合計 10000 件の関連コンテンツが見つかりました

純粋な CSS3 ブラインド スタイルの切り替えカルーセル効果
記事の紹介:これは、純粋な CSS3 を使用して作成されたブラインド スタイルのスイッチング カルーセル特殊効果です。この特殊効果は背景画像を使用して作成され、カルーセルが切り替わると、一連の div 要素を使用してブラインド効果が作成されます。これは非常にクールです。
2017-01-18
コメント 0
1944
JS CSSでYahoo風の代替引き戸切り替え効果を実現_JavaScriptスキル
記事の紹介:この記事では主に、Yahoo のような代替スライド ドア スイッチング効果を実装するための JS CSS を紹介します。これには、マウス イベントに対する JavaScript の応答と、ページ要素のネストされたループ トラバーサル手法が含まれます。必要な場合は、それを参照してください。
2016-05-16
コメント 0
1183
CSS3を使用してアニメーション化されたドロップダウンメニュー効果を実装する手順
記事の紹介:CSS3 を使用して作成されたドロップダウン メニューは IE6 と互換性がなく、IE8 以前では不透明度、トランジションなどの一部の CSS3 属性がサポートされていないことがわかっています。今回はCSS3を使用してドロップダウンメニューのアニメーション効果を実装する手順を説明します。 。
2017-11-30
コメント 0
2654

jQuery および CSS3 3D 回転プロジェクト表示テンプレート
記事の紹介:これは非常にクールな jQuery と CSS3 の 3D 回転プロジェクト表示テンプレートです。このテンプレートは、CSS3 3D 変換を使用して 3D 立方体回転効果を作成し、各項目が切り替え時に立方体回転効果を表示します。
2017-01-18
コメント 0
1456

CSS3 の新機能の概要: CSS3 を使用してシャドウ効果を実現する方法
記事の紹介:CSS3 の新機能の概要: CSS3 を使用して影の効果を実現する方法 はじめに: CSS3 の継続的な開発により、現代の Web デザイナーは、以前は画像テクノロジーによってのみ可能であった効果を、純粋な CSS を通じて簡単に実現できます。その 1 つはシャドウ効果です。この記事では、CSS3 のシャドウ プロパティを紹介し、CSS3 を使用してシャドウ効果を実現するのに役立つコード例を示します。 CSS3 のシャドウ プロパティ: CSS3 の box-shadow プロパティを使用して、HTML 要素にシャドウ効果を追加できます。この属性により許可されるのは、
2023-09-09
コメント 0
1181

純粋な CSS3 を使用してタイムライン切り替えフォーカス マップのサンプル コードを実装する
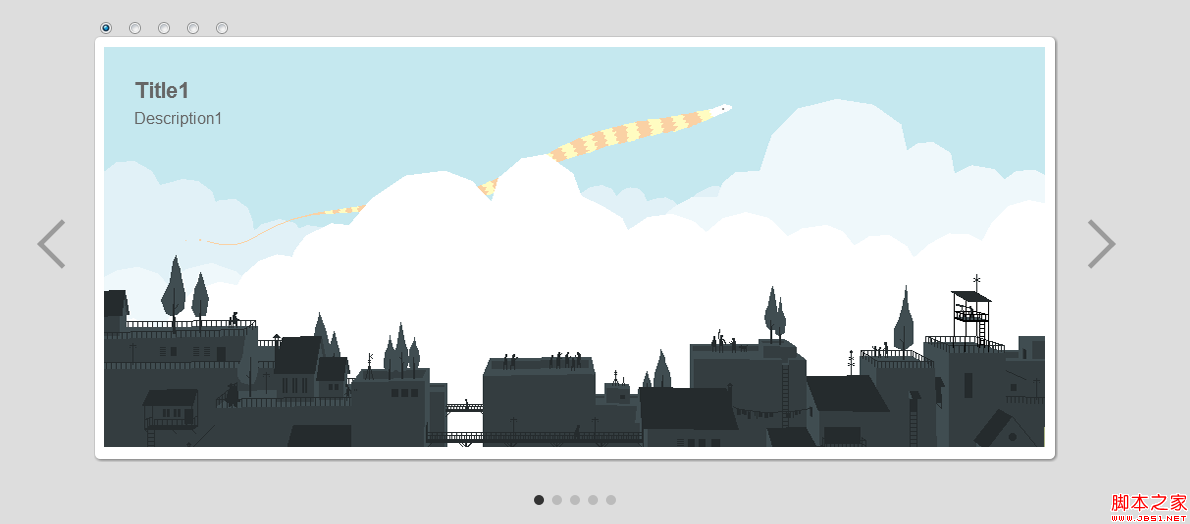
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。 オンライン デモのソース コードのダウンロード HTML コード: <div id='gal'> <nav class..
2017-03-20
コメント 0
2459

CSSの注意点まとめ
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-15
コメント 0
1350

柔らかさに関するおすすめ10記事
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-15
コメント 0
2049