合計 10000 件の関連コンテンツが見つかりました
jqueryフォーム検証プラグイン
記事の紹介:jquery フォーム検証プラグインは、私たち自身のプロジェクトで使用するのに非常に適しています。jquery に興味がある人は、jquery を学習して学ぶこともできます。
2017-11-22
コメント 0
1771

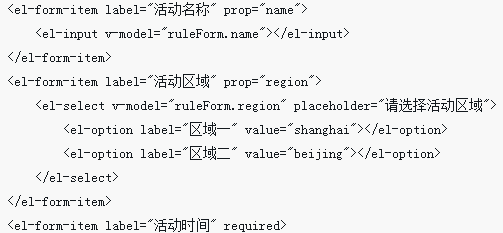
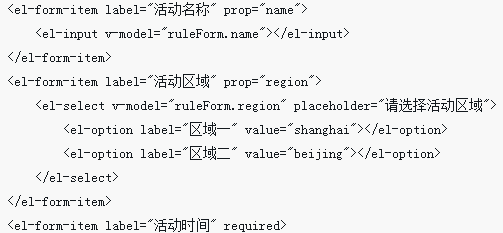
要素 UI のカスタム フォーム検証プラグインの使用
記事の紹介:今回はElement UIのカスタムフォーム検証プラグインの使い方を紹介します Element UIのカスタムフォーム検証プラグインを使用する際の注意点は何ですか? 実際のケースを見てみましょう。
2018-03-12
コメント 0
2842

JavaScript フォーム検証プラグインの使用の概要
記事の紹介:この記事の例では、JS で実装されたユニバーサル フォーム検証プラグインについて説明します。皆さんの参考に共有してください。詳細は次のとおりです。 ここでは、一般的な JS フォーム検証プラグイン コードのデモンストレーションを示します。使用方法: ステップ 1: フォーム項目のデータ型を設定します。ステップ 2: フォーム検証、検証エラー プロンプトの指示をインスタンス化します (プログラムには独自のエラー プロンプトがあり、各検証エラー プロンプトのテキストをカスタマイズできます。メッセージを追加するだけです)。
2017-08-22
コメント 0
1443
Yii Framework_php の例での jquery フォーム検証プラグインの使用例
記事の紹介:この記事では、主に Yii フレームワークでの jquery フォーム検証プラグインの使用法を紹介し、Yii フレームワークで jquery フォーム検証プラグインを使用して携帯電話や電子メール アドレスなどの入力情報を検証する関連操作スキルを分析します。 Yii フレームワークを必要としている人は以下を参照してください。
2016-12-05
コメント 0
1230

PHP を使用してフォーム検証および送信機能を実装する方法
記事の紹介:PHP を使用してフォーム検証および送信機能を実装する方法の概要: Web サイト開発において、フォームはユーザーと対話するための重要な方法の 1 つです。フォームは、ユーザーから情報を収集したり、ユーザーからフィードバックを受け取ったりするためによく使用されます。フォームで送信されたデータの合法性と完全性を保証するために、フォームを検証する必要があります。この記事では、PHP を使用してフォーム検証および送信機能を実装する方法を紹介し、関連するコード例を示します。ステップ 1: HTML フォームを作成する まず、ユーザー入力を収集するための HTML フォームを作成する必要があります。
2023-09-05
コメント 0
690
フォーム検証プラグイン---jquery.validateの使用方法
記事の紹介:今日はフォームバリデーションについてお話します。フォームバリデーションを行う際に正規表現を使うのはとても面倒だという人もいます。ここで一緒に使用するフォームバリデーションプラグイン jquery.validate.min.js を紹介します。 jquery を使用すると、検証ルールとエラー フィールドを記述するだけで済み、他のフィールドと組み合わせて使用すると非常に便利です。一般的な検証ルールは次のとおりです: (1) required:true &
2017-06-21
コメント 0
1209