合計 10000 件の関連コンテンツが見つかりました
スライド スイッチ効果を実現する純粋な CSS3 コード_JavaScript スキル
記事の紹介:CSS33D のクールな左右スライド スイッチ ボタンは、非常にクールな CSS3 3D スイッチ ボタンで、スイッチの開閉の効果と同じように、ボタンをクリックして左右にスライドします。この記事では、これを実現するための純粋な CSS3 コードを紹介します。スライドスイッチエフェクトが必要なもの。友人はそれを参照できます。
2016-05-16
コメント 0
1373

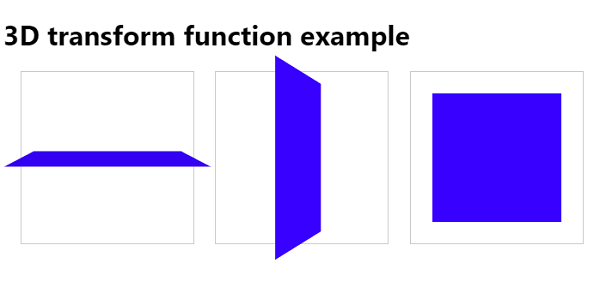
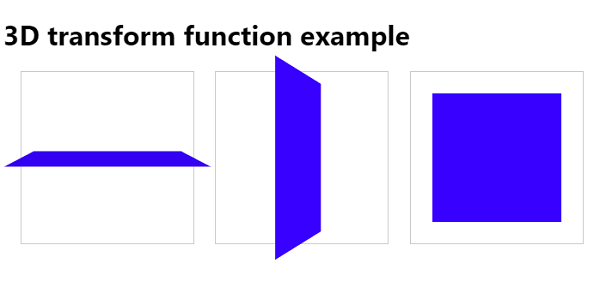
CSS3 3D 変換関数の使用
記事の紹介:3D 変換を使用すると、要素を x、y、z 軸に移動できます。以下は CSS33D Transform のいくつかのメソッドです - 以下のメソッドは 3D Transform を呼び出すために使用されます - Sr.No. 値と説明 1matrix3d(n,n,n,n,n,n,n,n,n,n,n,n ,n ,n,n,n) は、行列の 16 個の値を使用して要素を変換するために使用されます。 2translate3d(x,y,z) は、x 軸、y 軸、z 軸を使用して要素を変換するために使用されます。 axis 3translateX(x) は、x 軸を使用して要素を変換するために使用されます。 4translateY(y) は、y 軸を使用して要素を変換するために使用されます。 5translateZ(z) は、y 軸を使用して要素を変換するために使用されます。 以下はCSS33D 変換関数のコード - 例
2023-09-16
コメント 0
941

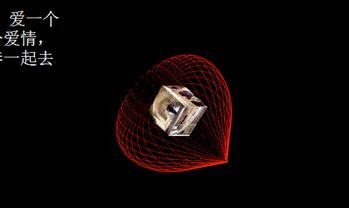
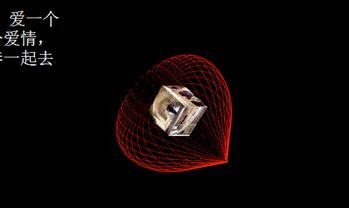
HTML5開発告白アーティファクト実装コード
記事の紹介:昨日は 3 月 8 日の女神の日でした。この記事では主に html5 開発告白ツールの実装コードを紹介します。この日に愛を表現することもできます。 3 月 8 日の女王の日の告白アーティファクトの開発に使用されるナレッジ ポイント: css33D シーン、3D 変換、ラブメイキング スキル、3D キューブ作成スキル、カスタム アニメーション、ネイティブ JS DOM ノード操作、ループなど。
2018-03-09
コメント 0
10892