合計 10000 件の関連コンテンツが見つかりました

WPSで折れ線グラフを作成する方法 WPSで折れ線グラフを作成する方法
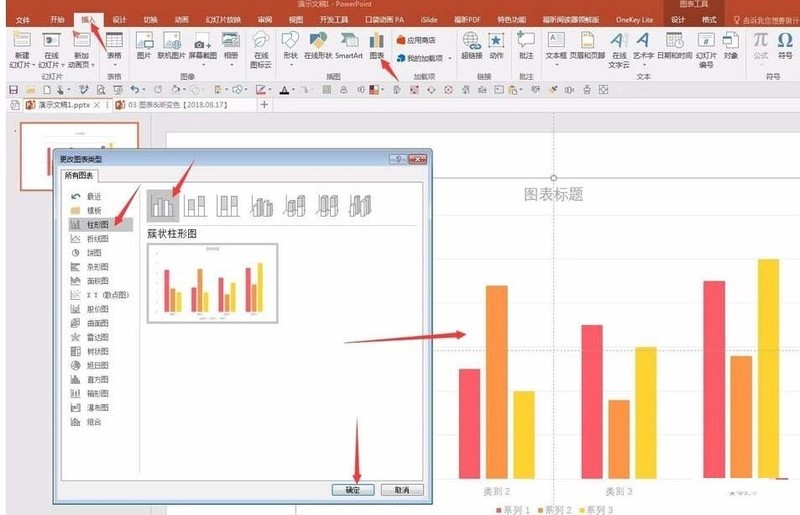
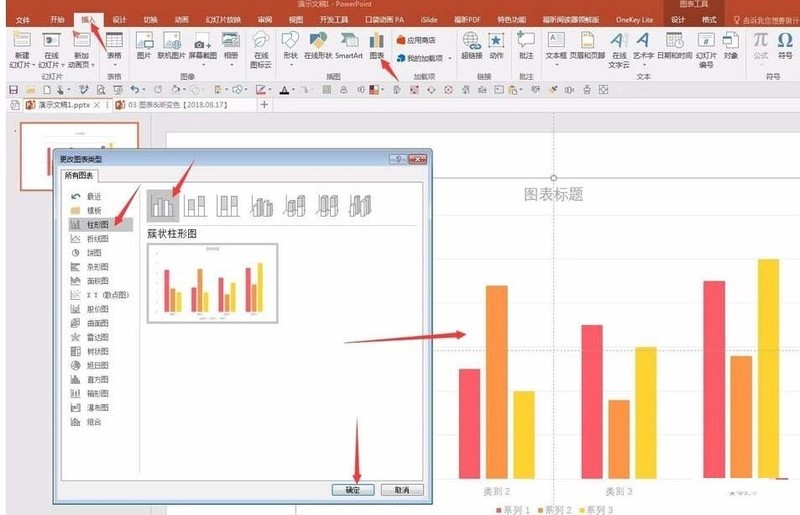
記事の紹介:オフィスでWPSソフトを利用しているユーザーは多いと思いますが、WPSで折れ線グラフを作成する方法をご存知ですか?次に、エディターが WPS で折れ線グラフを作成する方法を紹介します。興味のあるユーザーは以下を参照してください。 WPS で折れ線グラフを作成するにはどうすればよいですか? WPSで折れ線グラフを作成する方法 WPSテキストソフトを起動し、図のようにメニューバーの「挿入」-「グラフ」をクリックします。 このとき、WPS テキスト ソフトウェアにはヒストグラムが表示され、WPS テーブル ソフトウェアが自動的に開き、WPS テーブルにもヒストグラムが生成されます。 WPS表計算ソフトで、先ほど挿入した縦棒グラフをクリックして選択し、メニューバーの「挿入」-「グラフ」をクリックします。 「グラフの種類」ダイアログボックスが表示されます。リストボックスから「折りたたみ」を見つけます。
2024-08-13
コメント 0
650

Vue 統計グラフでの縦棒グラフおよび折れ線グラフ関数の実装
記事の紹介:Vue 統計グラフでの棒グラフおよび折れ線グラフ関数の実装 はじめに: データ視覚化アプリケーションでは、統計グラフはデータを表示するためによく使用される方法です。 Vue は人気のある JavaScript フレームワークであり、機能が豊富で使いやすく、統計グラフの実装に非常に適しています。この記事では、Vueを使って棒グラフや折れ線グラフを実装する具体的な手順をコード例を交えて紹介します。 1. 棒グラフの実装 棒グラフは、長方形の高さを使用してデータのサイズを表すグラフです。以下はVueとechartsライブラリを使用しています
2023-08-17
コメント 0
1725

Excel の表データからビジネスライクなブレットチャートを作成する詳細な手順
記事の紹介:1. ブレット チャートの作成に通常必要となるデータには、次の図に示すように、さまざまなレベルの評価ベースライン、目標ベースライン、実際の達成値が含まれます。 2. 前の手順 [挿入 - 縦棒グラフ - 積み上げ縦棒グラフ] ですべてのデータを選択すると、以下の図 1 に示すグラフが表示されます。このグラフのデータは行と列で逆になっています。下の図 2 に示す積み上げ縦棒グラフを取得するには、[デザイン - 行/列の切り替え] を使用する必要があります。 3. 目標ベースラインを設定します 目標ベースラインは、折れ線グラフの接続線を削除することで達成されます データ マークの横棒の形状のデータ マークを選択します。以下の図 1 に示すように、まず折れ線グラフを生成し、次に折れ線グラフ データを選択し、データ マークのスタイルを設定し (図 2)、接続を [折れ線なし] に設定します (図 3)。 4. 以下の図 1 に示すように、実際に達成されたデータを選択し、
2024-03-29
コメント 0
1291

pptで折れ線グラフを作成する方法
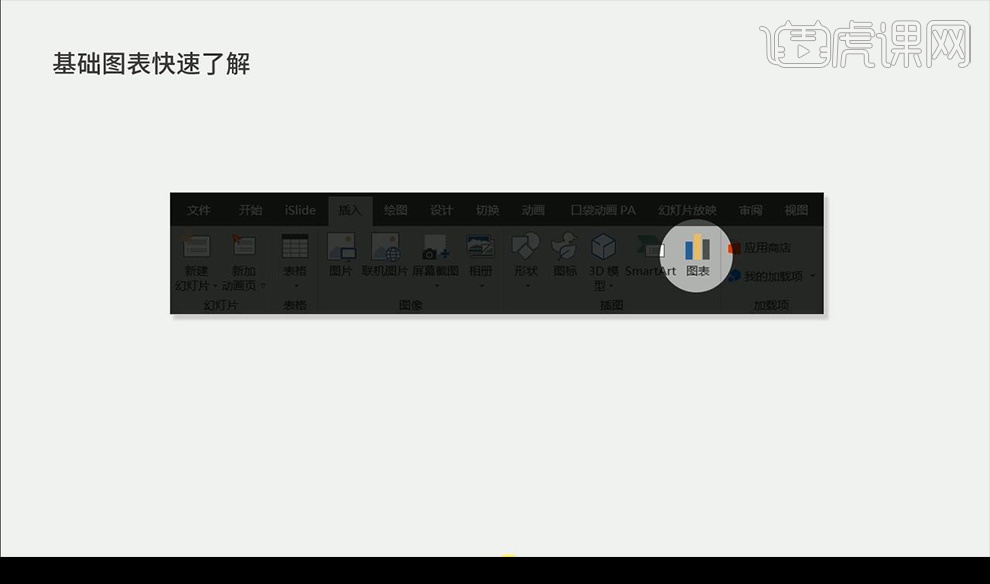
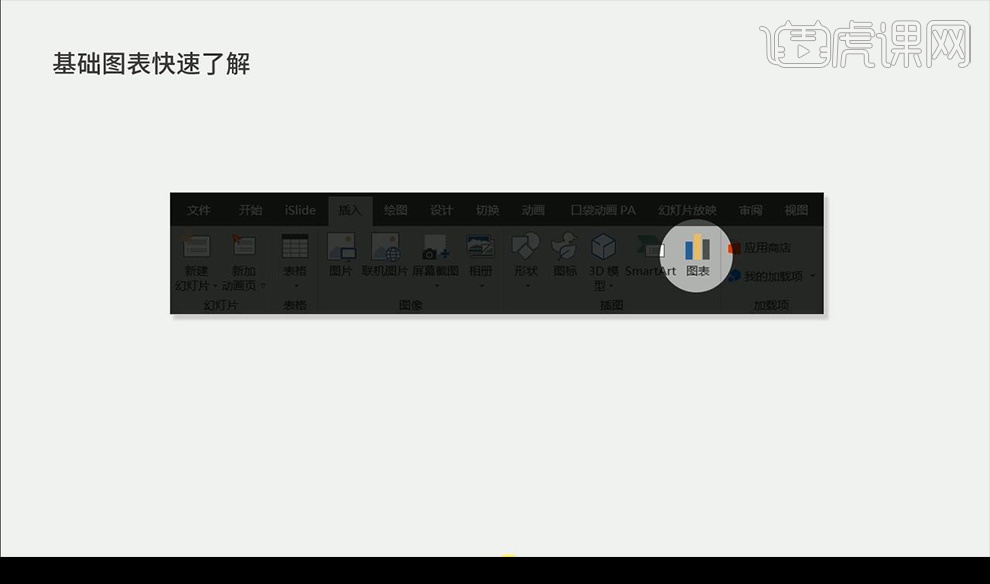
記事の紹介:PPT のデモを行う場合、いくつかのデータ タイプを比較分析することがよくありますが、比較分析をより直感的に行うために、表示用のグラフ スタイルを追加する必要があることがよくあります。必要に応じて、円グラフ、棒グラフ、折れ線グラフなどを挿入できます。ここでは、グラフの 1 つを挿入する方法を共有し、折れ線グラフを挿入する方法を学習します。他のグラフの操作も同様です。 1. まずコンピュータの電源を入れて ppt を開き、新しい空のプレゼンテーションを作成し、[挿入] をクリックします。 2. 次に、グラフをクリックすると、多くのグラフ オプションが表示されます。以下の図に示すように: 3. 折れ線グラフを挿入しようとしているので、折れ線グラフをクリックして選択します。 4. 折れ線グラフには多くのオプションがありますが、最初の単純で基本的な折れ線グラフを選択し、
2024-03-20
コメント 0
950

データを視覚化する方法にはどのようなものがありますか?
記事の紹介:データ視覚化方法には、静的チャート、動的チャート、地理的視覚化、3D 視覚化、対話型視覚化、テキスト視覚化、ビッグデータ視覚化などが含まれます。詳細な紹介: 1. 静的グラフは、最も一般的なデータ視覚化方法の 1 つです。さまざまなグラフ ライブラリを使用することで、折れ線グラフ、棒グラフ、円グラフなどのさまざまな静的グラフを作成できます。2. 動的グラフは、時間で使用 データの変化が軸に表示されます。 JavaScript ライブラリを使用すると、リアルタイムで更新される折れ線グラフや動的マップなど、さまざまな動的グラフを作成できます。
2023-08-22
コメント 0
7442

Python データ視覚化: データ サイエンスの顕微鏡
記事の紹介:データ視覚化の種類 Python は、さまざまなタイプのチャートやグラフの作成に使用できる、Matplotlib や Seaborn などの幅広いデータ視覚化ライブラリを提供します。最も一般的なものには次のようなものがあります。 折れ線グラフ: 時間の経過やその他の連続変数に応じてデータがどのように変化するかを示します。ヒストグラム: さまざまなカテゴリのデータセットを比較します。散布図: 2 つの変数間の関係を示します。円グラフ: 全体のさまざまな部分の割合を表します。ヒート マップ: データの分布をマトリックスまたはテーブルで視覚化します。適切なグラフの種類の選択 適切なグラフの種類の選択は、データの種類、表示する情報、対象読者によって異なります。たとえば、折れ線グラフは時系列データの表示に適しており、棒グラフはさまざまなカテゴリを比較するのに適しています。インタラクティブな視覚化 Python ライブラリ
2024-04-02
コメント 0
884

ECharts と jQuery を統合する必要性と方法について議論する
記事の紹介:ECharts は、折れ線グラフ、棒グラフ、円グラフなどのさまざまなグラフを作成するための非常に人気のあるオープンソースの視覚化ライブラリです。 jQuery は、HTML ドキュメントの操作、イベント処理、アニメーション、その他の操作を簡素化するために広く使用されている JavaScript ライブラリです。実際の開発では、EChartsとjQueryを組み合わせることで、より効率的にチャート表示やデータ連携を実現できます。この記事では、ECharts に jQuery を導入する必要性と具体的な方法について徹底的に調査し、関連する情報を提供します。
2024-02-26
コメント 0
458

Excelグラフ副軸追加方法内容
記事の紹介:1. グラフを作成する Excel ワークシートを開き、データを設計と比較します。 2. すべてのデータを選択し、クリックして縦棒グラフを挿入します。 3. 赤い縦棒グラフ (つまり、前年比成長データ) を右クリックし、[数値系列の書式設定] を選択します。 4. 二次座標軸を選択します。 5. 右側に第 2 軸が表示されますが、グラフが美しくないので、赤いグラフを右クリックし、「系列グラフの種類の変更」を選択します。 6. 折れ線グラフの赤色を選択して、グラフの種類を選択します。 7. この時点で、確立すべきチャート構造が形成されているため、数値の表示を増やす方が適切です。 8. 縦棒グラフと折れ線グラフを右クリックし、[データ ラベルの追加] を選択し、値の位置を調整して完全なグラフを表示します。
2024-03-29
コメント 0
1324

PPTでチャート内のアイコンをツリー状にする操作手順
記事の紹介:1. データソースの準備。パーセンテージ データに加えて、データ ソースには補助列のセットも必要です。その値は 100% です。 2. 縦棒グラフを挿入します。データ領域を選択し、集合縦棒グラフを挿入します (注: これは集合縦棒グラフであり、パーセント積み上げ縦棒グラフではありません)。 3. 柱を写真に置き換えます。縦棒グラフでタスク完了列を表す列をクリックし、右クリックして [データ シリーズの書式設定] を選択します。 4. 柱を写真に置き換えます。 「データシリーズの書式設定」で「塗りつぶし」と「線」を選択し、「塗りつぶし」モジュールの下の「画像またはテクスチャ塗りつぶし」をクリックし、「ファイル」をクリックして、事前に準備された画像を挿入して、「レイヤーとズーム」をクリックします。 5. 柱を写真に置き換えます。補助柱の柱も同様の方法で画像に置き換え、レイヤーと拡大縮小を選択し、透明度を80%に設定します。 6. マージ
2024-03-26
コメント 0
1043

CanvasJS と DataTable の統合
記事の紹介:CanvasJS は、インタラクティブで応答性の高いチャートを作成できる JavaScript チャート ライブラリです。一方、DataTables は、ページネーション、フィルタリング、並べ替えなどの高度なインタラクション コントロールを使用して HTML テーブルを強化する jQuery プラグインです。組み合わせる
2024-10-01
コメント 0
802

PPT インフォグラフィックの最適化されたデザイン
記事の紹介:1. このレッスンは PPT コース [インフォグラフィックスの最適なデザイン] の 5 番目のセクションであり、最初にチャートを理解します。 2. グラフは[棒グラフ][折れ線グラフ][円グラフ]に分かれています。 3. 悪いチャートを見てみましょう 最初のタイプは、一般的な状況に属する組み込みチャートです。 4. 2 つ目は、他のチャート ソフトウェアからスクリーンショットを撮ることはお勧めできないということです。 5. 次に、3 番目のタイプのグラフは派手すぎて理解するのが難しいように思えます。 6. 次に、簡単なグラフの作成方法を見て、次に例 1 を見てみましょう。 7. それでは作ってみましょう、まず統一スタイルの縦棒グラフを挿入し、三角形のオレンジ色を挿入し、塗りつぶしのグレーをコピーします。 8. 三角形を選択し、[ctrl+C] を使用してコピーし、柱状バーを選択し、[ctrl+V] を使用して貼り付けます。
2024-03-20
コメント 0
662

Excelで折れ線グラフと棒グラフを結合する方法 Excelで折れ線グラフと棒グラフを結合するチュートリアル
記事の紹介:Excel テーブルを介してデータをインポートする場合、より適切に比較するために、多くのユーザーが折れ線グラフと縦棒グラフを使用することがありますが、これらは別々に表示され、比較効果がそれほど明白ではないため、パートナーはこれらを組み合わせたいと考えています。全員の操作を容易にするために、このソフトウェア チュートリアルでは、必要なユーザーは PHP 中国語 Web サイトにアクセスして完全な操作手順を確認できます。 Excel で折れ線グラフと縦棒グラフを組み合わせる方法: 1. まず、上部の挿入ツールバーに入ります。 2. 次に、グラフを生成するすべてのデータを選択し、「グラフ」ボタンをクリックします。 (少なくとも2種類のデータが必要です) 3. クリックするとデータグラフが自動生成されます。 4. 生成後、チャートを右クリックし、「更新」を選択します。
2024-09-03
コメント 0
1227

チャートコンポーネントの注意点まとめ
記事の紹介:はじめに ichartjs は、HTML5 に基づいたグラフィック ライブラリです。純粋な JavaScript 言語を使用し、HTML5 の Canvas タグを使用してさまざまなグラフィックを描画します。 ichartjs は、アプリケーションにシンプルで直観的かつインタラクティブなエクスペリエンス レベルのグラフ コンポーネントを提供することに尽力しています。 WEB/APPチャート表示のためのソリューションです。 HTML5 アプリケーションを開発している場合は、ichartjs が最適です。 ichartjs は現在、円グラフ、ドーナツ グラフ、折れ線グラフ、面グラフ、縦棒グラフ、および棒グラフをサポートしています。 ichartjsがベースです...
2017-06-12
コメント 0
1758

PPT で折れ線グラフと縦棒グラフの混合グラフを作成する手順
記事の紹介:1. データ チャートを PPT に挿入し、タイプとして [集合縦棒グラフ] を選択します。 2. ソース データを入力し、2 列のデータのみを使用します (たとえば、最初の列は月次データ、2 列目は月次累積データ)。 3. 累積データ系列のグラフの種類を変更し、グラフツールの「グラフの種類の変更」をクリックし、[結合]をクリックし、累積データのデータマーカー付き折れ線グラフを選択し、第2軸にチェックを入れます。 5. 縦棒グラフと折れ線グラフにデータ ラベルを追加し、区別を示すために異なる色を設定します 6. データ グラフをさらに美しくし、不要な要素を削除し、情報を強調表示し、最終的なグラフを取得します。
2024-03-26
コメント 0
851

ハイチャートを使用してデータ視覚化の複数の効果を実現する方法
記事の紹介:ハイチャートを使用してデータ視覚化のさまざまな効果を実現する方法 データ視覚化とは、データの傾向や関係をより直観的に理解するためにデータをグラフィカルに表示することです。 Highcharts は、折れ線グラフ、棒グラフ、円グラフ、散布図など、さまざまなデータ視覚化効果を実現できる強力な JavaScript グラフ ライブラリです。この記事では、ハイチャートを使用していくつかの一般的なデータ視覚化効果を実現する方法を紹介し、具体的なコード例を示します。折れ線グラフ よく使われる折れ線グラフ
2023-12-18
コメント 0
606

データ ストーリーテリングの達人: Python による動的視覚化
記事の紹介:Python の動的視覚化ツール Python では、動的視覚化を作成するためのさまざまなライブラリが提供されており、その中で最も人気のあるライブラリは次のとおりです。 Seaborn: Matplotlib 上に構築された高度なデータ視覚化ライブラリで、折れ線グラフや棒グラフなどの一連の対話型プロット タイプを提供します。そして散布図。 Matplotlib: Python で最も広く使用されているプロット ライブラリの 1 つで、幅広いプロット機能と高度なカスタマイズ オプションを提供します。 Plotly: インタラクティブで応答性の高いビジュアライゼーションを作成するために設計された WEB ベースのプロット ライブラリで、さまざまなチャート タイプとインタラクティブ機能をサポートします。動的ビジュアライゼーションを作成する手順 Python を使用して動的ビジュアライゼーションを作成する手順は次のとおりです。 必要なライブラリのインポート: 選択したライブラリに応じて、
2024-03-09
コメント 0
1267

ECharts と Python インターフェイスを使用してヒストグラムを生成する方法
記事の紹介:ECharts および Python インターフェイスを使用してヒストグラムを生成する方法の概要: データ視覚化テクノロジの発展により、ヒストグラムはデータを表示する一般的な方法の 1 つになりました。この記事では、ECharts と Python インターフェイスを使用してヒストグラムを生成する方法を紹介します。 ECharts は、豊富なチャート タイプとインタラクティブな機能を提供する、JavaScript に基づくオープン ソースの視覚化ライブラリです。 Python は、データの操作や外部ライブラリの呼び出しを容易にする人気のプログラミング言語です。ステップ 1: 準備
2023-12-17
コメント 0
728

C++ を使用してデータを視覚化し、分析結果を表示するにはどうすればよいですか?
記事の紹介:C++ を使用したデータ視覚化には、Plotly ライブラリを使用することをお勧めします。 Plotly ライブラリをインストールして組み込みます。データを表すには Plotly::Data を使用し、グラフのレイアウトを表すには Plotly::Layout を使用します。折れ線グラフの作成例: x 値と y 値、軸のタイトル、グラフのタイトルを指定します。 Plotly は、棒グラフ、散布図、円グラフ、3D グラフなどの他のグラフ タイプをサポートしています。 Plotly は、軸設定の変更、凡例や注釈の追加、対話型操作の有効化など、グラフの外観と対話性をカスタマイズする機能を提供します。
2024-05-31
コメント 0
928

ECharts と Java インターフェイス: 折れ線グラフ、棒グラフ、円グラフなどの統計グラフを迅速に実装する方法。
記事の紹介:ECharts と Java インターフェイス: 折れ線グラフ、棒グラフ、円グラフなどの統計グラフを迅速に実装する方法。特定のコード例が必要です。インターネット時代の到来により、データ分析の重要性がますます高まっています。統計グラフは非常に直感的で強力な表示方法であり、データをより明確に表示できるため、データの意味やパターンをより深く理解できるようになります。 Java 開発では、ECharts と Java インターフェイスを使用して、さまざまな統計グラフをすばやく表示できます。 ECharts は Baidu によって開発されたソフトウェアです
2023-12-17
コメント 0
1671

Vueを使用して動的な統計グラフを作成する方法
記事の紹介:Vue を使用して動的な統計グラフを作成する方法 最新の Web 開発では、動的な統計グラフは非常に一般的な要件です。 Vue は、他のライブラリやプラグインと簡単に統合できる人気の JavaScript フレームワークで、動的な統計グラフの作成に役立ちます。この記事では、Vue と Chart.js というライブラリを使用して動的な統計グラフを作成する方法を紹介します。 Chart.js は、棒グラフ、折れ線グラフ、円グラフなどのさまざまな種類のグラフをサポートする、シンプルで使いやすいデータ視覚化ライブラリです。ステップ 1: インストールして
2023-08-19
コメント 0
1366