合計 10000 件の関連コンテンツが見つかりました

html5とcss3の新機能とは何ですか?
記事の紹介:html5 の新機能: 1. セマンティック タグ、2. フォームの強化、3. ビデオとオーディオのサポート、4. キャンバス描画、5. オフライン ストレージ、6. 地理位置情報、7. ドラッグ アンド ドロップのサポート。 css3 の新機能: 1. 角丸ボーダー、2. シャドウ、3. グラデーション、4. アニメーションとトランジション、5. テキスト装飾、6. 複数列レイアウト、7. 柔軟なボックス レイアウト、8. グリッド レイアウト。 HTML5 と CSS3 には、開発者がよりリッチで動的、インタラクティブな Web ページを作成できるようにする多くの新機能が導入されています。
2023-12-19
コメント 0
991

h5とcss3の新機能は何ですか
記事の紹介:h5 の新機能は次のとおりです: 1. セマンティック タグ、2. フォームの強化、3. ビデオとオーディオのサポート、4. キャンバス描画、5. ローカル ストレージ、6. ドラッグ アンド ドロップ API、7. 地理 API。 css3 の新機能は次のとおりです: 1. RGBA および HSLA カラー モード; 2. テキスト シャドウ; 3. 角丸境界線; 4. ボックス モデル; 5. 複数列レイアウト; 6. 柔軟なボックス レイアウト; 7. グリッド レイアウト; 8 . グラデーションとシャドウ; 9. トランジションとアニメーション。
2023-12-19
コメント 0
1628

Python Tkinter の魅力を明らかにする: GUI 開発をマスターする
記事の紹介:コンポーネントとレイアウト Tkinter は、ボタン、ラベル、テキスト ボックスなどの一連のウィジェットを提供しており、これらを組み合わせてより複雑な GUI を形成できます。これらのウィジェットは、グリッドまたはラッパー レイアウト マネージャーを使用して、さまざまな方法で配置できます。グリッド レイアウト マネージャーはウィジェットをグリッドに配置し、ラッパー レイアウト マネージャーはウィジェットを水平または垂直の行に配置します。イベント処理 Tkinter はイベント駆動型モデルを採用しています。ユーザーがボタンをクリックしたりテキストを入力したりするなど、GUI を操作すると、Tkinter はイベントをトリガーします。開発者はコールバック関数を使用してこれらのイベントを処理し、それに応じて応答できます。 GUI を作成する手順 Tkinter を使用して GUI を作成する基本的な手順は次のとおりです。 Tkinte をインポートする
2024-03-24
コメント 0
1146

Empire CMS テーマ拡張プラグインとは何ですか?
記事の紹介:Imperial CMS トピック強化プラグインは、トピック管理機能を大幅に強化し、トピック ページの自動生成、ドラッグ アンド ドロップ レイアウト、マルチレベル分類、データ統計分析、コンテンツ推奨、SEO 最適化、さまざまな表示効果を提供します。トピック ページを作成する Web サイト向けに、トピック作成の効率、美しさ、管理エクスペリエンス、SEO 効果、コンテンツの品質を向上させます。
2024-04-16
コメント 0
765

ブートストラップフレームワークの特徴は何ですか?
記事の紹介:Bootstrap フレームワークの特徴: モバイルファーストのデザイン、レスポンシブなレイアウトを提供します。複数列のレイアウトを簡単に作成できる柔軟なグリッド システム。一般的な UI 要素を含む豊富なコンポーネント ライブラリ。高度なカスタマイズをサポートするカスタマイズ可能なテーマ。ブラウザ間の互換性により、Web サイトはさまざまなデバイスで適切に表示されます。軽量でモジュール式で、必要なコンポーネントのみが含まれています。コンポーネント開発をサポートし、開発効率を向上します。プロジェクトを迅速に開始するための開始テンプレートを提供します。
2024-04-05
コメント 0
1081

WPS テーブル ページをすばやくレイアウトするにはどうすればよいですか? WPS テーブル ページをすばやくレイアウトする方法
記事の紹介:WPS ソフトウェアは多くのユーザーに愛されていますが、多くのユーザーは WPS テーブル ページをすばやくレイアウトする方法を知りたいと考えています。ユーザーは列間の交差部分をダブルクリックすると、テーブルが自動的に列の幅を調整します。このサイトでは、WPS テーブル ページをすばやくレイアウトする方法をユーザーに丁寧に紹介します。 WPS テーブル ページをすばやくレイアウトする方法 1. WPS テーブルを開く列が多すぎる場合は、列と列の交点をダブルクリックすると、テーブルが列幅を自動的に調整します。 2. 入力時にすべての内容がバラバラに配置されるため、表が読みにくくなります。 表の内容をすべて選択し、「中央揃え」をクリックします。 3. 中央揃えが完了したら、境界線をクリックします。すべての枠線をテーブルに追加します。 4.
2024-08-14
コメント 0
1173

Meizu 18s 携帯電話が Flyme10.5 安定バージョン アップデートを受信: 新しい車内相互接続、モバイル アプリケーションが車に追加
記事の紹介:手がかりを提出してくれたネチズン ホワイト チョコレートに感謝します! 3月28日のニュースによると、ネチズンからのフィードバックによると、Meizu 18s携帯電話は現在、多くの機能を追加および最適化するFlyme 10.5.0.0A安定バージョンアップデートをプッシュしました。システムのインターフェースと外観にテキスト壁紙を追加し、画面に表示する漢字を設定した後、インテリジェントに分解してロック画面やデスクトップに散らばらせ、テクノロジーとアートの融合により、刻々と変化する視覚効果を再構築します。美学、体験パス: システム設定 > システムの外観 > テキストの壁紙 デスクトップの表示レイアウトを最適化する プラグイン ページを追加し、検索プラグインをサポート デスクトップのアイコンまたはプラグインをドラッグし、1 本の指でアイコンまたはプラグインを押したままドラッグし、別の指でデスクトップをスライドさせます。 ページをめくると、Aicy はスマート トラベルを追加し、予約情報に基づいてネガティブ スクリーンに表示することを推奨しています。
2024-03-28
コメント 0
949

2018年最高のフロントエンドフレームワークBootstrapを詳しく解説
記事の紹介:Bootstrap は HTML、CSS、JAVASCRIPT に基づいており、レスポンシブ レイアウトやモバイル デバイスファーストの WEB プロジェクトの開発に使用されます。 Bootstrap は、JQuery に基づいてさらにパーソナライズされた改良を加えて独自の Web サイト スタイルを形成し、ほとんどの jQuery プラグインと互換性があります。フロントエンド開発をより迅速かつシンプルにします。
2018-02-01
コメント 0
4463

Meizu 18s 携帯電話が Flyme 10.5 安定バージョン アップデートを受信: 新しい車内相互接続、モバイル アプリケーションが車に追加
記事の紹介:IT House は 3 月 28 日、IT House ネチズンからのフィードバックに従って、Meizu 18s 携帯電話が Flyme 10.5.0.0A 安定版アップデートにプッシュされ、多くの機能が追加および最適化されたと報告しました。システムのインターフェイスと外観にテキストの壁紙を追加しました。画面に表示される漢字を設定すると、それらはインテリジェントに分解され、ロック画面とデスクトップに分散されます。エクスペリエンス パスは次のとおりです。システム設定 > システムの外観 > テキストの壁紙を最適化します。デスクトップ アドイン ページの表示レイアウト、サポート プラグインを検索し、デスクトップ上でアイコンまたはプラグインをドラッグする場合、1 本の指でアイコンまたはプラグインを押したまま、別の指でデスクトップをスライドして、 Aicy では、予約情報に基づいてネガティブ画面にフライトとホテルの旅程情報を表示するスマート トラベルを追加することをお勧めします: システム設定 > Aicy > Aicy Build のパスを開きます。
2024-08-21
コメント 0
1026

ブートストラップでコンポーネントの位置を調整する方法
記事の紹介:ブートストラップでは、コンポーネントの位置を調整するさまざまな方法が提供されます。 Offset クラス: コンポーネントを水平方向にオフセットします。補助クラス: コンポーネントの位置合わせを調整します。グリッド システム: コンポーネントがグリッド内で占める列の数を制御します。インライン要素: フローティング レイアウトを作成します。絶対配置: コンポーネントを通常のフローから移動し、ページ上の任意の場所に配置します。
2024-04-05
コメント 0
773
瀑布流求指点。该怎么解决
記事の紹介:
瀑布流求指点。常规的布局直接多列浮动就行了。但是像瀑布那样的直接鼠标滚动加载是怎么实现的?ajax?能稍微具体点怎么用ajax或者其他的途径去实现这个瀑布式的加载吗??------解决方案--------------------楼主搜下瀑布流实现读下源码,就知道具体怎么用了。------解决方案--------------------有瀑布流的插件,Ma
2016-06-13
コメント 0
908

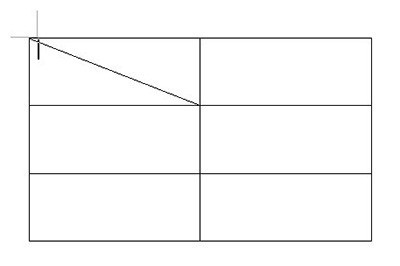
PPTページのグリッド線をデザインする方法
記事の紹介:1. このレッスンでは主に PPT ページのグリッド線のデザインについて説明します。 2. 写真の数が多すぎてパノラマ表示に使用できない場合は、グリッド ラインのデザイン方法を使用して写真を配置できます。具体的な参考資料を図に示します。 3. グリッドを使用して、ストーリーの状況に応じて乱雑な写真を整理および配置することもできます (詳細は図を参照)。 4. 写真を配置する際は、写真の明瞭度を変更し、レイアウト上の適切な位置に無理なく配置してください。その場合の参考は次のとおりです。 5.[新規]をスライドし、[直線ツール]でキャンバス幅の直線を描き、白色で[塗りつぶし]をします。 Ctrlキーを押しながら適当な数の直線をドラッグしてコピーし、すべての直線を[選択]し、[書式]-[整列]-[垂直方向の整列]をクリックすると、具体的な操作は図のようになります。 6. 同じ方法で垂直の直線を描き、 を押します。
2024-03-20
コメント 0
1021

CSSフレームワークはどのようなテクノロジーを使用していますか?
記事の紹介:CSS フレームワークでは、CSS プリプロセッサ、レスポンシブ デザイン、グリッド システム、コンポーネント ライブラリ、ブラウザ互換性、定義済みスタイル、アニメーションとトランジション効果、命名規則などのテクノロジが使用されます。詳細な説明: 1. 独自の構文を使用し、コンパイルによって標準 CSS に変換する CSS プリプロセッサ; 2. さまざまな画面サイズやデバイス タイプに応じて要素を非表示、表示、または再配置できるレスポンシブ デザイン; 3. グリッド システム、これらのシステムを使用して、応答性の高いレイアウトを備えた Web ページを迅速に作成できます; 4. コンポーネント ライブラリ、これらのコンポーネントを使用して Web ページなどを迅速に構築できます。
2023-09-28
コメント 0
1813

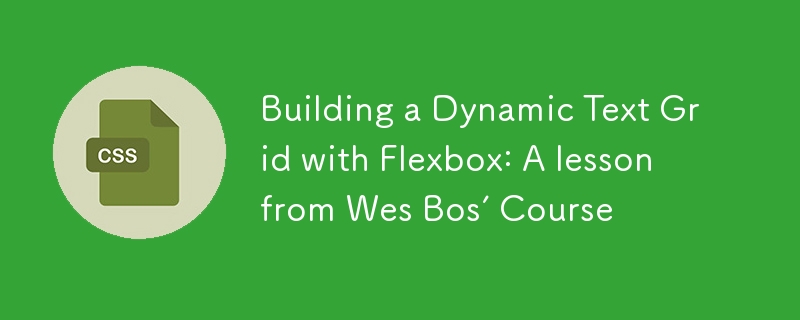
Word で複数のスラッシュを含むグラフィック ヘッダーとテキスト ヘッダーを作成する方法
記事の紹介:表を作成します。一般的に、単一のスラッシュを描画するには、クリックするだけで表が描画されます。ただし、複数のスラッシュの場合はこの限りではありません。方法は2つあります。1つ目は、上図の[挿入]-[図形]-[線]を選択すると、複数の斜線を引くことができます。描画後、まずテキストを入力し、各行が表のタイトルを表します。次に、マウス カーソルをテキストの前に置き、上のルーラーをドラッグして調整します。 2つ目は、表を選択し、上部の[レイアウト]-[スラッシュヘッダーの描画]をクリックし、ヘッダースタイルでスラッシュスタイルを調整する方法です。テキストの挿入も可能です。完了したら、「OK」をクリックすると、マルチスラッシュヘッダーが完成します。
2024-04-26
コメント 0
1366

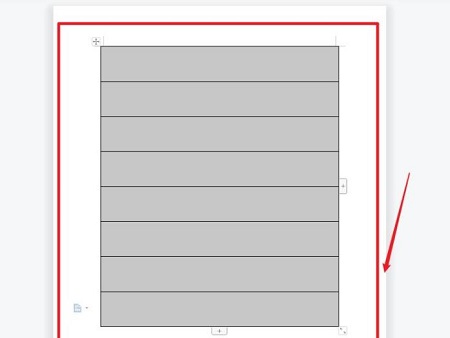
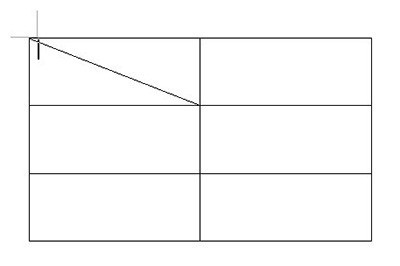
Word で複数のスラッシュ ヘッダーを作成する方法_Word で複数のスラッシュ ヘッダーを作成する方法
記事の紹介:まずテーブルを作成します。一般的に、単一のスラッシュを描画するには、クリックするだけでテーブルを描画できます。ただし、複数のスラッシュの場合はこの限りではありません。これを実現するには2つの方法があります。1つは、上の[挿入]-[図形]-[線]を選択し、複数の斜線を描画する方法です。描画後、まずテキストを入力し、次にマウス カーソルをテキストの前に置き、上にあるルーラーをドラッグして調整します。 2つ目は、表を選択し、上部の[レイアウト]-[スラッシュヘッダーの描画]をクリックし、ヘッダースタイルでスラッシュスタイルを調整する方法です。テキストを挿入することもできます。完了したら、「OK」をクリックすると、マルチスラッシュヘッダーが準備されます。
2024-04-24
コメント 0
935

Word の表にシリアル番号を自動的に入力する方法 Word の表にシリアル番号を自動的に入力する方法
記事の紹介:多くの人は Word を使用して文書のコンテンツを編集するときに、いくつかの表を挿入しますが、これらの表にシリアル番号を手動で入力するのは非常に時間がかかります。Word の表にシリアル番号を自動的に入力する方法を知りません。したがって、今日のソフトウェアチュートリアルでは、操作方法を大多数のユーザーに共有します。必要な友達は、PHP の中国語 Web サイトにアクセスして、完全な手順を確認し、一緒に学ぶことができます。 Word の表にシリアル番号を自動的に入力する方法: 1. まず、独自の表を選択します。 2. 次に、ドロップダウン アイコンをクリックします。 3. ポップアップ メニューで [番号付けスタイル] をクリックします。 4. 最後に、シリアル番号設定の自動入力を完了できます。
2024-09-09
コメント 0
567

モバイルハードディスクをPCからMacに変換(ハードディスクをモバイルハードディスクに変更する方法)
記事の紹介:はじめに: この記事では、モバイル ハードディスクを PC から Mac に変換することに関する関連コンテンツを紹介します。 PC モバイル ハード ドライブの内容を Mac モバイル ハード ドライブに移動するにはどうすればよいですか? Mac でモバイル ハード ドライブを使用する手順は次のとおりです: モバイル ハード ドライブを Mac コンピュータの USB インターフェイスに挿入します。新しいハードドライブのアイコンがデスクトップに表示されます。ダブルクリックして開きます。外付けハードドライブが新しい場合、Mac はハードドライブをフォーマットするように求めるメッセージを表示します。 LAN 共有や QQ 送信など、ネットワーク経由で送信される場合、モバイル ハードディスクは Mac および Windows システムと互換性があるために exfat モードである必要があります。他にも方法はありますが、上記 2 つの方法よりも面倒なのでここでは記載しません。まず、有料などのサードパーティ ソフトウェアを使用できます。
2024-01-12
コメント 0
1250

WPSドキュメントで2つの写真を並べて配置する方法
記事の紹介:WPS オフィス ソフトウェアを使用すると、使用するフォームは 1 つだけではなく、テキストに表や写真を追加したり、表に写真を追加したりすることもできます。これらをすべて組み合わせて文書全体のコンテンツを作成することができます。文書に 2 つの画像を挿入し、それらを並べて配置する必要がある場合。次のコースでは、この問題を解決します。WPS ドキュメントに 2 つの写真を並べて配置する方法です。 1. まず、WPS ソフトウェアを開き、調整する画像を見つける必要があります。画像を左クリックするとメニューバーが表示されるので「ページレイアウト」を選択します。 2. 文字の折り返しで「タイト折り返し」を選択します。 3. 必要なすべての画像が「テキスト折り返し」に設定されていることを確認したら、画像を適切な位置にドラッグし、最初の画像をクリックします。
2024-03-20
コメント 0
1549