合計 10000 件の関連コンテンツが見つかりました

純粋な CSS を通じて画像反転効果を実現する方法とテクニック
記事の紹介:純粋な CSS を通じて画像反転効果を実現する方法とテクニック 序文: Web 開発では、ユーザー エクスペリエンスを向上させるために、Web ページにいくつかのアニメーション効果を追加する必要があることがよくあります。画像の反転効果は、一般的な効果の 1 つです。純粋な CSS を通じて画像の反転を実現するのは簡単で便利であるだけでなく、JavaScript などの他の言語を使用することによって生じる追加のオーバーヘッドも回避できます。この記事では、純粋な CSS を使用して画像の反転効果を実現する方法を紹介し、具体的なコード例を示します。 1. CSS3 変換を使用する
2023-10-20
コメント 0
3203

Vue で画像の回転とスケーリングのアニメーションを実装するにはどうすればよいですか?
記事の紹介:Vue で画像の回転とスケーリングのアニメーションを実装するにはどうすればよいですか? Web テクノロジーの継続的な発展に伴い、アニメーション効果は Web デザインの重要な部分になりました。 Vue では、CSS アニメーションと Vue のトランジション効果を利用することで、画像の回転や拡大縮小のアニメーションを簡単に実装できます。この記事では、これらの効果を実現する簡単な方法について説明し、対応するコード例を示します。まず、Vue と対応する CSS ファイルを導入する必要があります。 HTML ファイルで <script> タグを使用して Vu を導入します
2023-08-25
コメント 0
2039

CSS3で反転効果を実現する方法
記事の紹介:反転効果は、現代の Web デザインで最も広く使用されている効果の 1 つです。商品の展示やアニメーションの作成、Webサイトにエンターテイメント性を加えるなど、さまざまなシーンでご利用いただけます。以前は、この効果を実現するには、通常、JavaScript を使用して DOM 要素を操作する必要がありました。ただし、CSS3 の新機能を使用してこの効果を実現できるようになりました。 CSS3 は、開発者が要素の反転効果を簡単に実現できるようにする新しい変換プロパティをいくつか提供します。一般的に使用される属性の一部を次に示します。 1. transf
2023-04-13
コメント 0
1030

uniappを使用してページジャンプアニメーション効果を実現します
記事の紹介:タイトル: uniapp を使用してページ ジャンプ アニメーション効果を実現する 近年、モバイル アプリケーションのユーザー インターフェイス デザインは、ユーザーを引き付けるための重要な要素の 1 つとなっています。ページ ジャンプ アニメーション効果は、ユーザー エクスペリエンスと視覚化効果を向上させる上で重要な役割を果たします。この記事では、uniapp を使用してページ ジャンプ アニメーション効果を実現する方法と、具体的なコード例を紹介します。 uniapp は、Vue.js をベースに開発されたクロスプラットフォーム アプリケーション開発フレームワークで、一連のコードを通じてミニ プログラム、H5、App などの複数のプラットフォーム向けのアプリケーションをコンパイルおよび生成できます。
2023-11-21
コメント 0
1748

「リプPPT」PPT切り替えカットシーン
記事の紹介:1. 今日学習するのは、PPT トランジション アニメーションです。スイッチング効果は全部で 48 種類あります。この 48 種類は、ファイン アニメーション、ゴージャス アニメーション、ダイナミック コンテンツに分かれています。次に、ファイン アニメーションの 1 つである [アドバンス アニメーション] を見てみましょう。 ]. 、次に豪華なアニメーションの 1 つ [カーテン アニメーション] を見てみましょう。まず、第 1 レベルのディレクトリ [Switch] を開き、アニメーション メニューをプルダウンします。豪華なスイッチの 3 番目のアニメーションはカーテン アニメーションです。[右クリック] [背景形式の設定] を選択し、図のように背景色を赤に変更します。 2. 本をめくるような効果を実際に表現した[ページカールアニメーション]、次はページを無数の点に分割し、それらを再構成する[渦巻きアニメーション]を見てみましょう。次のアニメーションは [破壊アニメーション] と呼ばれます。
2024-03-20
コメント 0
836

HTML と CSS を使用して画像ホバーの詳細を作成するにはどうすればよいですか?
記事の紹介:画像のホバー効果とテキストの詳細を使用すると、Web サイトにさらなるインタラクティブ性を追加できます。少量の HTML と CSS を使用すると、ユーザーが画像の上にマウスを移動したときに、静止画像を説明文のあるエンティティに変換できます。このチュートリアルでは、最終的な効果を実現するために必要な HTML コードと CSS 装飾を含む、シンプルなアイコン ホバー効果の開発について説明します。初心者でも経験豊富な Web ページ作成者でも、この記事では Web サイトを充実させ、鮮やかな写真の浮遊効果を実現するために必要な詳細を説明します。 :hover セレクター CSS の :hover セレクターは、ユーザーが要素の上にマウスを移動したときに要素を選択し、スタイルを設定するために使用されます。 :hover セレクターは、他のセレクターと一緒に使用されます。
2023-09-07
コメント 0
1103

2D CAD を 3D CAD に変換する方法
記事の紹介:2D CAD を 3D CAD に変換する方法についていくつかの方法を説明しますので、必要に応じて選択できます: 1. 3 次元図に寸法を直接マークすることも可能ですが、デフォルトのマークは 3 次元図上に表示されます。原点を通過する基本平面。その一方で、これはさらに面倒です。ビューを変換し、注釈を適切な平面に移動する必要があります。これが最も面倒な方法です。 3 ビュー効果を得たいだけの場合は、レイアウト内に 3 つのビューポートを作成し、それらに個別に注釈を付けることができます (注釈スタイルには、注釈の比率を調整するために「注釈をレイアウトにスケールする」を選択するオプションがあります)。このような注釈スタイルを使用すると、注釈がより明確になります。ただし、注釈が特に複雑な場合は、さらに煩雑になる可能性があります。上記は簡単な紹介であり、実際の操作には詳細がたくさんあります。
2024-01-04
コメント 0
1381

『原神』:原神の3Dファンとして有名な作者が逮捕される
記事の紹介:原神のいくつかの「奇妙な」キーワードは過去 2 日間で多くの注目を集めており、検索インデックスには大きな変化はありませんが、ホットなトピックが引き続き出現しています。例えば、龍神や中壢などの「変身」縦絵が急増しており、一時期インターネット上で広く出回っていましたが、追跡してみると、これらは合理的で従来の二世ファンであることが判明しました。フィクション。これだけだと大した熱は発生しません。一部のネチズンによると、原神そのものの人気に加えて、特に目を引くものを発見したという。原神 3D ファンの作者である白神氏が逮捕されたという。これはかなり激しい議論を引き起こしました。なぜ彼は逮捕されたのでしょうか?キーワードは、原神の3Dアニメーション。いくら超えてもまだ一線を越えている(そう思っている)、はっきりとは言えない。複数の検証と報道の後、それは確かに真実です。去年から
2024-02-15
コメント 0
1893

CorelDraw2019 でイラスト スタイルのサボテンを作成する方法_CorelDraw2019 でイラスト スタイルのサボテンを作成する方法
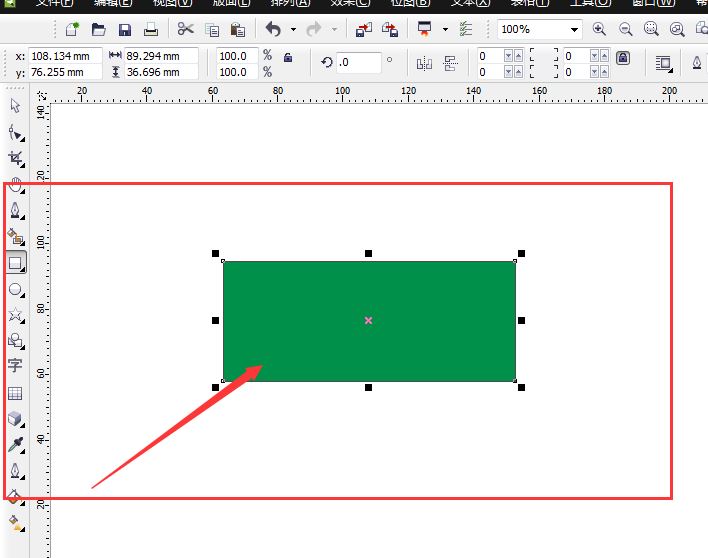
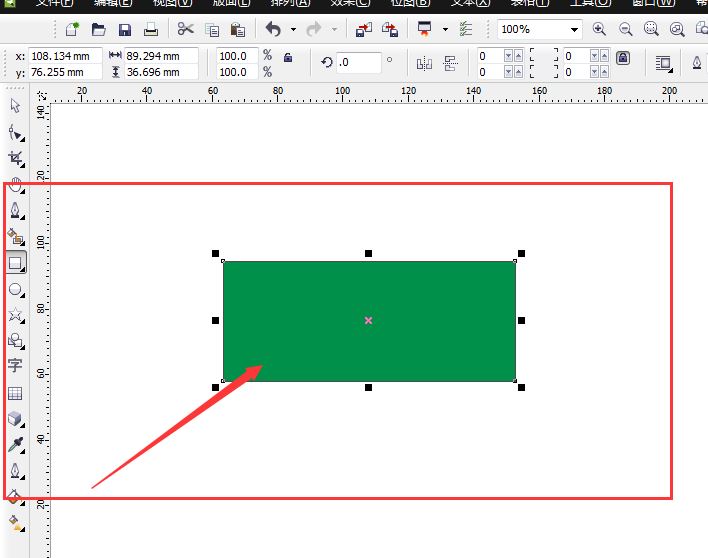
記事の紹介:ステップ 1: まず、新しいソフトウェア キャンバスを開き、下の図に示すように、長方形ツールを使用して長方形を作成し、左クリックして緑色で塗りつぶします。ステップ 2: 次に、下の図に示すように、ツールで変形ツールを開きます。ステップ 3: 以下の図に示すように、変形プロパティ バーで最初のオプション バーを選択します。ステップ 4: 次に、下の図に示すように、左側の中央にある長方形上でマウスをクリックし、左ボタンを押したまま左にドラッグします。ステップ 5: 次に、下の図に示すように、サボテンが水平に横たわっているエフェクトが形成されます。ステップ 6: 下の図に示すように、形状を裏返し、スパイクをいくつか追加します。
2024-06-07
コメント 0
500

Word2016でインクを数式に変換する方法
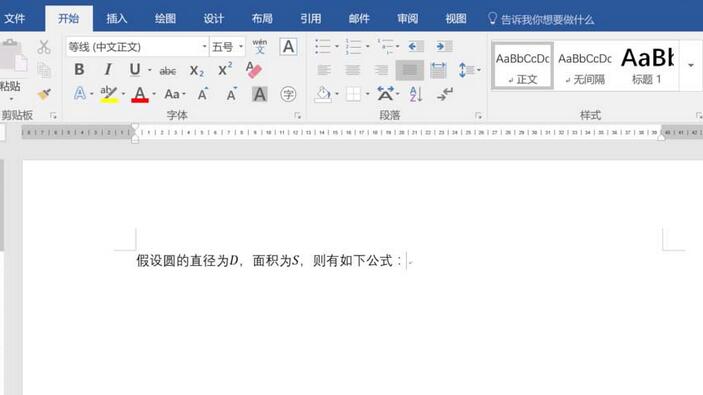
記事の紹介:文書を編集する際、入力メソッドを挿入すると文字記号を一々探す必要があり、非常に面倒な場合が多いので、Word版を使って文書を素早く入力する方法を紹介します。 2016年のこと。数式を挿入する場所にマウスを置き、赤いボックス内の図面をクリックします。描画リボンで、赤いボックス内の項目 [インクを数式に変換] を見つけます。クリックすると、下の赤枠のようなウィンドウが表示されます。このとき、マウスを使って黄色の部分に数式を書き込むことができます。これは実際には非常に面倒ですが、タッチスクリーンをサポートしているコンピューターであれば可能です。手書きかペンで書くかでは効率が異なります。そして彼はこう言いました。数式が記述されると、システムはそれを自動的に認識し、上の行に表示します。
2024-04-26
コメント 0
1055

ai で 3D 浮き出しテキスト効果を作成する方法-ai で 3D 浮き出しテキスト効果を作成する方法
記事の紹介:1. まず、AI ソフトウェアインターフェイスを開いた後、テキストツールをクリックしてテキストを入力し、フォントの塗りつぶしを白に変更し、マウスを移動して正方形にドラッグして位置を合わせます。 2. 次に、直接選択ツールをクリックして、テキストを角丸に変更し、シンボルを開きます。 パネルで新しいシンボルを作成します。 3. 次に、グレーで塗りつぶされた正方形を描き、効果メニューで 3D 列を見つけ、凸ボタンとベベル ボタンを選択します。 4. パラメータを次のように変更します。以下に示すように、立方体形状にします。 5. 左下隅のテクスチャ オプションをクリックし、長方形の 3 つの辺にテキスト シンボルを順番に追加します。 6. 最後に、オブジェクト メニューの [外観の展開] ボタンをクリックし、外観を 2 回展開し、グループ化を解除します。 、テキストの形状を抽出します。
2024-05-06
コメント 0
1098

Photoshop を使用して破れたジーンズを修復する方法
記事の紹介:ツール 1: クローン スタンプ ツール。 [なげなわツール]を使用して、修復する部分を選択します。 [複製スタンプツール](ショートカットキーS)を選択します。 ALT キーを押したまま、ジーンズの無傷の部分を左クリックします。次に、穴を適用して修復します。一度に全部塗らず、少し塗ってから再度選択してください。数回塗布した後、最終的に穴は消えました。ツール 2: 修復ツール [スポットブラシ修復ツール] を右クリックし、ポップアップ メニューの [パッチ ツール] をクリックして、ジーンズの穴を直接選択します。次に、マーキー内でマウスを移動し、他のジーンズが完成した場所までマーキーをドラッグします。左ボタンを放すと、システムは自動的にパッチを適用します。修復効果が満足できない場合は、修復ツールを再度使用して同じ操作を実行できます。
2024-04-18
コメント 0
969

win7オペレーティングシステムをコンピュータにインストールする方法
記事の紹介:コンピュータオペレーティングシステムの中で、WIN7システムは非常に古典的なコンピュータオペレーティングシステムです。では、Win7システムをインストールするにはどうすればよいですか?以下のエディタでは、コンピュータに win7 システムをインストールする方法を詳しく紹介します。 1. まず、Xiaoyu システムをダウンロードし、デスクトップ コンピュータにシステム ソフトウェアを再インストールします。 2. win7 システムを選択し、「このシステムをインストールする」をクリックします。 3. 次に、win7 システムのイメージのダウンロードを開始します。 4. ダウンロード後、環境をデプロイし、完了後に「今すぐ再起動」をクリックします。 5. コンピュータを再起動すると、[Windows Manager] ページが表示されるので、2 番目のページを選択します。 6. コンピュータのインターフェイスに戻って、インストールを続行します。 7. 完了後、コンピューターを再起動します。 8. 最後にデスクトップが表示され、システムのインストールが完了します。 win7システムのワンクリックインストール
2023-07-16
コメント 0
1241
php挿入ソート
記事の紹介::この記事では主に php-insertion sort について紹介します。PHP チュートリアルに興味がある学生は参考にしてください。
2016-08-08
コメント 0
1098
PHP 構成ファイル php.ini のパスを見つけるグラフィカルな方法、_PHP チュートリアル
記事の紹介:PHP 設定ファイル php.ini のパスを確認する方法を図解で示します。 PHP 設定ファイル php.ini のパスを見つけるためのグラフィカルな方法。最近、一部のブロガーから、php.ini がどのディレクトリに存在するかという質問がありました。または、php.ini を変更しても有効にならないのはなぜですか?上記2つの質問を踏まえると、
2016-07-13
コメント 0
844

ファーウェイ、1,200万IOPSパフォーマンスをサポートする2つの新しい商用AI大型モデルストレージ製品を発売
記事の紹介:IT Houseは7月14日、ファーウェイが最近新しい商用AIストレージ製品「OceanStorA310ディープラーニングデータレイクストレージ」と「FusionCubeA3000トレーニング/プッシュハイパーコンバージドオールインワンマシン」をリリースしたと報じた。 AI モデル」、業界モデルのトレーニング、セグメント化されたシナリオ モデルのトレーニングと推論が新たな勢いをもたらします。」 ▲ 画像ソース Huawei IT Home が編集および要約: OceanStorA310 深層学習データ レイク ストレージは、主に基本/業界の大規模モデル データ レイク シナリオを対象としています。収集と前処理からモデルのトレーニングと推論の適用まで、AI プロセス全体で大規模なデータ管理からのデータ回帰を実現します。 OceanStorA310 シングルフレーム 5U は業界最高の 400GB/s をサポートすると公式に発表
2023-07-16
コメント 0
1584