合計 10000 件の関連コンテンツが見つかりました

jquery と CSS3 を使用した弾性アニメーション効果を備えたツールバー メニュー
記事の紹介:jqueryとCSS3を使用して作成した弾力のあるアニメーション効果を備えたツールバーメニューの特殊効果です。デフォルトでは、ツールバー メニューには円形のボタンのみが表示されます。ボタンをクリックすると、サブメニュー項目が伸縮性のあるアニメーションで展開され、その効果は非常にクールです。
2017-01-19
コメント 0
1299

幾何学的なスケッチパッドを使用してカラフルな円形アニメーションを作成するグラフィック手法
記事の紹介:1. サイドバーの[矢印移動ツール]をクリックして円を選択し、メニューバーの[作図]-[円の内側]コマンドを選択します。結果は図のようになります。 2. メニューバーの[データ]-[新規パラメータ]コマンドをクリックし、表示される[新規パラメータ]ダイアログボックスで直接[OK]をクリックします。 3. 新規作成したパラメータを選択し、メニューバーの[編集]-[操作ボタン]-[アニメーション]コマンドをクリックし、図のようなダイアログボックスが表示されるので[OK]ボタンをクリックします。 4. パラメータと円内を選択し、メニューバーの[表示]-[カラー]-[パラメータ]をクリックし、ポップアップされる[カラーパラメータダイアログ]の[OK]ボタンをクリックします。 5. [アニメーションパラメータ]ボタンをクリックすると、円の中が色分けされて表示されます。
2024-06-04
コメント 0
759

3D立体CSS3エラスティックボタンの実装コード
記事の紹介:これも素晴らしい純粋な CSS3 ボタン アニメーションです。この CSS3 ボタンの特徴は、3D 立体的な視覚効果があり、ボタンは弾力性があり、クリックしたときの感触が優れていることです。特に背景に対してボタンがより鮮明に見え、立体感がより強くなります。このボタンのもう 1 つの特徴は、CSS3 を使用してアニメーション効果を実現していることです。原理は CSS3 を使用してチェックボックスを再レンダリングするだけです。 オンライン デモのソース コードのダウンロード HTML コード: <div class='container'> <div class='tog..
2017-03-19
コメント 0
2106

CSSの注意点まとめ
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-15
コメント 0
1345

柔らかさに関するおすすめ10記事
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-15
コメント 0
2045

フォーカスチャートアニメーションに関するおすすめ記事10選
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-13
コメント 0
1505

純粋な CSS3 を使用してタイムライン切り替えフォーカス マップのサンプル コードを実装する
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。 オンライン デモのソース コードのダウンロード HTML コード: <div id='gal'> <nav class..
2017-03-20
コメント 0
2447

景英に関するおすすめ記事10選
記事の紹介:これも素晴らしい純粋な CSS3 ボタン アニメーションです。この CSS3 ボタンの特徴は、3D 立体的な視覚効果があり、ボタンは弾力性があり、クリックしたときの感触が優れていることです。特に背景に対してボタンがより鮮明に見え、立体感がより強くなります。このボタンのもう 1 つの特徴は、CSS3 を使用してアニメーション効果を実現していることです。原理は CSS3 を使用してチェックボックスを再レンダリングするだけです。 HTML コード: <p class="container">...
2017-06-15
コメント 0
1729

3D立体感を実現するおすすめ10講座
記事の紹介:これも素晴らしい純粋な CSS3 ボタン アニメーションです。この CSS3 ボタンの特徴は、3D 立体的な視覚効果があり、ボタンは弾力性があり、クリックしたときの感触が優れていることです。特に背景に対してボタンがより鮮明に見え、立体感がより強くなります。このボタンのもう 1 つの特徴は、CSS3 を使用してアニメーション効果を実現していることです。原理は CSS3 を使用してチェックボックスを再レンダリングするだけです。 HTML コード: <p class="container">...
2017-06-15
コメント 0
1728

立体感に関するおすすめ記事10選
記事の紹介:これも素晴らしい純粋な CSS3 ボタン アニメーションです。この CSS3 ボタンの特徴は、3D 立体的な視覚効果があり、ボタンは弾力性があり、クリックしたときの感触が優れていることです。特に背景に対してボタンがより鮮明に見え、立体感がより強くなります。このボタンのもう 1 つの特徴は、CSS3 を使用してアニメーション効果を実現していることです。原理は CSS3 を使用してチェックボックスを再レンダリングするだけです。 HTML コード: <p class="container">...
2017-06-15
コメント 0
2031

明確なコンテンツに関する 10 の推奨事項
記事の紹介:これも素晴らしい純粋な CSS3 ボタン アニメーションです。この CSS3 ボタンの特徴は、3D 立体的な視覚効果があり、ボタンは弾力性があり、クリックしたときの感触が優れていることです。特に背景に対してボタンがより鮮明に見え、立体感がより強くなります。このボタンのもう 1 つの特徴は、CSS3 を使用してアニメーション効果を実現していることです。原理は CSS3 を使用してチェックボックスを再レンダリングするだけです。 HTML コード: <p class="container">...
2017-06-15
コメント 0
1401

三角形の 3 辺上の幾何学的なスケッチパッドのアクション ポイントのモーション アニメーションに関するグラフィック チュートリアル
記事の紹介:幾何学的スケッチパッドを開き、左側のツールボックスの[多角形]ツールをクリックし、内部が多角形であるツールを選択し、スケッチパッドの空白領域に三角形を描きます。 このようにして描かれた三角形は内部を持ちます。図に示されています。左側のツールボックスの[矢印移動]ツールをクリックし、描画した三角形の内側を選択すると、三角形の内側全体が選択された状態になります。上の[構築]メニューをクリックし、ポップアップドロップダウンメニューから一番上の[境界上の点]コマンドを選択します。以下に示すように。上記の操作を行うと、三角形のいずれかの辺に移動点が表示されますので、その点を選択し、[編集]-操作ボタン-アニメーションを実行し、ポップアップダイアログで[OK]をクリックすると、図面上に移動点が表示されます。ボード アニメーション化されたクリック ボタンが表示されます。クリック
2024-04-17
コメント 0
1148

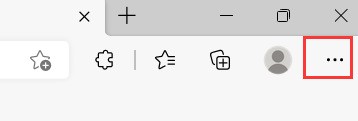
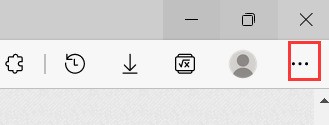
Microsoft Edge でパフォーマンス ボタンを表示する方法_Microsoft Edge でパフォーマンス ボタンを表示する方法のチュートリアル
記事の紹介:1. まず、Microsoft Edge を開き、図に示すように、右上隅にある 3 点ボタンをクリックします。 2. 次に、ポップアップ ドロップダウン リスト ウィンドウの [設定] ボタンをクリックします。 3. 設定ページを開いた後、図に示すように、左側のメニュー オプションで [外観オプション] をクリックします。 4. 次に、図に示すように、右側の外観設定ページを開き、カスタム ツールバーでパフォーマンス ボタンを見つけ、右側のスイッチ ボタンをクリックします。 5. 最後に、ボタンが青色に変わるとオンになり、ツールバーにパフォーマンスボタンが表示されます。
2024-04-02
コメント 0
479

Microsoft Edge ブラウザーでパフォーマンス ボタンを表示する方法 Microsoft Edge ブラウザーでパフォーマンス ボタンを表示する方法
記事の紹介:ステップ 1: Microsoft Edge ブラウザを開いた後、右上隅にある 3 点ボタンをクリックします (図を参照)。ステップ 2: ポップアップ ドロップダウン リスト ウィンドウで、[設定] ボタンをクリックします (図を参照)。ステップ 3: 設定ページを開いた後、左側のメニュー オプションで [外観オプション] をクリックします (図を参照)。ステップ 4: 右側に表示される外観設定ページで、カスタム ツールバーのパフォーマンス ボタンを見つけ、右側のスイッチ ボタンをクリックします (図を参照)。ステップ 5: ボタンが青色に変わるとオンになり、ツールバーにパフォーマンス ボタンが表示されます (図を参照)。
2024-05-09
コメント 0
1181

AI がフィレットを調整するポイントが表示されない - コーナー コンポーネント オプションの表示に関する AI チュートリアル
記事の紹介:1. AI ソフトウェアを開き、[新規] ボタンをクリックします。 2. [新しいドキュメント] ダイアログ ボックスが表示されるので、高さと幅を設定し、 [作成] ボタンをクリックします。 3. 角丸長方形ツールを選択してキャンバス上に角丸長方形を描画すると、内部調整ポイントが欠落していることがわかります。 4. メニューバーの「表示」ボタンをクリックします。 5. ドロップダウン オプションが表示され、[コーナー コンポーネントを表示] を選択します。
2024-05-06
コメント 0
1386

WPSを使ったライスグリッドの作り方
記事の紹介:wps デモを開き、描画ツールバー (スタート - 図形) [オートシェイプ]、[基本図形]、[長方形] ボタンを選択し、マウスをクリックするか Shift キーを押しながらスライド上に適切なサイズの正方形の境界線を描画し、選択します描画ツールバー(スタート-図形) [オートシェイプ]、[基本図形]、[四角形]ボタン、マウスをクリックまたはShiftキーを押しながらスライド上に適切なサイズの正方形の枠線を描画します。 3. [Ctrlキー]を押しながらで描画した直線を順に選択し、マウスの右クリックでポップアップショートカットメニューの[結合]、[結合]メニューを選択すると、描画した直線を一つに結合できます。 4. 再度マウスを右クリックし、図に示すようにポップアップ ショートカット メニューで [オブジェクトの書式設定] を選択します。ポップアップダイアログボックスで、設定します
2024-04-26
コメント 0
709

幾何学スケッチパッドで新しいツールを作成する方法のチュートリアル
記事の紹介:幾何学的スケッチパッドを開き、スケッチパッドに必要なグラフィックを描画します。時間を節約するには、図に示すように、[ファイル]メニューの[開く]コマンドをクリックして、以前に作成した五芒星のグラフィックを開きます。 [移動ツール]を使用して五芒星のグラフィックをすべて選択し、左側のツールボックスの[カスタム ツール]ボタンをクリックし、ポップアップ ツール メニューの[新しいツールの作成]コマンドを選択します。図。埋め込む
2024-06-10
コメント 0
1135

PPT で複数の連続アニメーションを設定する方法_PPT でオブジェクトに複数の連続アニメーションを設定する方法
記事の紹介:ステップ 1: PPT で長方形のテーブルと斜めに配置された木の板を描き、テーブル上に円を挿入し、塗りつぶしとその他の形式を小さなボールとして設定します。ステップ2:ボールを選択し、[アニメーション]タブをクリックし、[アドバンスアニメーション]グループの[アニメーションの追加]ボタンをクリックし、[入力]タイプで[フライイン]を選択し、[アニメーション]グループをクリックします。 [エフェクトオプション]で、ポップアップドロップダウンリストから[上から]を選択し、[タイミング]グループの[開始:クリック時]の設定を変更しないでください。ステップ 3: [アドバンスト アニメーション] グループの [アニメーション ペイン] ボタンをクリックしてアニメーション ペインを開き、アニメーション ペイン内のアニメーション効果を右クリックし、ドロップダウン リストで [効果のオプション] を選択し、[設定] を選択します。 [バウンスエンド:0.25]をボックスに入力し、[OK]をクリックします。第4
2024-04-17
コメント 0
772