合計 10000 件の関連コンテンツが見つかりました

PS で美しいスプラッシュ背景画像をデザインする方法 - PS でスプラッシュ効果の背景を作成する方法のチュートリアル
記事の紹介:まずPSソフトを起動し、メニューバーの[ファイル]---[新規作成]をクリックし、幅と高さを設定して空のファイルを作成し、ショートカットキーAlt+Deleteを使用して黒い背景を塗りつぶし、[鉛筆ツール]を見つけます。 ]を選択するか、ショートカットキーBを使用します。 次に、メニューバーの[ウィンドウ]---[ブラシプリセット]をクリックし、[スプラッシュ]ブラシを選択し、メニューバーの[ウィンドウ]---[ブラシ]をクリックします。 、ブラシ先端形状スプレッドの[シェイプダイナミクス]と[ブラシ]にチェックを入れ、対応する値を設定し、カラーピッカー(前景色)をクリックして鉛筆を白に設定し、最後に鉛筆を使って自由に塗りつぶします。鉛筆ツールをうまく使って美しいスプラッシュ画像を作成できるように、空白スペースを追加します。
2024-04-17
コメント 0
910

HTML レイアウト ガイド: 背景装飾に疑似要素を使用する方法
記事の紹介:HTML レイアウト ガイド: 背景装飾に疑似要素を使用する方法 概要: HTML ページ デザインにおいて、背景装飾はページの美しさとユーザー エクスペリエンスを向上させる重要な部分です。この記事では、CSS の疑似要素を使用して背景装飾を実装する方法と、具体的なコード例を紹介します。はじめに: インターネットの発展と人々の精緻なデザインの追求に伴い、Web デザインの重要性がますます高まっています。ページ デザインの重要な部分として、背景装飾はユーザー エクスペリエンスを向上させ、ページの美しさを向上させる上で重要な役割を果たします。前に
2023-10-19
コメント 0
1411

Kujiale の背景の壁に幅木ラインを追加する方法 Kujiale の背景の壁に幅木ラインを追加する方法。
記事の紹介:背景の壁に幅木を追加する方法をクジアレの編集者に尋ねる友人もいます。知りたい場合は、ぜひご覧ください。 Kujiale の背景の壁に幅木ラインを追加するにはどうすればよいですか?背景壁に幅木ラインを追加する Kujiale チュートリアル 1. まず Kujiale でデザイン プランを開きます。 2. 次に幅木を追加する背景壁を選択し、[背景壁のデザイン]をクリックします。 3. 次に、背景の壁デザインの左側の線を選択します。 4. 次に、裾上げラインを選択します。 5. 最後に、幅木スタイルを選択し、背景の壁をクリックします。
2024-08-06
コメント 0
569

135 WeChat エディターはツイートに背景を追加する詳細なプロセスを実装します
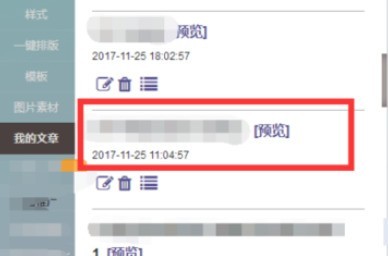
記事の紹介:まずアカウントにログインし、右側のツールバーで「マイ記事」を選択します。編集したツイートをクリックします。次に、このツイートを右側のエディターに表示し、上のツールバーの背景をクリックします。次に、背景設定をクリックし、上下左右に空白スペースを残して、上下の余白と左右の余白を設定します。すでに背景を作成している場合は、クリックしてローカルの背景画像をアップロードし、デザインした背景をインポートします。デザインするときにツイート全体のサイズを確認する必要があります。そうしないと、デザインが短すぎます。この画像を縦方向に繰り返します。面倒で背景をデザインしない場合は、オンラインの背景画像をクリックして、テーマに合ったものを選択してください。最後に、背景画像をクリックすると、ツイート上で直接プレビューできます。
2024-06-09
コメント 0
380

CSSを使用して背景画像を設定する方法
記事の紹介:Web テクノロジーの急速な発展に伴い、Web デザインはますます複雑になり、ますます美しくなってきています。その中でもCSS(Cascading Style Sheets)は非常によく使われるWebデザイン言語です。 CSS を通じて、背景画像を含む Web ページ上のさまざまな要素のスタイルを定義できます。この記事では、CSSを使用して背景画像を設定する方法について詳しく説明します。 CSS では、次の属性を使用して要素の背景画像を定義できます:background-image: 要素の背景画像の URL を定義します。
2023-04-26
コメント 0
4647

コンピューターのデスクトップの背景画像をダウンロードするにはどうすればよいですか?
記事の紹介:1. コンピュータのデスクトップの背景画像をダウンロードするにはどうすればよいですか?コンピューターのデスクトップの背景画像が必要な場合は、オンラインで美しい風景写真を検索し、ローカルに保存し、[開く] をクリックしてデスクトップの背景として設定できます。 2. コンピュータのデスクトップの背景画像を変更するにはどうすればよいですか? 1. デスクトップの空きスペースを右クリックし、ポップアップ リストから [個人用設定] を選択します。 2. コントロール パネルの [外観と個人設定] で [デスクトップの背景の変更] を選択することもできます。 03「ビジュアルエフェクトとサウンドの変更」ページに入り、「デスクトップの背景」を選択します。 04デスクトップの背景に設定したい画像を選択し、「変更を保存」をクリックします。 05美しいパソコンデスクトップを楽しむ。 3. HP コンピューターのデスクトップの背景画像を調整するにはどうすればよいですか? HP ラップトップでデスクトップの壁紙を変更する方法を解決する手順は次のとおりです。
2024-08-10
コメント 0
756

背景画像HTMLの設定方法
記事の紹介:タイトル: 背景画像の設定方法 HTML の背景画像は、Web ページの美しさと魅力を高める Web デザインにおいて非常に重要な要素です。 HTMLで背景画像を設定するのはとても簡単ですので、今回はHTMLの背景画像の設定方法を紹介します。ステップ 1: 写真を準備する まず背景に適した写真を準備します。画像のサイズは大きすぎないでください。画像が大きすぎると、Web ページを開くのが遅くなります。同時に、画像の解像度、色、パターンが Web デザインのスタイルと一致しているかどうかに注意する必要があります。ステップ 2: HTML コードを HTML コードに設定します
2023-04-13
コメント 0
9677

CSS3 を使用して不規則な形の背景を実現する方法
記事の紹介:形状の背景の美しさ Web デザインでは、ユーザーの注目を集めるために、通常、多くの時間とエネルギーを費やしてさまざまな豪華なエフェクトを作成します。その一つである不定形の背景は、ページのアート感を高めるだけでなく、ユーザーの目を輝かせ、深い印象を残すことができます。 CSS3 の不規則な形の背景を使用すると、このようなまばゆい効果をより簡単かつ柔軟に作成できます。その美しさを見てみましょう。 1. CSS3の不規則形状背景とは何ですか? CSS3 では、border-radiu 経由
2023-04-25
コメント 0
1288

ミント壁紙アプリの WeChat 背景を設定する方法 ミント壁紙アプリの WeChat 背景を設定する方法
記事の紹介:Mint壁紙アプリでWeChatの背景を設定するにはどうすればよいですか? 1. アプリの壁紙インターフェースで友達の輪の壁紙機能をクリックします。 2. 友達の輪の背景ページに入ったら、好きな背景画像を選択します。 3. 次に、ダウンロード ボタンをクリックして背景画像を携帯電話にダウンロードします。アルバム 4. 次に、WeChat の友人サークルを開き、ダウンロードした写真を WeChat モーメントの背景として設定するだけです
2024-06-28
コメント 0
847

CSS Web 背景画像デザイン: さまざまな背景画像スタイルと効果を作成します。
記事の紹介:CSS Web ページの背景画像のデザイン: さまざまな背景画像のスタイルと効果を作成します。特定のコード例が必要です。 要約: Web デザインにおいて、背景画像は重要な視覚要素であり、ページの魅力と読みやすさを効果的に高めることができます。この記事では、いくつかの一般的な CSS 背景画像デザイン スタイルと効果を紹介し、対応するコード例を示します。読者は、自分のニーズや好みに応じてこれらの背景画像のスタイルと効果を選択して適用し、より良い視覚効果とユーザー エクスペリエンスを実現できます。キーワード: CSS、背景画像、デザインスタイル、エフェクト、コード表現
2023-11-18
コメント 0
1513

CSS グラデーション効果プロパティの最適化のヒント: 背景画像と背景位置
記事の紹介:CSS グラデーション効果属性の最適化のヒント: 背景画像と背景位置 背景グラデーション効果は、Web デザインで一般的に使用される要素の 1 つで、ページに美しさと視覚的なレイヤーを追加できます。背景のグラデーション効果を実装する場合、background-image とbackground-position の 2 つのプロパティを最適化することで、より良い結果を得ることができます。 1. 背景画像属性の最適化
2023-10-21
コメント 0
1299

Safari で背景画像が表示されないのはなぜですか?
記事の紹介:Safari で背景画像が表示されない: ブラウザ固有の難題レスポンシブ Web デザインの世界では、一貫した視覚的な美しさを確保する必要があります...
2024-11-16
コメント 0
841

HTMLで背景を設定する方法
記事の紹介:Web デザインにおいて、背景は非常に重要な要素の 1 つです。背景を変更することで、Web ページをより美しくし、ユーザー エクスペリエンスを向上させることができます。この記事ではHTMLで背景を設定する方法を紹介します。 HTML で背景を設定するには、次の方法があります。 1. 属性を使用して背景色を設定する HTML では、background-color 属性を使用して背景色を設定できます。 CSS では、セレクターを使用して、Web ページのさまざまな部分に異なる背景色を設定できます。次の例は、Web ページの body 要素の背景色を設定する方法を示しています。
2023-04-21
コメント 0
4810

CSS 背景プロパティ: 背景画像と背景色の魔法
記事の紹介:CSS の背景プロパティ: 背景画像と背景色の素晴らしい使い方 背景は Web デザインの非常に重要な部分です。背景画像と背景色を設定することで、ページの視覚効果を高め、ユーザー エクスペリエンスを向上させることができます。 CSS では、background-image プロパティを使用して背景画像を設定し、background-color プロパティを使用して背景色を設定できます。この記事ではこの2つのプロパティを紹介します
2023-10-20
コメント 0
1970

美しいボタン効果の作成: CSS プロパティの柔軟な使用
記事の紹介:美しいボタン効果の作成: CSS プロパティの柔軟な使用 現代の Web デザインにおいて、ボタンは不可欠なコンポーネントの 1 つです。美しいボタンはユーザーの注目を集めるだけでなく、ユーザーエクスペリエンスも向上させます。この記事では、一般的に使用されるいくつかの CSS プロパティを紹介し、美しいボタン効果を作成するのに役立つ具体的なコード例を示します。背景色と透明度 (background-color、opacity) ボタンの背景色と透明度を調整することで、さまざまなボタン効果を作成できます。例えば
2023-11-18
コメント 0
1230

HTMLで背景を設定するにはどうすればよいですか?さまざまな手法の簡単な分析
記事の紹介:HTMLで背景を設定するにはどうすればよいですか? Web デザインにおいて、背景の設定は非常に基本的なスキルです。 HTML では、単色の背景、画像の背景、繰り返しの背景、タイル状の背景、グラデーションの背景など、さまざまな方法でページの背景を設定できます。以下では、これらのメソッドを使用して HTML ページの背景を設定する方法を紹介します。単色の背景 単色の背景は最も単純な背景タイプで、HTML の背景色属性を設定するだけで済みます。例: ```html<body style="background-colo
2023-04-21
コメント 0
4605

ppt2013でマスター背景を抽出する方法
記事の紹介:ppt ファイルを開くか、新しい ppt ファイルを作成してこのスライドに切り替え、[デザイン] メニューの [背景] ボタンの下のテキストをクリックし、ポップアップ ドロップダウン リストの [背景を画像として保存...] をクリックして、スライドの背景画像を完成させます。 抽出は図のようになります。
2024-04-17
コメント 0
522