合計 10000 件の関連コンテンツが見つかりました

jQueryは、最初のx要素の数を選択します
記事の紹介:この簡潔なjQueryスニペットは、初期X要素を効率的に選択します。 または、要素範囲を選択するためにjQueryの.slice()メソッドを活用します。 強化されたコントロールのために.get()と結合します。
//最初の20個のアンカータグを選択します
$( "a")。
2025-02-28
コメント 0
634

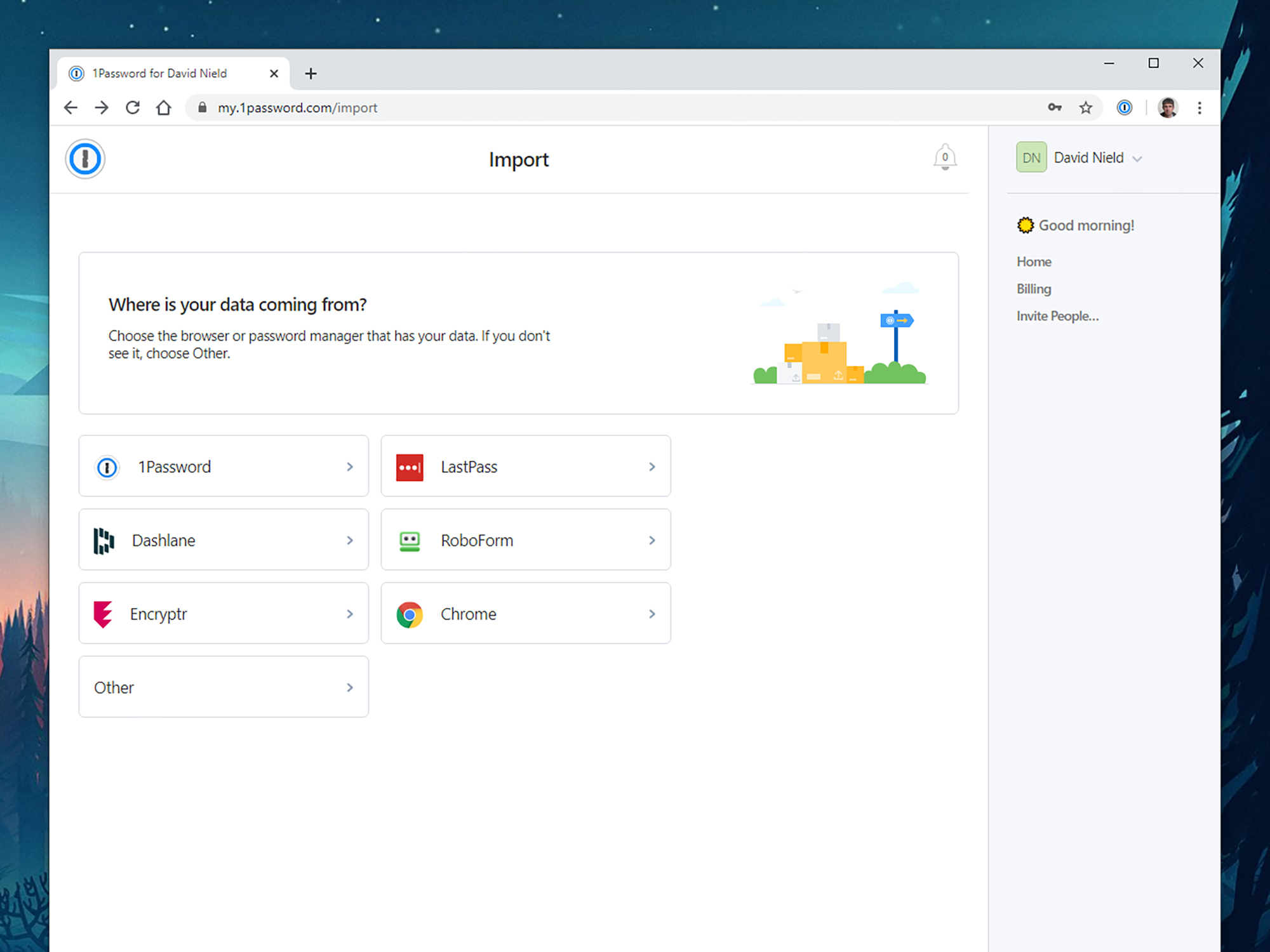
パスワードマネージャーの使用方法
記事の紹介:パスワードマネージャーを使用することは、オンラインセキュリティを強化するためのシンプルで効果的な方法です。 さまざまなオプションが存在しますが、一般的に同様に機能します。このガイドは、セットアッププロセスを示す一流の選択である1Passwordに焦点を当てています。 代替
2025-02-25
コメント 0
586

jQueryで点滅するテキスト効果を作成します
記事の紹介:コアポイント
このチュートリアルは、フラッシュするテキストエフェクトを実現し、ウェブサイトのスタイルとアピールを強化するクロスブラウザー互換jQueryプラグインを作成する方法を導きます。プラグインはまた、アクセシビリティの問題を考慮し、効果を停止するためのstop()方法を提供します。
プラグインは「Audero Flashing Text」と呼ばれ、jQueryプラグインのベストプラクティスに従って開発されています。デフォルトの設定、初期化、開始、停止、およびISRUNNINGメソッドが含まれています。これらのメソッドは、表示されるテキスト、フェードイン、期間、フェードアウト、およびテキスト選択が選択される順序を制御します。
start()メソッドは、効果を実行するため、プラグインの最も重要な部分です。指定された領域内に浮かぶ要素の作成、フェードアウト(
2025-02-24
コメント 0
507

VPNを最大限に活用するための7つのヒント
記事の紹介:仮想プライベートネットワーク(VPNS)は、インターネットトラフィックを再ルーティングおよび暗号化することにより、オンラインセキュリティとプライバシーを強化します。 このガイドは、選択したVPNプロバイダーに関係なく、有効性を最大化するための主要なVPN設定と機能の概要を説明します。
1。
2025-02-27
コメント 0
330

置換を伴う重み付きランダム選択を効率的に実行するにはどうすればよいですか?
記事の紹介:この記事では、置換で重み付けされた要素を選択するための Alias メソッドを紹介します。重み付けの正規化、パーティションの作成、重み付けリストを効果的に表現するための重みの割り当て方法について説明します。 Alias メソッドの利点は次のとおりです。
2024-10-27
コメント 0
390

プレミアムWordPressテーマで探すべき10の機能
記事の紹介:適切なプレミアムWordPressテーマの選択:包括的なガイド
プレミアムWordPressテーマを選択することは、すべてのWebサイトにとって重要な決定です。 このガイドは、ニーズを満たし、強化するテーマを選択するための重要な考慮事項の概要を示しています
2025-02-10
コメント 0
1032

テレビやモニターに接続するケーブルは、最高の写真を撮って
記事の紹介:ラップトップまたはコンソールをテレビやモニターに接続するには、通常、ケーブルが必要ですが、接続標準とバージョンが変化するため、適切なものを選択することは難しい場合があります。 このガイドは、最適な画質のために適切なケーブルを選択するのに役立ちます
2025-02-25
コメント 0
202