合計 10000 件の関連コンテンツが見つかりました

CSSでボタンのスタイルを削除する方法
記事の紹介:CSS でボタン スタイルを削除する方法: まず CSS コードを開いてボタン スタイルを表示し、次に「border: none;outline: none;」属性を使用して境界線を削除し、デフォルトのクリックによる青い境界線効果を排除します。
2021-02-18
コメント 0
6981

psボタンの製作過程
記事の紹介:PSボタンの作成手順:PSソフトを起動し、黒の背景レイヤーを作成し、[楕円マーキーツール]をクリックして円形のマーキーを描き、選択範囲を白で塗りつぶし、ボタンのスタイルを選択し、[カスタムシェイプツール]をクリックして描画します。パターンのスタイルを選択し、最後に[スタイル]をクリックして別のボタンのスタイルを選択して確定します。
2020-05-17
コメント 0
6426

Firefox でボタンのパディングが異なるのはなぜですか?
記事の紹介:ボタンのスタイルにおける CSS の違い: Firefox のパディング問題の解決 HTML と CSS のコンテキストでは、スタイルはブラウザ間で大幅に異なる場合があります...
2024-11-29
コメント 0
999

CSSボタンをクリックできない場合の対処方法
記事の紹介:Web デザインの発展に伴い、ボタンはページに欠かせない要素の 1 つになりました。 CSS テクノロジーの急速な発展により、インライン ボタン、シャドウ ボタン、境界線ボタン、丸いボタンなど、さまざまなスタイルのボタンを簡単に作成できるようになり、Web ページの視覚効果が豊かになります。ただし、CSS ボタンをクリックできないなど、奇妙な問題が発生することもあります。この記事では、この問題の解決策を検討します。 1. ボタンのスタイルを確認する まず、ボタンのスタイルがクリックしやすさに影響を与えていないことを確認する必要があります。持っている
2023-04-24
コメント 0
1849

CSS を使用してボタンのクリック効果を実現する方法
記事の紹介:CSS を使用してボタンのクリック効果を実現する方法 はじめに: 現代の Web デザインでは、ボタンはページ インタラクションに不可欠な要素の 1 つです。適切なボタン スタイルは、ユーザー エクスペリエンスを向上させるだけでなく、ページの視覚効果も向上させます。この記事では、CSS を使用してボタンのクリック効果を実現し、ページにダイナミクスとインタラクティブ性を追加する方法を紹介します。 1. 基本的なボタン スタイル ボタンのクリック効果を実現する前に、まず基本的なボタン スタイルを定義する必要があります。 CSS 疑似クラス セレクターを使用してボタンのスタイルを定義できます。一般的に使用される疑似クラスには、hover と hover が含まれます。
2023-11-21
コメント 0
3717

CSSでボタンのスタイルを設定する方法
記事の紹介:CSS を使用してスタイル付きボタンを作成する場合は、まずボタンの作成方法を理解し、HTML コード <button class="button">Button</button> を使用する必要があります。次に、CSS の .button{} にスタイルを記述します。主な要素はボーダー、色などです。
2019-05-21
コメント 0
9688

純粋な CSS3 のクールでカラフルな 3D ボタン スタイル
記事の紹介:これは、CSS3 の線形グラデーションを使用して作成された、クールでカラフルな 3D ボタン スタイルです。このボタンのセットは、さまざまな色、サイズ、丸い角に分かれており、使用するときは、対応するクラスを追加するだけで済みます。
2017-01-17
コメント 0
2170

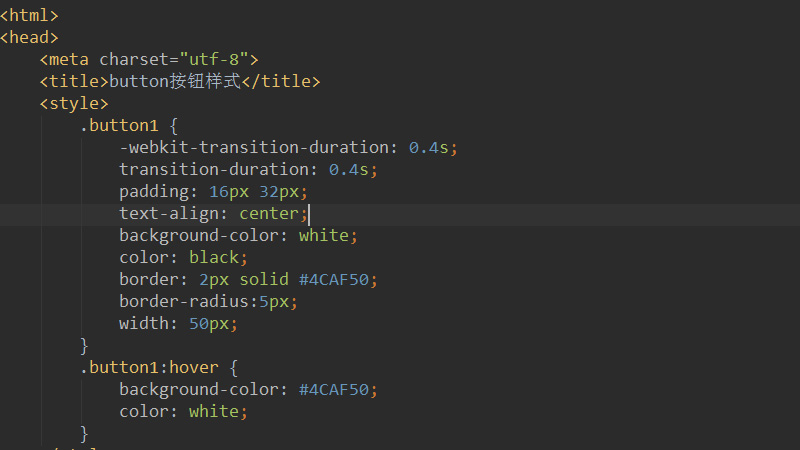
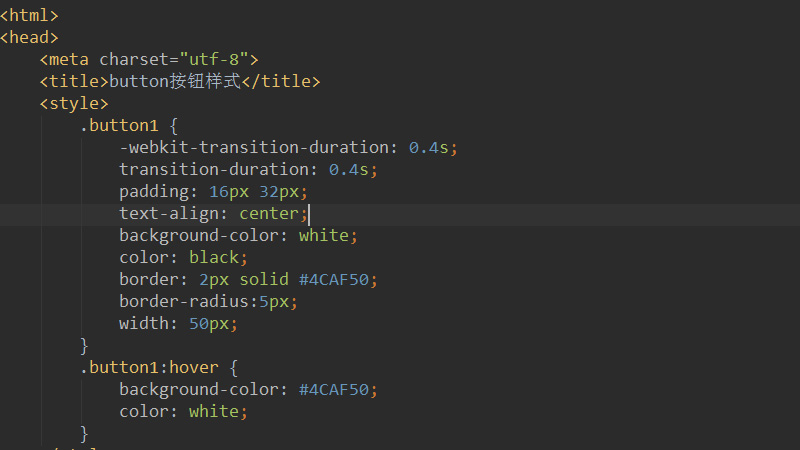
HTML を使用して単純なボタン スタイルを実装する方法
記事の紹介:この記事では主にHTMLを使って簡単なボタンスタイルを実装する方法を紹介します。主な属性には、transition-duration、text-align、border-radius などが含まれます。
2018-11-10
コメント 0
28698

ブートストラップでページを上部のホバープロンプトに戻す設定方法
記事の紹介:ブートストラップ設定ページは上部のホバーチップに戻ります。まず本文に「トップに戻る」ボタンを追加し、次に CSS でボタンのスタイルを設定し、ボタンが常に右下隅に表示されるように固定位置を使用します。 left:90% に設定すると、ボタンは右側に表示されますが、スクロールバーに近づきすぎません。
2019-07-27
コメント 0
4887

CSSボタンの設定
記事の紹介:Web デザインでは、ボタンは一般的なインタラクティブ要素です。 CSS (Cascading Style Sheets) は Web ページのスタイルを記述するために使用される言語で、CSS を通じてボタンの外観やインタラクティブな効果を設定できます。この記事では、CSS を使用してボタンのスタイルを設定する方法を説明します。 1. 基本的なボタンスタイルの設定 CSS プロパティを使用してボタンのスタイルを設定できます。以下に例を示します: ```button {background-color: #4CAF50; /* 背景色 */ b
2023-05-27
コメント 0
2670

vue elementuiボタンスタイルの変更
記事の紹介:Vue.js はインタラクティブな Web アプリケーションを構築するための JavaScript フレームワークであり、ElementUI は Vue.js に基づく UI フレームワークです。一般的に使用されるフロントエンド UI フレームワークの 1 つとして、ElementUI は開発者が使用するのに便利なコンポーネントを多数提供します。通常はボタン コンポーネントが使用されますが、デフォルトのボタン スタイルがプロジェクトの要件やニーズを満たさない場合があります。現時点では、ボタンのスタイルを変更する必要があります。この記事では、スタイルを使用してボタンのスタイルを変更する方法を紹介します。エレメントU
2023-05-27
コメント 0
3422

CSS経由でボタンを変更する方法
記事の紹介:CSS 変更ボタン Webデザインのプロセスにおいて、ボタンは欠かせない要素と言えます。ボタンは、ユーザーが Web サイトを操作する主な方法として非常に重要な役割を果たします。ただし、デザイン プロセス中に、Web ページ全体のスタイルと調和していないボタンや、Web サイトのテーマと一致しないボタン スタイルなど、いくつかの問題が発生する可能性があります。これらの問題を解決するには、CSS を使用してボタンのスタイルを変更し、ボタンを Web サイトのスタイルとより一致させ、より美しくすることができます。 CSS を使用してボタンを変更する方法を見てみましょう。基本的なボタンのスタイル Web ページを開発するときは、通常、
2023-04-21
コメント 0
1298

Camtasia Studio を使用してキーラベルを生成する方法
記事の紹介:1. ソフトウェアの画面録画機能を使用してビデオ素材を録画します。 2. [編集]メニューから[キーラベルの生成]コマンドを選択します。 3. このとき、[キーラベルの生成]ダイアログボックスが表示されます。 4. [ラベル スタイルの選択] ドロップダウン メニューを開き、好みのスタイルを選択します。ここではデフォルトを選択します。 5. [キーボード入力をバックグラウンドで表示する]項目はデフォルトでチェックされています。図に示すように、画面の下部に見やすいようにボタン形式の表示があります。 6. 赤枠内の [F10] は、[F10] ボタンを使用したことを意味し、その後に [F10] ボタンが表示された時間を示します。 7. [生成]ボタンをクリックします。 8. [トラック 2] に [キー ラベル] が追加され、プレビュー エリアの下部に [F10] キー ラベルのグラフィックも表示されます。
2024-06-05
コメント 0
1072

win7オペレーティングシステムをコンピュータにインストールする方法
記事の紹介:コンピュータオペレーティングシステムの中で、WIN7システムは非常に古典的なコンピュータオペレーティングシステムです。では、Win7システムをインストールするにはどうすればよいですか?以下のエディタでは、コンピュータに win7 システムをインストールする方法を詳しく紹介します。 1. まず、Xiaoyu システムをダウンロードし、デスクトップ コンピュータにシステム ソフトウェアを再インストールします。 2. win7 システムを選択し、「このシステムをインストールする」をクリックします。 3. 次に、win7 システムのイメージのダウンロードを開始します。 4. ダウンロード後、環境をデプロイし、完了後に「今すぐ再起動」をクリックします。 5. コンピュータを再起動すると、[Windows Manager] ページが表示されるので、2 番目のページを選択します。 6. コンピュータのインターフェイスに戻って、インストールを続行します。 7. 完了後、コンピューターを再起動します。 8. 最後にデスクトップが表示され、システムのインストールが完了します。 win7システムのワンクリックインストール
2023-07-16
コメント 0
1221
php挿入ソート
記事の紹介::この記事では主に php-insertion sort について紹介します。PHP チュートリアルに興味がある学生は参考にしてください。
2016-08-08
コメント 0
1077