合計 10000 件の関連コンテンツが見つかりました

HTML5アニメーションで踊る傘を実現
記事の紹介:今回は踊る傘を実現するためのHTML5アニメーションをお届けします。 踊る傘を実現するためのHTML5アニメーションを実現するための注意点は何ですか?
2018-03-16
コメント 0
2144

HTML5で画像アニメーション効果を追加する方法
記事の紹介:html5 で画像アニメーション効果を追加する方法: 1. css3 アニメーションの手順を使用してスピリット アニメーションを実装します; 2. html5 キャンバスを使用して gif 画像を実装します。
2021-03-04
コメント 0
5905

HTML5 Canvas 回転アニメーションの 2 つの例
記事の紹介:この記事では主に、回転太極拳効果を実装する HTML5 キャンバス回転アニメーションの 2 つのコード例を紹介します。HTML5 キャンバス回転アニメーションを学習している友人は、以下を参照してください。
2018-06-22
コメント 0
2169

上位 7 件の HTML5 Canvas アニメーション グラフィックスとテキスト鑑賞
記事の紹介:HTML5 は確かにブラウザー、さらにはソフトウェア業界全体に革命をもたらす新しいテクノロジーであり、Web 開発者がサポートとして肥大化した Flash を必要とせずに、Web ページにアニメーション効果を簡単に実装できるようになります。この記事では、非常に優れた効果を備えた 7 つのトップ HTML5 Canvas アニメーションを紹介します。 1. 3D HTML5 ロゴ アニメーション HTML5 マルチビュー 3D 回転アニメーション HTML5 3D アニメーションは、以前紹介した jQuery ベースの 3D 回転プラグインを実装し、複数のマルチビュー画像を再生することで実装されており、今日共有された HTML5 3D 回転です。アニメーションは...を使用して作成されます。
2017-03-07
コメント 0
1720

7 つのクールな HTML5 Canvas アニメーション効果の詳細な紹介
記事の紹介:HTML5 は本当に優れた Web テクノロジーであり、ページ要素をより便利に操作できるだけでなく、HTML5 標準の導入後は、CSS3 がより大きな役割を果たすことができます。この記事では主に HTML5 Canvas に基づいたアニメーションの特殊効果をいくつか紹介します。気に入っていただければ幸いです。 1. HTML5 Canvas ウォーターフォール アニメーション、非常にリアル これは Canvas に基づいた非常にリアルな HTML5 ウォーターフォール アニメーションで、効果は非常にクールです。 オンラインデモのソースコードダウンロード 2. HTML5 Canvas color..
2017-03-08
コメント 0
2310

クールな HTML5 SVG テキスト変形アニメーション効果
記事の紹介:これは非常にクールな HTML5 SVG テキスト変形アニメーション効果です。この特殊効果はSVGとanime.jsを使用し、SVGストロークアニメーションによって様々な美文字アニメーション特殊効果を完成させます。
2017-01-18
コメント 0
1590

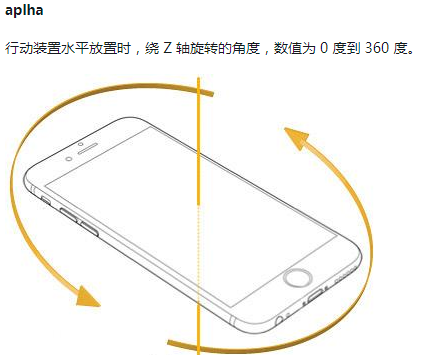
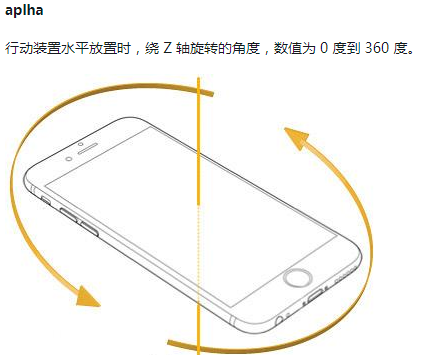
HTML5 ジャイロスコープに基づいた移動アニメーション効果の実装
記事の紹介:今回は、HTML5 ジャイロスコープに基づいてアニメーション効果を実装する方法について説明します。HTML5 ジャイロスコープに基づいてアニメーション効果を実装する際の注意点は何ですか。実際の事例を見てみましょう。
2018-03-26
コメント 0
8766

HTML5 と Webkit は葉が落ちるアニメーションを実装します
記事の紹介:HTML5 と Webkit はどのようなアニメーションを実現するのでしょうか?この記事では、HTML5+Webkit をベースにした葉落ちアニメーション効果の実装を紹介するサンプルコードを紹介します。必要な方はぜひ参考にしてください。
2017-12-29
コメント 0
2764

7 つの豪華な HTML5 読み込みアニメーション効果の詳細な紹介
記事の紹介:大きなデータを送信しているとき、または複雑な操作を待っているときは、ユーザーに思い出させるために小さな読み込みアニメーションを表示するのが最善です。この記事では、HTML5 に基づいた非常に豪華な読み込みアニメーション効果をいくつか紹介します。気に入っていただければ幸いです。 1. HTML5 Canvas は非常にクールなローディング アニメーションを実装しています。今回は、純粋な CSS3 で実装されているギアのローディング アニメーションに似たアニメーションです。回転と同様の効果。 オンラインデモ ソースコードダウンロード 2.HT..
2017-03-07
コメント 0
1962

7 つの素晴らしい HTML5 パーティクル アニメーション特殊効果の詳細な紹介
記事の紹介:HTML5 の大きな利点の 1 つは、Web ページ上でパーティクル アニメーションの特殊効果をより便利かつ効率的に作成できることです。特に、Web ページ上に任意のグラフィックスやアニメーションを描画できる Canvas 機能を使用できます。この記事では、7 つの素晴らしい HTML5 パーティクル アニメーション エフェクトを紹介します。これらのパーティクル エフェクトは、誰でも学習できるソース コードをダウンロードできます。 1. HTML5 キャンバス パーティクル シミュレーション エフェクト HTML5 キャンバスを使用してシミュレートされた 30,000 個のパーティクル アニメーションです。キャンバス上でマウスを動かすと、マウスの周りのいくつかのパーティクルが動き、砂絵で遊んでいるように特定のパターンを形成します。 、 の効果...
2017-03-06
コメント 0
3007

最新のクールな HTML5 アニメーション アプリケーション 8 つをグラフィックで詳しく解説
記事の紹介:HTML5 は徐々に成熟し、CSS3 を含む HTML5 テクノロジを使用する Web プロジェクトがますます増えています。この記事では、主に最新の HTML5 アニメーション アプリケーションのいくつかを紹介します。そのほとんどは優れており、一部のアニメーションはソース コードのダウンロードを提供します。 1. HTML5 Canvas は描画ボード落書きアニメーション アプリケーションを実装します。これは、基本的なグラフィック描画機能を備えた HTML5 ネットワーク描画ボードです。比較的シンプルで、Canvas に基づいているため、非常に柔軟です。 オンライン デモ ソース コードのダウンロード 2. HTML5 木材積み上げゲーム このゲームのゲーム内容は、木材を積み上げて...
2017-03-08
コメント 0
2246