合計 10000 件の関連コンテンツが見つかりました

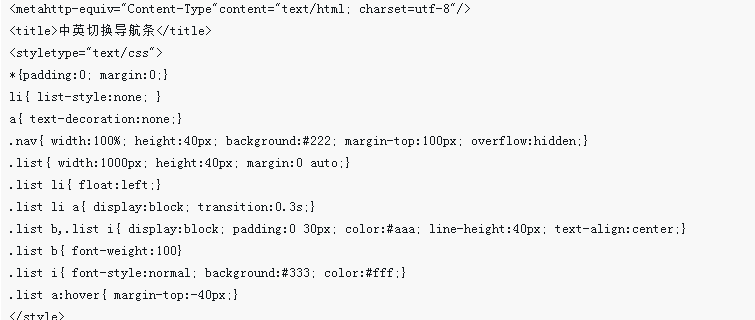
jsのナビゲーションバーで中国語と英語を切り替える方法
記事の紹介:この記事では主に、ナビゲーション バーの中国語と英語の切り替え効果を実現するための JavaScript のサンプル コードを共有します。エディターで見てみましょう。
2018-04-18
コメント 0
2511

画像を任意の角度で回転するための React フックの作成
記事の紹介:Web 開発では、画像を回転する必要がある場合がありますが、これは CSS で簡単に行うことができます。次のような単純なコード:rotate(90deg);。しかし、それを JS でやりたい場合はどうすればよいでしょうか?
TLDR
ブラウザ環境のキャンバスに画像を描画し、回転させます
2024-09-05
コメント 0
859

uniapp を使用してナビゲーション バーのスクロール効果を開発する方法
記事の紹介:uniapp を使用してナビゲーション バーのスクロール効果を開発する方法 モバイル アプリケーション開発のプロセスにおいて、ナビゲーション バーは非常に重要なコンポーネントであり、ページ間の切り替え機能を提供するだけでなく、インターフェイスの識別とガイダンスとしても機能します。ナビゲーション バーにスクロール効果を追加すると、ユーザー エクスペリエンスがさらに向上し、アプリケーションがより魅力的になります。この記事では、uniapp を使用してナビゲーション バーのスクロール効果を開発する方法を紹介し、関連するコード例を添付します。 uniapp は、Vue.js に基づいて開発されたクロスプラットフォーム アプリケーション フレームワークです。
2023-07-04
コメント 0
3101

CSS3 の新機能の概要: CSS3 を使用して形状変形効果を実現する方法
記事の紹介:CSS3 の新機能の概要: CSS3 を使用して形状変形効果を実現する方法 CSS3 は、Web ページのスタイルを美しくするために使用されるテクノロジであり、多くの新機能を提供します。最もエキサイティングな機能の 1 つは、形状変形エフェクトです。 CSS3 を使用すると、回転、拡大縮小、傾き、歪みなどのさまざまな形状変形効果を簡単なコードで実現できます。この記事では、いくつかの一般的なシェイプ変形エフェクトとその実装方法を紹介します。回転効果: 回転効果により、要素を特定の角度で回転させることができます。トランスによって
2023-09-08
コメント 0
1404

HTML コードを返す PHP 関数のアプリケーション シナリオは何ですか?
記事の紹介:htmlspecialchars() や nl2br() などの関数は、生のテキストを HTML エンティティまたは改行に変換するために PHP で提供されています。これらの関数は、HTML コード (編集可能なフォーム、ナビゲーション バー、グラフなど) を動的に生成したり、XSS 攻撃を防止したりするシナリオで役割を果たすことができます。
2024-04-21
コメント 0
1305

uniappでボトムナビゲーションの隠し機能を実装する方法
記事の紹介:uniapp を使用してモバイル アプリケーションを開発する場合、下部のナビゲーション バーの存在により、ユーザーはページや機能をすばやく切り替えることができ、ユーザー エクスペリエンスと操作効率が向上します。ただし、特殊なケースでは、下部のナビゲーション バーを非表示にする必要がある場合がありますので、この記事では、uniapp で下部のナビゲーション バーを非表示にする方法を紹介します。 1. 下部ナビゲーション バーの基本的な使用法 uniapp の下部ナビゲーション バーは、pages.json ファイルで構成され、下部メニュー バーのスタイル、アイコン、ジャンプ ページ、その他の情報を設定できます。以下は簡単な例です
2023-04-18
コメント 0
6560

uniapp ナビゲーション バーを動的に変更する
記事の紹介:モバイル アプリケーションを開発する場合、ナビゲーション バーは最も重要な要素の 1 つです。通常、ナビゲーション バーをデザインするときは、タイトル、戻るボタン、右ボタンなど、アプリケーションのニーズに応じて対応するスタイルを設定します。ただし、場合によっては、ユーザーのログイン ステータスやページ コンテンツの変更に基づいてナビゲーション バーのスタイルを動的に切り替えるなど、ナビゲーション バーを動的に更新できることが望まれます。この記事では、uniapp のナビゲーション バーを動的に変更する方法を紹介します。 1. uniapp ナビゲーション バーの概要 uniapp では、ナビゲーション バーには 3 つのコンポーネントが含まれています。 ナビゲーション バー
2023-05-22
コメント 0
2318

PHPでオブジェクトを配列オブジェクト配列に変換する方法
記事の紹介:PHP は、オブジェクトがコードの基本構成要素であるオブジェクト指向プログラミング言語です。配列もよく使用されるデータ型で、インデックスによってアクセスできる要素で構成されます。場合によっては、オブジェクトを配列またはオブジェクトの配列に変換すると、コードがより便利で簡潔になることがあります。この記事では、PHP でこの機能を実現する方法を紹介します。 1. オブジェクトを配列に変換する PHP では、キャストを使用してオブジェクトを配列に変換できます。以下に例を示します。 ```phpclass Person { public $na
2023-04-25
コメント 0
502

リスト内包表記は Python でどのように機能しますか?
記事の紹介:Python のリスト内包表記は、1 行のコードで新しいリストをすばやく生成できる簡潔で強力な構文です。リスト内包表記により、リストに対する操作が大幅に簡素化され、コードの読みやすさと効率が向上します。この記事では、リスト内包表記がどのように機能するかを詳しく説明し、具体的なコード例をいくつか示します。 1. リスト内包表記とは何ですか? リスト内包表記は、数学における集合内包表記に似た構文を使用して、反復可能なオブジェクトを新しいリストに変換する方法です。その一般的な形式は次のとおりです。 [式の
2023-10-20
コメント 0
1025

strconv.QuoteToGraphic 関数を使用して、文字列を印刷可能な ASCII 表現に変換します。
記事の紹介:strconv.QuoteToGraphic 関数を使用して文字列を印刷可能な ASCII 表現に変換する Go プログラミング言語では、strconv パッケージは文字列およびその他のデータ型用の多数の変換関数を提供します。このうち、QuoteToGraphic 関数は、文字列を印刷可能な ASCII コード表現に変換できます。この関数の使用法と機能をよりよく理解するために、簡単な例を以下に紹介します。まず、strconv パッケージをインポートする必要があります。
2023-07-25
コメント 0
1294

JavaScript でカルーセル画像のカルーセル効果を実装するにはどうすればよいですか?
記事の紹介:JavaScript でカルーセル画像のカルーセル効果を実装するにはどうすればよいですか?はじめに: カルーセル効果は一般的な画像カルーセル効果で、複数の画像を一定の規則に従って回転配置し、異なる画像を規則的に回転させて表示し、ページに特定のダイナミックで視覚的な効果を追加します。この記事では、JavaScript を例として、カルーセル画像のカルーセル効果の実装方法を紹介し、具体的なコード例を示します。実装手順: HTML 構造 まず、HTML でコンテナ要素を次のように作成します。
2023-10-20
コメント 0
1418

uniapp はナビゲーション バー ボタンを変更します
記事の紹介:モバイル インターネットの発展に伴い、モバイル アプリケーションの重要性がますます高まっています。 Uniapp は、開発者が高品質のモバイル アプリケーションを迅速に構築できるようにする新しいクロスプラットフォーム開発フレームワークです。 Uniapp では、ナビゲーション バーはアプリケーションのコア コンポーネントであり、これによりユーザーは簡単にページを切り替えたり、アプリケーション内のコンテンツを参照したりできます。ナビゲーションバーのボタンは非常に重要な部分であり、これらのボタンを通じてユーザーは特定の操作を素早く実行できます。この記事では、Uniapp のナビゲーション バー ボタンを変更する方法を紹介します。 1.最初にスタイルを変更します
2023-05-26
コメント 0
1278

jsonをphp配列オブジェクト配列オブジェクトに変換します
記事の紹介:最近、Web アプリケーションの開発中に、JSON 形式のデータを PHP 配列オブジェクトに変換するように依頼されました。このタスクは単純に見えますが、コードの記述に小さな間違いがあると、データ形式全体が正しく解析されない可能性があります。したがって、このデータ変換タスクを実行するときは、コードが JSON データを PHP 配列オブジェクトに正しく変換できることを確認するために、いくつかのメソッドとテクニックを使用しました。以下では、これらの経験とテクニックを共有します。まず、レビューしてみましょう
2023-05-11
コメント 0
504