合計 10000 件の関連コンテンツが見つかりました

Layuiを使用してドラッグ可能なツリーメニュー機能を実装する方法
記事の紹介:Layui を使用してドラッグ可能なツリー メニューを実装する方法の概要: Layui は、開発者がページを迅速に構築できるようにする豊富なコンポーネントとプラグインを提供する、シンプルで使いやすいフロントエンド フレームワークです。この記事では、Layuiを使ってドラッグ可能なツリーメニュー機能を実装する方法を紹介します。 Layuiが提供するツリーコンポーネントを利用し、ドラッグアンドドロッププラグインで展開し、ツリーメニューのドラッグアンドドロップソート機能を実装します。関連リソースの紹介 まず、Layui フレームワーク ファイルなど、Layui の関連リソース ファイルを紹介する必要があります。
2023-10-27
コメント 0
1111

メモ帳を開いたときに 16 進文字化けが発生した場合はどうすればよいですか?
記事の紹介:メモ帳++を開きます。 ||メニュー バーの [プラグイン] をクリックし、ドロップダウン メニューで [プラグイン マネージャー] を選択し、[プラグイン マネージャーの表示] をクリックします。 ||「HEX-Editor」にチェックを入れて「インストール」をクリックします。 ||最後にソフトウェアを再起動します。
2019-08-09
コメント 0
5689

メモ帳でjsonをフォーマットする方法
記事の紹介:notepad++ で JOSN テキストを開きます。 ||「プラグイン」をクリックし、ドロップダウン メニューから「プラグイン マネージャー」を選択し、「プラグイン マネージャーを表示」オプションをクリックします。 ||「JSON ビューア」オプションにチェックを入れ、最後に「インストール」をクリックします。
2019-08-07
コメント 0
12230

メモ帳にナビゲーションバーを作成する方法
記事の紹介:notepad++ を開き、「プラグイン」をクリックして、ドロップダウン メニューから「プラグイン マネージャー」を選択します。 ||「プラグインマネージャーを表示」を選択し、「エクスプローラー」にチェックを入れて「インストール」をクリックします。 ||ツールバーの右端にあるツールをクリックします。
2019-08-08
コメント 0
3492

js_javascript スキルを使用したシンプルなドラッグ アンド ドロップ効果
記事の紹介:この記事で紹介するのは、純粋な JS を使用した単純なドラッグ アンド ドロップ エフェクト プラグインです。これは、JavaScript の学習のための小さなテストです。複雑なドラッグ アンド ドロップ エフェクトが必要な場合は、jQuery のドラッグ可能プラグインを検討してください。それはより成熟しています。
2016-05-16
コメント 0
1383

ワードプレスのレイアウトを変更する方法
記事の紹介:WordPress では、レイアウトを変更するいくつかの方法を提供しています: 1. 新しいテーマをインストールする; 2. ドラッグ アンド ドロップ ページ ビルダー プラグインを使用する; 4. カスタム ページ テンプレートを作成する; 5. レイアウト プラグインを使用する。レイアウトを選択するときは、サイトの目的、視聴者の好み、ブランドのガイドライン、使いやすさを考慮してください。
2024-04-15
コメント 0
1132

ワードプレスって簡単ですか?
記事の紹介:はい、WordPress は非常にシンプルで初心者にとって使いやすいです。そのシンプルさの理由は次のとおりです。 直感的なユーザー インターフェイス ドラッグ アンド ドロップのページ ビルダー 豊富な事前構築テンプレートとテーマ 豊富なプラグイン エコシステム 活発なコミュニティが定期的なアップデートとセキュリティ パッチをサポート
2024-04-16
コメント 0
999

HTML5 ドラッグ アンド ドロップを実装するサンプル コード
記事の紹介:以下のエディターは、HTML5 ドラッグ アンド ドロップの簡単な例を示します。編集者はこれが非常に良いものだと思ったので、皆さんの参考として今から共有します。編集者をフォローして見てみましょう。
2017-03-20
コメント 0
1828

Layuiを使ってドラッグ&ドロップで仕分け画像アップロード機能を開発する方法
記事の紹介:Layui を使用してドラッグ アンド ドロップの並べ替え画像アップロード機能を開発する方法 はじめに: 今日のインターネット時代において、画像のアップロードは私たちの日常生活における一般的なニーズの 1 つになっています。実際の開発プロセスでは、ドラッグ アンド ドロップの並べ替え機能は、画像アップロードのユーザー エクスペリエンスを向上させるだけでなく、画像の並べ替えを効果的に管理することもできます。 Layui は、Nodejs をベースにしたシンプルで使いやすいフロントエンド UI フレームワークで、強力な機能と豊富なスタイルを提供し、ドラッグ アンド ドロップによる並べ替え画像アップロード機能の開発に非常に適しています。この記事ではその方法を説明します
2023-10-26
コメント 0
1018

Vueでドラッグ時に禁止アイコンを表示する方法
記事の紹介:フロントエンド開発の人気が高まるにつれて、Web サイトやアプリケーションを作成するときに JavaScript フレームワークを使用することがますます一般的になってきています。 Vue.js は最も人気のある JavaScript フレームワークの 1 つであり、応答性の高いインタラクティブなユーザー インターフェイスを構築するための便利な方法を数多く提供します。 Vue.js でドラッグ アンド ドロップ機能を実装するのは非常に一般的な要件ですが、この記事では Vue.js でドラッグ アンド ドロップ機能を使用し、ドラッグ時に禁止アイコンを表示する方法を紹介します。ステップ 1: Vue.draggable プラグイン Vue.dra をインストールしてインポートする
2023-04-12
コメント 0
1519

Layui を使用してドラッグ アンド ドロップをサポートするオンライン描画ツールを開発する方法
記事の紹介:Layui を使用してドラッグ アンド ドロップをサポートするオンライン描画ツールを開発する方法 コンピュータ サイエンスの分野では、グラフィックス処理は常に重要な分野です。オンライン描画ツールは、多くの人がグラフィック デザインや描画に使用する重要なツールの 1 つです。この記事では、優れたフロントエンド フレームワークである Layui を使用して、ドラッグ アンド ドロップをサポートするオンライン描画ツールを開発する方法と、具体的なコード例を紹介します。 1. Layui の概要 Layui は、中国の開発者 Xianxin によって開発および保守されている、シンプルで使いやすいフロントエンド フレームワークです。豊かなUを提供します
2023-10-25
コメント 0
1661

Layui を使用してドラッグ アンド ドロップ プロジェクト管理ツールを開発する方法
記事の紹介:Layui を使用してドラッグ アンド ドロップをサポートするプロジェクト管理ツールを開発する方法。Layui は、シンプルで使いやすいフロントエンド UI フレームワークです。開発者が Web インターフェイスを迅速に構築できるように、豊富なコンポーネントとシンプルな API を提供します。この記事では、Layui を使用してドラッグ アンド ドロップをサポートするプロジェクト管理ツールを開発する方法を説明し、具体的なコード例を示します。環境の準備 開始する前に、Layui 開発環境をローカルにセットアップする必要があります。以下の手順で環境準備が完了します。 (1) Layui をダウンロードします。
2023-10-26
コメント 0
1229

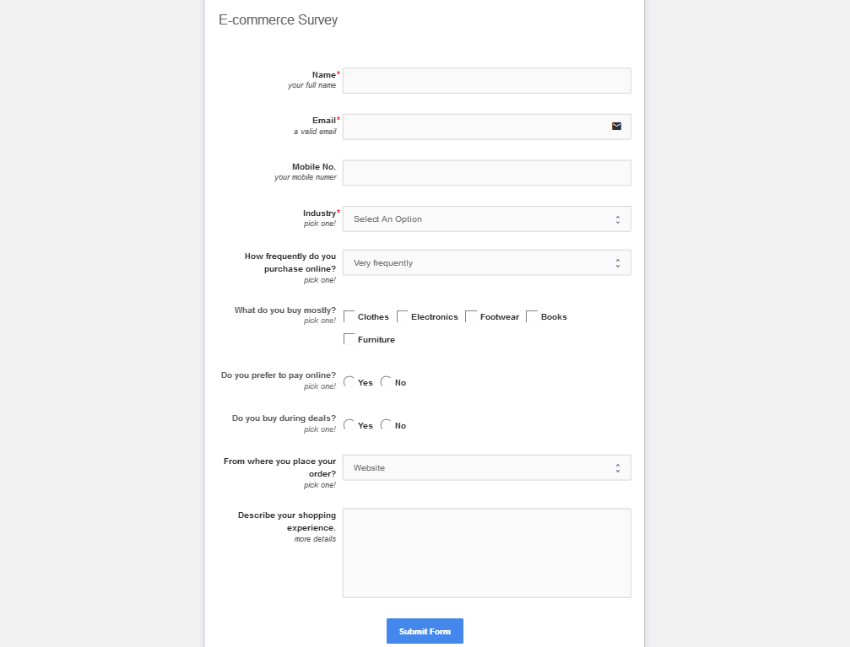
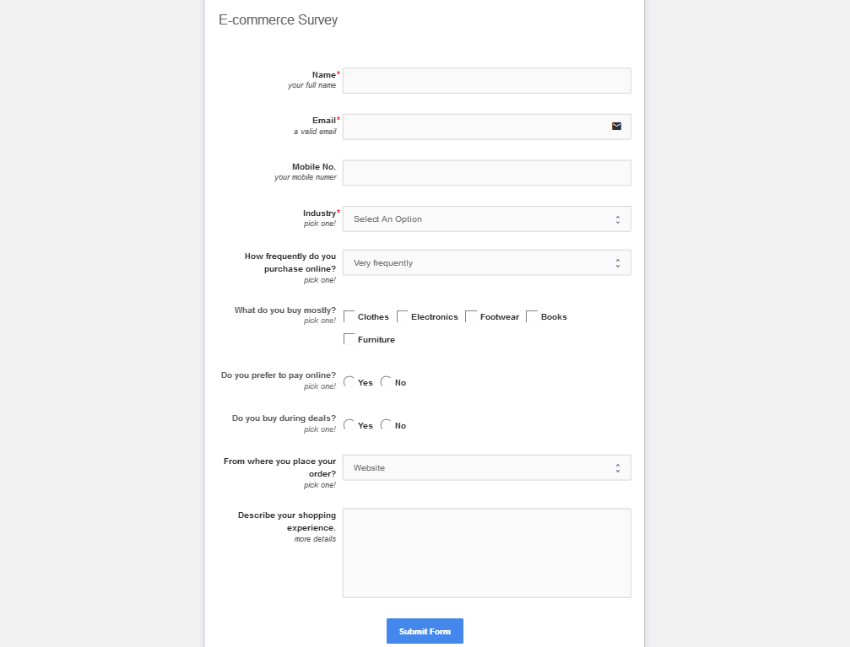
FormCraft プラグインを使用して魅力的な WordPress フォームを作成する
記事の紹介:この記事では、ドラッグ アンド ドロップで素晴らしいフォームを作成できる FormCraft WordPress プラグインをレビューします。これは、今日の市場で最も人気があり便利なフォーム ビルダーの 1 つです。フォームは Web サイトの最も重要な部分の 1 つであり、フォームを使用すると、訪問者からさまざまな種類の情報を収集できます。単純な連絡、フィードバック、または完全なアンケートのいずれであっても、簡単に構築できるプラグインがあると常に便利です。 WordPress Web サイトビルダーとして、プロフェッショナルなフォームを動的に作成し、さまざまなエンドポイントでフォームの送信を収集できるプラグインが必要です。 WordPress サイトでフォームを作成するために、多数の拡張機能とフォームビルダースクリプトが利用できます。無料のプラグインに加えて、次のものも見つかります。
2023-08-31
コメント 0
1144

Vue3 を使用してエレガントな要素のドラッグ機能を実装する方法
記事の紹介:いくつかの便利なツールをお勧めします: var-conv、VSCodeIDE に適したコード変数名の迅速な変換ツール、generator-vite-plugin、Vite プラグイン テンプレート プロジェクトを迅速に生成、generator-babel-plugin、Babel プラグインを迅速に生成テンプレート プロジェクトを開き、本題に入ります。ドラッグ アンド ドロップは比較です。一般的なフロントエンドの学習ケースでは、JavaScript イベントについての一定の理解が必要です。この内容は最近の仕事で再び取り上げただけです。要素をドラッグして話しました。 Vue3 のような宣言型プログラミング スタイルのフレームワーク。 PS: Vue3 テンプレートのグローバル スタイルのcentered属性は実験的な干渉を引き起こす可能性があります。注意してください。 ! !エレメンタル
2023-05-13
コメント 0
1852