合計 10000 件の関連コンテンツが見つかりました

キャンバスの描画プロセスとは何ですか?
記事の紹介:キャンバス描画プロセスには、キャンバスの初期化、描画環境のセットアップ、グラフィックスの描画、インタラクションとアニメーション効果の処理が含まれます。詳細な紹介: 1. Canvas を初期化し、HTML ドキュメント内に Canvas 要素を作成し、その幅と高さを指定します; 2. 描画環境を設定します JavaScript コードで、Canvas のコンテキスト オブジェクトを取得して描画環境を設定しますCanvas 要素は 2D 描画モードと WebGL 描画モードをサポートしており、その中で 2D 描画が最も一般的に使用されるモードなどです。
2023-08-21
コメント 0
2756

CADの円形配列のコマンドは何ですか
記事の紹介:AutoCAD の円形配列のコマンドは「ARRAY」です。円形配列コマンドを使用するための一般的な手順は次のとおりです: 1. コマンド ラインに「ARRAY」と入力します。 2. 円形に配列するオブジェクトを選択します。 3. 円形配列コマンドを指定します。配列タイプを入力し、「Polar」または短縮コマンド「P」を入力します。 4. 環状配列の中心点位置である基点を指定します。 5. 半径、角度などの環状配列のパラメータを指定します。 .; 6. アレイを完了するか、その他の設定を行うかを選択します。
2023-09-06
コメント 0
2413

Canvasを上手に学ぶには何が必要でしょうか?
記事の紹介:キャンバスをうまく学習するには、基本的な知識を習得し、実践し、継続的に学習し探索する必要があります。詳細な導入: 1. いくつかの基礎知識を習得し、Canvas の基本的な概念と原理を理解し、さまざまな効果を実現するために役立つ API の使用をマスターし、座標系、色とグラデーション、影と透明度を理解する必要があります。 Canvas. ; 2. 長方形、円、線などの単純なグラフィックを描画するなど、小さな Canvas アプリケーションを作成してスキルを練習し、練習します。 3. 継続的に学習し、探索するなど。
2023-08-18
コメント 0
1688

キャンバスの座標軸変換とは何ですか?
記事の紹介:キャンバスの座標軸の変換には、移動、回転、拡大縮小、トリミングなどの操作が含まれます。詳細な紹介: 1. 移動、translate(x, y) メソッドを使用して、Canvas の原点 (0, 0) を指定された位置 (x, y) に移動します。これにより、描画されたグラフィックスは、描画されたグラフィックスに基づいて描画されます。新しい原点。 ; 2. 回転、rotate(angle) メソッドを使用して、現在の原点を中心に指定した角度でキャンバスを回転します。角度はラジアンまたは度で表現できます。 3. ズームなど。
2023-08-22
コメント 0
1665

与えられた条件に従って非巡回グラフを形成する整数のすべての順列を計算します。
記事の紹介:整数 N 内のステージを数えて非巡回グラフを形成するには、考えられるすべてのバリエーションを調査し、与えられた条件に従って非巡回グラフを形成しているかどうかを確認する必要があります。これらの状態は、変化によって形成される配位グラフの構造に関連している可能性があり、サイクルの欠如は非循環性を示します。この問題にはグラフ理論の概念が含まれており、深さ優先探索または動的計画法によって解決できます。深さ優先検索は各ステージを再帰的に調査することで機能し、動的プログラミングは中間結果を保存することでループを最適化します。最終カウントの有効ステージ数は、整数 N を所定の条件を満たす非巡回グラフに組み立てる方法の数を示します 使用手法 深さ優先探索 (DFS) ダイナミック プログラミング 生成時の深さ優先探索 (DFS)特定の操作によるグループ化 DFS メソッドでは、I
2023-09-07
コメント 0
921

進行状況に似たリング チャートの描画に関する PPT グラフィック チュートリアル
記事の紹介:1. [挿入→図形→楕円]で楕円を挿入し、shift+左ボタンを押して円を描きます。 2. 円を挿入した後、別の円をコピーし、合計 2 つの円を作成します。 3. それぞれ2つの円を選択し、[輪郭なし]に設定します。 】書式 - 形状アウトライン - アウトラインなし【。 4. 2 つの円をそれぞれ選択し、任意の 2 つの色を選択します。例としてオレンジと紫を使用しました。 】書式 - 図形の塗りつぶし - 色の選択【. 5. 円を選択し、[中空円弧]に変更します。 】書式-図形の挿入-図形の編集-中空円弧を選択【。 6. 中空の円弧をクリックして高さと形状を調整します。 7. 中空の円弧をクリックし、円の中にドラッグします。そして、上下中央、左右中央のすべてを選択します。 8. 円を選択し、テキストを編集し、比率の値を視覚的に入力します。
2024-03-26
コメント 0
894

Canvasタグの内容は何ですか?
記事の紹介:<canvas> タグは、Web ページ上でグラフィックス、アニメーション、その他のピクセルベースの画像操作を描画するために使用されます。一般的に使用される関連属性とメソッドは次のとおりです。 1. 「幅と高さの属性」。Web ページの幅と高さを指定するために使用されます。キャンバス; 2. 「getContext('2d') メソッド」、2D 描画環境を取得; 3. 「描画メソッド」、描画コンテキスト; 4. 「塗りつぶしおよびストロークのスタイル」; 5. 「パス パス」、複雑なグラフィックスを定義します。 6.「グラデーション」; 7.「絵の描画」。
2023-10-16
コメント 0
1094

Meizu 21シリーズはAicyスマートリング照明効果を明らかに、AI大型モデルは大きな強みを示します
記事の紹介:[モバイルチャイナニュース] 11月30日、Aicyスマートリングを採用したMeizu 21シリーズの新型携帯電話が正式に発表されました。この革新的なデザインは Meizu 21 にユニークなインタラクティブな体験を与え、電話とリングフラッシュの間のインタラクションをよりカラフルにします。 Meizu 21 シリーズの携帯電話はリング フラッシュの点で完全にアップグレードされており、このシリーズの携帯電話でリング フラッシュが採用されるのはこれが初めてです。新しいリングフラッシュは、高輝度で均一な補助光が特徴で、ユーザーから高い評価を得ています。さらに、Meizu 21 シリーズはリングフラッシュのカラフルな表示も実現し、ユーザーにより柔軟なインタラクティブ体験をもたらします Aicy スマートリングの役割は照明の提供だけでなく、豊かな感情表現能力やインテリジェントなリマインダー機能も備えています。音楽再生中にリアルタイムで表示可能
2023-11-30
コメント 0
1287

Fabric.js を使用してキャンバスの円のストローク幅を設定するにはどうすればよいですか?
記事の紹介:ストロークとストローク幅のプロパティは、キャンバス円のストロークの色とストロークの幅を設定するために使用されます。 Circle クラスにはさまざまなプロパティが含まれていますが、ストロークの色と幅を設定するには、ストローク プロパティとストローク幅プロパティを使用します。ストローク幅プロパティは、キャンバスの円の幅を指定するために使用されます。 Fabric.jsCircle クラスは、Fabric.Circle オブジェクトを通じて円形の形状を提供するために使用されます。 Circle オブジェクトは円形を提供するために使用され、円は移動可能で、要件に応じて引き伸ばすことができます。円のストローク、色、幅、高さ、塗りつぶしの色はすべてカスタマイズ可能です。 Canvas クラスと比べて、Circle クラスは機能が豊富です。構文次に、テキスト オブジェクト -fabric の構文を示します。
2023-08-28
コメント 0
729

エルデンの顔挟みデータ集
記事の紹介:Elden's Ring のゲーム品質は非常に優れています。ゲームの開始時に、プレイヤーは自分の好みに応じてキャラクターをデザインし、顔の形、顔の特徴、体型を通じてキャラクターを作成できます。エルデンズリングの完全顔データ。エルデンリング フェイスピンチデータ集 フェイスピンチテクニック 1. まずは顔のパーツ間の距離、3つのコートの長さ、額などの3つのコートの観点からサイズを決めることをお勧めします。 2.顔の形を好みの顔の形に調整した後、顔の特徴を調整します。最初に鼻を引っ張ってから、横から正面に向けて角度を調整することをお勧めします。 3. 次に、口元、唇の高さ、厚さなどを確認します。その際、正面と横からも繰り返し観察してください。最後に目と眉毛です。 4.顔のパーツが完成したら、大きなフォームに戻って調整を続けます。その他の画像は次のとおりです。
2024-04-20
コメント 0
1283

幾何学的なスケッチパッドを使用して長方形のグリッドを描く方法
記事の紹介:幾何学的スケッチパッドを開き、[データ]-[新規パラメータ]コマンドを実行し、ポップアップ ダイアログ ボックスでパラメータ名を n、値を 6、単位をなしに変更します。線分ツールを使用して、長方形の長さと幅として固定線分 a と b を描画します。平面上に自由点 A を描き、与えられた線分 a と b に基づいて長方形 ABCD を作成します。線分 a の長さを測定し、マーク距離コマンドを実行して点 A を移動し、長方形の頂点 D を作成します。線分 b の長さを測定し、マーク距離コマンドを実行して点 A を移動し、長方形の頂点 B を構築します。線分AB、ADを作成し、点Dを通る線分ABの平行線を引き、点Bを通る平行線の垂線を引き、長方形の頂点Cを求めます。線分 BC と CD を作成して、長方形 ABCD を取得します。点 A とパラメータ n=6 を選択します
2024-06-05
コメント 0
426

幾何学的なスケッチパッドを使用して長方形のグリッドを描く方法
記事の紹介:幾何学スケッチパッドを開き、[データ]-[新規パラメータ]コマンドを実行し、ポップアップ ダイアログ ボックスでパラメータ名を n、値を 6、単位をなしに変更します。線分ツールを使用して、長方形の長さと幅として固定線分 a と b を描画します。平面上に自由点 A を描き、与えられた線分 a と b に基づいて長方形 ABCD を作成します。線分 a の長さを測定し、マーク距離コマンドを実行して点 A を移動し、長方形の頂点 D を作成します。線分 b の長さを測定し、マーク距離コマンドを実行して点 A を移動し、長方形の頂点 B を構築します。線分AB、ADを作成し、点Dを通る線分ABの平行線を引き、点Bを通る平行線の垂線を引き、長方形の頂点Cを求めます。線分 BC と CD を作成して、長方形 ABCD を取得します。点 A とパラメータ n=6 を選択します
2024-06-05
コメント 0
1018

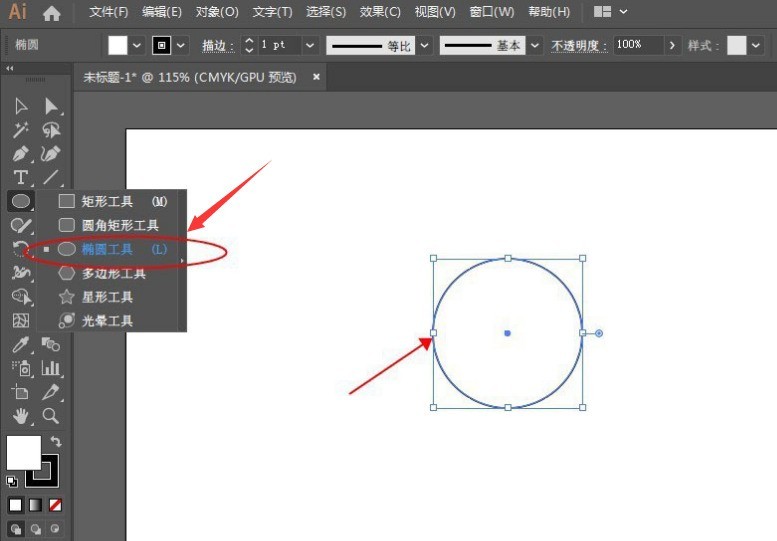
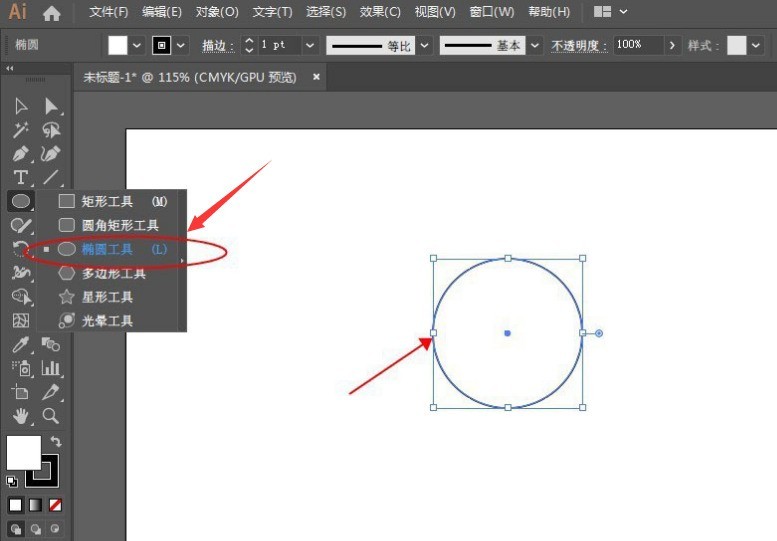
aiで指輪のグラフィックを描く方法 - aiでリングのグラフィックを描く方法のチュートリアル
記事の紹介:1. まず、AI ソフトウェアで新しい描画ボードを作成し、楕円ツール ボタンをクリックし、Shift キーを押したまま正円を描きます。 2. 次に、マウスで回転ツールをクリックし、Alt キーを押したままにします。キーボードを押して、空白の円の軸を決定します。 3. 次に、ポップアップグラフィック回転設定ウィンドウで、角度を入力し、コピーボタンをクリックします。 4. 最後に、キーボードの Ctrl+D キーを押して、コピーボタンをクリックします。円が閉じるまで複数回コピーし、塗りつぶしの色を削除し、円のストロークの色を変更します。
2024-05-06
コメント 0
717

Navicat が外部キーを設定して保存できないのはなぜですか?
記事の紹介:Navicat で設定された外部キーの保存が失敗する理由としては、次のことが考えられます。 テーブル構造の不一致 (外部キー列と参照列のタイプ/長さが矛盾している) 循環参照 (テーブル A の外部キーが参照しているように、外部キーが循環参照を形成している)テーブル B、テーブル B 外部キーはテーブル A を参照します) 制約の競合(外部キー設定によりデータ整合性制約の競合が発生します) その他の制限(外部キーの数と参照される列の数の制限)
2024-04-24
コメント 0
837

iQiyi プレーヤーでのループ再生の設定方法 iQiyi プレーヤーでの 2 点ループ再生の設定方法。
記事の紹介:1. ソフトウェアを開きます。 2. ビデオを開きます。 3. 右クリックして再生ボタンを表示します。 4. クリックすると、AB 点を設定するボタンが表示されます。 5. 1 回クリックして、再生ポイント A が設定されたことを示します。次に、プログレス バーをループ再生の消去ポイントまでドラッグし、もう一度クリックすると、ポイント B が設定されます。
2024-06-06
コメント 0
502

CorelDRAW アレイの使い方チュートリアル
記事の紹介:CorelDRAW は非常に使いやすいデザイン ソフトウェアで、図面を迅速に作成するのに役立つ多くの便利な機能が備わっています。その中でも、グラフィック配列はデザイン時によく使用するツールで、グラフィックを同じ間隔や角度で繰り返し配置することを素早く標準的に行うのに役立ちます。続いては使い方を見ていきましょう!具体的な操作は以下の通りです: 1. 線形配列により、同じ方向と間隔で繰り返し配置されたグラフィックを実現します 1) CorelDRAW ソフトウェアを開き、グラフィックを描画します 2) [オブジェクト] - [変形] - をクリックします上の[位置] 3) グラフィックをクリックして一方向にドラッグします 2. 円形配列により、同じようにグラフィックを実現できます
2024-02-11
コメント 0
984

C4D でスプラインを使用して花窓モデルを作成する方法
記事の紹介:1. スプラインで長方形を選択し、その高さをワールド座標で 600 に変更するだけで、他の側面は変更しないでください。また、モデルはこの長方形を比率の基準としても使用します。 2. 上で作成した長方形を編集可能な多角形に変換し、ポイント モードですべての点を選択して幅 20 のアウトラインを作成します。 3. スプラインで花びらを選択し、その半径と花びらの数を変更し、花びらの中央にリングを作成し、2 つの形状を中央と上部の適切な位置に一緒に移動します。 4. 植木鉢の形状を作成します。方法は最初の手順で外枠を作成する場合と同じですが、次の手順でスプライン ブール演算を容易にするために、作成した植木鉢の底部と両側を外枠に挿入します。 5. 葉と茎は、長方形 C を切り出し、調整して作成します。フレームと交差するすべての領域がフレーム内に収まるように調整されます。境界線を除いて、すべて
2024-04-08
コメント 0
623

エルデンズリングで小さな黄金の木の番犬と戦う方法
記事の紹介:エルデンズサークルの番犬BOSSに挑戦するには、対応する方法を習得し、ダメージを与えるための特定の形を作成する必要がありますが、BOSSの状況に注意して合理的に対処する必要もあります。これにいくつかの調整を加えて、エルデンズ サークルで小さな金色の木の番犬をプレイする方法を説明します。エルデンのリングの遊び方 小さな金の木の番犬 答え: 位置をブロックし、その後ろに回り込み、火を吐いたときに出力できます。プレイ方法の紹介: 1. ギシュの番犬はエルデンサークルの中でも比較的難しいボスであり、方法をしっかりマスターすればすぐに倒すことができます。 2. まず、BOSS の動きを観察して、バックスイングを掴んでフリーズさせてから出力します。 3. BOSSも火を噴く攻撃をしてくるので、火を噴く角度を把握する必要があります。
2024-07-11
コメント 0
344