合計 10000 件の関連コンテンツが見つかりました

ライウイは料金を請求しますか?
記事の紹介:layui は無料で、layuiadmin は有料のlayuiに基づいて作成されたHTMLテンプレートです。 layui は、独自のモジュール仕様を使用して記述されたフロントエンド UI フレームワークです。
2019-07-17
コメント 0
4578

これまでで最もクリーンな Web サイト テンプレートを作成しましたが、見栄えがよくなります (実際に)
記事の紹介:このテンプレートは Simplicity に属します。
Easy Story のご紹介 - これまでで最もシンプルなランディング ページ (本物)。
リンク - https://www.easyui.pro/ez-story
@nextjs 、 @shadcn UI、 @reactjs 、および多くの @tailwindcss を使用して構築されました。
綺麗な状態を保つように努めました
2024-08-12
コメント 0
982

Web フロントエンドのサードパーティ ライブラリとは何ですか?
記事の紹介:サードパーティ ライブラリには、1. element (Vue2 の Web UI ツール スイート)、2. Vux (Vue および WeUI に基づくコンポーネント ライブラリ)、3. iview (Vue および WeUI に基づくオープン ソース UI コンポーネント ライブラリ) が含まれます。 Vue; 4. vuex、Vue アプリケーション 開発された状態管理ツール; 5. avoriaz、Vue テスト ユーティリティ ライブラリ; 6. vue-ssr、Vue サーバー側レンダリング テンプレート; 7. vue-play、Vue コンポーネントを表示するための最小化されたフレームワーク; 7. vue-play、Vue コンポーネントを表示するための最小化されたフレームワーク。 8. eme、Markdown エディター。
2022-08-23
コメント 0
3970

Vueにおけるテンプレートの役割
記事の紹介:Vue.js では、テンプレートはアプリケーションの UI レイアウトとコンテンツを定義するために使用される構文です。これにより、開発者は次のことが可能になります。 HTML 構造の定義 データ バインディング構文を使用したデータのバインド ユーザー イベントの処理 条件付きレンダリングの実行 再利用可能なコンポーネントの作成
2024-05-02
コメント 0
693

Next.js スターター テンプレート
記事の紹介:こんにちは、
next.js のスターター テンプレートを作成しました。これには、typescript、tailwind、shadcn/ui も含まれています。これについてはすでにここで書きましたが、Next-auth、Prisma、React-hook-form、T3-env などの新しい機能を追加しました。
プロが好きなら
2024-08-29
コメント 0
531

vueでコンポーネントを定義する方法
記事の紹介:Vue.js のコンポーネントは、特定の機能または UI 要素をカプセル化する再利用可能なコード ブロックです。コンポーネントを定義する手順は次のとおりです。 1. JavaScript ファイルを作成します。 2. Vue ライブラリをインポートします。 3. データ、テンプレート、メソッド、計算済みなどのコンポーネント オプションを定義します。 4. コンポーネントを登録します。
2024-05-07
コメント 0
959

Next.js を使用して e コマースを構築する
記事の紹介:開発者として、Shopify テンプレートに制限されることは望ましくありませんが、カスタム アプリでストアフロント API を使用することも望んでいません。必要に応じて調整できる、完全にカスタマイズ可能なソリューションを手元に置きたいと考えています。 ui/ux、db、バックエンド、api、authe から
2024-10-19
コメント 0
840

wexCommerce - ミニマルで強力なオープンソース e コマース プラットフォーム
記事の紹介:開発者として、Shopify テンプレートに制限されることは望ましくありませんが、カスタム アプリでストアフロント API を使用することも望んでいません。必要に応じて調整できる、完全にカスタマイズ可能なソリューションを手元に置きたいと考えています。 ui/ux、バックエンド、devops まで。それで、
2024-10-28
コメント 0
324

vuejs テンプレートの用途は何ですか?
記事の紹介:vuejs テンプレートは、ユーザーに対するシステムの対話形式と UI スタイルを基本的に規定し、この一連のテンプレートに従って機能を設計および改善します; その機能は、 1. XSS の防止を担当します。 2. フラグメントの重複をサポートします。 ; 3. データ出力処理のサポート; 4. 動的データのサポート; 5. 非同期プロセスと緊密に統合します。
2021-09-18
コメント 0
1776

vue routerの左右ページめくり遷移アニメーションを自動判定する効果を実装する方法
記事の紹介:少し前にモバイル スパ プロジェクトを作成しました。このテクノロジーは、vue + vue-router + vuex + mint-ui に基づいています。vue-cli スキャフォールディングの Webpack テンプレートが使用されるため、すべてのページで .vue 拡張子が付いているファイルが使用されます。この記事では主に、vue ルーターが左右のページめくりのトランジション アニメーションの効果を自動的に決定する方法について説明します。
2018-01-25
コメント 0
2557

vue-routeを使用して左右のページめくりのトランジションアニメーションを自動決定する方法
記事の紹介:私は少し前にモバイル スパ プロジェクトを実行しました。このテクノロジーは vue + vue-router + vuex + mint-ui に基づいています。vue-cli スキャフォールディングの Webpack テンプレートが使用されるため、すべてのページで .vue という接尾辞が付いたファイルが使用されます。最近の企業 比較的少数のプロジェクトで、ようやく vue-router を使用した私の小さな経験を記録する時間ができました。一般に、単一ページのモバイル ポート アプリケーションには、ページにジャンプするときに対応する遷移アニメーションがあります。
2017-10-12
コメント 0
2320

Vueドキュメントでのプログレスバーコンポーネントの実装方法
記事の紹介:Vue は、最新のシングルページ アプリケーション (SPA) を構築するための人気のある JavaScript フレームワークです。一般的な UI コンポーネントの 1 つは進行状況バーです。 Vue のドキュメントには、このプログレス バー コンポーネントを実装するためのさまざまな方法が記載されており、そのうちの 1 つを以下に紹介します。まず、Vue コンポーネントのテンプレートで、<div> 要素を使用して進行状況バーを含め、そのスタイルと属性を次のように設定する必要があります: <template><di
2023-06-20
コメント 0
2269

Vue のレンダリング機能とプロジェクトでのそのアプリケーションを理解する
記事の紹介:Vue のレンダリング関数とプロジェクトでのそのアプリケーションを理解するには、特定のコード サンプルが必要です。Vue.js は、最新のシングルページ アプリケーションを構築するための人気のある JavaScript フレームワークです。 Vue では通常、HTML テンプレート構文を使用してアプリケーションの UI 部分を記述し、データ バインディングを通じてテンプレートをアプリケーションの状態に関連付けます。このアプローチは非常に直感的で使いやすいですが、場合によっては、アプリケーションの UI をより柔軟に正確に制御する必要があります。現時点では、Vue の re
2023-10-15
コメント 0
622

Vueコンポーネント開発:ドロップダウンボックスコンポーネントの実装方法
記事の紹介:Vue コンポーネント開発: ドロップダウン ボックス コンポーネントの実装方法 Vue 開発では、ドロップダウン ボックス (Dropdown) が一般的な UI コンポーネントです。ドロップダウン ボックスは、一連のオプションを表示し、ユーザーが 1 つ以上のオプションを選択できるようにするために使用されます。この記事では、Vue を使用して単純なドロップダウン ボックス コンポーネントを実装する方法を、具体的なコード例を通して紹介します。まず、Dropdown.vue という単一のファイル コンポーネントを作成する必要があります。コンポーネントのテンプレートでは、Vue の命令 v-for を使用して、ドロップダウン ボックスの選択内容をループできます。
2023-11-24
コメント 0
1795

Vue テーブルの非表示の行折りたたみ効果を実現する方法
記事の紹介:Vue テーブルの非表示行折りたたみ効果の実装 Vue は、高度にインタラクティブで高性能な Web アプリケーションを構築するために使用される人気のある JavaScript フレームワークです。 Vue アプリケーションでは、テーブルが一般的な UI コンポーネントであり、多くの場合、ユーザー エクスペリエンスを向上させるために非表示の行折りたたみ効果を実装する必要があります。この記事では、Vue テーブルの非表示行の折り畳み効果を実現する方法を紹介します。実装手順 1. Vue コンポーネントのテンプレートで、テーブルの基本構造を定義します。 v-for ディレクティブを使用して、データ ソースからレンダリングされたテーブルの行データを走査します。その中に、次のものを追加する必要があります。
2023-04-12
コメント 0
921

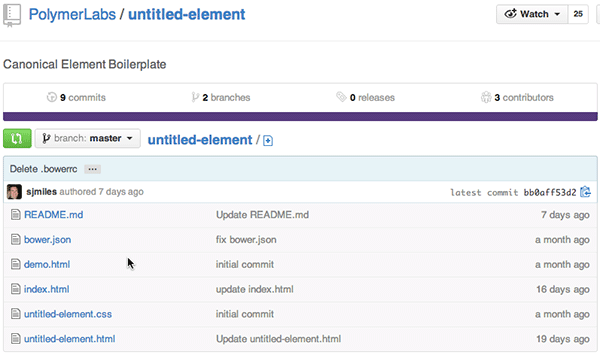
ポリマー組成の共有: パート 1
記事の紹介:Polymer ライブラリに関する前回のチュートリアルでは、この素晴らしい新しいツールを利用して再利用可能な Web コンポーネントを作成する方法を説明しました。このチュートリアルとコンポーネントの使用の焦点は、次の方法での開発を支援することです。 複雑なコードと構造の大部分をカプセル化する 開発者がシンプルで使いやすいタグ スタイルの命名規則を使用できるようにする 利用する事前定義された UI 要素のセットを提供する私はまだそれに魅了されており、展開と再利用をさらに容易にする Polymer チームによってリリースされた新しいテンプレートをチェックして、これをさらに調査したいと考えています。 Canonical Path 私が言及しなかった Polymer 開発プロセスの特徴の 1 つは、コンポーネントの開発と、実際に他のユーザーがそれを再利用できるようにすることとの間に断絶があることです。前回のチュートリアルのスニペットを見てみましょう
2023-08-30
コメント 0
1301

win7オペレーティングシステムをコンピュータにインストールする方法
記事の紹介:コンピュータオペレーティングシステムの中で、WIN7システムは非常に古典的なコンピュータオペレーティングシステムです。では、Win7システムをインストールするにはどうすればよいですか?以下のエディタでは、コンピュータに win7 システムをインストールする方法を詳しく紹介します。 1. まず、Xiaoyu システムをダウンロードし、デスクトップ コンピュータにシステム ソフトウェアを再インストールします。 2. win7 システムを選択し、「このシステムをインストールする」をクリックします。 3. 次に、win7 システムのイメージのダウンロードを開始します。 4. ダウンロード後、環境をデプロイし、完了後に「今すぐ再起動」をクリックします。 5. コンピュータを再起動すると、[Windows Manager] ページが表示されるので、2 番目のページを選択します。 6. コンピュータのインターフェイスに戻って、インストールを続行します。 7. 完了後、コンピューターを再起動します。 8. 最後にデスクトップが表示され、システムのインストールが完了します。 win7システムのワンクリックインストール
2023-07-16
コメント 0
1244
php挿入ソート
記事の紹介::この記事では主に php-insertion sort について紹介します。PHP チュートリアルに興味がある学生は参考にしてください。
2016-08-08
コメント 0
1101