合計 10000 件の関連コンテンツが見つかりました

Vue ガント チャートで取り消し線をキャンセルする方法
記事の紹介:Vue は、ガント チャート プラグインなど、Web アプリケーションの開発に使用できる多くのプラグインとライブラリを備えた人気の JavaScript フレームワークです。ガント チャートは、プロジェクトの進捗状況とスケジュールを表示できる視覚的なタイムラインを提供する、非常に一般的なプロジェクト管理ツールです。しかし、ガントチャートプラグインを使用していると時々取り消し線が表示されてしまうことがありますので、この記事ではガントチャートプラグインの取り消し線を解除する方法を紹介します。 1. 取り消し線の意味を理解する ガント チャートでは、取り消し線は通常、タスクまたは期間が終了したか、特定のポイントに到達したことを示します。
2023-05-18
コメント 0
723

ハイチャートを使用してガント チャートを作成する方法
記事の紹介:Highcharts を使用してガント チャートを作成する方法には、特定のコード サンプルが必要です。はじめに: ガント チャートは、プロジェクトの進捗状況や時間管理を表示するためによく使用されるチャート形式です。タスクの開始時刻、終了時刻、進捗状況を視覚的に表示できます。 Highcharts は、豊富なチャート タイプと柔軟な構成オプションを提供する強力な JavaScript チャート ライブラリです。この記事では、Highcharts を使用してガント チャートを作成する方法と具体的なコード例を紹介します。 1. ハイチャート
2023-12-17
コメント 0
1443

チャートプラグインに関するおすすめ記事6選
記事の紹介:WeChat ミニ プログラム チャート プラグイン (wx-charts) は、キャンバス描画に基づいており、円グラフ、折れ線グラフ、棒グラフ、面グラフなどのグラフ タイプをサポートしています。現在、wx-charts が最も多くなっています。強力で使いやすい WeChat ミニ プログラム チャート プラグイン。1 つは、WeChat アプレット チャート プラグインの wx-charts パラメータと使用方法のチュートリアルです。 wx-charts は、円グラフ、円折れ線グラフ、折れ線ヒストグラム、縦棒面グラフ、面高精細表示設定キャンバスなどのグラフ タイプをサポートしています。
2017-06-11
コメント 0
1975

WeChat アプレット チャート プラグインの wx-charts パラメータの詳細な例
記事の紹介:WeChat ミニ プログラム チャート プラグイン (wx-charts) は、キャンバス描画に基づいており、円グラフ、折れ線グラフ、棒グラフ、面グラフなどのグラフ タイプをサポートしています。現在、wx-charts が最も多くなっています。強力で使いやすい WeChat ミニ プログラム チャート プラグイン。1 つは、WeChat アプレット チャート プラグインの wx-charts パラメータと使用法のチュートリアルです。
2017-05-02
コメント 0
2777

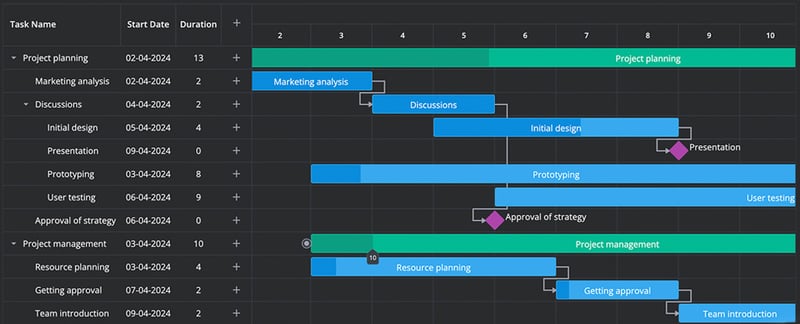
React ant でガント チャートを描画する方法
記事の紹介:プロジェクトのタイムラインを視覚化するための効率的なコンポーネントである G2 を使用して、React Ant でガント チャートを作成します。 G2 コンポーネントの使用法と、最適化されたアルゴリズム、カスタマイズ可能な軸、ツールチップやツールチップなどのインタラクティブな要素などの機能について説明します。
2024-08-15
コメント 0
929

実践的な Excel スキルの共有: 動的なガント チャートの作成
記事の紹介:前回の記事「実践的な Excel スキルの共有: 給与明細を簡単に作成する 2 つの方法」では、給与明細を最も早く作成する 2 つの方法を学びました。今日は Excel で動的なガント チャートを作成する方法を紹介します。ぜひ見てください。
2022-06-07
コメント 0
4330

PHP を使用してデータを視覚化する方法
記事の紹介:データの可視化は、データ処理の際に多くの企業や個人が現在注目している課題であり、複雑なデータ情報を直観的でわかりやすいチャートや画像に変換することで、ユーザーがデータ固有の法則や傾向をより深く理解できるようになります。 。 PHP は効率的なスクリプト言語として、データ視覚化においても一定の利点を持っています。この記事では、PHP をデータ視覚化に使用する方法を紹介します。 1. PHP チャート プラグインを理解する PHP データ視覚化の分野では、多数のチャート プラグインがチャートの描画、チャートの美化、およびチャート データのプレゼンテーションを提供します。
2023-06-11
コメント 0
2242

Javaアプレットの使い方は? Java アプレットの使用例をまとめます。
記事の紹介:Java アプレットは Java アプレットとも呼ばれ、Web ブラウザで実行できます。 Java アプレットを Web ブラウザで実行するには、<アプレット> スクリプトの形式で HTML ページに埋め込む必要があります。 JDK をローカルにインストールし、JAVA_HOME と PATH 環境変数を指定すれば、すべての Java プログラムが実行できるようになるといつも思っていました。その後、同僚から、プロジェクト管理ソフトウェアのガント チャートが実行できない問題を解決するのを手伝ってほしいと頼まれました。 Web ブラウザで実行すると、Java アプレットと一般的な...
2017-06-12
コメント 0
2788

ミニプログラム例に関するおすすめ記事10選
記事の紹介:Java アプレットは Java アプレットとも呼ばれ、Web ブラウザで実行できます。 Java アプレットを Web ブラウザで実行するには、<アプレット> スクリプトの形式で HTML ページに埋め込む必要があります。 JDK をローカルにインストールし、JAVA_HOME と PATH 環境変数を指定すれば、すべての Java プログラムが実行できるようになるといつも思っていました。その後、同僚から、プロジェクト管理ソフトウェアのガント チャートが実行できない問題を解決するのを手伝ってほしいと頼まれました。 Web ブラウザで実行すると、Java アプレットと一般的な...
2017-06-12
コメント 0
5243

Vue 統計グラフの色とテーマのカスタマイズのヒント
記事の紹介:Vue 統計グラフの色とテーマのカスタマイズのヒント Vue は、開発者がインタラクティブな Web アプリケーションを構築するのに役立つ人気のある JavaScript フレームワークです。 Web アプリケーションでは、グラフはデータを表示するための重要なコンポーネントの 1 つです。 Vue をチャート プラグインと組み合わせて使用すると、さまざまな統計チャートを表示およびカスタマイズできます。色とテーマのカスタマイズは、グラフをよりパーソナライズされた魅力的なものにするための重要な部分です。この記事では、Vue とグラフ プラグインを使用して統計グラフの色とテーマのカスタマイズを実装する方法をコード例とともに紹介します。
2023-08-26
コメント 0
1395

jqueryの不均等スケールチャートについて話しましょう
記事の紹介:jQuery は広く使用されている JavaScript ライブラリであり、動的な Web ページの効果と対話性を実現するための便利で高速なメソッドと関数を多数提供します。データ視覚化の観点からは、jQuery には関連するプラグインやツールも多数あり、その 1 つが不均一スケール チャートです。不均一なスケール グラフとは、横軸上のデータ ポイント間の距離が固定されておらず、特定の比率または規則に従って分布していることを意味します。この種類のグラフは通常、時系列データまたはさまざまな属性を持つデータ ポイントを表示して、データ ポイント間の関係をより明確に示すために使用されます。
2023-04-06
コメント 0
571

アプレット環境の構成方法を説明します
記事の紹介:Java アプレットは Java アプレットとも呼ばれ、Web ブラウザで実行できます。 Java アプレットを Web ブラウザで実行するには、<applet> スクリプトの形式で HTML ページに埋め込む必要があります。 JDK をローカルにインストールし、JAVA_HOME と PATH 環境変数を指定すれば、すべての Java プログラムが実行できるようになるといつも思っていました。その後、同僚から、プロジェクト管理ソフトウェアのガント チャートが実行できない問題を解決するのを手伝ってほしいと頼まれました。を Web ブラウザで実行すると、Java アプレットと一般的な Java アプリケーションの実行環境構成が異なることがわかります。
2017-05-18
コメント 0
2918

D3.js を使用したテーブルの作成方法の紹介
記事の紹介:D3 は現在最も人気のある JavaScript ビジュアル チャート ライブラリの 1 つであり、非常に豊富なチャート タイプを備えており、SVG 形式をサポートしているため、MetricsGraphics.js など、D3 に基づいて開発された多くのチャート プラグインも広く使用されています。 D3 上に構築されたデータ チャートは非常に強力です。
2018-05-16
コメント 0
6744

ECharts と Python インターフェイスを使用してファネル チャートを描画する手順
記事の紹介:ECharts および Python インターフェイスを使用してファネル チャートを描画する手順 ファネル チャートは、データの複数の段階を表示するために使用される視覚的なグラフであり、通常、プロセスの各段階の変換率または数量比を表すために使用されます。 ECharts および Python インターフェイスを使用してファネル チャートを描画する前に、対応するライブラリとプラグインをインストールし、以下の手順に従う必要があります。ステップ 1: 必要なライブラリとプラグインをインストールする ECharts および Python インターフェイスを使用してファネル チャートを描画する前に、対応するライブラリがインストールされていることを確認する必要があります。
2023-12-17
コメント 0
1041