合計 10000 件の関連コンテンツが見つかりました

CSS テキストのシャドウと効果: テキストにさまざまなシャドウと特殊効果を追加します。
記事の紹介:CSS テキストのシャドウと効果: テキストにさまざまなシャドウと特殊効果を追加します。特定のコード例が必要です。Web デザインでは、テキストは情報を表示する重要な方法の 1 つです。ページのプレゼンテーションをより鮮やかで魅力的なものにするために、CSS を通じてテキストにさまざまな影や特殊効果を追加できます。この記事では、いくつかの一般的なテキスト シャドウと特殊効果を紹介し、対応するコード例を示します。 1. テキストのシャドウ効果 テキストのシャドウを追加すると、CSS の text-shadow プロパティを通じてテキストにシャドウ効果を追加できます。 t
2023-11-18
コメント 0
1660

CSS3 の新機能の概要: CSS3 を使用してフォント スタイルを変更する方法
記事の紹介:CSS3 の新機能の概要: CSS3 を使用してフォント スタイルを変更する方法 CSS3 のリリースにより、これらの新機能を使用して Web ページのフォント スタイルを変更し、ページをよりユニークで魅力的なものにすることができます。この記事では、いくつかの CSS3 の新しい機能を紹介し、それらを使用してフォント スタイルを変更する方法をコード例を通して示します。テキストシャドウ: テキストシャドウを追加することで、フォントに立体感を加えてより目立たせることができます。 text-shadow 属性を使用して実現します
2023-09-08
コメント 0
1389

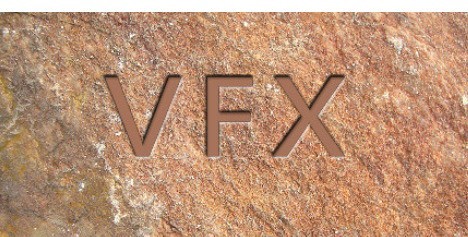
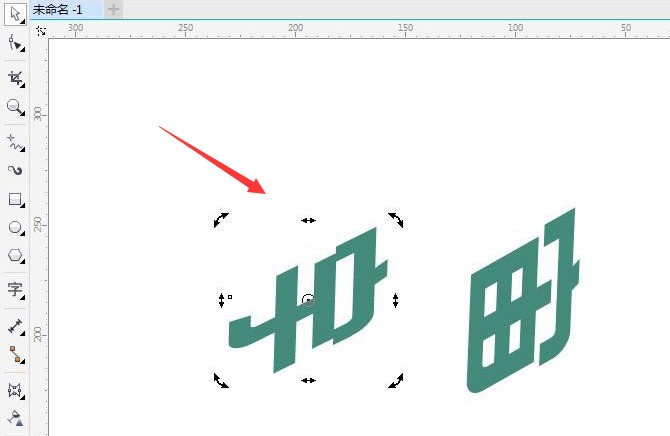
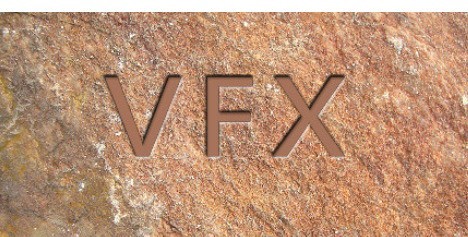
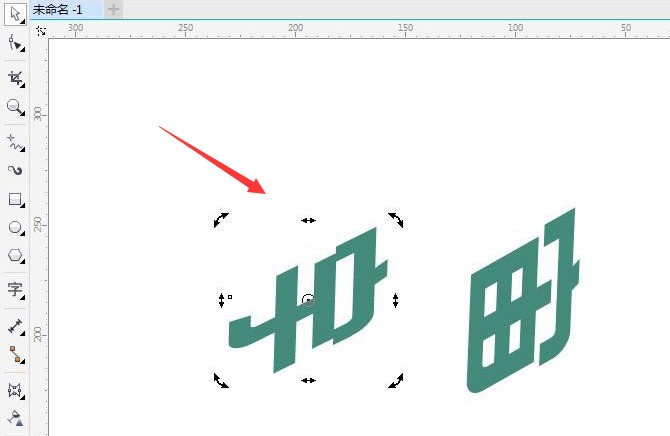
いくつかの簡単な手順で CorelDRAW で発光テキストを作成する方法
記事の紹介:CorelDRAW を使用してポスター、販促ポスター、その他の画像をデザインする場合、テキスト情報を追加します。テキストをより際立たせ、単調にならないようにするために、フォントに光るなどの特殊効果が追加されます。写真全体に色を加えることができます。初心者の多くは色を追加する方法がわからないので、次に編集者が詳しく説明します。具体的な操作は以下の通りです。 1. ソフトを起動し、左ツールバーの[テキストツール]をクリックし、文字を追加します。 2. 左ツールバーの[スマートフィル]を選択し、文字を色で塗りつぶします。 3. [シャドウツール]に切り替えます。 ] 左のチャレンジ テキストの影を各テキストの周囲に 1 つずつ調整します 4. 照明効果をより良くするために、上部ツールバーの [シャドウ プリセット] を [グロー] に調整します。絵の背景が白なので、変更することをお勧めします。
2024-02-13
コメント 0
550

切り抜き画像を使った切り絵風テキストエフェクトの作成方法 切り抜き画像を使って切り絵風テキストエフェクトを作成する方法のチュートリアルです。
記事の紹介:まず、メディア メニューの素材ライブラリを開き、検索バーに背景という単語を入力し、ビデオ トラックに追加する背景素材を選択します。 2. 次に、テキスト メニューをクリックし、デフォルトのテキストを選択し、テキスト トラックに追加します。 3. 次に、カラー ボックスをクリックしてフォントに色を追加します。 4. 次に、テキスト パネルのストローク ボタンをオンにします。右 5. 以下に示すように、6 のように影パラメータを調整します。最後に、アニメーション ボタンをクリックし、ループ列に揺れるアニメーション効果を追加します。
2024-06-03
コメント 0
792

CSS3 の新機能の概要: CSS3 を使用してテキスト効果を実現する方法
記事の紹介:CSS3 の新機能の概要: CSS3 を使用してテキスト効果を実現する方法現代の Web デザインでは、テキストの表現は従来の組版に限定されず、デザインの創造性とユーザー エクスペリエンスの組み合わせに重点が置かれています。フロントエンド開発者にとって強力なツールである CSS3 は、豊かで多様なテキスト効果を実現するための多くの新機能を提供し、Web デザインをより鮮やかで興味深いものにします。この記事では、CSS3 のいくつかの新機能を紹介し、テキスト効果の実装例を示します。テキストのシャドウ text-shadow 属性を使用して、テキストにシャドウ効果を追加します。
2023-09-11
コメント 0
1502

モダンなカード スタイルを作成する: CSS プロパティの最新の使用法
記事の紹介:モダンなカード スタイルを作成する: モダンな Web デザインにおける CSS プロパティの最新の使用法であるカード スタイルは、一般的で人気のあるデザイン パターンです。カードを使用すると、画像、テキスト、リンクなどのさまざまなコンテンツを表示でき、Web ページをより階層化して整然としたものにすることができます。カードのスタイルをよりモダンにするために、いくつかのトレンディな CSS プロパティを使用して、カードに独自の効果やアニメーションを追加できます。この記事では、いくつかの流行の CSS プロパティの使用法を紹介し、具体的なコード例を示します。 1. 影効果 影効果とは、カードを立体的に見せる効果です。
2023-11-18
コメント 0
1084

CSS を使用して要素にシャドウ効果を実現する方法
記事の紹介:CSS を使用して要素の影効果を実装する方法には、具体的なコード例が必要ですが、Web デザインでは、要素に影効果を追加すると、ページをより鮮やかで立体的にすることができます。 CSS を使用すると、簡単なコードでさまざまな影効果を実現できます。この記事では、要素のシャドウ効果を実現するための一般的な方法をいくつか紹介し、具体的なコード例を示します。 box-shadow 属性 box-shadow 属性は、CSS3 でボックスの影効果を追加するために使用される属性で、影の色、位置、サイズを制御できます。
2023-11-21
コメント 0
1166

ediusでテキストサークルエフェクトを作成する方法
記事の紹介:1. マテリアルライブラリウィンドウで新しい字幕ファイルを作成し、その字幕ファイル内に楕円を描画します (ここでは 4 番目の楕円を選択できます)。 2. 右側のプロパティ バーで、楕円のエッジの幅を設定します (必要に応じて楕円の太さを設定します)。影がある場合は影を削除し、左上の [保存] をクリックします。 (注: 楕円は字幕ファイルの中央に配置する必要があります)。 3. 作成した字幕ファイルをマテリアルライブラリから2Vトラックにドラッグし、特殊効果パネルのトランジションエフェクトで[SMPTE—SMPTE_105]を選択し、字幕ファイル上にドラッグ&ドロップして特殊効果の長さを延長します。 . . 4. 再生をクリックすると、円を描く効果が準備できていることがわかります。 2. テキストサークル効果を実現します。 1. 完成したサークル効果を保存し、[ファイル——] をクリックします。
2024-03-27
コメント 0
486

PPTを使用して単語認識アニメーションを作成する方法
記事の紹介:1. まず、単語を書いた付箋を作ります。インサート - 形状 - 基本形状 - わんちゃん形状。ステージの水平線の下に、適切なサイズの斜めの形状を引き出します。 2. 描画ツール - 書式 - 形状効果 - 影 - 影のオプション。 3. パラメータは図のように設定されます。パラメータ設定はステージの広さ、描く絵の大きさ、皆様の好みに合わせて設定しておりますので、画像の設定は参考値です。 4. Ctrl キーを押しながら図形をドラッグし、コピーを 3 つ作成し、適切な位置に配置します。 5.挿入 - 画像、用意したPNG画像を挿入し、サイズを調整してそれぞれをノートに入れます。 6.挿入→テキストボックス→横書きテキストボックスを開き、文字を入力し、フォントと影を図のように設定します。 7. カスタム アニメーション パネルで、テキスト ボックスのアニメーションを設定します。効果を追加 - Enter -
2024-03-26
コメント 0
604

Vue を使用してデジタル アニメーション特殊効果を実装する方法
記事の紹介:Vue を使用してデジタル アニメーション特殊効果を実装する方法 はじめに: Web アプリケーションでは、デジタル アニメーション特殊効果は、統計データ、カウントダウン、またはデジタル変更の効果を強調する必要があるその他のシーンを表示するためによく使用されます。人気のある JavaScript フレームワークとして、Vue は豊富なデータ バインディングとトランジション アニメーション機能を提供しており、デジタル アニメーションの特殊効果を実現するのに非常に適しています。この記事では、Vue を使用してデジタル アニメーション特殊効果を実装する方法を紹介し、具体的なコード例を示します。 1. 初期データの設定: まず、Vue コンポーネントに変数を設定する必要があります。
2023-09-21
コメント 0
1830

CorelDRAW 2019 でシャドウ効果を追加する方法。いくつかの簡単な手順で簡単に実行できます。
記事の紹介:CorelDRAW2019 は、強力な描画ソフトウェアとして、ますます多くの人に使用され始めています。画像を作成するとき、画像全体をより美しく見せるために、フォントに影効果を作成する必要がある場合があります。初心者の方はどこから作成すればいいのか分からない方も多いと思いますので、今回は編集者が操作方法をお伝えします!具体的な操作は次のとおりです: 1. ソフトウェアを開き、オブジェクトを作成します 2. 左側の [ツールバー] で [シャドウ モジュール] を見つけ、[小さな三角形] をクリックし、ドロップダウン メニューで [シャドウをブロック] を選択します3. ツールを選択した後、オブジェクトをクリックします。インジケータアイコンとして[三角形]が表示されます。アイコンをドラッグして放すと、影の効果が得られます。ドラッグするときはプレゼンテーション効果に注意してください。オブジェクトのサイズや作品のスタイルなどの要素を考慮する必要があります。出現を避ける。
2024-02-11
コメント 0
1257

よく使用される CSS スタイルは何ですか?
記事の紹介:一般的に使用される CSS スタイルには、次のカテゴリが含まれます。 外観スタイル: 色、背景、フォント、テキスト配置、境界線、角丸 レイアウト スタイル: 位置、フロート、クリア フロート、表示、フレキシブル レイアウト インタラクション スタイル: ポインタ、トランジション、アニメーション、ユーザー選択レスポンシブ スタイル: メディア クエリ、レスポンシブ ユニット、グリッド システムその他の一般的に使用されるスタイル: 位置決め、ボックス シャドウ、テキスト オーバーフロー、テキスト装飾、列幅、改ページ
2024-04-25
コメント 0
742

CDRで文字グラデーションの立体影を作る方法 文字グラデーションの立体影を作るCDRチュートリアル
記事の紹介:1. インストール、CDR ソフトウェアで、テキスト ツールをクリックしてテキスト コンテンツを入力し、マウスでテキストを選択して右に傾け、同時にテキストのコピーをコピーします。 2. 3 次元ツールを開きます。 3. 次に、設定ウィンドウで、消失点を後方平行効果に変更し、適用をクリックして保存します。 4. すべての 3 次元テキストを選択し、分割された 3 次元グループ ボタンを右クリックします。 5. 最後に、透明度ツールをクリックして上から下にグラデーション効果を作成し、ストローク白を追加して 3 次元グラフィックスの上に配置して、CDR を使用したテキスト グラデーションの 3 次元シャドウのチュートリアルをここで共有しました。それ?作ってみることもできます。
2024-06-02
コメント 0
822

Vue を使用してタイプライター アニメーション効果を実装する方法
記事の紹介:Vue を使用してタイプライター アニメーションの特殊効果を実装する方法 タイプライター アニメーションは、Web サイトのタイトル、スローガン、その他のテキスト表示でよく使用される、一般的で目を引く特殊効果です。 Vue では、Vue カスタム命令を使用してタイプライター アニメーション効果を実現できます。この記事では、Vue を使用してこの特殊効果を実現する方法を詳しく紹介し、具体的なコード例を示します。ステップ 1: Vue プロジェクトを作成する まず、Vue プロジェクトを作成する必要があります。 VueCLI を使用して新しい Vue プロジェクトをすばやく作成することも、手動で作成することもできます。
2023-09-19
コメント 0
1815

AEを使用して文字の剥離効果を作成する手順
記事の紹介:合成中にテキスト レイヤーとテクスチャ レイヤーを作成し、テキスト レイヤー レイヤー スタイルにインナー シャドウとベベル エンボスを適用して (くぼみを形成します)、テキスト レイヤーとテクスチャ レイヤーをそれぞれ 1 つずつ複製し、テキスト レイヤーの 1 つを事前合成します。パーティクル合成中に、テクスチャ レイヤのトラック マスクをアルファ マスクに変更し、調整レイヤを作成し、フラグメンテーション エフェクトを適用します。フラグメンテーション エフェクト中に、関連するパラメータを変更してフラグメンテーション エフェクトを形成します。 (パラメータが画像と一致しない場合があります) メイン合成に戻り、文字描画モードを変更すると、剥離文字の初期モデルが完成します。
2024-04-28
コメント 0
1155

キャンバスの効果は何ですか
記事の紹介:キャンバスの効果は次のとおりです: 1. 基本的な形状を描画し、基本的な形状を描画します; 2. スムーズな色の遷移効果を作成できるグラデーションとシャドウ効果; 3. 画像処理: Canvas を使用して画像を描画し、拡大縮小、回転、切り取り、および拡大縮小を行うことができます。その他の操作; 4. スムーズなアニメーション効果を実現できるアニメーション効果; 5. カスタマイズされたテキスト効果を描画できるテキスト効果; 6. インタラクティブな効果、グラフィックスまたはアニメーションを変更してインタラクティブなユーザー インターフェイスを実現; 7. 作成のためのグラフとデータの視覚化さまざまなタイプのグラフ、データの視覚化など。
2023-08-21
コメント 0
1641

Vue を使用してテキスト プリンター効果を実装する方法
記事の紹介:Vue を使用してテキスト プリンター効果を実装する方法 Web テクノロジーの発展に伴い、ユーザーの注意を引くためにアニメーション効果を必要とする Web ページがますます増えています。テキスト プリンター効果は、プリンターのようにページ上にテキストを 1 語ずつ表示できる一般的なアニメーション効果で、徐々に展開する感覚を与えます。この記事では、Vue フレームワークを使用してテキスト プリンター効果を実装する方法を紹介し、具体的なコード例を示します。ステップ 1: Vue コンポーネントを作成する. まず、テキスト プリンター コンポーネント (Printe
2023-09-20
コメント 0
903

Wordで美しいフォントを作成する方法
記事の紹介:1. テキストをアニメーション化する Word でダイナミック テキスト効果を設定して、文書に明るい色を加えることができます。このスタイルは、グリーティング カードの作成に特に適しています。ステップ1: ダイナミック効果を設定するテキストを選択する場合、メニューコマンド[書式→フォント]を実行してフォントダイアログボックスを表示し、フォント、フォントサイズなどのパラメータを設定します。ステップ 2: フォントダイアログボックスの [テキスト効果] タブをクリックします。 ここでは、[花火ブルーム] を選択します。確定すると、選択した文字が色とりどりの花火に包まれて表示されます。 2. いたるところに美しいフォントがある Word で苦労してテキストをレイアウトし、さまざまな美しいフォントを設定したのに、他のコンピューターで開くと、それが他の人のシステムにあることがわかります。
2024-04-26
コメント 0
628

キャンバスにはどんな模様が描けるの?
記事の紹介:キャンバスで描画できるパターンには、線と曲線、長方形、円と楕円、多角形、テキストとフォント、画像、グラデーションとシャドウ、アニメーション、データの視覚化、特殊効果などが含まれます。詳細な紹介: 1. キャンバスは直線、曲線、ポリラインを描くことができ、さまざまな色、幅、スタイルを設定することでさまざまな種類の線を描くことができます; 2. キャンバスは通常の長方形、角丸長方形、塗りつぶされた長方形を含む長方形を描くことができます。色とスタイルを設定してさまざまなタイプの長方形を描画できます; 3. キャンバスは円、楕円などを描画できます。
2023-08-22
コメント 0
3124

CDRフォントに尾引き効果を付ける方法_CDRテキストにグラデーションの立体影を付ける方法の紹介
記事の紹介:1. テキストツールをクリックしてテキスト内容を入力し、マウスでテキストを選択して右に傾け、同時にテキストのコピーをコピーします。 2. 3D ツールを開き、テキストを下にドラッグします。 3.次に、設定ウィンドウで、消失点を背面に変更します。 4. すべての 3 次元テキストを選択し、分割された 3 次元グループ ボタンを右クリックします。 5. 最後に、透明度ツールをクリックして、上から下のグラデーション効果を作成します。コピーした文字に白いストロークを追加し、3Dグラフィックスの真上に配置します。
2024-05-08
コメント 0
760