合計 10000 件の関連コンテンツが見つかりました

React の visx を使用したドーナツ チャート
記事の紹介:こんにちは。このガイドでは、visx を使用して進行状況ドーナツ チャートを作成する方法を学びます。ドーナツ グラフは、ドーナツに似た中央の穴を特徴とする円グラフの変形です。
数学を理解する
oの機能を効果的に実装するには
2024-09-21
コメント 0
397

WPS2019でドーナツグラフを挿入する方法_WPS2019でドーナツグラフを挿入する方法
記事の紹介:まず、コンピューターを開いてから、wps2019 テキストを開きます。次に、「挿入」をクリックします。次に、チャートをクリックします。次に、円グラフをクリックします。次に、ドーナツ チャートをクリックします。次に、ドキュメント内にドーナツ グラフが表示されます。次に、空のスペースをクリックします。結果は図の通りなので、ドーナツグラフを挿入しました。
2024-04-25
コメント 0
1050

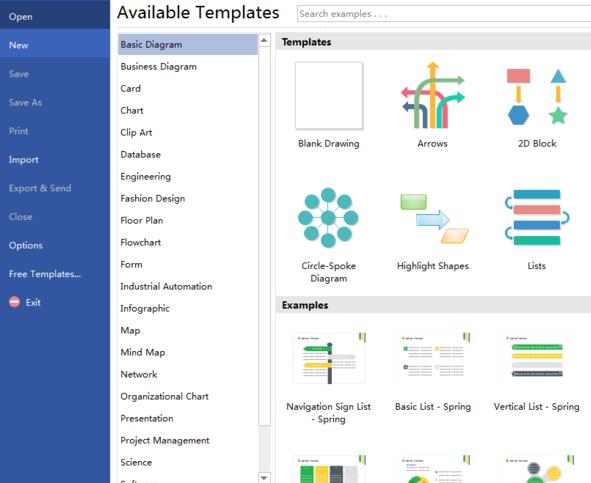
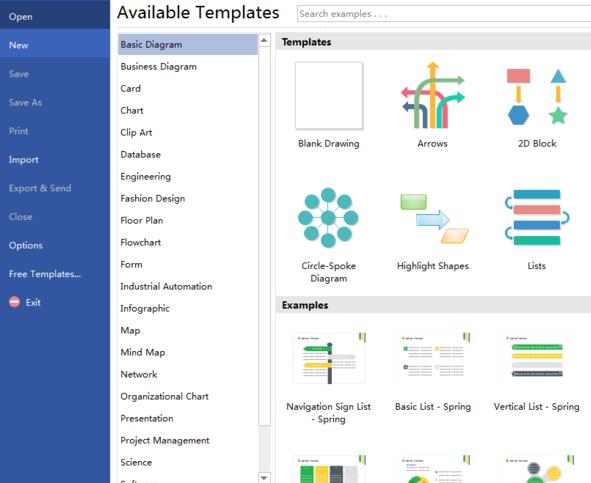
フローチャート作成ソフトEdrawによる南東・北西図設計の詳細プロセス
記事の紹介:1. Edraw フローチャート作成ソフトウェアを開き、図に示すように [New--->BasicDiagram] の操作に従います。 2. [Circle-SpokeDiagram] を見つけて、クリックします。 図に示すように、[新しいキャンバス] を作成します。 3. 左側の「円」をキャンバスにドラッグして、図のようにドーナツ チャートを 4 つの部分に分割します。 4. ドーナツ チャート上のテキスト内容の表示を変更します。図: 5. ドーナツ部分の間隔を、図のように北西と北西にそれぞれ変更します。 ドーナツ チャートを選択し、[ギャップサイズの変更] を選択し、サイズを入力して [OK] をクリックします。設定が完了すると、図のようにドーナツ チャートの間隔が広がります。
2024-04-08
コメント 0
1153

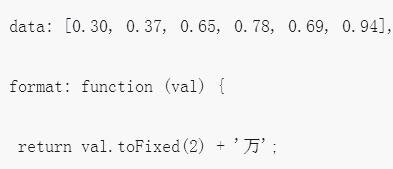
Highcharts を使用してドーナツ チャートを作成する方法
記事の紹介:Highcharts を使用してドーナツ チャートを作成する方法には、特定のコード サンプルが必要です。 1. はじめに Highcharts は、さまざまなタイプのインタラクティブなチャートや視覚エフェクトの作成に使用できる、人気のある JavaScript チャート ライブラリです。そのうちの 1 つはドーナツ グラフで、データの割合を表示する効果的な方法です。この記事では、Highcharts ライブラリを使用してドーナツ チャートを作成する方法を紹介し、具体的なコード例を添付します。 2. ドーナツ チャートの基本構造 ドーナツ チャートは、リングと一連のセクターで構成されます。各セクターは、
2023-12-18
コメント 0
1291

ドーナツ チャートを使用して ECharts でデータの比率を表示する方法
記事の紹介:ドーナツ チャートを使用して ECharts でデータの割合を表示する方法には、特定のコード サンプルが必要です。ECharts は、データを簡単に表示して傾向を分析できる JavaScript ベースのビジュアル チャート ライブラリです。その中でもドーナツ グラフは一般的なグラフの種類で、データの比率関係を表示するためによく使用されます。この記事では、ECharts でドーナツ チャートを使用してデータの比率を表示する方法を紹介し、具体的なコード例を示します。まず、ECharts 環境を準備する必要があります。 CDN(コンテンツ配信ネットワーク)経由で配信可能
2023-12-17
コメント 0
1376

Excel で多層ドーナツ グラフを作成する詳細な手順
記事の紹介:1. 次のデータ、つまり 1 月から 4 月までの製品 1 ~ 5 の売上があるとします。 2. データを選択した後、パス「トップ リボン - 挿入 - グラフ - 円グラフ - ドーナツ グラフ」を通じてドーナツ グラフを挿入します。 3. グラフを選択した後、[デザイン]タブのクイックレイアウトでドーナツグラフの書式を設定します(今回は図のように最後のものを使用します)。 4. リングを選択すると、リングの内径を設定できます。内径が小さいほどリングは大きくなります。リングの内径が 0 の場合、最内層は空洞のない円グラフになります。 5. グラフを右クリックし、数値ラベルを追加して、値の表示をキャンセルし、代わりにパーセンテージを表示します。 6. 凡例を選択し、右クリックして書式を設定し、[凡例を表示しますが、グラフと重ならないようにする]の前にある√をキャンセルすると、円の表示範囲が広くなります。
2024-03-30
コメント 0
1279

WeChat アプレット チャート プラグインの wx-charts パラメータの詳細な例
記事の紹介:WeChat ミニ プログラム チャート プラグイン (wx-charts) は、キャンバス描画に基づいており、円グラフ、折れ線グラフ、棒グラフ、面グラフなどのグラフ タイプをサポートしています。現在、wx-charts が最も多くなっています。強力で使いやすい WeChat ミニ プログラム チャート プラグイン。1 つは、WeChat アプレット チャート プラグインの wx-charts パラメータと使用法のチュートリアルです。
2017-05-02
コメント 0
2767

チャートプラグインに関するおすすめ記事6選
記事の紹介:WeChat ミニ プログラム チャート プラグイン (wx-charts) は、キャンバス描画に基づいており、円グラフ、折れ線グラフ、棒グラフ、面グラフなどのグラフ タイプをサポートしています。現在、wx-charts が最も多くなっています。強力で使いやすい WeChat ミニ プログラム チャート プラグイン。1 つは、WeChat アプレット チャート プラグインの wx-charts パラメータと使用方法のチュートリアルです。 wx-charts は、円グラフ、円折れ線グラフ、折れ線ヒストグラム、縦棒面グラフ、面高精細表示設定キャンバスなどのグラフ タイプをサポートしています。
2017-06-11
コメント 0
1971

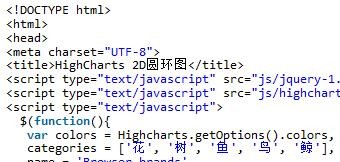
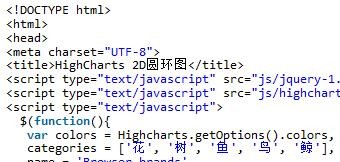
HighCharts 描画 2D ドーナツ チャート効果の例の共有
記事の紹介:この記事では、主に 2D ドーナツ チャートを描画する jQuery プラグイン HighCharts の効果を紹介し、HighCharts プラグインを使用してドーナツ チャートを描画するための jQuery の実装手順と関連する操作テクニックを例の形で分析します。読者がダウンロードして参照できるデモ ソース コードが付属しています。次に、これがすべての人に役立つことを願っています。
2018-01-23
コメント 0
1688

Vue ガント チャートで取り消し線をキャンセルする方法
記事の紹介:Vue は、ガント チャート プラグインなど、Web アプリケーションの開発に使用できる多くのプラグインとライブラリを備えた人気の JavaScript フレームワークです。ガント チャートは、プロジェクトの進捗状況とスケジュールを表示できる視覚的なタイムラインを提供する、非常に一般的なプロジェクト管理ツールです。しかし、ガントチャートプラグインを使用していると時々取り消し線が表示されてしまうことがありますので、この記事ではガントチャートプラグインの取り消し線を解除する方法を紹介します。 1. 取り消し線の意味を理解する ガント チャートでは、取り消し線は通常、タスクまたは期間が終了したか、特定のポイントに到達したことを示します。
2023-05-18
コメント 0
718

PHP を使用してデータを視覚化する方法
記事の紹介:データの可視化は、データ処理の際に多くの企業や個人が現在注目している課題であり、複雑なデータ情報を直観的でわかりやすいチャートや画像に変換することで、ユーザーがデータ固有の法則や傾向をより深く理解できるようになります。 。 PHP は効率的なスクリプト言語として、データ視覚化においても一定の利点を持っています。この記事では、PHP をデータ視覚化に使用する方法を紹介します。 1. PHP チャート プラグインを理解する PHP データ視覚化の分野では、多数のチャート プラグインがチャートの描画、チャートの美化、およびチャート データのプレゼンテーションを提供します。
2023-06-11
コメント 0
2234

Vue 統計グラフの色とテーマのカスタマイズのヒント
記事の紹介:Vue 統計グラフの色とテーマのカスタマイズのヒント Vue は、開発者がインタラクティブな Web アプリケーションを構築するのに役立つ人気のある JavaScript フレームワークです。 Web アプリケーションでは、グラフはデータを表示するための重要なコンポーネントの 1 つです。 Vue をチャート プラグインと組み合わせて使用すると、さまざまな統計チャートを表示およびカスタマイズできます。色とテーマのカスタマイズは、グラフをよりパーソナライズされた魅力的なものにするための重要な部分です。この記事では、Vue とグラフ プラグインを使用して統計グラフの色とテーマのカスタマイズを実装する方法をコード例とともに紹介します。
2023-08-26
コメント 0
1385

jqueryの不均等スケールチャートについて話しましょう
記事の紹介:jQuery は広く使用されている JavaScript ライブラリであり、動的な Web ページの効果と対話性を実現するための便利で高速なメソッドと関数を多数提供します。データ視覚化の観点からは、jQuery には関連するプラグインやツールも多数あり、その 1 つが不均一スケール チャートです。不均一なスケール グラフとは、横軸上のデータ ポイント間の距離が固定されておらず、特定の比率または規則に従って分布していることを意味します。この種類のグラフは通常、時系列データまたはさまざまな属性を持つデータ ポイントを表示して、データ ポイント間の関係をより明確に示すために使用されます。
2023-04-06
コメント 0
571

Vue と ECharts4Taro3 を使用して動的なチャート効果を作成する方法
記事の紹介:Vue と ECharts4Taro3 を使用して動的なチャート効果を作成する方法 はじめに: 最新の Web 開発において、データの視覚化は、データをより直観的に理解して表示するのに役立つ重要なテクノロジです。 Vue フレームワークは強力な MVVM 機能を提供し、ECharts4Taro3 は Vue に基づくグラフ プラグインです。この記事では、Vue と ECharts4Taro3 を使用して動的なチャート効果を作成する方法とコード例を紹介します。関連する依存関係を最初にインストールするには、以下をインストールする必要があります
2023-07-21
コメント 0
1587

ECharts と Python インターフェイスを使用してファネル チャートを描画する手順
記事の紹介:ECharts および Python インターフェイスを使用してファネル チャートを描画する手順 ファネル チャートは、データの複数の段階を表示するために使用される視覚的なグラフであり、通常、プロセスの各段階の変換率または数量比を表すために使用されます。 ECharts および Python インターフェイスを使用してファネル チャートを描画する前に、対応するライブラリとプラグインをインストールし、以下の手順に従う必要があります。ステップ 1: 必要なライブラリとプラグインをインストールする ECharts および Python インターフェイスを使用してファネル チャートを描画する前に、対応するライブラリがインストールされていることを確認する必要があります。
2023-12-17
コメント 0
1038

thinkcell のアクティベーション方法「詳細説明: 無料の think-cell アクティベーション コードの入手に関するチュートリアル」
記事の紹介:think-cell は、強力なグラフ作成ツールであり、ppt とシームレスに統合されるプラグインです。ppt を作成するとき、think-cell プラグインに基づいて必要なグラフをすばやく作成でき、ppt の改善を最大限に高めることができます。品質により、データ分析がより直感的かつ徹底的になり、作業効率が大幅に向上し、作業レポートで競合他社を上回ることができます。前回の推奨結果に基づくと、効果はかなり良好です。今日は、お金をかけずに think-cell アクティベーション コードを無料で入手できるようにするためのヒントをいくつか紹介したいと思います。このオフィス製品にお金をかける必要はありません。さっそく、以下で具体的な方法を共有しましょう。まずはWeChat公式アカウントで検索してください
2024-02-06
コメント 0
1451