合計 10000 件の関連コンテンツが見つかりました

CSS ナビゲーション バー メニュー デザイン: 複数のナビゲーション バー メニュー スタイルをデザインします。
記事の紹介:CSS ナビゲーション バー メニュー デザイン: さまざまなナビゲーション バー メニュー スタイルをデザインします。特定のコード サンプルが必要です。ナビゲーション バーは Web サイト インターフェイスの重要な部分です。さまざまなスタイルとレイアウトを通じて、簡潔で直感的なナビゲーション方法をユーザーに提供できます。この記事では、さまざまな CSS ナビゲーション バー メニューのデザイン スタイルを紹介および提供し、対応するコード例を示します。垂直ナビゲーション バー メニュー: 垂直ナビゲーション バー メニューは通常、Web ページの横または上部に表示され、より大きな幅を占め、より多くのナビゲーション オプションに対応できます。垂直ナビゲーション バー メニューを実装するコードは次のとおりです。 HTML
2023-11-18
コメント 0
1103

CSS Web ナビゲーション メニュー: さまざまなインタラクティブなナビゲーション メニューを作成します
記事の紹介:CSS Web ナビゲーション メニュー: さまざまな対話型ナビゲーション メニューを作成するには、特定のコード サンプルが必要です。ナビゲーション メニューは、Web ページの最も重要なコンポーネントの 1 つです。これにより、ユーザーは Web サイトのさまざまなページにすばやく移動できます。 CSS を柔軟に使用することで、さまざまなインタラクティブなナビゲーション メニューを作成し、ユーザー エクスペリエンスと Web サイトの使いやすさを向上させることができます。この記事では、一般的なナビゲーション メニューの種類をいくつか紹介し、参考として対応するコード例を示します。水平ナビゲーション メニュー 水平ナビゲーション メニューは、最も一般的なタイプのナビゲーション メニューです。それは通常提示されます
2023-11-18
コメント 0
988

要素セレクターはどこに適用されますか?
記事の紹介:要素セレクターは、グローバル スタイル、特定の領域のスタイル、ナビゲーション メニュー スタイル、テーブル スタイル、フォーム スタイル、メディア スタイルなどに適用されます。詳細な紹介: 1. グローバル スタイル、要素セレクターを使用して、ドキュメント全体の特定の要素タイプにスタイルを適用できます; 2. 特定領域スタイル、要素セレクターを使用して、特定の領域内の要素を選択し、それらにスタイルを適用できます。 ; 3. ナビゲーション メニュー スタイル: 要素セレクターを使用して、ナビゲーション メニュー内のリンク要素を選択し、それらにスタイルを適用してメニューの外観を実現できます。 4. 表のスタイルなど。
2023-10-07
コメント 0
916

純粋な CSS を使用して Web ページにスムーズにスクロールするナビゲーション メニューを実装する方法
記事の紹介:純粋な CSS を使用して Web ページにスムーズ スクロール ナビゲーション メニューを実装する方法。ユーザーが Web ページ内を移動できるようにガイドすることは重要なデザイン要素であり、スムーズ スクロール ナビゲーション メニューはユーザー フレンドリーなナビゲーション エクスペリエンスを提供する方法です。この記事では、純粋な CSS を使用してこのようなナビゲーション メニューを実装する方法を紹介し、対応するコード例を示します。 1. HTML 構造 まず、HTML でナビゲーション メニューの基本構造を作成する必要があります。簡単な例を次に示します: <navclass="smooth-scr
2023-10-20
コメント 0
1379

HTML と CSS を使用して応答性の高いナビゲーション メニュー レイアウトを作成する方法
記事の紹介:HTML と CSS を使用して応答性の高いナビゲーション メニュー レイアウトを作成する方法 ナビゲーション メニューは Web サイトのデザインにおいて非常に重要な要素であり、ユーザーが Web サイトのさまざまな部分をすばやく参照して移動するのに役立ちます。モバイル デバイスの普及に伴い、レスポンシブ デザインが必要な要素の 1 つになりました。これは、さまざまなサイズの画面では、ナビゲーション メニューのレイアウトとスタイルをさまざまなデバイスに合わせて調整する必要があるためです。この記事では、HTML と CSS を使用して応答性の高いナビゲーション メニュー レイアウトを作成する方法と、具体的なコード例を示します。私たちにさせて
2023-10-19
コメント 0
1042

純粋な CSS を使用して応答性の高いナビゲーション バーのドロップダウン タブ メニュー効果を実装する手順
記事の紹介:純粋な CSS を使用して応答性の高いナビゲーション バーのドロップダウン タブ メニュー効果を実装する手順。ナビゲーション バーは Web ページの一般的な要素の 1 つであり、ドロップダウン タブ メニューはナビゲーション バーでよく使用される効果です。より多くのナビゲーション オプションを提供できます。この記事では、純粋な CSS を使用して、レスポンシブ ナビゲーション バーのドロップダウン タブ メニュー効果を実装する方法を紹介します。ステップ 1: 基本的な HTML 構造を構築する まず、デモ用に基本的な HTML 構造を構築し、ナビゲーション バーにいくつかのスタイルを追加する必要があります。以下は単純な HTML 構造です。
2023-10-28
コメント 0
1756

純粋な CSS を使用してレスポンシブ ナビゲーション メニューを実装するための実装手順
記事の紹介:Pure CSS は、JavaScript を使用せずに応答性の高いナビゲーション メニューを簡単に作成する方法です。この記事では、応答性の高いナビゲーション メニューを実装するための詳細な手順を、具体的なコード例とともに説明します。ステップ 1: HTML 構造 まず、ナビゲーション メニューの HTML 構造を設定する必要があります。簡単な例を次に示します:<navclass="navbar"><ulclass="menu&q
2023-10-21
コメント 0
1336

CSSを使用してレスポンシブナビゲーションメニューを実装する
記事の紹介:CSS を使用して応答性の高いナビゲーション メニューを実装する モバイル デバイスの普及に伴い、より良いユーザー エクスペリエンスを提供するために、さまざまな画面サイズに適応する必要がある Web サイトがますます増えています。モバイル デバイスでは、画面スペースが限られているため、従来の水平ナビゲーション メニューが小さな画面に完全に表示されなかったり、完全なメニュー項目を表示するためにユーザーが画面を連続的にスワイプしなければならない場合があります。したがって、応答性の高いナビゲーション メニューの人気が高まっています。この記事では、CSS を使用してシンプルな応答性の高いナビゲーション メニューを実装する方法を紹介し、具体的なコード例を示します。まず、HTML ファイル内で
2023-11-21
コメント 0
773

CSSを使っておしゃれなナビゲーションバーを開発 その2_体験交流
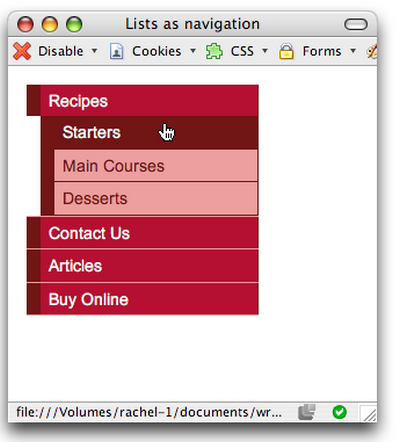
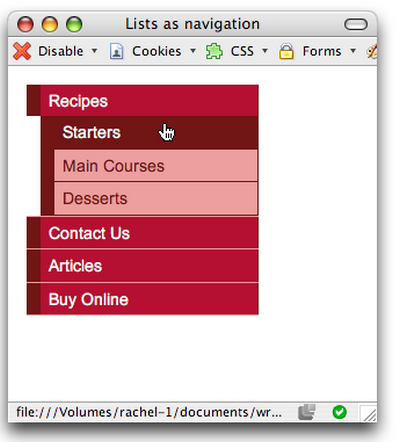
記事の紹介:CSS とリストを使用してサブメニューのあるナビゲーション バーを作成できますか?
場合によっては、複数レベルのナビゲーション バーが必要になることがありますが、CSS でスタイル付きリストを使用してマルチレベル ナビゲーション バーを作成することは可能でしょうか?
2016-05-16
コメント 0
1665

Dreamweaver CMS メニュー バーのトラブルシューティングと修復のヒント
記事の紹介:タイトル: DedeCMS メニュー バーのトラブルシューティングと修復スキル DedeCMS は Web サイト構築で広く使用されているコンテンツ管理システムですが、使用中にさまざまな問題が発生する可能性があり、その中でもメニュー バーの障害は比較的一般的なものです。この記事では、いくつかの一般的なメニュー バーの障害現象と、それに対応するトラブルシューティングおよび修復手法を紹介し、ユーザーが問題を迅速に特定して解決できるようにするための具体的なコード例を示します。 1. メニュー バーが表示できない、または異常な表示がされる 問題の説明: ナビゲーション メニューが空白またはわかりにくく、ナビゲーション メニューのスタイルが異常です。
2024-03-29
コメント 0
693

純粋な CSS を使用してレスポンシブ ナビゲーション バーのドロップダウン メニュー効果を実装する手順
記事の紹介:純粋な CSS を使用してレスポンシブ ナビゲーション バーのドロップダウン メニュー効果を実装する手順 現在、モバイル デバイスの普及に伴い、レスポンシブ デザインは Web デザインにおける重要な要素となっています。 Web ページのナビゲーション バーのデザインでは、より良いユーザー エクスペリエンスを提供するために、通常、ドロップダウン メニューを使用してより多くのナビゲーション オプションを表示する必要があります。この記事では、純粋な CSS を使用してレスポンシブ ナビゲーション バーのドロップダウン メニュー効果を実装する方法を、具体的なコード例とともに紹介します。 HTML 構造の作成 まず、ナビゲーション バーのコンテンツを含む基本的な HTML 構造を作成する必要があります。
2023-10-19
コメント 0
1475

HTML、CSS、jQueryを使用して応答性の高い固定ナビゲーションを作成する方法
記事の紹介:HTML、CSS、jQuery を使用してレスポンシブな固定ナビゲーションを作成する方法 今日の Web デザインでは、レスポンシブ デザインがトレンドになっています。固定ナビゲーションは、レスポンシブな Web サイトを構築する際の非常に一般的なコンポーネントです。以下では、HTML、CSS、jQuery を使用して応答性の高い固定ナビゲーションを作成する方法と、具体的なコード例を紹介します。 HTML 構造 まず、ナビゲーション メニューの HTML 構造を定義する必要があります。一般的なナビゲーション メニューには、ナビゲーション バーといくつかのナビゲーション バーが含まれています。
2023-10-25
コメント 0
933

HTML、CSS、jQuery を使用して応答性の高いスクロール ナビゲーションを作成する方法
記事の紹介:HTML、CSS、および jQuery を使用して応答性の高いスクロール ナビゲーションを作成する方法 ナビゲーション メニューは Web デザインにおいて非常に重要な役割を果たしており、ユーザーが Web ページのさまざまな部分をすばやく見つけて移動するのに役立ちます。レスポンシブ Web サイトの場合、ナビゲーション メニューがさまざまな画面サイズで正常に表示および動作できることを確認する必要があります。この記事では、HTML、CSS、jQuery を使用して応答性の高いスクロール ナビゲーションを作成する方法を紹介し、詳細なコード例を示します。 1. HTML 構造 まず、ナビゲーションを定義する必要があります
2023-10-24
コメント 0
1380

CSS で ~ は何を意味しますか
記事の紹介:CSS「ユニバーサル子孫セレクター」の ~ 演算子は、要素の後続のすべての兄弟を照合するために使用されます。構文は selector1 ~ selector2 で、これは selector1 の後の兄弟要素と一致することを意味し、要素は selector2 スタイルを持ちます。これは、子要素のスタイル、ナビゲーション メニュー、表の読みやすさなどのシナリオでよく使用されます。
2024-04-26
コメント 0
776

レスポンシブなナビゲーション メニューの作成: CSS プロパティの実践的なヒント
記事の紹介:最新の Web デザインでは、さまざまな画面サイズで Web サイトを正しく表示できるレスポンシブ デザインが非常に重要になっています。レスポンシブ デザインでは、ナビゲーション メニューは重要な部分です。この記事では、Web サイトのデザインにインスピレーションを与えるために、レスポンシブ ナビゲーション メニューの CSS プロパティを作成するための実践的なテクニックを紹介し、具体的なコード例を示します。 Flexbox を使用したレイアウト Flexbox は、ナビゲーション メニューに柔軟なレイアウトを簡単に提供できる非常に便利な CSS プロパティです。 fを設定することで
2023-11-18
コメント 0
1104

Vue と Element-UI を使用してマルチレベル メニュー ナビゲーション機能を実装する方法
記事の紹介:Vue と Element-UI を使用してマルチレベル メニュー ナビゲーションを実装する方法の紹介: 最新の Web アプリケーションの複雑さが増すにつれて、マルチレベル メニュー ナビゲーションは不可欠な部分になっています。 Vue は人気のある JavaScript フレームワークであり、そのシンプルさ、使いやすさ、柔軟性によりフロントエンド開発で広く使用されています。 Element-UI は、Vue に基づく UI コンポーネント ライブラリのセットであり、豊富なコンポーネントとスタイルのセットを提供し、最新の Web インターフェイスの構築に適しています。この記事ではVuの使い方を紹介します。
2023-07-22
コメント 0
2477