合計 10000 件の関連コンテンツが見つかりました

メモ帳プラグインのインストール方法
記事の紹介:1. プラグインをダウンロードします; 2. プラグインの dll ファイルを notepad++ インストール ディレクトリの plugins ディレクトリにコピーします。プラグインに doc がある場合は、doc ディレクトリを plugins ディレクトリにコピーします; 3. Notepad++ を再起動します。
2019-08-13
コメント 0
7950

wordpressのプラグインディレクトリはどこにありますか?
記事の紹介:WordPress プラグイン ディレクトリは、wp-content/plugins フォルダーにあります。このディレクトリには、ファイル マネージャーまたは WordPress ダッシュボードの [プラグイン] セクションからアクセスできます。プラグイン ディレクトリには、プラグイン ファイル、メタデータ ファイルが格納され、プラグインの管理 (追加、更新、削除) に使用されます。
2024-04-16
コメント 0
952

wordpressのプラグインフォルダはどのフォルダにありますか?
記事の紹介:wordpress プラグインは wp-content/plugins/ フォルダーにあります。plugins はプラグインが保存される場所であり、すべての WordPress プラグインはこのディレクトリに保存されます。
2019-07-17
コメント 0
9701

メモ帳にプラグインをインストールする方法
記事の紹介:メモ帳にプラグインをインストールする方法: まず、メモ帳プラグイン プロジェクトの公式 Web サイトを開き、リスト内の必要なプラグインをクリックし、次にメモ帳ソフトウェアのメイン ディレクトリと Plugins ディレクトリを開き、ダウンロードしたファイルを解凍します。プラグイン ファイルを Plugins ディレクトリにコピーします。
2019-11-14
コメント 0
4064

uniapp が jquery を使用する方法
記事の紹介:モバイルアプリケーションの継続的な開発に伴い、uniapp は現在重要な開発手法となっています。 uniapp で jquery を使用したい場合は、いくつかの設定と使用方法を行う必要があります。この記事ではuniappでjqueryを使う方法を詳しく紹介します。 1. jquery プラグインを構成する 1. uniapp プロジェクトに jquery プラグインを保存する「lib」ディレクトリを作成します。 2. jquery プラグインをダウンロードし、jquery.min.js ファイルを lib ディレクトリにコピーします。 3
2023-04-23
コメント 0
2964

Sublimeプラグインのインストール方法
記事の紹介:Sublime プラグインをインストールするには 2 つの方法があります。パッケージ コントロールを使用する: パッケージ コントロールをインストールし、コマンド パネルに「パッケージのインストール」と入力してプラグインを検索してインストールします。手動インストール: プラグイン パッケージをダウンロードし、プラグイン ディレクトリにコピーして、Sublime Text を再起動します。
2024-04-03
コメント 0
1150

DedeCMS がライトボックス効果を実装する方法
記事の紹介:DedeCMS が LightBox 効果を実装する方法: まず、LightBox プラグインのソース コードをダウンロードし、次にライトボックス ディレクトリ全体を DedeCMS のデフォルト テンプレートにアップロードし、次にプラグインを呼び出します。
2019-11-18
コメント 0
1577

WordPressオンラインストアプラグインの使い方
記事の紹介:WordPress には、eshop プラグインなど、いくつかのオンライン ストア プラグインがあります。WordPress WordPress ブログ プラグイン eShop をダウンロードし、wp-content/plugins/ ディレクトリにアップロードします (バックエンドを通じてオンラインで直接インストールできます)。ブログ バックエンドにログインし、インストールされているプラグインのリストでプラグインを有効にします。
2019-07-19
コメント 0
3485

Empire CMS アプレット プラグインをインストールする方法
記事の紹介:Imperial CMS アプレット プラグインのインストール手順: プラグインをダウンロードして解凍します。プラグインを Empire CMS の指定したディレクトリにアップロードします。バックグラウンドでプラグインをインストールして有効にします。ミニプログラムの構成情報 (appid、appsecret など) を入力します。構成情報を保存します。
2024-04-16
コメント 0
1006

反応でlessが機能しない場合はどうすればよいですか?
記事の紹介:解決策: 1.「npm install -gless」を使用してプラグインをインストールし、less を CSS に変換し、変換されたディレクトリで「lesscless file css file」コマンドを使用します。2.「node_modules」の「lessOptions」を変更します。 「ディレクトリ」の内容で十分です。
2022-04-21
コメント 0
3128

vscode は php を書くことができますか?
記事の紹介:vscode はプラグインをインストールすることで php 言語をサポートできます。 vscode で PHP 開発環境を構成する方法: 1. vscode に PHP 関連のプラグインをインストールします; 2. 環境設定で PHP パスを構成します; 3. PHP 関連のディレクトリに Xdebug dll を配置します; 4. のブレークポイントを設定しますデバッグ中。
2019-11-06
コメント 1
16597

notepad++を使用してバイナリファイルを開く方法
記事の紹介:notepad++ を使用してバイナリ ファイルを開く方法: 1. Baidu で検索して、HexEditor プラグインをダウンロードします。 2. プラグイン ファイルを notepad++ インストール ディレクトリの plugins ディレクトリに配置します。 3. ソフトウェアを再起動します。 4. プラグインで Hex-Editer を選択します。次に、「16 進数で表示」をクリックします。
2019-08-09
コメント 0
6324

レスポンシブな WordPress プラグインを開発する方法
記事の紹介:レスポンシブ WordPress プラグインの開発方法の紹介 モバイル インターネットの時代では、レスポンシブ デザインが Web サイト開発の標準になりました。 WordPress を使用して構築された Web サイトの場合、応答性の高いプラグインを開発することが非常に重要です。この記事では、レスポンシブな WordPress プラグインを開発する方法を、いくつかの主要なコード例を含めて紹介します。プラグインの作成 まず、プラグイン ファイルを保存するための新しいディレクトリを作成する必要があります。 wp-content/plugins ディレクトリ内
2023-09-05
コメント 0
1355

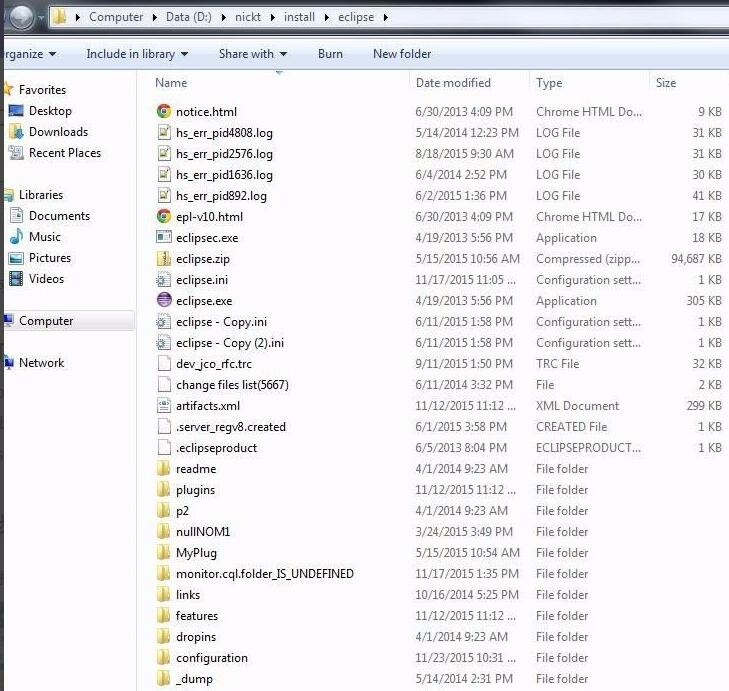
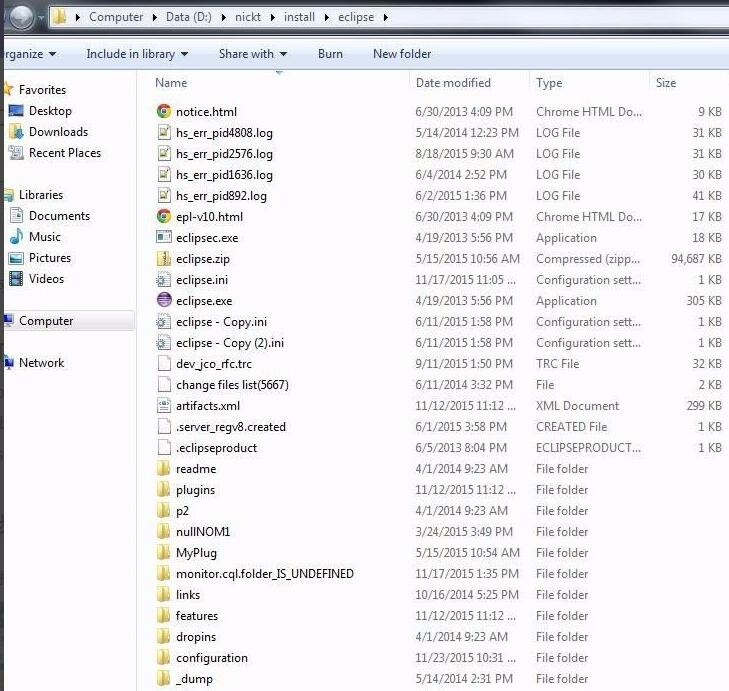
eclipseLink にプラグインをインストールする方法 eclipseLink にプラグインをインストールする方法 方法の紹介
記事の紹介:まず、Eclipse インストール ディレクトリ (D:nicktinstalleclipse など) を開き、このディレクトリに新しいリンク ディレクトリ (D:nicktinstalleclipselinks など) を作成します。次に、リンク拡張子を持つ新しいファイル (findbugs.link) を作成します。 :path=/MyPlug/FindBugs Eclipse インストール ディレクトリ (D:nicktinstalleclipse など) に新しい MyPlug/FindBugs ディレクトリを作成し、このディレクトリに FindBugs プラグインをコピーします。新しいプラグインは通常、ecli と入力します
2024-06-12
コメント 0
393

メモ帳でディレクトリを表示する方法
記事の紹介:ディレクトリ構造を表示するには、メモ帳にエクスプローラー プラグインをインストールする必要があります。 Explorer プラグインをダウンロードし、取得した dll プログラムを Notepad++ インストール ディレクトリの plugins ディレクトリにコピーします。プラグインがインストールされると、メニュー バーに検索虫眼鏡が付いた追加のフォルダー アイコンが表示されます。クリックすると表示されます。ディレクトリ。
2019-08-06
コメント 0
7262

vscode でプラグインをオフラインでインストールする方法
記事の紹介:vscode プラグインをオフラインでインストールする方法は次のとおりです: 1. まず vscode プラグイン マーケットを開いて、必要なプラグインを見つけます; 2. 次に、プラグインのホームページに入り、[拡張機能のダウンロード] リンクをクリックします。次に、オフライン インストール パッケージを bin ディレクトリにコピーします; 4. 最後に、コマンド ウィンドウを開いてインストール コマンドを入力します。
2020-01-06
コメント 0
31886

WordPressデータベースをバックアップする方法
記事の紹介:プラグイン WP-DB-Backup を使用します。これは、バックアップ データをメールボックスに定期的に送信したり、スペース ディレクトリに直接保存したりすることをサポートする非常に使いやすい機能です。プラグインは中国語で表示されます。このプラグインを使用すると、データベースの損失を心配する必要がなく、データベースを通じて Web サイトを迅速に復元できます。
2019-07-15
コメント 0
2334

メモ帳でエラーを確認する方法
記事の紹介:メモ帳でエラーを確認する方法: まず「jslint」プラグインをダウンロードして任意のディレクトリに解凍し、次にメモ帳ソフトウェアを開き、「設定」-「インポート」-「プラグインのインポート」を選択し、「JSLintNpp」を選択します。 .dll" ファイル; 最後に js ファイルを開いてファイルにエラーがないか確認します。
2019-11-15
コメント 0
9575

vscodeで現在のファイルの履歴を表示する方法
記事の紹介:vscode は、ローカル履歴プラグインを通じて現在のファイルの履歴を表示できます。まずプラグインをダウンロードし、vscode を再起動します。各変更により、ルート ディレクトリに .history ディレクトリが生成され、これには変更レコードが含まれます。 「比較」をクリックして変更記録を比較します。
2019-12-06
コメント 0
26524