合計 10000 件の関連コンテンツが見つかりました

CSS3ボーダーシャドウで2つの画像一覧表示効果を実装 - 事例分析(コード例)
記事の紹介:アイデア分析: 1. それぞれタイトルを付けた 2 つのリストを作成します。 2. 最初のリストには 4 つの写真が表示されますが、各写真には外側の影効果が必要です。 3. 2 番目のリストには 4 つの写真が表示されますが、各写真には内側の影が必要です。影の効果...
2020-06-04
コメント 0
2126

Meitu Xiuxiu をミラー反転するにはどうすればよいですか? Meitu Xiu Xiuのミラーフリップ画像チュートリアル!
記事の紹介:1. 美しい写真 Xiuxiu をミラー反転するにはどうすればよいですか? Meitu Xiu Xiuのミラーフリップ画像チュートリアル! 1. まず、このサイトから Android 版の MeituXiuXiu をダウンロードしてインストールします。 MeituXiuXiu Android バージョン カテゴリ: 写真と美化 MeituXiuXiu Android バージョンをダウンロードする MeituXiuXiu Android バージョンは、別の写真に切り抜きを配置したり、透かしを削除したり、写真の背景色の変更、トリミング、回転など、豊富な写真美化ツールを提供する人気の画像処理および美化ソフトウェアです。 、露出、彩度などの操作を調整したり、さまざまなフィルターや特殊効果を調整したりできます。 Meitu Xiu Xiu Android アプリをダウンロードすると、ユーザーはさまざまなファッショナブルなアクセサリーやステッカーを自由に追加して、写真に創造的な要素や面白さを加えることができます。 2. MeituXiuXiu アプリを開いた後、画像美化機能をクリックします。 3. 下のツールバーの「編集」オプションをクリックします。 4.最後に回転中の水をクリックします
2024-03-15
コメント 0
1289

CSSで不規則な影を設定する方法
記事の紹介:CSSではdrop-shadow属性を利用して不規則な影を設定することができ、要素に「filter:drop-shadow(value value value value color value)」スタイルを設定するだけです。ドロップシャドウ機能は、画像にぼやけた影効果を設定します。
2021-04-26
コメント 0
3746

css3で実装されているシャドウ属性とは何ですか?
記事の紹介:css3で実装されている影属性には、1.テキストの影効果を実現できるtext-shadow属性、2.境界線の影効果を実現できるbox-shadow属性、3.dropと併用する必要があるfilter属性があります。 shadow() 関数。画像にシャドウ効果を与えることができます。
2021-12-16
コメント 0
13900

css3画像反転エフェクトコードとは何ですか?
記事の紹介:CSS イメージの反転コードは「element {animation: name time}@keyframes name {100%{transform:rotateY(flip angle)}}」です。アニメーション属性は反転アニメーションを要素にバインドでき、キーフレーム ルールは設定できます。アニメーションの反転アクション。
2021-12-08
コメント 0
2084

Java OpenCVライブラリを使用して画像を反転するにはどうすればよいですか?
記事の紹介:OpenCVのCoreクラスのflip()メソッドは、x/y軸に沿って画像を反転できます。このメソッドは次のパラメータを受け入れます: 元の画像のデータを含むソース行列。結果のイメージのデータを保持する空の宛先行列。画像の方向を指定する反転コード (0 は x 軸に沿った反転を意味し、正の数値は y 軸に沿った反転を意味し、負の数値は両方の軸に沿った反転を意味します)。画像を反転するには、次の手順に従います。 loadLibrary() メソッドを使用して、OpenCV コア ネイティブ ライブラリをロードします。 imread() メソッドを使用して、イメージ ファイルの内容を行列に読み取ります。結果を保持する空の行列を作成します。上記で作成した行列を渡して、flip() メソッドを呼び出します。 imwrite() を使用する
2023-09-09
コメント 0
1398

PPT2021で画像の影をキャンセルする方法 操作方法
記事の紹介:PPT2021 はマイクロソフトが発売したプロフェッショナルなオフィス ソフトウェアです。シンプルな操作で簡単にスライド編集ができるソフトですが、上下配信の設定方法がわからない場合は、以下のチュートリアルをご覧ください。 【操作方法】 1.PPT2021の画像に影効果がありますが、それを解除する方法です。 2. 次に画像を選択し、[画像形式]をクリックします。 3. 次に、画像効果の影設定をクリックし、影なし設定をクリックします。 4. もう一度写真を見ると、影がありません。
2024-02-15
コメント 0
1108

CSSを使って文字の影を作成するのは画像に適していますか?
記事の紹介:適用できません。テキスト シャドウ「text-shadow」はテキスト テキストにのみ適用でき、画像には機能しません。画像に影効果を追加したい場合は、次の 2 つの方法があります: 1. box-shadow bordershadow、構文「box-shadow: 水平シャドウ垂直シャドウブラースプレッドカラーインセット;」を使用する; 2. フィルターフィルターを使用する、構文「filter:drop -shadow(水平シャドウ垂直シャドウブラー拡散カラー);」。
2022-09-06
コメント 0
1214

PPT画像に美しい枠線を追加する方法
記事の紹介:クリックして PPT ソフトウェアを開き、新しい空のプレゼンテーションを作成します。 [挿入] をクリックして画像を選択し、挿入する必要がある画像をコンピュータ上で見つけてインポートします。画像を右クリックし、[画像の書式設定] を選択して画像変更ウィンドウを開きます。図形形式設定ウィンドウで、最初の塗りつぶしと線関連の設定をクリックし、それに線を追加し、好みの色を選択し、太さや透明度などのパラメータを設定します。グラデーションカラーを設定することもできます。カラーを設定した後、最も重要なのは影効果を追加することで、写真の立体感を最大限に高めることができます。
2024-06-06
コメント 0
1027

WPS2019で画像の影を消す方法 これを読めば分かる
記事の紹介:WPS2019 は、日常の事務作業で多くの友人が使用している文書編集・処理ソフトウェアで、誰でも簡単にさまざまな文書を編集でき、事務効率の向上に役立ちます。 WPSで写真の影を消す方法がまだ分からない友達もいると思いますので、今日は写真の影を消す方法を紹介しますので、興味のある方はぜひご覧ください。方法の手順: 1. 画像の影効果をキャンセルする必要がある WPS ドキュメントを開きます。 2. 画像をクリックして選択し、「画像ツール」メニューに切り替えて、「影の設定」ボタンをクリックします。 3. 以下の図に示すように、wps ドキュメント内の画像の影効果がキャンセルされます。
2024-02-13
コメント 0
1334

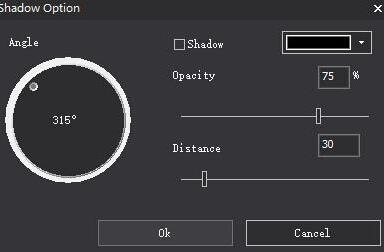
Photoshop レイヤー スタイルの場所_Photoshop レイヤー スタイルの表示方法
記事の紹介:1. まず、Photoshop ソフトウェアを開き、例として画像をインポートします。 2. 次に、レイヤーを選択し、上部のナビゲーション バーで [レイヤー] をクリックし、ドロップダウン メニューで [レイヤー スタイル] を見つけます。 3. 次に、例としてインナーシャドウ効果を選択し、次の図に示すようにパラメータを設定します。 4. 最後に、スタイルがマテリアルに追加されたことがわかります。
2024-06-04
コメント 0
979

Word2010で陶器のテクスチャ効果を描画する方法の紹介
記事の紹介:1. まずword2010を起動し、「マスターピクチャを美しくする」コマンドを実行し、ダイアログボックスを表示します。 2. 好みの磁器を選択し、[画像の挿入] ボタンをクリックして、画像をドキュメントに挿入し、サイズを調整します。 3. 画像を選択し、[書式設定]-[アーティスティック効果]-[アーティスティック効果オプション]コマンドを実行して、[画像の書式設定]ダイアログ ボックスを表示します。 4. 芸術的効果をコロイド粒子オプションに設定し、粒子サイズを 100 に、透明度を 0 に設定します。「閉じる」ボタンをクリックします。 5. 「フォーマット」-「カラー」-「その他のバリエーション」の「カラー」コマンドを実行し、カラー メニューから青を選択し、効果の変更を確認します。 6. Format-Picture Style コマンドを実行し、中央に配置された長方形のシャドウ効果を設定します。これで、エクスポート用に画像を保存できます。
2024-04-26
コメント 0
785

CSS3を使用して画像反転効果を作成する
記事の紹介:この記事では、ネイティブ CSS3 を使用して実装された画像反転エフェクトを紹介します。これは非常にクールですが、コードは非常にシンプルです。同じニーズを持つ友人にお勧めします。
2017-05-24
コメント 0
2170

Samsung Galaxy Z Flip6 DXOMARKイメージングテストの結果が出ました:合計スコア132、ランキングで59位にランクされました
記事の紹介:8月14日のニュースによると、DXOMARKは本日、Samsung Galaxy Z Flip 6の画像テストスコアを発表した。テストの結果、Samsung Galaxy Z Flip 6 は、DXOMARK グローバル イメージング ランキングで合計 132 ポイントで 59 位にランクされました。スコアは次のとおりです。 プロジェクト スコア ランキング 写真 13263 ビデオ 128340 ズーム 12456 Samsung Galaxy Z Flip 6 の画像を添付 主な仕様 広角: 50MP、f/1.8 超広角: 12MP、f/2.2 この記事はロボットによって公開されました。ここで詳細なリストを参照できます。
2024-08-14
コメント 0
616

フロントエンド Photoshop スライス
記事の紹介:スライス: 写真をいくつかの部分に切り取って 1 つずつアップロードするため、アップロード速度が速くなります。各スライスは、スライス独自の設定、カラー パレット、リンク、反転効果、およびアニメーション効果を含む独立したファイルとして転送されます。
2017-02-23
コメント 0
2110

PS画像の部分拡大の作り方_クリッピングマスクを簡単に作成する
記事の紹介:1. まず新しいレイヤーを作成し、次に形状ツールを使用して画像上に詳細表示ウィンドウを描画する必要があります。形状は任意ですが、ここでは円を使用します。 2. 次に、円の色を調整し、影効果を追加します。 3. 次に、CTRL+J を押して元の画像をレイヤーにコピーし、円レイヤーの上部にドラッグします。レイヤーを右クリックし、[クリッピングマスクの作成]を選択します。 4.変形ツールを使用して、詳細を表示したい部分を拡大し、適切な位置を調整します。 5. 最後に、図にガイド矢印を追加して、これがこの部品の詳細の拡大図であることをユーザーがよりよく理解できるようにします。
2024-06-04
コメント 0
864