合計 10000 件の関連コンテンツが見つかりました

HTML、CSS、jQuery を使用してマウス追従エフェクトを作成する方法
記事の紹介:HTML、CSS、および jQuery を使用してマウス追従特殊効果を作成する方法 Web サイト開発では、特殊効果を追加すると、ユーザー エクスペリエンスが向上し、特定の視覚効果が追加されます。一般的な特殊効果はマウスの追従です。つまり、マウスの移動中に要素がリアルタイムで追従し、その位置やスタイルを変更できます。この記事では、HTML、CSS、jQuery を使用して簡単なマウス追従エフェクトを作成する方法を紹介し、具体的なコード例を示します。 HTML 構造 まず、基本的な HT を作成する必要があります。
2023-10-26
コメント 0
1475

ユーザーエクスペリエンスを向上させるためのカスタムカーソルの作成
記事の紹介:Web サイトにアクセスしたときに、クールでユニークなカーソルがマウスを追いかけていることに気付いたことがありますか?これらはカスタム カーソルであり、見栄えを良くするだけではありません。これらは、人々があなたの Web サイトを操作する方法を改善することができます。 @asayerio_techblog で私は失敗しました
2024-08-17
コメント 0
565

CSS を使用してマウスホバリング時のジッター効果を実現するためのヒントと方法
記事の紹介:CSS を使用してマウスホバリング時のジッター効果を実現するためのヒントと方法 マウスホバリング時のジッター効果は、Web ページにダイナミクスと面白さを追加し、ユーザーの注意を引くことができます。この記事では、CSS を使用してマウスホバーのジッター効果を実現するいくつかのテクニックと方法を紹介し、具体的なコード例を示します。ジッターの原理 CSS では、キーフレーム アニメーション (キーフレーム) と変換プロパティを使用して、ジッター効果を実現できます。キーフレーム アニメーションを使用すると、アニメーション シーケンスを次のように定義できます。
2023-10-21
コメント 0
981

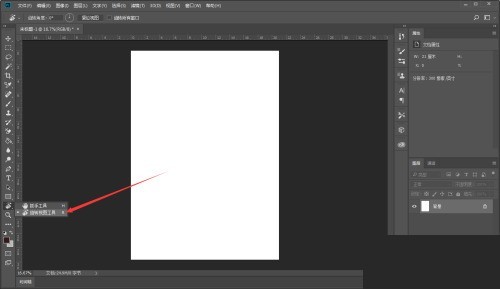
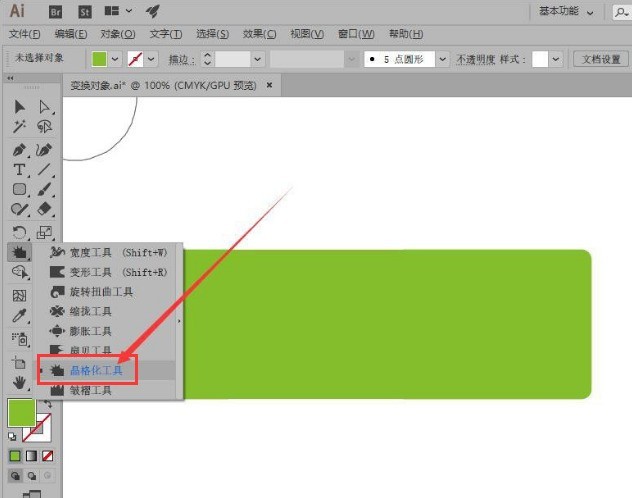
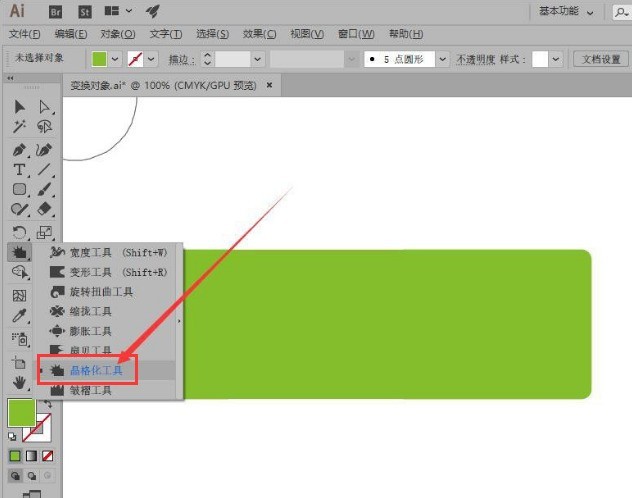
AIでグラフィックスにしわ変形効果を追加する方法 - グラフィックスにしわ変形効果を追加する方法
記事の紹介:1. まず、画像素材を開いた後、格子ツールをクリックします。 2. 次に、下図のように、カーソルの中心点を下図の位置に移動します。 3. そして、プッシュプル効果が完了したら、内側と外側のパスのしわツールをクリックします。 4. 次に、マウスの左ボタンを押したままカーソルを移動します。 5. 最後に、マウスをダブルクリックしてツールボックスの設定パネルを開き、次のようにパラメータ情報を調整します。下図を参照し、設定を保存します。
2024-05-06
コメント 0
684

CSS を使用してマウスホバー時のポップアップ効果を実現するためのヒントと方法
記事の紹介:CSS を使用してマウス ホバー時のポップアップ特殊効果を実装するテクニックと方法。Web ページのデザインでは、マウス ホバー時のポップアップ特殊効果の必要性によく遭遇します。この特殊効果により、ユーザーの操作性が向上します。エクスペリエンスとページのインタラクティブ性。この記事では、CSS を使用してマウスホバー時のポップアップ効果を実現するテクニックと方法を紹介し、具体的なコード例を示します。 1.CSS3のtransition属性を利用してグラデーションアニメーションを実現 CSS3のtransition属性は、適切な遷移時間とトランジションを設定することで要素のグラデーションアニメーションを実現できます。
2023-10-26
コメント 0
1457

toonme にアニメーション特殊効果を追加する方法 toonme にアニメーション特殊効果を追加する方法
記事の紹介:toonmeにアニメーション特殊効果を追加する方法(toonmeにアニメーション特殊効果を追加する方法)、具体的な操作方法は、多くのネチズンが知りませんので、編集者に従ってください。ツールAPPを開き、テンプレートページで、作成する特殊効果テンプレートを選択します。テンプレートで、作成する写真を選択します。画像を操作するには、このアイコンをクリックします。結果ページでプラス記号をクリックし、[アニメーション] をクリックします。好みのアニメーション効果を選択し、「使用」をクリックして終了します。
2024-06-14
コメント 0
644

Bilibili アニメーションで自分のコメントを表示する方法
記事の紹介:BilibiliAnimationに投稿したコメントを確認する方法 編集者をフォローしてご覧ください。まず灰色のアバターで Bilibili アカウントにログインし、マウス カーソルを Bilibili アカウントのアバターに移動します。特に注意してください。クリックする必要はありません。アバターに移動して、ポップアップ コマンドをクリックするだけです。ボックスパーソナルセンター。次に、左側のコマンド バーで「My Records」という単語を見つけてクリックします。最後に、コメント記録をクリックして、過去のコメント記録を表示します。
2024-06-14
コメント 0
814
JavaScript略称エフェクト「不思議な目」_JavaScriptスキル
記事の紹介:「マウスの動きに合わせて目が動く」——
265.com Web ページのロゴに入れて、JavaScript を使用して実装する これは良いアイデアです。
私が最初に FLASH を使い始めたとき、AS1 を使用して実装しました。今日は仕事を早く終えて、家でそれを略しました。
2016-05-16
コメント 0
1025

Canvasにはどのようなイベントがありますか?
記事の紹介:Canvas イベントには、click イベント、mousemove イベント、mousedown イベント、mouseup イベント、mouseout イベント、mouseenter イベント、contextmenu イベント、touchstart イベント、touchmove イベント、touchend イベントなどが含まれます。詳細な紹介: 1. Click イベント、要素の選択と相互作用を実現します; 2. Mousemove イベント、マウスの追従効果を実現したり、連続パスを描画したりします。
2023-08-18
コメント 0
2966

Apple iOS 18 のクラシックなデザインが復活: iPhone のホーム画面のアイコンがアニメーションに合わせて揺れ、ダークモードで壁紙が暗くなります
記事の紹介:手書きの手掛かりを提出してくれたネチズンに感謝します! 6月13日のニュースによると、Appleは6月11日早朝に開催されたWWDC2024グローバル開発者会議に新しいiOS18システムを導入し、より自由なパーソナライズされたレイアウト調整を実現したとのこと。 iOS18 開発者プレビュー ベータでは、次のように、アニメーションに合わせてホーム画面アイコンを振る機能と壁紙を暗くするダーク モードが復活していることに注意してください: ホーム画面の揺れアイコン アニメーション Apple は以前、iOS17 で iPhone ホーム画面の揺れを削除しました。現在、iOS18 プレビュー バージョンではこの機能が復活しています。 iPhone には以前、壁紙を暗くする機能があり、暗闇に入った後に壁が暗くなることを回避できました。モード。
2024-06-13
コメント 0
720

Web デザインのスキルを高め、canvas タグのプロパティを学びましょう
記事の紹介:タイトル: Canvas タグのプロパティを理解し、Web デザイン能力を向上させる (コード例を含む) 本文: インターネットの急速な発展に伴い、Web デザインの重要性がますます高まっています。美しく豊かなユーザー エクスペリエンスを作成するために、開発者は常に新しいテクノロジーとツールを探しています。 Canvas タグはその 1 つで、開発者が Web ページ上にグラフィックス、アニメーション、その他の視覚効果を描画できるようにする強力な描画 API を提供します。 Canvas タグについて話すときは、その重要な属性のいくつかについて言及する必要があります。
2023-12-28
コメント 0
1236