合計 10000 件の関連コンテンツが見つかりました

HTML、CSS、および jQuery: ナビゲーション メニューのドロップダウン アニメーション効果を作成する
記事の紹介:HTML、CSS、および jQuery: ナビゲーション メニューのドロップダウン アニメーション効果を作成する Web 開発では、魅力的なページ効果により、Web サイトに対するユーザーの好感度が高まり、ユーザー エクスペリエンスが向上します。その中でも、メニュー ナビゲーションは Web サイトの一般的な要素の 1 つであり、アニメーション効果を追加して、メニューのインタラクティブな効果を高め、Web サイトをより鮮やかにすることができます。この記事では、HTML、CSS、jQuery を使用して、ドロップダウン アニメーション効果のあるナビゲーション メニューを作成します。次の手順に従って、この使用方法を学習します。
2023-10-27
コメント 0
1200

HTML、CSS、jQuery: アニメーション効果を備えた第 1 レベルのナビゲーション メニューを作成する
記事の紹介:HTML、CSS、および jQuery: アニメーション効果を備えた第 1 レベルのナビゲーション メニューを作成する Web デザインおよび開発において、ナビゲーション メニューは非常に重要なコンポーネントです。優れたナビゲーション メニューは、明確なナビゲーション構造と優れたユーザー エクスペリエンスを提供します。この記事では、HTML、CSS、および jQuery を使用して、アニメーション化された第 1 レベルのナビゲーション メニューを作成します。 1. HTML 構造 まず、ナビゲーション メニューの HTML 構造を確立する必要があります。簡単な例を次に示します: <na
2023-10-27
コメント 0
1214

QQ Music のページの流暢性を設定する方法_QQ Music のページの流暢性を設定する方法
記事の紹介:1. まず [QQ Music] ソフトウェアを開き、下部ナビゲーション バーの [My] ボタンをクリックし、ページ上部の [More] ボタンをクリックします。 2. 次に、[設定]--->[流暢性設定]オプションをクリックします。 3. 次に、[アニメーション効果]のファンクションバー右側にある[切り替え]ボタンをクリックしてオフにし、ページの切り替えをスムーズにします。
2024-04-08
コメント 0
1102

Amap のナビゲーションを前方に合わせるにはどうすればよいですか? Amap マップの先頭を上に設定するチュートリアル
記事の紹介:Amap APP をタッチし、下部にある「Me」のパーソナライズされた中央をスライドさせます。自分のホームページにログインし、ロゴとして設定されている設定ボタンを注意深く探し、タップして操作を開始します。 3. 設定メニューの「ナビゲーション設定」を選択します。ナビゲーション設定メニューで、注意深く検索すると、ナビゲーションの個人設定を非表示にする画像設定オプションが見つかります。車両設定でナビゲーションの視点を車両前方上方に調整すると、最適な運転案内をお楽しみいただけます。
2024-06-28
コメント 0
907

オーディオの試聴にマーカーを追加する方法_試聴用のプロンプト マーカーを設定する手順のリスト
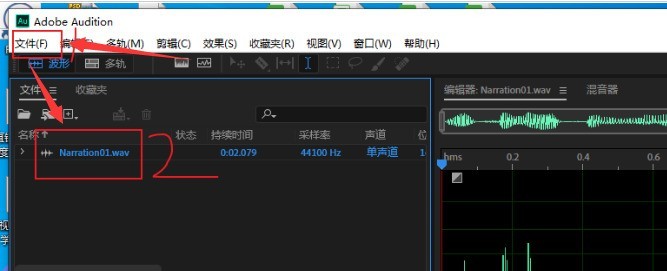
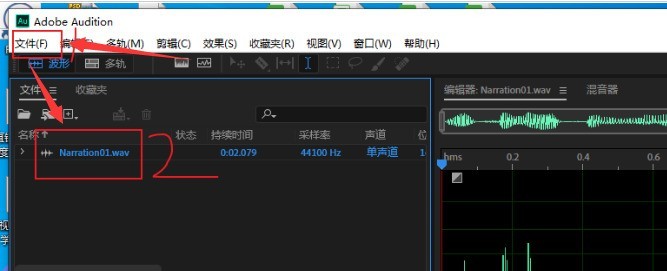
記事の紹介:1. インターフェイスを開いた後、左上隅のファイル メニューをクリックし、[開く] ボタンを選択して、編集する必要があるオーディオ ファイルをインポートします。 2. マウスをドラッグして、マークする必要がある位置にタイム トラックを移動します。 3. 左下隅にあるマーク パネルを見つけて、プロンプト マーク ボタンをクリックしてマークの位置のナビゲーションを実行します。
2024-05-08
コメント 0
1031

CSS の固定配置は一般的にどのような場合に使用されますか?
記事の紹介:CSS 固定位置は通常、ナビゲーション バー、フローティング広告、トップに戻るボタン、フローティング メニュー、メッセージ プロンプトなどのシナリオで使用されます。詳細な導入: 1. ナビゲーション バー。ユーザーがページをどのようにスクロールしても、ナビゲーション バーは表示されたままになるため、ユーザー エクスペリエンスが向上し、Web 閲覧時にユーザーが他のページに簡単に移動できるようになります。 2. 広告の一時停止。固定位置により、ユーザーがスクロールしても広告がページ上の特定の位置に留まるため、広告の露出率とクリックスルー率が向上します。 3. 「トップに戻る」ボタンにより、ボタンを常に特定の位置に留まらせることができます。ブラウザウィンドウなどで
2023-10-24
コメント 0
1546

HTML、CSS、jQuery: アニメーションの垂直メニューを作成する
記事の紹介:HTML、CSS、jQuery: アニメーション付きの垂直メニューを作成する 現代の Web デザインでは、動的な効果がユーザーの注目を集める重要な要素の 1 つになっています。 Web ページのナビゲーション メニューでは、アニメーション効果により、ユーザーに優れた視覚体験と操作性を提供できます。この記事では、HTML、CSS、jQuery を使用してアニメーション垂直メニューを作成する方法と、具体的なコード例を紹介します。 HTML 部分 まず、HTML を使用してメニューの構造を構築する必要があります。ボディタグ内
2023-10-24
コメント 0
1270

切り抜き画像を使った切り絵風テキストエフェクトの作成方法 切り抜き画像を使って切り絵風テキストエフェクトを作成する方法のチュートリアルです。
記事の紹介:まず、メディア メニューの素材ライブラリを開き、検索バーに背景という単語を入力し、ビデオ トラックに追加する背景素材を選択します。 2. 次に、テキスト メニューをクリックし、デフォルトのテキストを選択し、テキスト トラックに追加します。 3. 次に、カラー ボックスをクリックしてフォントに色を追加します。 4. 次に、テキスト パネルのストローク ボタンをオンにします。右 5. 以下に示すように、6 のように影パラメータを調整します。最後に、アニメーション ボタンをクリックし、ループ列に揺れるアニメーション効果を追加します。
2024-06-03
コメント 0
778

pycharmを中国語インターフェースに変更する方法
記事の紹介:PyCharm インターフェイスを中国語に切り替える手順は次のとおりです。 PyCharm 設定を開きます。 外観と動作 > 外観に移動します。 UI 言語ドロップダウン メニューで [簡体字中国語] を選択します。 [OK] ボタンをクリックして、PyCharm を再起動します。
2024-04-18
コメント 0
546

PR画面を上下反転する方法_PR設定パラレルビデオ画面チュートリアル共有
記事の紹介:1. インターフェイスを開いた後、タイムラインで編集する必要があるビデオ クリップをインポートします。 2. エフェクト メニューのクロップ ボタンをクリックし、ビデオの上半分を削除し、上部 27% に 20 フェザー エッジ エフェクトを追加します。 3. ビデオをコピーして V2 トラックに配置し、エフェクト メニューをクリックして垂直反転オプションを追加します。 4. 最後に、ビデオのモーション パラメータを適切に調整して画面の端を揃えます。
2024-04-29
コメント 0
451

Oracle公式ドキュメントの読み方
記事の紹介:Oracle の公式ドキュメントを表示するには、https://docs.oracle.com にアクセスし、次の手順に従います。 検索バーにキーワードまたは製品名を入力するか、メニュー バーとサイドバーを使用してドキュメント カテゴリを参照します。特定のドキュメント タイプ (ユーザー ガイドや API リファレンスなど) を選択します。ドキュメントがブラウザで開き、ナビゲーション メニューと検索バーを使用して移動できます。サイドバーのリンクを使用すると、ドキュメントのさまざまな部分に移動でき、下部のリンクは関連ドキュメントを指します。 「ダウンロード」ボタンをクリックすると、ドキュメントを PDF、HTML、または EPUB 形式でダウンロードできます。
2024-04-18
コメント 0
1185

動画をカットして雨エフェクトにする方法 動画をカットして雨エフェクトを作る方法
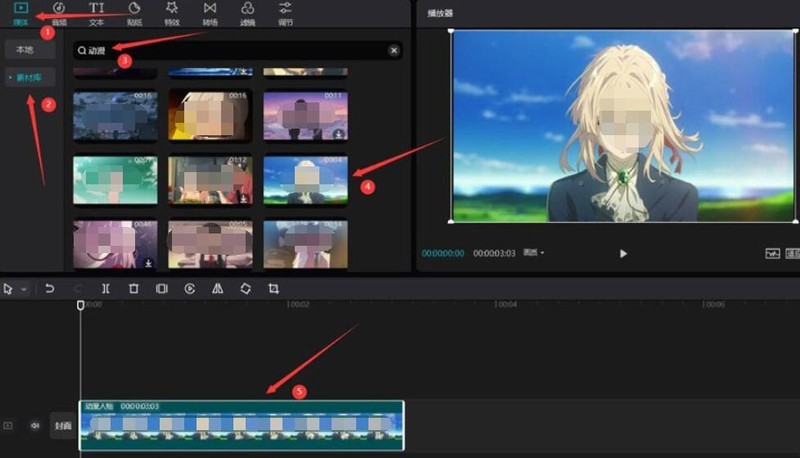
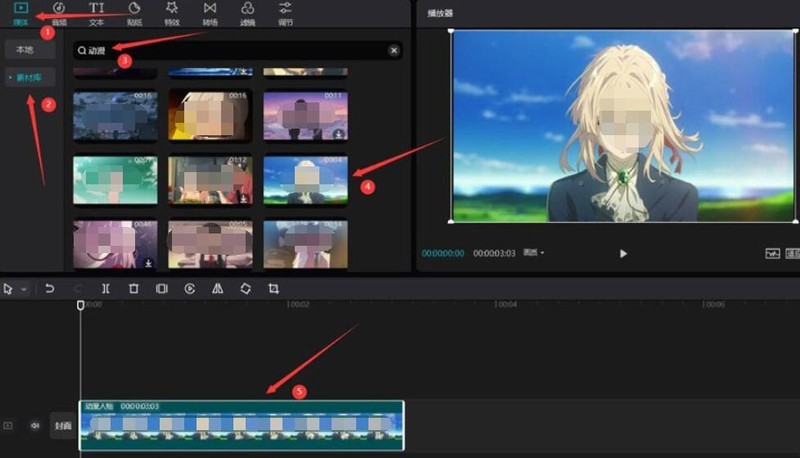
記事の紹介:1. まず、編集ソフトの左上隅にあるメディアメニューの素材ライブラリボタンをクリックし、アニメーションビデオ素材を検索してビデオトラックに追加します。 2. 次に、特殊効果メニューの自然な列で、雨のエフェクトをクリックし、特殊効果トラック 3 に移動します。次に、ブルース白黒フィルターをビデオに追加し、再生をクリックします。
2024-06-02
コメント 0
1119

CSS を使用したレスポンシブなスライド メニューの実装に関するチュートリアル
記事の紹介:CSS を使用してレスポンシブなスライド メニューを実装するチュートリアルには、特定のコード サンプルが必要です。現代の Web デザインでは、レスポンシブ デザインは必須のスキルとなっています。さまざまなデバイスや画面サイズに対応するには、Web サイトに応答性の高いメニューを追加する必要があります。今日は、CSS を使用して応答性の高いスライド メニューを実装し、具体的なコード例を示します。まず、実装を見てみましょう。画面幅が一定のしきい値より小さい場合は自動的に折りたたまれ、メニューボタンをクリックすると展開するナビゲーションバーを作成します。
2023-11-21
コメント 0
1048

ユーロイタリア取引所で言語を設定する方法
記事の紹介:EuroEasy Exchange で言語を設定する手順は次のとおりです。 EuroEasy にログインし、[アカウント設定] に移動します。 [アカウント設定] ページで、[言語] セクションまで下にスクロールします。ドロップダウン メニューから希望の言語を選択します。 「保存」ボタンをクリックして変更を適用します。
2024-08-05
コメント 0
863

ビデオ クリップ内のビデオに緑色のライト スキャン エフェクトを追加する方法 ビデオに緑色のライト スキャン エフェクトを追加する方法
記事の紹介:1. まず、編集インターフェイスを開き、メディア メニューのマテリアル ライブラリ ボタンをクリックし、検索バーでアニメをテーマにしたビデオを見つけてトラックに追加します。 2. 次に、メイン メニューの特殊効果ボタンをクリックし、ライトとシャドウの分類列で [追加] をクリックし、特殊効果をライト スキャンし、そのビデオ トラックの長さをマテリアル 3 と同じ長さに調整します。最後に、プレーヤーの右側にある特殊効果パネルで色を 70 に変更します。そして「再生」をクリックします
2024-06-06
コメント 0
1001

中国語版phpstorm2018の調整方法
記事の紹介:次の手順に従って、PhpStorm 2018 の中国語バージョンに切り替えます。 設定を開きます (Windows/Linux: ファイル > 設定、macOS: PhpStorm > 環境設定) 外観と動作 > 外観 > テーマ オプションに移動します 「UI 言語」ドロップダウンでスタックするメニューから「中国語(簡体字)」または「中国語(繁体字)」を選択します。 「OK」ボタンをクリックして、PhpStormを再起動します。
2024-04-07
コメント 0
1272