合計 10000 件の関連コンテンツが見つかりました

PHP と Vue.js を使用して美しい統計グラフを生成する方法
記事の紹介:PHP と Vue.js を使用して美しい統計グラフを生成する方法現代の Web 開発において、データの視覚化は非常に重要な部分です。データをグラフで表示すると、データがより直観的で理解しやすくなります。この記事では、PHP と Vue.js を使用して美しい統計グラフを生成する方法を紹介し、コード例を通じて具体的な実装を示します。準備 開始する前に、PHP と Vue.js がインストールされていること、および基本的なプログラミング知識があることを確認する必要があります。さらに、適切なチャート ライブラリをダウンロードする必要もあります。
2023-08-17
コメント 0
1152

[バックエンドテンプレート] 5つのハイエンドでエレガントなWebサイトバックエンド管理システムテンプレートを集めました
記事の紹介:優れた Web サイトは外観だけではなく、Web サイトのバックエンドも非常に重要です。同様に、優れたデザインのインターフェイスはモバイル端末での使用にも適しています。これにより、PC への依存が軽減され、管理が柔軟になります。 ここでは、ハイエンド、エレガント、簡潔、ファッショナブルで国際的なバックエンド管理インターフェイス テンプレートを 5 つ集め、無料でダウンロードできます。楽しんでインスピレーションを得ていただければ幸いです。
2017-05-26
コメント 0
8174

HTML、CSS、jQuery: 美しい Web サイドバーを構築する
記事の紹介:HTML、CSS、および jQuery: 美しい Web サイドバーを構築する 最新の Web デザインでは、サイドバーはページ レイアウトの重要なコンポーネントの 1 つです。ユーザーが Web コンテンツをよりよく閲覧して理解できるように、追加のナビゲーション、機能、およびコンテンツ表示スペースを提供します。この記事では、HTML、CSS、jQuery を使用して美しい Web サイドバーを構築する方法と、具体的なコード例を紹介します。まず、基本的な HTML 構造を作成する必要があります。簡単な例を次に示します: <!D
2023-10-27
コメント 0
908

HTML、CSS、および jQuery: 美しいスライド パネル効果を構築する
記事の紹介:HTML、CSS、および jQuery: 美しいスライディング パネル効果を構築する Web デザインでは、スライディング パネルは、スライド操作を通じてより多くのコンテンツを表示し、ユーザー エクスペリエンスを向上させる一般的なインタラクション方法です。この記事では、HTML、CSS、jQuery を使用して美しいスライド パネル効果を構築する方法を紹介し、具体的なコード例を示します。スライディング パネルの効果には、主に HTML、CSS、jQuery という 3 つの側面の知識が関係します。まず、HTML を使用して基本的な構造を作成する必要があります。以下は、
2023-10-27
コメント 0
1453

HTML、CSS、jQuery: 美しいソーシャル メディア共有ボタンを構築する
記事の紹介:HTML、CSS、および jQuery: 美しいソーシャル メディア共有ボタンを構築する ソーシャル メディアの発展により、情報共有がより便利になり、広く普及しました。 Web サイトのデザインでは、ユーザーがさまざまなソーシャル プラットフォームでコンテンツを共有しやすくするために、ソーシャル メディア共有ボタンを追加するのが一般的な方法です。この記事では、HTML、CSS、jQuery を使用して美しく強力なソーシャル メディア共有ボタンを構築する方法を紹介します。以下に具体的なコード例を示します。ステップ 1: HTML 構造を作成する まず、ベースを作成する必要があります。
2023-10-24
コメント 0
1149

MicrosoftがWindows 11を正式リリース。ネチズンはどう思う?
記事の紹介:Windows 11 リリース後のネットユーザーのコメントを見てみましょう。 1. デザインとユーザー エクスペリエンス: Windows 11 では、角の丸いウィンドウ、新しいスタート メニュー レイアウトなどの新しいデザイン言語が導入され、ユーザー インターフェイスがよりモダンで美しいものになっています。ネチズンは一般的にこのデザイン スタイルを高く評価しており、現代のユーザーの美的ニーズにより合っていると信じています。例: 「Windows 11 のデザインは本当に美しいです。丸みを帯びたウィンドウと新しいアイコンにより、システム全体が非常にスタイリッシュに見えます。」 2. パフォーマンスと効率: Windows 11 は、より高いパフォーマンスと優れたマルチタスク機能を約束します。一部のネチズンは、新しいシステムの下でより高速な起動速度とよりスムーズな操作体験を体験したと述べました。例: 「コンピューターを Windows にアップグレードしています」
2024-01-07
コメント 0
1319

3色レーザー/輝度2000CVIA:Nut N1S Pro 4Kプロジェクター新発売
記事の紹介:9月18日の当サイトのニュースによると、先行販売期間を経て、Nut N1S Pro 4K 3色レーザープロジェクターが正式に販売開始され、開始価格は6,999元となった。 JMGO N1SPro4K の紹介:画質面では、JMGO N1SPro4K は、JMGO が独自に開発した 3 色レーザー光学エンジン MALC を搭載しており、0.47 の光学機械チップサイズを持ち、3 色レーザー技術を採用しています。 、4K解像度をサポートし、BT.2020の110%の高色域、1600:1のコントラスト比、2000CVIAの輝度、および輝度均一性≧95%を備えています。デザインの点では、Nut N1S Pro4K は、好評を博したファミリー向けの「オールインワン ジンバル」デザインを継承しています。プロジェクター本体には135°ピッチ調整に対応した支柱を装備しています。
2023-09-22
コメント 0
865

Win11でネットワーク速度制限を解除する方法
記事の紹介:普段はダウンロード速度が速いコンピュータが、最近突然ダウンロード プロセスが異常に遅くなった場合は、インターネット速度制限機能が誤って有効になっている可能性があります。心配しないでください。この文書では、Windows 11 システムのインターネット速度制限を簡単にオフまたは削除する方法を段階的に説明します。 win11 でネットワーク速度制限を解除する方法: 1. まず、「win+r」キーを押して実行ボックスを開き、gpedit.msc コマンドを入力します。 2. 次に、ページに入り、ローカル ポリシー グループを開きます。 3. 管理テンプレートフォルダーを順に展開し、下の「Qos Packet Scheduler」のサブフォルダーオプションをクリックします。 4. 次に、右側の「予約可能な帯域幅を制限する」をクリックして、そのノードの特定の設定ウィンドウに入ります。 5. 最後に、インターフェースの「有効」にチェックを入れ、帯域制限値を設定します。
2024-01-03
コメント 0
1976

CSS3 のフレックスボックスの知識をマスターして、画像リスト レイアウトを簡単に実装します。
記事の紹介:CSS3 フレックスボックスの知識をマスターして、画像リスト レイアウトを簡単に実装しましょう。現代の Web 開発では、美しく魅力的なページ レイアウトをデザインすることが重要です。 CSS3 のフレックスボックス レイアウト モジュールは、開発者に柔軟なレイアウトを作成するためのシンプルかつ強力な方法を提供します。この記事では、フレックスボックスを使用して画像リスト レイアウトを実装する方法と、対応するコード例を紹介します。まず、いくつかの画像と対応する HTML タグを準備する必要があります。必要な次の写真があるとします。
2023-09-09
コメント 0
1206

CanvaDrawableで要素を組み合わせる方法CanvaDrawableパズルのチュートリアル
記事の紹介:1. 携帯電話で Canva 描画ソフトウェアを開き、インターフェイスの下部にある [テンプレート] オプションをクリックし、[パズル] オプションをクリックします。 2. パズル インターフェイスの [すべて表示] オプションをクリックし、[風景パズル] オプションなどのお気に入りのタイプを選択します。 3. 次に、風景パズルインターフェイスが表示されます。好きな風景テンプレートを選択し、[編集] オプションをクリックして画像編集インターフェイスに入ります。 4. 画像編集インターフェースで、元の風景写真を削除し、「ギャラリー」オプションをクリックして、お気に入りの写真をインポートし、各写真を配置します。 5. 最後に、インターフェイスの上部にある「ダウンロード」ボタンをクリックし、イメージのデザインが完了するまで待ちます。
2024-06-21
コメント 0
463

プルダウン リフレッシュとプルアップ ロードを実装するための UniApp の設計および開発テクニック
記事の紹介:UniApp は、Vue.js フレームワークに基づいて開発されたクロスプラットフォーム アプリケーション フレームワークで、iOS、Android、H5 などの一連のコードを通じてさまざまなプラットフォームで同時に実行できるため、開発効率とコードが大幅に向上します。再利用性。実際の開発では、プルダウンリフレッシュとプルアップロードは一般的な機能要件ですが、この記事では、UniApp がこの機能をどのように実装しているかを紹介し、関連する設計および開発スキルを提供します。 1. プルダウン更新の実装 プルダウン更新とは、ユーザーがページの上部から一定の距離を下にスライドした後にページ データがトリガーされることを意味します。
2023-07-04
コメント 0
2619

ジーニー、あなたが最後に知っています!
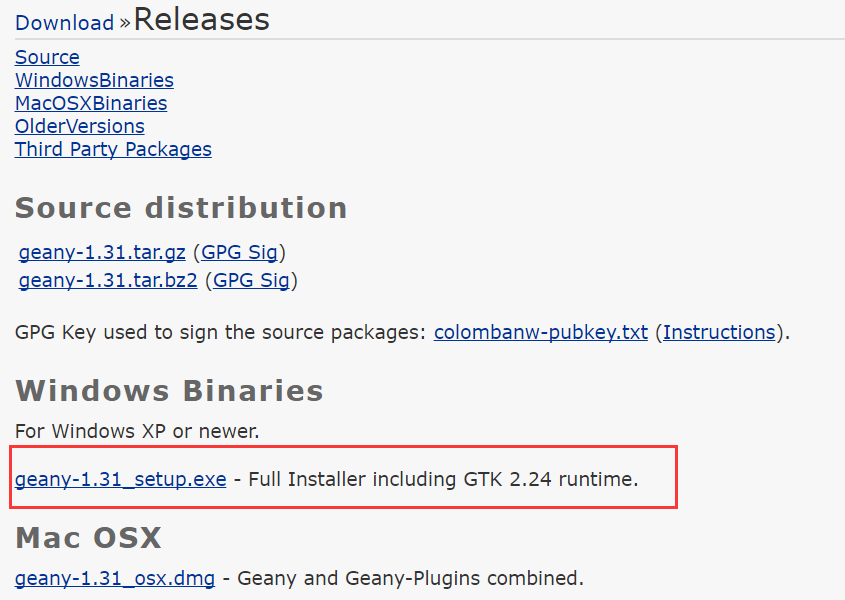
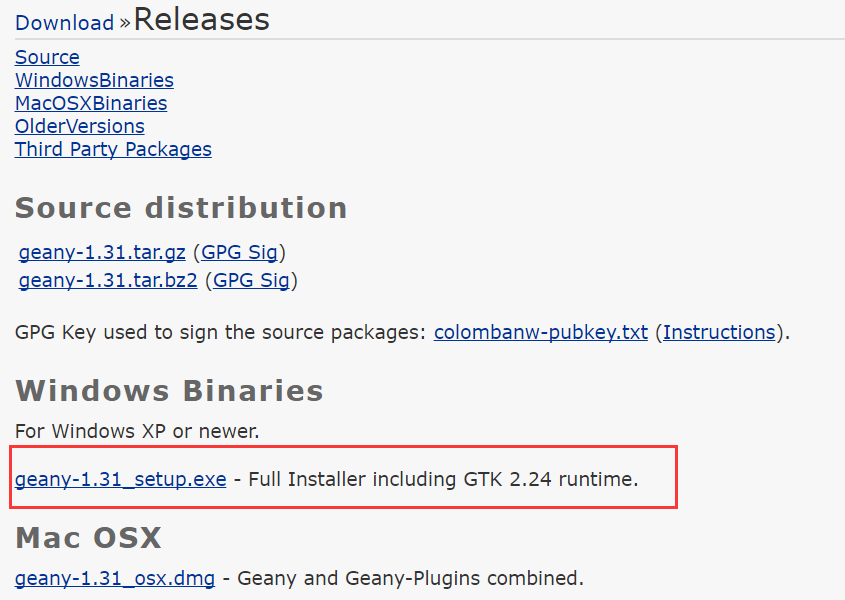
記事の紹介:Geany は、GTK+2 を使用して開発されたコンパクトなクロスプラットフォームのオープンソース統合開発環境であり、GPL ライセンスに基づいてソース コードを配布するフリー ソフトウェアです。現在のバージョン: 1.31。このソフトウェアは小さく、起動が早く、シンプルなインターフェイスとシンプルな機能を備えています。基本的な構文の強調表示、コードの自動補完、呼び出しプロンプト、およびプラグイン拡張機能をサポートしています。サポートされているファイルの種類: C、CPP、Java、Python、PHP、HTML、DocBook、Perl、LateX、および Bash スクリプト。複数の言語を書くプログラマーにとって、Geany があると非常に便利と言えるでしょう。たくさんのことを知ったので、試してみたいと思いませんか?ダウンロードを始めましょう
2024-02-03
コメント 0
1301

アナミ、REVOLUTION D.F.12電源を発売:122mmのショートボディ、ATX 3.1仕様と互換性
記事の紹介:3月8日の当サイトのニュースによると、アネメイは本日、REVOLUTION D.F.12シリーズゴールドメダルフルモジュール電源を発売したとのこと。このシリーズの電源はすべて日本製のコンデンサを採用しており、本体長は122mmとATX規格の140mmより短い。電源は瞬間ピーク電力235%に耐えるATX3.1仕様に対応し、600W出力可能な12V-2x6インターフェースをネイティブ搭載。同時に、電力変換効率は80PLUSゴールド認証に合格し、2%の負荷で70%以上の効率を約束します。 REVOLUTIOND.F.12電源には、9ブレード大型ファン設計の115mmダブルボールベアリングファンが搭載されており、より強力な冷却を実現します。穴見氏によると、電源にはアップグレードされた第2世代の逆塵排出技術が搭載されているという。
2024-03-08
コメント 0
678

giteeからダウンロードしたプロジェクトの使い方
記事の紹介:プログラマやオープンソース プロジェクトが好きな人なら、必要なオープンソース プロジェクトを数多く見つけることができるプロジェクト ホスティング プラットフォームである gitee について聞いたことがあると思います。しかし、これらのオープンソースプロジェクトをダウンロードした後、どのように利用するかが問題になる人も多いので、この記事では gitee からダウンロードしたプロジェクトの利用方法を紹介します。まず、gitee からダウンロードしたプロジェクトはオープンソースのソース コードを参照していることを明確にする必要があり、これらのコードを開発に使用する必要がある場合は、コンパイル、パッケージ化などの操作が必要です。以下では Java プロジェクトを例として取り上げます
2023-04-11
コメント 0
2808

Honor VPurse でアプリケーションを削除するチュートリアルの紹介? Honor VPurse でアプリケーションを削除する方法
記事の紹介:Honor VPurse は、優れたパフォーマンスと構成を備えた新しいモデルです。この携帯電話は発売以来非常に売れており、非常に美しいデザインを持っています。ただし、多くのユーザーは Honor VPurse アプリを削除するためのチュートリアルについてよく知りません。続いてご紹介させていただきます! Honor VPurse アプリケーションの削除に関するチュートリアルの紹介ですか? Honor VPurse アプリの削除チュートリアルでは、次のように Honor VPurse アプリを削除する手順を紹介します。 1. Huawei App Store や他のプラットフォームのアプリ ストアなど、携帯電話でアプリ ストアを見つけて開き、「Honor VPurse」を検索します。アプリストアの検索バーに「」を入力し、対応するアプリケーションを見つけます。3. Honor VPurseのアプリケーションページに入ります。
2023-11-13
コメント 0
1060

ノートパソコンのソリッドステートドライブを読み取る方法
記事の紹介:ラップトップのハードドライブのサイズを確認するにはどうすればよいですか? 図に示すように、F2 キーを使用して BIOS 設定インターフェイスに入ります。その後、BIOS の列の基本情報でディスク容量のサイズを確認できます。デモは仮想マシンです。ここでは見ることができません。ハード ドライブの容量は実際のコンピュータで確認できます。表示方法は次のとおりです。 オペレーティング デバイス: Dell コンピュータ オペレーティング システム: win10 コンピュータを右クリックします。 まず、コンピュータのデスクトップで [このコンピュータ] 項目を見つけます。管理に入る: 次に、このコンピュータを右クリックし、「管理」項目を見つけてクリックしてに入ります。 win7 を例に挙げると、「マイ コンピュータ」を右クリックし、ポップアップ オプションをクリックします。 23コンピュータ管理インターフェイスに入り、クリックします。愛好家向けの高性能エクスペリエンス AD 3 を選択するのに最適なソリッド ステート ドライブのブランドはどれですか?
2024-04-18
コメント 0
609

PHP を使用して簡単なニュース リリース システムを作成する方法
記事の紹介:PHP を使用して簡単なニュース リリース システムを作成する方法 インターネットの急速な発展に伴い、ニュース リリース システムはさまざまな業界や組織にとって不可欠な部分になりました。シンプルなニュース リリース システムは、ニュース コンテンツの発行と管理を便利にし、ユーザーにタイムリーで効果的な情報を提供するのに役立ちます。この記事では、PHP を使用してデータベース設計、バックエンド管理、フロントエンド表示を含む簡単なニュース リリース システムを作成する方法を紹介します。以下に具体的なコード例を示します。データベースの設計 まず、ニュース情報を格納するのに適したデータベースを設計する必要があります。
2023-09-24
コメント 0
1147

Discuzフォーラムでアバターを変更する方法の詳細な説明
記事の紹介:Discuz フォーラムでアバターを変更する方法の詳細な説明 Discuz フォーラムでは、アバターはユーザーのプロフィールの重要な部分であり、ユーザーが自分の個性や特徴を示すのに役立ちます。デフォルトでは、Discuz フォーラムはユーザーが選択できるいくつかのアバターを提供しますが、ユーザーが自分でデザインしたアバターや外部 Web サイトから見つけたアバターを使用したい場合もあります。この記事では、Discuz フォーラムでアバターを変更する方法を詳しく紹介し、具体的なコード例を示します。ステップ 1: Discuz バックエンド管理インターフェースにログインします。
2024-03-02
コメント 0
474

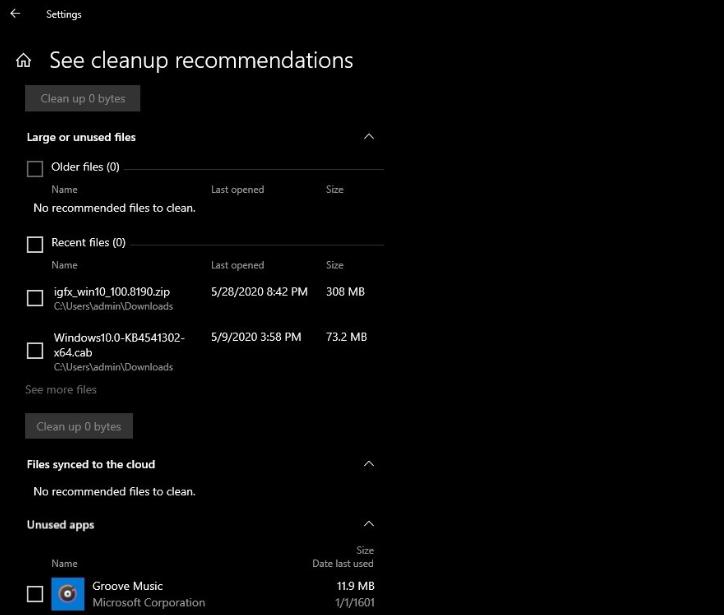
Windows 10 の将来のバージョンの機能更新プログラム
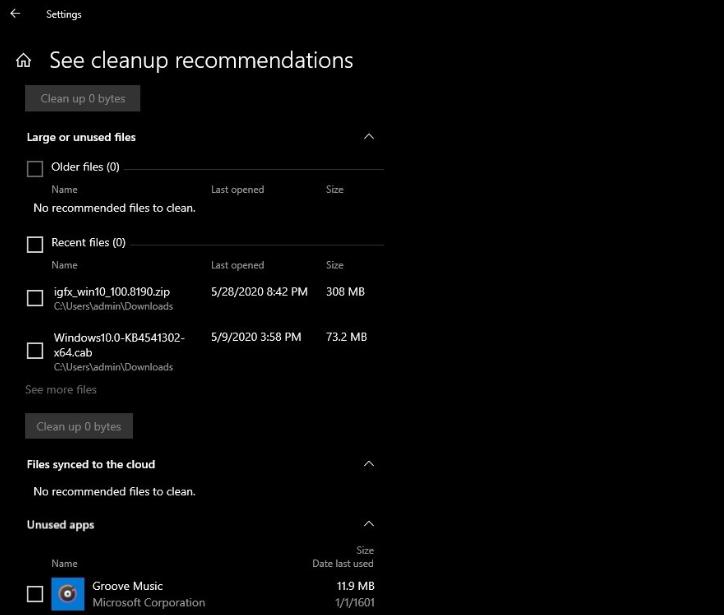
記事の紹介:Microsoft は最近、Win10 の次期バージョンが将来的にリリースされると発表しました。多くの友人が目を覚ましたが、将来のバージョンにはどのような新機能が搭載されるのでしょうか?以下に詳しい紹介を見てみましょう。 Win10 の将来のバージョンの新機能は何ですか: 1. ストレージに関する提案: Win10 にはまもなく「ストレージ設定」ページが追加される予定です。このページは、ローカル ドライブをスキャンして、一時的に領域を占有している一時ファイル、アプリケーション、その他のプログラムを解放するのに役立ちます。 2. アプリケーションと機能: オリジナルのアプリケーションと機能をアップグレードすると、ユーザーはバックグラウンドで実行中のプログラムを表示したり、アンインストールしたりできるようになります。 3. スタート メニューのデザイン: 全体的な外観は人々をよりクリーンで新鮮に見せ、ダイナミック マグネットも「テーマを意識した」ものに更新されます。 4. alt+tab: 更新後、ユーザーは次のことを行うことができます。
2024-01-09
コメント 0
1020

Yihu、カラフルな 3 モード コントローラーのピンクとパープルのバージョンを発売: ホール ロッカー + トリガー、バッテリー寿命 15 時間、購入価格はわずか 129 元
記事の紹介:12月26日の当サイトのニュースによると、Yihuは最近、「決してドリフトしない」として知られる「ホールロッカー+ホールトリガー」を特徴とするカラフルな3モードコントローラー「ピンクハンドパープルクイーン」バージョンをJD.comで発売したとのこと。は現在予約販売中で、「10元クーポン」を付けると129元で購入できます。公式の紹介によると、このコントローラーの重さは195グラムで、「磁気交換」可能、6軸ジャイロスコープを搭載し、左右のジョイスティックへの強制マッピングをサポートしています。また、このコントローラーには4つのプラットフォーム間の接続記録を切り替えることができる物理レバーが装備されており、「4段階振動」、「カスタマイズされたマクロプログラミング」、「Switchゲーム機のワンボタンウェイクアップ」、「キー値交換」などの機能。バッテリー寿命に関しては、このハンドルには 450 mAh バッテリーが搭載されており、バッテリー寿命は最大 15 時間です。当サイトに添付されているハンドルパラメータ情報は以下の通りです。
2024-01-03
コメント 0
1348