合計 10000 件の関連コンテンツが見つかりました

CSS アニメーション チュートリアル: 回転効果を実装する方法を段階的に説明します。
記事の紹介:CSS アニメーション チュートリアル: 回転効果の実装方法を段階的に説明します。 はじめに: CSS アニメーションは、現代の Web デザインの重要なコンポーネントの 1 つであり、Web ページにインタラクティブ性と視覚的な魅力を加えることができます。この記事では、CSS を使用してシンプルで美しい回転効果を実装する方法を説明します。簡単なコード例を通じて、このテクニックを簡単にマスターできます。 HTML 構造を作成する: まず、回転効果を保持するための HTML 構造を作成する必要があります。 HTML ファイルに次のコードを追加します: <divclas
2023-10-21
コメント 0
1229

CSS アニメーション チュートリアル: 回転とズームの効果を実装する方法を段階的に説明します。
記事の紹介:CSS アニメーション チュートリアル: 回転と拡大縮小効果を実現する方法を段階的に説明します。 CSS アニメーションは、Web ページ上でインタラクティブな効果を実現するための重要なテクノロジの 1 つです。このチュートリアルでは、CSS を使用して回転と拡大縮小の効果を実現する方法を段階的に説明します。このチュートリアルを学習する前に、CSS の基本をある程度理解していることを確認してください。始める前に、SublimeText、VisualStudioCode などのコードを記述するためのエディターが必要です。コードを記述するときは、HTML ファイルを作成し、
2023-10-18
コメント 0
1794

CSS3 の新機能の概要: CSS3 を使用して回転効果を実現する方法
記事の紹介:CSS3 の新機能の概要: CSS3 を使用して回転効果を実現する方法 はじめに: CSS3 は、HTML Web ページ要素のスタイルを変更するための標準です。 CSS2 と比較して、CSS3 には多くの新機能が導入されており、その 1 つが回転効果です。 CSS3 の回転機能を使用すると、Web ページ要素に回転アニメーションを簡単に追加して、ページをより生き生きとした興味深いものにすることができます。この記事では、CSS3 の回転機能を紹介し、誰もが学び、参照できるようにいくつかのコード例を示します。 1. CSS3 の回転属性 CSS3 には 2 つの属性があります。
2023-09-12
コメント 0
1217

CSS 変換: 要素の回転効果を実現する方法
記事の紹介:CSS 変換: 要素の回転効果を実現する方法には、特定のコード サンプルが必要です。Web デザインでは、アニメーション効果はユーザー エクスペリエンスを向上させ、ユーザーの注意を引くための重要な方法の 1 つであり、回転アニメーションは最も古典的なものの 1 つです。 CSS では、「transform」属性を使用して、回転を含む要素のさまざまな変形効果を実現できます。この記事では、CSS「transform」を使用して要素の回転効果を実現する方法と、具体的なコード例を詳しく紹介します。 1.CSSの「transf」の使い方
2023-11-21
コメント 0
1370

CSS を使用して読み込みアニメーション効果を実装するためのヒントと方法
記事の紹介:CSS テクニックとローディング アニメーション効果を実装する方法 インターネットの発展に伴い、ローディング速度はユーザー エクスペリエンスの重要な指標の 1 つになりました。ページの読み込み時のユーザー エクスペリエンスを向上させるために、通常は読み込みアニメーション効果を使用して、ページのインタラクティブ性と魅力を高めます。フロントエンド開発における重要なテクノロジーの 1 つである CSS は、読み込みアニメーション効果を実現するための多くのテクニックとメソッドを提供します。この記事では、CSS 読み込みアニメーション効果を実装するためのいくつかの一般的なテクニックと方法を紹介し、対応するコード例を示します。スピンローディングアニメーション スピンローディングアニメーションは
2023-10-19
コメント 0
1083

CSSで回転要素の基本位置を設定するにはどうすればよいですか?
記事の紹介:CSS (Cascading StyleSheets) は、美しく動的な Web ページを作成するためのさまざまな効果を提供する強力なツールです。CSS で最も重要なツールの 1 つは、要素を回転させる機能です。要素を回転させて、ユーザーの注意を引くユニークなデザインとアニメーションを作成し、ヘルプを表示します。
2023-08-27
コメント 0
1421

Vue で画像の回転とスケーリングのアニメーションを実装するにはどうすればよいですか?
記事の紹介:Vue で画像の回転とスケーリングのアニメーションを実装するにはどうすればよいですか? Web テクノロジーの継続的な発展に伴い、アニメーション効果は Web デザインの重要な部分になりました。 Vue では、CSS アニメーションと Vue のトランジション効果を利用することで、画像の回転や拡大縮小のアニメーションを簡単に実装できます。この記事では、これらの効果を実現する簡単な方法について説明し、対応するコード例を示します。まず、Vue と対応する CSS ファイルを導入する必要があります。 HTML ファイルで <script> タグを使用して Vu を導入します
2023-08-25
コメント 0
2037

Ae で円形回転エフェクトアニメーションを作成する方法 Ae で円形回転エフェクトアニメーションを作成する方法
記事の紹介:1. まず、Ae ソフトウェアを開き、シェイプ レイヤーの下に新しい楕円パスを作成します。 2. 次に、円の Y 軸位置パラメータを 03 に変更します。次に、[追加] メニューをクリックして、リピーター ボタンを開きます。次に、パラメータを 10 に変更した後、トランスフォーム リピータ ボタン 5 をオンにします。最後に、円にキーフレーム アニメーションを設定し、回転角度を 60 度に変更します。
2024-05-09
コメント 0
461

CSS を使用してマウスホバー時に回転効果を実現するためのヒントと方法
記事の紹介:CSS を使用してマウスのホバー時に回転効果を実装するためのヒントと方法には、特定のコード例が必要です。現代の Web デザインでは、動的な特殊効果はユーザーの注意を引く重要な手段の 1 つです。マウスホバー時の回転エフェクトは間違いなく人気のあるエフェクトの 1 つです。この記事では、CSS を使用してこのような回転効果を実現する方法と、具体的なコード例を紹介します。始める前に、CSS のtransform 属性が要素の回転、拡大縮小、平行移動、傾きなどの変換操作を実行できることを明確にする必要があります。ここで私は
2023-10-16
コメント 0
1717

Vue を使用して宝くじの特殊効果を実装する方法
記事の紹介:Vue を使用して宝くじホイールの特殊効果を実装する方法 人気のあるマーケティング ツールとして、宝くじアクティビティはさまざまなアクティビティによく登場します。楽しさと対話性を高めるために、Vue フレームワークを使用して宝くじホイールの特殊効果を実装できます。この記事では、Vue を使用してこの特殊効果を実現する方法と、具体的なコード例を紹介します。まず、ターンテーブルのステータスとアニメーションを制御するための Vue インスタンスを作成する必要があります。この例では、賞品リスト、ホイールが回転しているかどうか、ホイールの初期状態を定義する必要があります。
2023-09-19
コメント 0
1267

画像の回転を作成するための純粋な HTML5+CSS3
記事の紹介:この記事では、純粋な HTML5 + CSS3 によって生成される画像の回転を中心に紹介します。HTML5 と CSS3 を組み合わせて実現するいくつかのアニメーション特殊効果は、興味のある方は参考にしてください。
2018-06-05
コメント 0
1876

PPT で創造的な幾何学図形アニメーションを作成する方法_PPT で創造的な幾何学図形アニメーションを作成する手順と方法
記事の紹介:1. [挿入]-[図形]-[三角形]をクリックし、Shiftキーを押しながら三角形を描きます。 2.三角形を右クリック→図形の書式設定→塗りつぶしなし→グラデーションライン→グラデーション絞りで好きな色を選択→絞りの位置を調整します。 3. [islide]-[デザイン レイアウト]-[円形レイアウト]をクリックします。 4. 数量を次のように調整します: 35 - 開始角度: 約 66.7 - レイアウト半径: 約 19.8 - 回転モード: 自動回転。 5. すべてのシェイプ-アニメーション-アニメーションの追加-ジャイロを選択します。 6. 右下隅のプレビューをクリックして効果を確認します。
2024-04-25
コメント 0
1206

PPT を使用して大きなカルーセル宝くじエフェクトを作成する方法
記事の紹介:まず、大きなターンテーブル ポインターを作成します。まず、任意の色の矢印形状を挿入します。この矢印を複製し、最初の矢印の反対方向を向くように反転し、塗りつぶしを塗りつぶしなしに設定して非表示にします。最後に 2 つの形状を結合します。次に、ポインタに回転アニメーションを追加します。具体的な操作は、[アニメーションの追加]-[強調]-[スパイラル サポート]でアニメーションをカスタマイズし、持続時間は 0.2 秒です。次に、上のボックスにチェックを入れると、スライド アニメーション効果が自動的に 0 秒に設定されます。スライドショーのオプションはループです。最後に、大きなプレートにコピーライティングを追加すると、F5 を押してショーを開始し、1 を押してポインタを一時停止します。
2024-04-17
コメント 0
1176

大きな PPT ターンテーブルの作り方_いくつかのステップ
記事の紹介:まず、大きなターンテーブル ポインターを作成します。まず、任意の色の矢印形状を挿入します。次に、この矢印を複製し、最初の矢印の反対方向を向くように反転し、塗りつぶしを塗りつぶしなしに設定して非表示にします。最後に 2 つの形状を結合します。次に、ポインタに回転アニメーションを追加します。具体的な操作は、[アニメーションの追加]-[強調]-[スパイラル サポート]でアニメーションをカスタマイズし、持続時間は 0.2 秒です。次に、上のボックスにチェックを入れると、スライド アニメーション効果が自動的に 0 秒に設定されます。スライドショーのオプションはループです。最後に、大きなプレートにコピーライティングを追加し、ターンテーブルの抽選エフェクトが完成します。F5 を押してショーを開始し、1 を押してポインタを一時停止します。手作りの大きなメリーゴーランド宝くじはいかがですか?
2024-04-26
コメント 0
719

「Honor of Kings」Cheng Yaojin Star Magic Group スキン特殊効果表示
記事の紹介:「Honor of Kings」5 月 5 日のフレンズデー シリーズのイベントが始まります。これには、Cheng Yaojin、Han Xin、Yun Zhongjun、Shangguan Wan'er の Star Magic Group スキンが含まれます。プレイヤーは参加することでスキンやゲーム内特殊効果を入手できます。イベントでは、チェン・ヤオジン氏のマジック・グループ・オブ・スターズの特殊効果について詳しく紹介しますので、興味のある方はぜひご覧ください。 King of Glory Cheng Yaojin の Magic Group of Stars の特殊効果はどうですか 1. 特殊効果の表示 1. コンボ移動の表示。 2. 通常攻撃。 3. スキルの特殊効果が 1 つあります。 4.第二スキルの特殊効果。 5. 3つのスキル特殊効果。 6. 回転ディスプレイ。 2. 詳しい紹介 1. スキン名:Cheng Yaojin - Star Magic Group 2. クオリティ: ブレイブのみ 3. 入手方法: 4月26日から5月5日まで、毎日のチェックインとマイルストーンタスクを完了することでポイントを獲得し、使用することができます彼らは一人
2024-04-26
コメント 0
960

PPTデザインのルービックキューブレンダリングの操作方法
記事の紹介:1. PPT を開き、空のプレゼンテーションを作成します。 2. 正方形を挿入します。 3. 複数の正方形をコピーし、それらを結合して全体としても正方形になります。 4. 結合したグラフィックを右上方向に等角的に立体的に回転させます。 5. 結合した形状をコピーし、同じ長さの頂点を上に向けて立体的に回転させます。 6. 組み合わせたグラフィックの位置を移動して、ルービック キューブの 2 つの面を取得します。 7. 結合した別の形状をコピーし、等角左下の 3 次元回転を実行します。 8. 同様に、位置を移動すると、別の面が得られます。 9. 最後に、各面の結合形状のテーマ カラーを設定して、最終的な効果を実現します。
2024-03-26
コメント 0
906

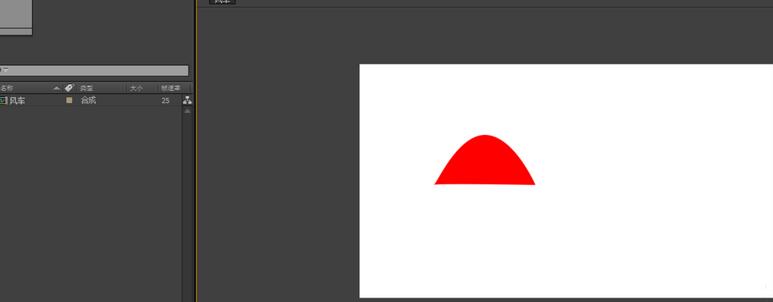
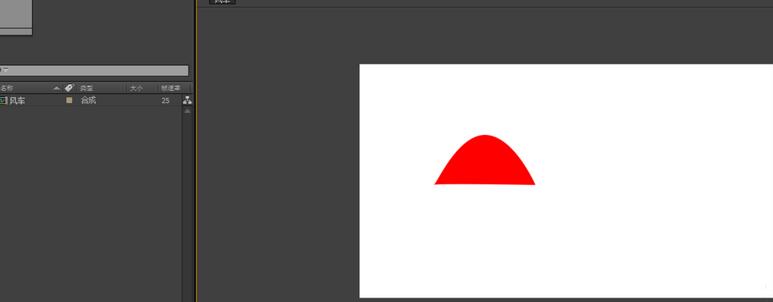
AEループアウトエクスプレッションを使用して風車が回転するアニメーションを作成する詳細な方法
記事の紹介:1. 新しいコンポジションを作成し (CTRL+N)、ペンツールを使用して半円を描きます (半円を描く他の方法がある場合は、それを使用できます)。 2.ctrr+Dで半円レイヤーをコピーし、後の回転に備えて4枚の葉のアンカーポイントが同じ位置になるようにアンカーポイントを調整します。 3. 統合制御を容易にするために、4 つのレイヤーの事前合成を作成します。合成前のショートカット キー ctrl+shift+c4。ここで、事前合成後のアンカー ポイントは、アンカー ポイントを使用して風車の中心にドラッグする必要があることに注意してください。そうしないと、風車は中心点の周りを回転できなくなります。 5. 合成前の回転属性を開き、2 つのキー フレームを使用します: 0 秒で 0 度、1 秒で 360 度、または直接 0 度 (とにかく 1 回回転します)。風車は 0 ~ 1 秒以内に回転しますが、1 秒を過ぎると回転します。
2024-04-07
コメント 0
1008

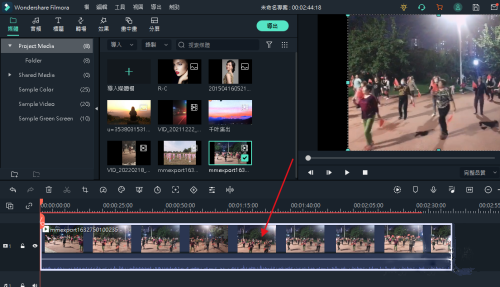
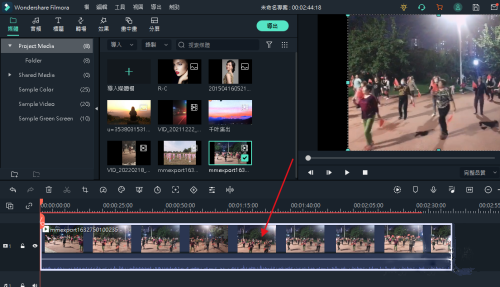
Wondershare Filmora でビデオを回転する方法とその逆の方法のチュートリアル
記事の紹介:Wondershare Meow Shadow は、トランジション、テキスト、フィルター、各種ステッカー、特殊効果などの機能を備えた、使いやすく強力なビデオ編集ソフトウェアです。多くのユーザーがWondershare Meow Shadowを使用してビデオをトリミングする場合、キャプチャされたビデオが通常の方向ではないため、視聴者により良い視覚効果をもたらすために、ビデオを回転させたいと考えていますが、どうすればよいかわかりません。関係ないので、Wondershare Meow Movie でビデオを回転させる方法を説明しましょう。 1. タイムライン上で回転したい動画をダブルクリックします 2. ポップアップした[ビデオパネル]の[変形(変形)]をクリックします 3. [回転スライダー]を引くか、[回転スライダー]に値を入力します回転入力ボックス]を使用して回転を実現します。ビデオの回転が満足できない場合は、「リセット」ボタンを押してください。
2024-02-10
コメント 0
1253