合計 10000 件の関連コンテンツが見つかりました

uniappにカウントダウンプラグインを実装する方法
記事の紹介:UniApp は、Vue.js をベースにしたクロスプラットフォーム開発フレームワークで、一度作成すれば複数の端末で実行できる効果をすぐに実現できます。実際の開発では、カウントダウンは一般的な機能要件です。この記事では、UniApp を使用してカウントダウン プラグインを実装する方法と、対応するコード例を紹介します。カウントダウンとは、一定期間内に値を徐々に減らしていくことを指し、カウントダウン機能やフラッシュセールなどでよく使われます。次の手順に従ってカウントダウン プラグインを実装できます: ステップ 1: コンポーネントを定義します。
2023-07-04
コメント 0
2507

VUE3 開発の基本: Vue.js プラグインを使用してカウントダウン コンポーネントをカプセル化する
記事の紹介:フロントエンド開発では、フラッシュセールや期間限定の割引など、カウントダウン機能を使用する必要があることがよくあります。 Vue.js3.0 では、CompositionAPI の登場により、再利用可能なコンポーネントをより簡単にカプセル化できるようになりました。この記事では、Vue.js プラグインを使用して再利用可能なカウントダウン コンポーネントをカプセル化する方法を紹介します。 1. カウントダウン コンポーネントを作成します。まず、src/components/ ディレクトリに CountDown.vue コンポーネントを作成します。
2023-06-16
コメント 0
2482

jQueryでカウントダウンを記述する方法
記事の紹介:インターネットの急速な発展に伴い、カウントダウン機能は Web サイト開発における一般的な要件の 1 つになりました。フロントエンド ページにカウントダウンを実装する最も一般的な方法は、JavaScript ライブラリの jQuery プラグインを使用することです。この記事では、jQueryプラグインを使ってWebページにカウントダウン機能を実装する具体的な方法を紹介します。 ## 1. HTML でカウントダウン ブロックを作成します。まず、HTML ページでカウントダウン ブロックを作成する必要があります (例: ```<div id="countdown"> <div clas)
2023-05-28
コメント 0
1234

ppt にカウントダウン アドインを追加するチュートリアル_ppt にカウントダウン アドインを追加する方法
記事の紹介:[セキュリティ センターの設定]をクリックし、[すべてのマクロを有効にする]を選択して確認します。次に、カウントダウン マクロ プラグインをダブルダウンして、[アドイン] を選択します。 カウントダウン - 時間設定を選択して、カウントダウン関連のパラメーターを設定します。 [カウントダウン] - 色設定を選択して、前景色と背景色を設定します 前景色: 時間の色 背景色: 背後の赤色写真は背景色です
2024-06-10
コメント 0
665

uniappでカウントダウンと目覚まし時計機能を実装する方法
記事の紹介:uniapp でカウントダウンと目覚まし時計機能を実装する方法 1. カウントダウン関数の実装: カウントダウン関数は実際の開発で非常に一般的であり、検証コード カウントダウン、フラッシュ セール カウントダウンなど、さまざまなカウントダウン関数を実装するために使用できます。以下では、uniapp フレームワークを使用してカウントダウン機能を実装する方法を紹介します。 uniapp プロジェクトにカウントダウン コンポーネントを作成します。Countdown.vue という名前を付けることができます。 Countdown.vue では、カウントダウン変数とタイマー フラグを定義できます。
2023-10-20
コメント 0
1990

JSで分カウントダウンを実装する方法(10分カウントダウンの例)
記事の紹介:仕事では、ページにカウントダウンを設定する必要があることがよくあります。JS で分のカウントダウンを実装する方法をご存知ですか?この記事では、JS の 10 分間カウントダウン コードを紹介します。興味のある方はぜひご覧ください。
2018-10-17
コメント 0
21053

PHPで動的なカウントダウン効果を設定する方法
記事の紹介:Web サイト開発において、カウントダウンは非常に一般的な機能の 1 つとなっており、特に EC サイトやイベント Web サイトでは、カウントダウンはさらに重要です。動的なカウントダウンを実装したい場合は、PHP を使用して設定できます。以下では、PHPを使用して動的カウントダウンを設定する方法を詳しく紹介します。 1. 前提条件 PHP で動的なカウントダウンを設定する前に、次の要素を明確にする必要があります。 1. カウントダウンの目的または具体的な用途 (製品フラッシュ セールの残り時間の確認など) 2.カウントダウンのルールと時間範囲(ライブイベントなど)
2023-04-26
コメント 0
1274

Tomato ToDo でデスクトップのカウントダウンを設定する方法 Tomato ToDo でデスクトップのカウントダウンを設定する方法
記事の紹介:Tomato ToDo でデスクトップのカウントダウンを設定するにはどうすればよいですか? Tomato ToDo は、非常に使いやすく効率的な時間管理ソフトウェアです。このソフトウェアを使用するとき、残り何日がいつになるかを思い出させたり、準備ができているかどうかを思い出させたりするために、カウントダウンが必要になる場合があります。さらに、デスクトップのカウントダウンを設定すると、電話の電源を入れるとすぐに確認できます。 、とても便利です。では、デスクトップのカウントダウンを設定するにはどうすればよいでしょうか?以下、当サイトのSoftware Parkでは、大学受験カウントダウンを例に、デスクトップカウントダウンの設定方法を説明します。 Tomato ToDo でデスクトップのカウントダウンを設定する方法: 1. Tomato My インターフェースで、将来のスケジュールをクリックします。 2. 開いた将来の計画インターフェイスで、右上隅のプラスアイコンをクリックします。 3. ポップアップの「将来の計画の追加」ウィンドウで、計画を設定します。
2024-03-12
コメント 0
1245

Pygameでカウントダウンタイマーを作成するには?
記事の紹介:Pygame のカウントダウン タイマーPygame は、Python でゲームを作成するための人気のあるライブラリです。ゲームに含めると便利な機能の 1 つはカウントダウン タイマーです。
2024-12-02
コメント 0
451

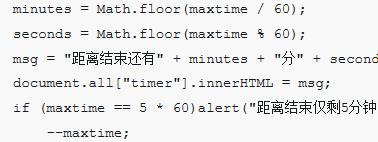
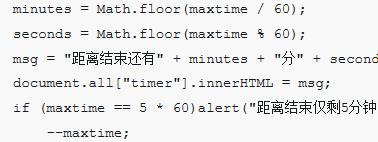
jsでカウントダウンタイマーの秒数を表示する方法
記事の紹介:JavaScript で秒表示カウントダウン タイマーを実装する方法: 秒を保存する変数 Seconds を作成します。 1 秒間隔でカウントダウン関数を呼び出すタイマーを作成します。カウントダウン関数では、秒を減分し、HTML タイマー要素の時間を更新します。秒が 0 になったら、タイマーをクリアします。
2024-05-06
コメント 0
966

C++ で簡単なカウントダウン プログラムを作成するにはどうすればよいですか?
記事の紹介:C++ は広く使用されているプログラミング言語で、カウントダウン プログラムを作成するのに非常に便利で実用的です。カウントダウン プログラムは、非常に正確な時間計算とカウントダウン機能を提供する一般的なアプリケーションです。この記事では、C++ を使用して簡単なカウントダウン プログラムを作成する方法を紹介します。カウントダウン プログラムを実装する鍵は、タイマーを使用して時間の経過を計算することです。 C++ では、time.h ヘッダー ファイル内の関数を使用してタイマー関数を実装できます。以下は、単純なカウントダウン プログラムのコードです。
2023-11-03
コメント 0
2614