合計 10000 件の関連コンテンツが見つかりました

テーブルを自動生成するWordPressプラグインを開発する方法
記事の紹介:テーブルを自動的に生成する WordPress プラグインを開発する方法 はじめに: WordPress は、多くの Web サイトがコンテンツの公開と管理に使用する強力なコンテンツ管理システムです。 Webサイト上でデータテーブルを表示する必要がある場合が多いのですが、その際にテーブルを自動生成してくれるWordPressプラグインが非常に便利です。この記事では、テーブルを自動生成する簡単な WordPress プラグインの開発方法とコード例を紹介します。ステップ 1: プラグインフォルダーとメインファイルを作成します。
2023-09-05
コメント 0
1135

ブートストラップはどのテーブル プラグインを使用しますか?
記事の紹介:ブートストラップには「Bootstrap-Table」テーブル プラグインが使用できます。 「Bootstrap-Table」はBootstrapをベースにしたjQueryテーブルプラグインで、簡単な設定で単一選択、複数選択、ソート、ページング、編集、エクスポート、フィルタリングなどの強力な機能を実現します。
2021-11-11
コメント 0
2041

Sublime Text3 フロントエンド必須プラグイン
記事の紹介:以下の Sublime 入門チュートリアル コラムでは、いくつかの重要な Sublime Text3 フロントエンド プラグインを紹介します。プラグインをインストールする前に、Sublime に Package Control をインストールさせる必要があります。 Sublime Text のコンソールを開きます...
2019-10-16
コメント 0
4502

ブートストラップテーブルテーブルのエクスポート
記事の紹介:HTMLテーブルを作成する際、データのダンプが必要になることがありますが、自力で行うのは非常に困難です。残念ながら、この機能はブートストラップテーブルプラグインで利用可能です。簡単な設定だけで済みます。データエクスポート機能を実装します。 。
2019-08-20
コメント 0
5333

フロントエンドにタイプライタープラグインを実装する方法の詳細な説明
記事の紹介:この記事では、フロントエンドに関する関連知識を提供します。主に、フロントエンドがタイプライター プラグインを実装する方法について説明します。興味のある方は、以下を参照してください。皆さんのお役に立てれば幸いです。
2023-03-21
コメント 0
1927

JavaScriptでテーブルを書く方法
記事の紹介:フロントエンド開発では、テーブルは最も一般的な要素の 1 つです。 JavaScript を使用するとテーブルを動的に生成できるため、テーブルの制御と操作が容易になります。ここでは、JavaScript テーブルをより適切に作成するのに役立つ一般的な方法とテクニックをいくつか紹介します。 1. 基本テーブルの作成と変更 テーブルは、HTML タグ <table>、<thead>、<tbody>、<tfoot>、<tr>、<th>、<td> によって定義されます。動的にテーブルを作成したい場合は、これらのタグを追加できます
2023-05-12
コメント 0
2032
jQuery プラグインのデータテーブルの使用法tutorial_jquery
記事の紹介:jQuery プラグイン dataTables は、テーブルの並べ替え、ブラウザのページング、サーバーのページング、フィルタリング、書式設定などの機能を提供する優れたテーブル プラグインです。次に、この記事で jQuery プラグインのデータテーブルのチュートリアルを紹介します。興味のある方は一緒に学習してください。
2016-05-16
コメント 0
1286

ブートストラップ テーブル プラグインをラップする方法
記事の紹介:bootStrap テーブル プラグインの行折り返し方法では、style="word-break:break-all; word-wrap:break-all;" を table タグに追加することで、テーブル ラベルが折り返されない問題を解決できます。
2019-07-20
コメント 0
4610

CSSテーブルから境界線を削除する方法の詳細な説明
記事の紹介:CSS テーブルから境界線を削除することは、フロントエンド開発における非常に基本的なスキルであり、テーブルの美しさを効果的に改善し、ページ デザイン スタイルとの一貫性を高めることができます。実際の作業では表の枠線を削除する必要が生じることが多いのですが、この記事ではCSS表の枠線を削除する方法を詳しく解説します。 1. CSS テーブルの基本構造 CSS テーブルから枠線を削除する方法を学ぶ前に、まず CSS テーブルの基本構造を理解しましょう。 CSS テーブルの基本構造は、テーブル (table)、テーブル行 (tr)、テーブル セル (td)、テーブル ヘッダーに分かれています。
2023-04-21
コメント 0
2944

template.js を使い始めるためのヒント
記事の紹介:template.js プラグインは、テーブルのレンダリングに非常に優れています。データが非同期でロードされる場合、代わりに、HTML ステートメントが Ajax で結合されてテーブルがロードされます。 -in は、フロントエンドで ajax によって返された json 配列を直接レンダリングするために使用され、時間を大幅に節約します。 template.js は主にプロジェクトの実装を目的として使用しており、詳細な探索のためではありません。プロジェクトで使用するこのプラグインの基本的な機能、主にデータの表示、各ループの簡単な使用方法をまとめます。そして if ステートメント。 基本的に、これらを理解した上で、ajax を使用してテーブルを非同期にロードすることに問題はありません。
2017-10-16
コメント 0
4712

JavaScriptのJSON変換
記事の紹介:HTML テーブルへの変換に関する詳細なチュートリアル フロントエンド開発では、JavaScript と JSON が非常に一般的なテクノロジです。 JSON データを HTML テーブルに変換してデータを表示するのは、非常に実用的な機能です。この記事では、JavaScript を使用して JSON データを HTML テーブルに変換する方法を紹介します。 1. JSON データの作成 まず、データを含む JSON オブジェクトを作成する必要があります。簡単な例を次に示します。 ```javascriptvar data = [ {"
2023-05-22
コメント 0
460

CanvasJS と DataTable の統合
記事の紹介:CanvasJS は、インタラクティブで応答性の高いチャートを作成できる JavaScript チャート ライブラリです。一方、DataTables は、ページネーション、フィルタリング、並べ替えなどの高度なインタラクション コントロールを使用して HTML テーブルを強化する jQuery プラグインです。組み合わせる
2024-10-01
コメント 0
781

vueで複数のテーブルを1ページに表示する方法
記事の紹介:フロントエンド開発では、Vue.js は複雑な単一ページ アプリケーションの開発を容易にする人気の JavaScript フレームワークです。 Vue.js は、データ駆動型ビューを通じて一方向のデータ フローを実装します。開発プロセスでは、多くの場合、テーブルを使用してデータを表示する必要があります。 Vue.js には、一般的に使用されるテーブル コンポーネントがいくつか用意されていますが、1 ページに複数のテーブルを表示する必要がある場合はどうすればよいでしょうか?この記事では、1 ページに複数の表を表示する方法について詳しく説明します。 ## 1. 2 つのコンポーネントを使用して実装する
2023-04-12
コメント 0
3352

PHP Developer City でホームページのカルーセル機能を実装するためのヒント
記事の紹介:PHP Developer City でホームページ カルーセル機能を実装するためのヒント 電子商取引の急速な発展に伴い、商品の表示やプロモーション活動の重要な手段としてホームページ カルーセルを使用するモール Web サイトが増えています。 PHP で都市の Web サイトを開発する場合、効率的でスケーラブルなホームページのカルーセル機能を実装することが重要です。この記事では、PHP デベロッパー シティ Web サイトにホームページ カルーセル機能を実装するいくつかのテクニックと方法を紹介します。 1. 適切なフロントエンド プラグインを選択する 強力で使いやすいホームページ カルーセルを実装するには、適切なフロントエンド プラグインを選択します。
2023-06-29
コメント 0
1152

ブートストラップ フレームワークの利点は何ですか?
記事の紹介:Bootstrap は、HTML、CSS、JavaScript をベースにしたフロントエンド フレームワークで、Web サイトを迅速に構築するために使用できます。クロスデバイスおよびクロスブラウザ; Bootstrap は、応答性の高いモバイルファーストの流動的なグリッド システムを提供します。 CSS モジュール性、組み込み JavaScript プラグイン、豊富なコンポーネント。
2019-07-13
コメント 0
4632

テーブルを最初からブートストラップする
記事の紹介:この記事では、ゼロから説明し、ブートストラップ テーブル プラグインを使用してフロントエンドにテーブルを表示する方法を段階的に説明します。ブートストラップを学んでいる友人に役立つことを願っています。
2019-08-20
コメント 0
4776

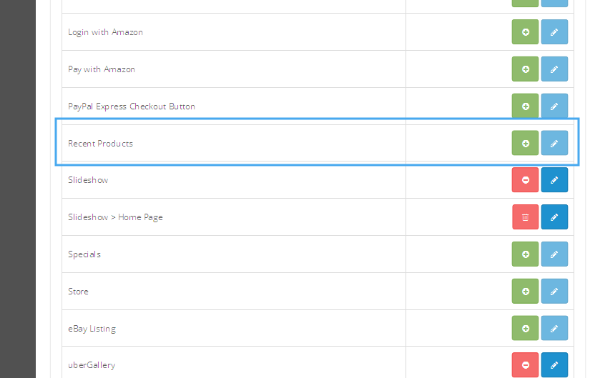
パート 1: OpenCart 2.1.x.x でカスタム プラグインを作成する方法
記事の紹介:開発者として、どのフレームワークでもカスタム コンテンツを構築するのは常に刺激的であり、OpenCart プラグインにも同じことが当てはまります。この 2 部構成のシリーズでは、OpenCart でのカスタム プラグインの開発について説明します。 OpenCartでの拡張機能開発の詳細を初心者開発者の視点から紹介します。また、OpenCart プラグイン構造のさまざまな側面を示すための小さなカスタム プラグインも作成します。最初の部分では、ストアのフロントエンドに最新の商品を表示するためのカスタム プラグインを構築します。バックエンド自体から商品の数量を設定できるようになります。この記事の目的は、構成フォームを備えたバックエンド プラグインを開発することです。最新バージョンの OpenC がセットアップされていると思います
2023-09-08
コメント 0
753