合計 10000 件の関連コンテンツが見つかりました

uniapp で dom 要素のスタイルを変更する方法
記事の紹介:Uniapp は、Vue フレームワークをベースに開発されたクロスプラットフォーム開発フレームワークで、IOS アプリケーションと Android アプリケーションを同時に開発できます。 Uniapp では、DOM 要素のスタイルを変更することが非常に簡単かつ柔軟です. 以下に、Uniapp で DOM 要素のスタイルを変更する方法と詳細を紹介します。 1. テンプレートでスタイル クラスを定義する Uniapp では、通常、テンプレートのクラスを通じて DOM 要素のスタイルを表します。したがって、対応するクラススタイルをCSSで定義する必要があります。
2023-04-20
コメント 0
3743

jQueryオブジェクトとDOM要素の関係の分析
記事の紹介:jQuery は、DOM 要素を操作するための便利なメソッドを開発者に提供する非常に人気のある JavaScript ライブラリです。開発プロセスでは、jQuery オブジェクトと DOM 要素が使用される場面によく遭遇しますが、それらの関係は非常に重要です。この記事では、jQuery オブジェクトと DOM 要素の関係を深く調査し、具体的なコード例を使用して分析します。まず、jQuery オブジェクトと DOM 要素とは何なのかから始めましょう。 DOM 要素は Web ページです
2024-02-28
コメント 0
979

DOM ノードと要素の違いは何ですか
記事の紹介:DOM は、HTML または XML ドキュメントをツリー構造として扱うインターフェイスであり、各ノードはドキュメントのオブジェクトです。 DOM には、ツリーをクエリしたり、構造やスタイルを変更したりするための一連のメソッドも用意されています。 DOM では、ノードによく似た「要素」という用語も使用されます。では、DOM ノードと要素の違いは何でしょうか?
2021-01-21
コメント 0
2553

vue.jsで特定のdom要素の値を取得する方法
記事の紹介:vue.js が特定の dom 要素の値を取得する方法: 1. [vue.js1.0] バージョンでは [v-el] を通じて dom 要素を取得できます; 2. [Vue.js2] バージョンでは.0] バージョンでは、要素を識別するために ref 属性を使用します。
2020-11-10
コメント 0
5210

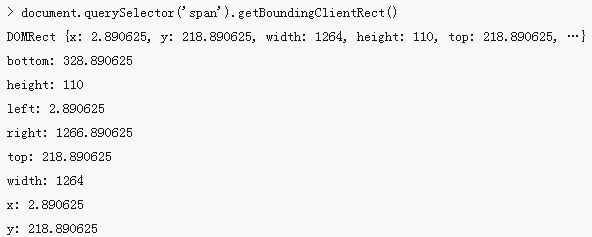
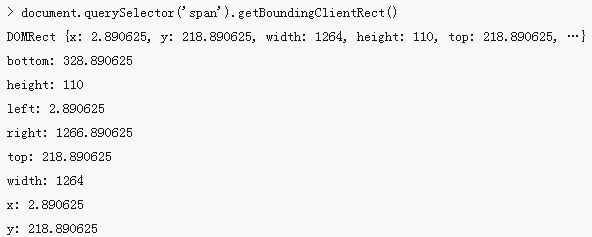
JSでDOM要素の位置を取得する方法
記事の紹介:今回はJSでDOM要素の位置を取得する方法と、JSでDOM要素の位置を取得する際の注意点を紹介します。以下は実践的なケースですので見てみましょう。
2018-04-27
コメント 0
4252

DOM 要素内のテキストの行数をカウントする方法
記事の紹介:概要Document Object Model (DOM) 要素内のテキスト行の数 (<div>、<p>、または <label> のいずれかの要素を含む) は、主に 2 つのアプローチで検討できます。最初のアプローチでは、「オフセット高さ」を分割します。
2023-08-20
コメント 0
1295

dom 要素を非表示にする 3 つの CSS メソッドとは何ですか
記事の紹介:dom 要素を非表示にする 3 つの CSS メソッド: 1. 「visibility:hidden;」スタイルを dom 要素に追加します; 2. 「diaplay:none;」スタイルを dom 要素に追加します; 3. 「opacity:0;」を追加します。 style を dom 要素に追加します。
2021-12-09
コメント 0
4365