合計 10000 件の関連コンテンツが見つかりました

CSS3で列に異なる幅を設定できますか?
記事の紹介:CSS3 での列幅のカスタマイズ質問:CSS3 で列に異なる幅を指定することはできますか?ディスカッション:CSS3 では、列幅...
2024-10-31
コメント 0
1124

CSS3 アニメーションはコールバックをトリガーできますか?
記事の紹介:CSS3 アニメーションはコールバックをトリガーできますか?コールバックをすぐにサポートする JavaScript アニメーションとは異なり、CSS3 アニメーションには当初これがありませんでした...
2024-12-02
コメント 0
701

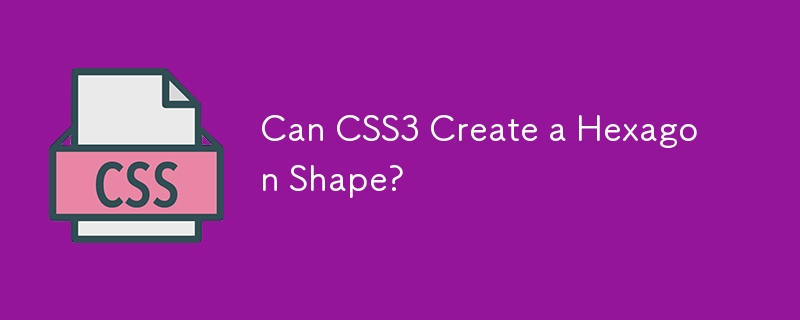
CSS3 は六角形を作成できますか?
記事の紹介:CSS3で六角形を作成する CSS3だけで下のような六角形を作成できますか?[オレンジ色の枠線と...
2024-12-05
コメント 0
489

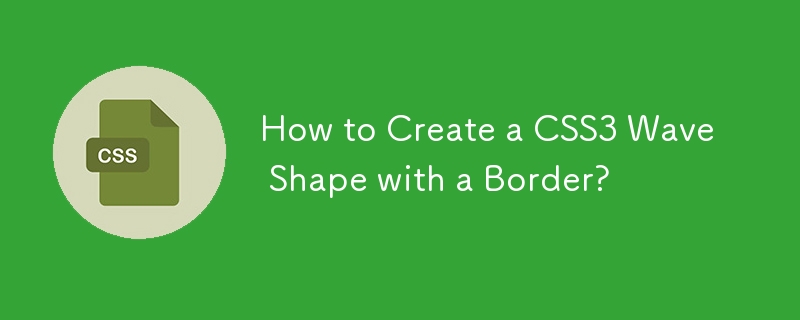
境界線のある CSS3 波形を作成するには?
記事の紹介:CSS3 ボーダー付き波形 このクエリでは、ユーザーは CSS3 を使用してボーダー付きの波形を作成したいと考えています。 CSS3シェイプを使用しようとしたにもかかわらず、...
2024-11-17
コメント 0
386

CSS3 トランジションの開始と終了をどのように検出しますか?
記事の紹介:CSS3 トランジション イベント CSS3 トランジションを操作する場合、トランジションがいつ開始または終了したかを知ると役立つことがよくあります。 CSS3には次のものがあります...
2024-11-12
コメント 0
831

CSS3 3D 変換で台形を作成するには?
記事の紹介:CSS3で台形を描画する 質問で言及されている「台形」は、本質的には台形の形状を指します。 CSS3でそのような形状を描くには...
2024-11-07
コメント 0
524

CSS3 遷移トリガーを検出する方法: 包括的なガイド
記事の紹介:CSS3 トランジション トリガーの検出: 包括的な概要 CSS3 では、トランジションは要素の変化をアニメーション化する際に重要な役割を果たします。監視するには...
2024-11-14
コメント 0
551

Webデザイナー向けの10のオンラインCSS3ツール
記事の紹介:10のオンラインCSS3設計ツールは、多くの人に効率的にWebページを作成するのに役立ちます。Webデザインは簡単ではありません。落胆しないでください!多数のオンラインCSS3設計ツールが、設計上の課題に簡単に対応できるように呼びかけています。この記事では、学習に役立つだけでなく、作業効率を大幅に改善できる10の実用的なツールを紹介します。今すぐ創造的な旅を始めましょう!関連記事:-10 IE CSS3およびHTML5 Modern Browser Emulators-10オンラインツールCSS-5オンラインAJAXロードアニメーションジェネレーターCSS3ジェネレーターこのシンプルなツールは、丸みを帯びた境界など、さまざまなクロスブラウザー互換のCSS3コードを生成できます。
2025-03-08
コメント 0
260