合計 10000 件の関連コンテンツが見つかりました

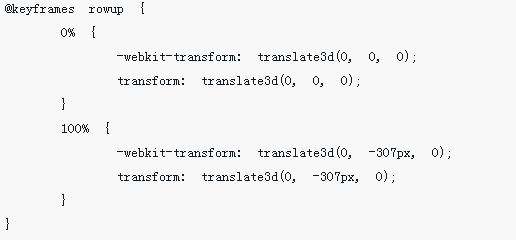
html+css+jqueryでフロアスクロール効果を実現
記事の紹介:今回は、床スクロール効果を実現するための html+css+jquery についてご紹介します。 床スクロール効果を実現するための html+css+jquery の注意点は次のとおりです。
2018-03-15
コメント 0
2879

css3反転効果
記事の紹介:CSS3 反転効果は Web デザインで一般的な効果で、Web 要素を表から裏、または裏から表に反転して、3 次元効果を生み出し、ユーザー エクスペリエンスを向上させることができます。この記事ではCSS3の反転効果の実装方法と関連コードを詳しく紹介します。 1. CSS3 反転の基本 CSS3 の 3D 変形は、transform 属性によって実現されます。一般的に使用される 2 つの属性は、rotateX とrotateY で、それぞれ X 軸と Y 軸に沿って回転するために使用されます。これら 2 つの属性を使用すると、要素の
2023-05-21
コメント 0
1467

CSS3画像ジッター効果
記事の紹介:この記事ではCSS3の画像ジッターエフェクトを紹介します
2017-02-09
コメント 0
3724

css3 はバーのパーセント効果を実現します
記事の紹介:今回はcss3でバーパーセント効果を実現する方法についてお届けします。 以下は実際のケースです。見てみましょう。
2018-03-14
コメント 0
4252

CSS3 プロパティは Web ページにスクロール効果をどのように実装しますか?
記事の紹介:CSS3 プロパティは Web ページにスクロール効果をどのように実装しますか?はじめに: インターネットの発展に伴い、Web デザインはユーザー エクスペリエンスにますます注目するようになりました。 Web デザインでは、スクロール効果は非常に一般的なアニメーション効果です。 CSS3 プロパティを使用すると、さまざまなクールなスクロール効果を簡単に実現できます。この記事では、CSS3 プロパティを使用して Web ページでスクロール効果を実現する方法を紹介し、読者の参考となるコード例を示します。 1. CSS3 属性のトランジションを使用してスクロール効果を実現します。トランジション属性には要素を使用できます。
2023-09-09
コメント 0
1414
CSS3でページスクロールのアニメーション効果を実装するにはどうすればよいですか?
記事の紹介:この記事ではページスクロールのアニメーション効果を実装するためのCSS3を中心に紹介します。この記事ではページスクロールのアニメーション効果を実装するためのCSS3を中心に紹介します。そこで、ホームページについて知っておく必要があります。AOS とは何ですか? AOS は、ページのスクロールに応じて要素をアニメーション化するためのツール ライブラリです。
2018-08-06
コメント 0
4537

CSS3で画像スクロール効果を実現する方法(コード付き)
記事の紹介:通常、スクロールする画像エフェクトは JavaScript コード (JQuery) で実装されていますが、Html5 や CSS3 が普及した現在では、JavaScript コードを置き換えることで一般的なエフェクトを実現できます。 CSS3 の実装方法、画像のスクロール効果。
2020-07-08
コメント 0
6856

スクロールせずにcss3要素を修正する方法
記事の紹介:CSS3 では、position 属性を使用して、スクロールせずに要素を固定できます。この属性は、要素の配置タイプを指定するために使用されます。属性の値が fix に設定されている場合、要素の位置は、要素を基準にして固定されます。ブラウザ ウィンドウ。スクロールを妨げる可能性があります。構文は「element {position:fixed;}」です。
2022-08-29
コメント 0
1261

CSS3 を使用してスクロール視差効果を実現
記事の紹介:この記事では、CSS3 を使用してスクロール視差効果を実現するチュートリアルを主に紹介します。必要な場合は、background-attachment 属性を使用します。
2018-06-25
コメント 0
1879

CSS3を使用してテキストを定期的に上にスクロールします
記事の紹介:以前は、テキストが一定の間隔で上にスクロールする効果を実現するために、基本的に Javascript を使用していました。そこで、今日は CSS3 を使用してこの効果を実現する方法を紹介します。必要な場合は参照してください。
2018-06-25
コメント 0
4064