合計 10000 件の関連コンテンツが見つかりました

チャートプラグインに関するおすすめ記事6選
記事の紹介:WeChat ミニ プログラム チャート プラグイン (wx-charts) は、キャンバス描画に基づいており、円グラフ、折れ線グラフ、棒グラフ、面グラフなどのグラフ タイプをサポートしています。現在、wx-charts が最も多くなっています。強力で使いやすい WeChat ミニ プログラム チャート プラグイン。1 つは、WeChat アプレット チャート プラグインの wx-charts パラメータと使用方法のチュートリアルです。 wx-charts は、円グラフ、円折れ線グラフ、折れ線ヒストグラム、縦棒面グラフ、面高精細表示設定キャンバスなどのグラフ タイプをサポートしています。
2017-06-11
コメント 0
1947

WeChat アプレット チャート プラグインの wx-charts パラメータの詳細な例
記事の紹介:WeChat ミニ プログラム チャート プラグイン (wx-charts) は、キャンバス描画に基づいており、円グラフ、折れ線グラフ、棒グラフ、面グラフなどのグラフ タイプをサポートしています。現在、wx-charts が最も多くなっています。強力で使いやすい WeChat ミニ プログラム チャート プラグイン。1 つは、WeChat アプレット チャート プラグインの wx-charts パラメータと使用法のチュートリアルです。
2017-05-02
コメント 0
2742

Vue ガント チャートで取り消し線をキャンセルする方法
記事の紹介:Vue は、ガント チャート プラグインなど、Web アプリケーションの開発に使用できる多くのプラグインとライブラリを備えた人気の JavaScript フレームワークです。ガント チャートは、プロジェクトの進捗状況とスケジュールを表示できる視覚的なタイムラインを提供する、非常に一般的なプロジェクト管理ツールです。しかし、ガントチャートプラグインを使用していると時々取り消し線が表示されてしまうことがありますので、この記事ではガントチャートプラグインの取り消し線を解除する方法を紹介します。 1. 取り消し線の意味を理解する ガント チャートでは、取り消し線は通常、タスクまたは期間が終了したか、特定のポイントに到達したことを示します。
2023-05-18
コメント 0
694

PHP を使用してデータを視覚化する方法
記事の紹介:データの可視化は、データ処理の際に多くの企業や個人が現在注目している課題であり、複雑なデータ情報を直観的でわかりやすいチャートや画像に変換することで、ユーザーがデータ固有の法則や傾向をより深く理解できるようになります。 。 PHP は効率的なスクリプト言語として、データ視覚化においても一定の利点を持っています。この記事では、PHP をデータ視覚化に使用する方法を紹介します。 1. PHP チャート プラグインを理解する PHP データ視覚化の分野では、多数のチャート プラグインがチャートの描画、チャートの美化、およびチャート データのプレゼンテーションを提供します。
2023-06-11
コメント 0
2207

Vue 統計グラフの色とテーマのカスタマイズのヒント
記事の紹介:Vue 統計グラフの色とテーマのカスタマイズのヒント Vue は、開発者がインタラクティブな Web アプリケーションを構築するのに役立つ人気のある JavaScript フレームワークです。 Web アプリケーションでは、グラフはデータを表示するための重要なコンポーネントの 1 つです。 Vue をチャート プラグインと組み合わせて使用すると、さまざまな統計チャートを表示およびカスタマイズできます。色とテーマのカスタマイズは、グラフをよりパーソナライズされた魅力的なものにするための重要な部分です。この記事では、Vue とグラフ プラグインを使用して統計グラフの色とテーマのカスタマイズを実装する方法をコード例とともに紹介します。
2023-08-26
コメント 0
1360

jqueryの不均等スケールチャートについて話しましょう
記事の紹介:jQuery は広く使用されている JavaScript ライブラリであり、動的な Web ページの効果と対話性を実現するための便利で高速なメソッドと関数を多数提供します。データ視覚化の観点からは、jQuery には関連するプラグインやツールも多数あり、その 1 つが不均一スケール チャートです。不均一なスケール グラフとは、横軸上のデータ ポイント間の距離が固定されておらず、特定の比率または規則に従って分布していることを意味します。この種類のグラフは通常、時系列データまたはさまざまな属性を持つデータ ポイントを表示して、データ ポイント間の関係をより明確に示すために使用されます。
2023-04-06
コメント 0
555

D3.js を使用したテーブルの作成方法の紹介
記事の紹介:D3 は現在最も人気のある JavaScript ビジュアル チャート ライブラリの 1 つであり、非常に豊富なチャート タイプを備えており、SVG 形式をサポートしているため、MetricsGraphics.js など、D3 に基づいて開発された多くのチャート プラグインも広く使用されています。 D3 上に構築されたデータ チャートは非常に強力です。
2018-05-16
コメント 0
6688

ECharts と Python インターフェイスを使用してファネル チャートを描画する手順
記事の紹介:ECharts および Python インターフェイスを使用してファネル チャートを描画する手順 ファネル チャートは、データの複数の段階を表示するために使用される視覚的なグラフであり、通常、プロセスの各段階の変換率または数量比を表すために使用されます。 ECharts および Python インターフェイスを使用してファネル チャートを描画する前に、対応するライブラリとプラグインをインストールし、以下の手順に従う必要があります。ステップ 1: 必要なライブラリとプラグインをインストールする ECharts および Python インターフェイスを使用してファネル チャートを描画する前に、対応するライブラリがインストールされていることを確認する必要があります。
2023-12-17
コメント 0
1004

Vue と ECharts4Taro3 を使用して動的なチャート効果を作成する方法
記事の紹介:Vue と ECharts4Taro3 を使用して動的なチャート効果を作成する方法 はじめに: 最新の Web 開発において、データの視覚化は、データをより直観的に理解して表示するのに役立つ重要なテクノロジです。 Vue フレームワークは強力な MVVM 機能を提供し、ECharts4Taro3 は Vue に基づくグラフ プラグインです。この記事では、Vue と ECharts4Taro3 を使用して動的なチャート効果を作成する方法とコード例を紹介します。関連する依存関係を最初にインストールするには、以下をインストールする必要があります
2023-07-21
コメント 0
1561

Vue 統計グラフ用のワード クラウドおよび地理的ヒート マップ手法
記事の紹介:Vue 統計グラフのワード クラウドと地理的ヒート マップのヒント はじめに: データ視覚化の分野では、統計グラフは非常に一般的で便利なツールです。 Vue.js フレームワークでは、いくつかのプラグインとライブラリを使用して、ワード クラウドや地理的ヒート マップなどのさまざまなタイプの統計グラフを実装できます。この記事では、Vue.js を使用してこれら 2 つの統計グラフを実装する方法を紹介し、対応するコード例を示します。 1. ワード クラウド (WordCloud) ワード クラウドは、さまざまなサイズと色のテキストを通じてデータの特性を表示できる視覚的なグラフです。
2023-08-19
コメント 0
2074

thinkcell のアクティベーション方法「詳細説明: 無料の think-cell アクティベーション コードの入手に関するチュートリアル」
記事の紹介:think-cell は、強力なグラフ作成ツールであり、ppt とシームレスに統合されるプラグインです。ppt を作成するとき、think-cell プラグインに基づいて必要なグラフをすばやく作成でき、ppt の改善を最大限に高めることができます。品質により、データ分析がより直感的かつ徹底的になり、作業効率が大幅に向上し、作業レポートで競合他社を上回ることができます。前回の推奨結果に基づくと、効果はかなり良好です。今日は、お金をかけずに think-cell アクティベーション コードを無料で入手できるようにするためのヒントをいくつか紹介したいと思います。このオフィス製品にお金をかける必要はありません。さっそく、以下で具体的な方法を共有しましょう。まずはWeChat公式アカウントで検索してください
2024-02-06
コメント 0
1369

Vue 統計グラフの動的フィルタリングとクラスタリングの最適化
記事の紹介:Vue 統計グラフの動的フィルタリングとクラスタリングの最適化 データ視覚化の分野では、統計グラフはデータを表示する一般的な方法です。 Vue フレームワークを使用して、強力な対話性、動的フィルタリング、クラスタリングの最適化を備えた統計グラフを開発すると、より優れたユーザー エクスペリエンスとデータ分析機能を提供できます。この記事では、Vue フレームワークを一般的な統計グラフ プラグイン (Echarts など) と組み合わせて使用して、動的フィルタリングおよびクラスタリング最適化機能を実装する方法を紹介します。問題をよりよく説明するために、ヒストグラムを例として取り上げ、対応するコード例を添付します。
2023-08-25
コメント 0
1576

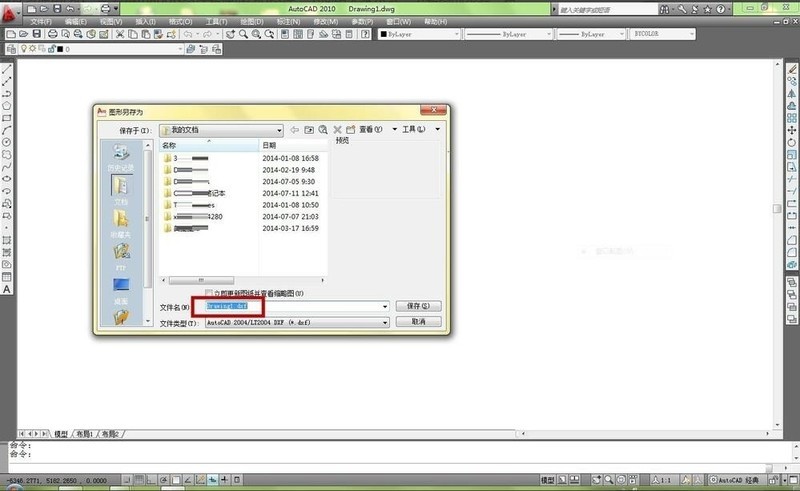
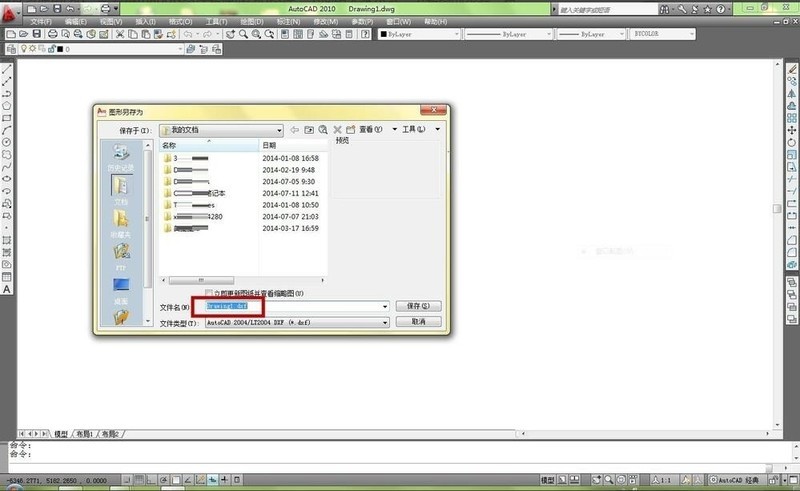
MapGIS 図を CAD 図に変換する方法 MapGIS 図を CAD 図に変換する方法
記事の紹介:まず、コンピュータに mapgis プラグイン [セクション] があることを確認してください。ない場合は、ダウンロードしてください。後で CAD に変換するには、このプラグインが必要になります。空の CAD ファイルを作成し (CAD ソフトウェアを直接開くだけ)、.dxf 形式で保存することをお勧めします。ファイル名は、たとえば 2004 バージョンなどで構いません。 [cad.dxfに変換]として。次に、CAD を閉じます。必ず閉じてください。セクション ソフトウェアを使用して、変換する必要がある図を開きます (セクションによって開かれる図のインターフェイスは、メニュー バーにさらに 3 つのメニューがあることを除いて、Mapgis と同じです。セクションによって開かれる図の動きとスケーリングは、 CAD 操作に非常に便利です)。左側のワークベンチのすべての図が [編集] 状態になっていることを確認します。
2024-06-05
コメント 0
739

win7オペレーティングシステムをコンピュータにインストールする方法
記事の紹介:コンピュータオペレーティングシステムの中で、WIN7システムは非常に古典的なコンピュータオペレーティングシステムです。では、Win7システムをインストールするにはどうすればよいですか?以下のエディタでは、コンピュータに win7 システムをインストールする方法を詳しく紹介します。 1. まず、Xiaoyu システムをダウンロードし、デスクトップ コンピュータにシステム ソフトウェアを再インストールします。 2. win7 システムを選択し、「このシステムをインストールする」をクリックします。 3. 次に、win7 システムのイメージのダウンロードを開始します。 4. ダウンロード後、環境をデプロイし、完了後に「今すぐ再起動」をクリックします。 5. コンピュータを再起動すると、[Windows Manager] ページが表示されるので、2 番目のページを選択します。 6. コンピュータのインターフェイスに戻って、インストールを続行します。 7. 完了後、コンピューターを再起動します。 8. 最後にデスクトップが表示され、システムのインストールが完了します。 win7システムのワンクリックインストール
2023-07-16
コメント 0
1203
php挿入ソート
記事の紹介::この記事では主に php-insertion sort について紹介します。PHP チュートリアルに興味がある学生は参考にしてください。
2016-08-08
コメント 0
1059
PHP 構成ファイル php.ini のパスを見つけるグラフィカルな方法、_PHP チュートリアル
記事の紹介:PHP 設定ファイル php.ini のパスを確認する方法を図解で示します。 PHP 設定ファイル php.ini のパスを見つけるためのグラフィカルな方法。最近、一部のブロガーから、php.ini がどのディレクトリに存在するかという質問がありました。または、php.ini を変更しても有効にならないのはなぜですか?上記2つの質問を踏まえると、
2016-07-13
コメント 0
808