合計 10000 件の関連コンテンツが見つかりました
jQuery+cssで実現した時計効果(全ブラウザ対応)_jquery
記事の紹介:この記事では、jQuery+css で実装された時計エフェクトを主に紹介します。これは、js の setTimeout メソッドを使用して、動的に時計を表示する機能を実現します。このコードは、それを必要とするさまざまなブラウザーに対応しています。それを参照してください。
2016-05-16
コメント 0
1756

Vue を使用してクロック カウントダウン エフェクトを実装する方法
記事の紹介:Vue を使用してクロック カウントダウンの特殊効果を実装する方法 はじめに: クロック カウントダウンは一般的な特殊効果で、カウントダウン アクティビティ、フラッシュ セール アクティビティ、その他のシナリオでよく使用されます。この記事では、Vue フレームワークを使用してクロック カウントダウン エフェクトを実装する方法を紹介し、具体的なコード例を示します。 1. 準備作業 Vue を使用してクロック カウントダウン エフェクトを実装し始める前に、次の点を準備する必要があります。 Vue のインストール: まず、Vue 開発環境がインストールされていることを確認します。Vue 開発環境は、npm または CDN を通じてインストールできます。 Vue プロジェクトの作成: 作成
2023-09-19
コメント 0
1589

H5+C3はクロック効果を実現します
記事の紹介:今回はH5+C3でクロック効果を実現するための注意点を紹介します。以下は実際のケースです。
2018-03-27
コメント 0
2558

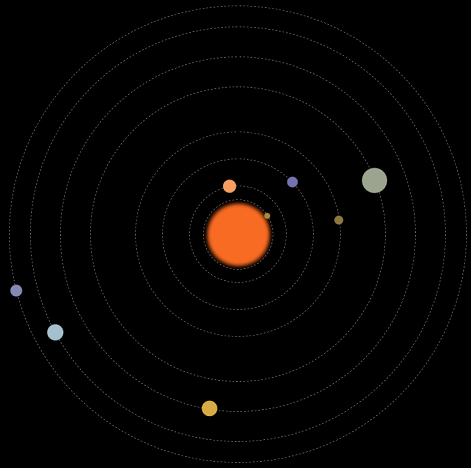
6つの実用的な時計エフェクトをシェア(コレクション)
記事の紹介:時計アニメーションは広く使用されており、時計アニメーションを Web ページに追加して時間をリアルタイムで表示することは、特定のシナリオでは非常に実用的です。以下の PHP 中国語 Web サイトでは、美しく実用的な 6 つの時計の特殊効果を紹介しています。
2021-07-29
コメント 0
7080

H5 レスポンシブ Web サイトはどの程度効果的ですか?
記事の紹介:H5 レスポンシブ Web サイトはどの程度効果的ですか? H5 レスポンシブ Web サイトは効果的ですか?編集者は、H5 レスポンシブ Web サイトをお持ちであれば、すでに同業他社の最前線に立ち、広い道に入っていると信じています。
2017-04-12
コメント 0
1248
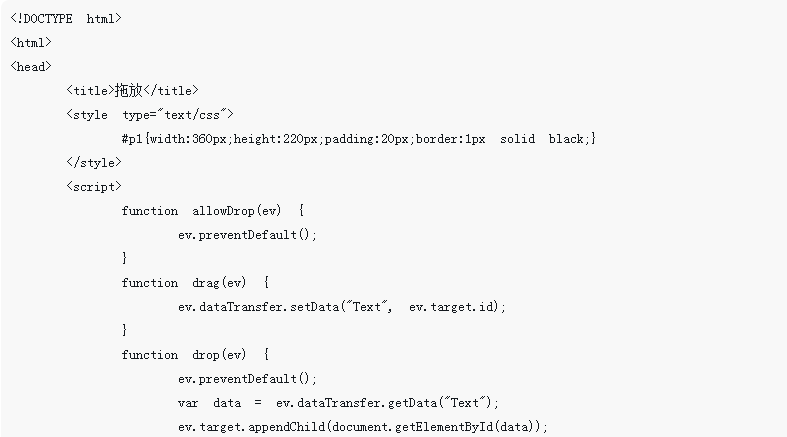
H5 でドラッグ効果を作成する方法
記事の紹介:今回はH5でドラッグ&ドロップエフェクトを作成する方法を紹介します。 H5でドラッグ&ドロップエフェクトを作成する際の注意点は何ですか?
2018-01-09
コメント 0
4722

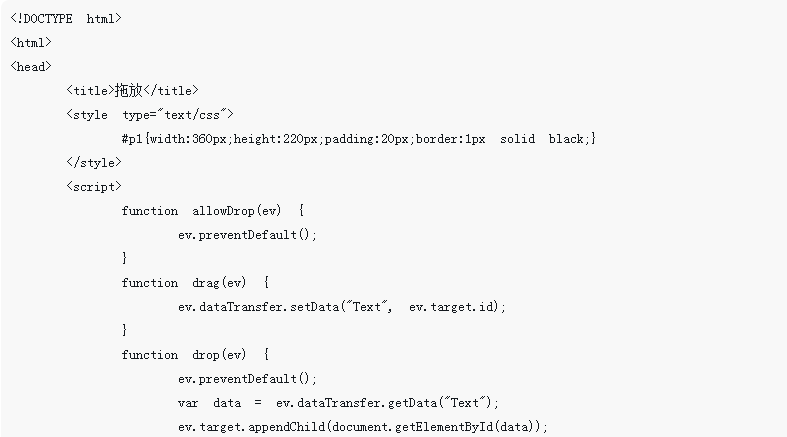
H5 を使用してドラッグ アンド ドロップ効果を実現する方法
記事の紹介:今回は、H5 を使用してドラッグ アンド ドロップ効果を実現する方法と、H5 を使用してドラッグ アンド ドロップ効果を実現するための注意点を説明します。以下は実際のケースです。
2018-03-26
コメント 0
1975

H5 キャンバスを使用して弾幕効果を作成する
記事の紹介:今回はH5キャンバスを使って弾幕エフェクトを作成する方法を紹介します。 H5キャンバスを使用して弾幕エフェクトを作成する場合の注意点は何ですか?
2018-03-13
コメント 0
4196

H5イミテーションフラッシュエフェクト例
記事の紹介:この記事では、H5 の模倣フラッシュ効果を実現するための実装コードに関する情報を中心に紹介します。この記事が、このような機能を必要とする皆様の参考になれば幸いです。
2018-01-27
コメント 0
1836

uniappでタイマーを使用してページカウントダウン効果を実現する方法
記事の紹介:Uniapp は、アプレット、H5、Android、iOS など、さまざまな種類のアプリケーションの開発に使用できるクロスプラットフォーム開発フレームワークです。 Uniapp では、タイマーを使用してページのカウントダウン効果を実現できます。タイマーは時間間隔を設定し、各時間間隔内で指定されたコードを実行して、ページ カウントダウン効果を実現できます。以下は、タイマーを使用してページカウントダウン効果を実現する方法を示す例です。まず、カウントダウンを表示する必要があるページの .vue ファイルに次のコードを追加します。
2023-10-18
コメント 0
995

虫眼鏡効果を実現するための h5 コード
記事の紹介:この記事で共有した内容は、虫眼鏡効果を実現するための h5 コードに関するもので、困っている友人に役立つことを願っています。
2018-07-24
コメント 0
3535

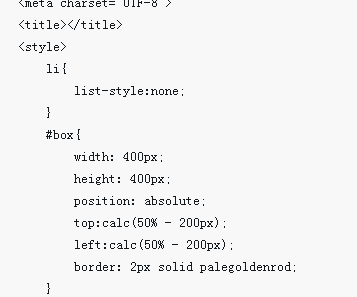
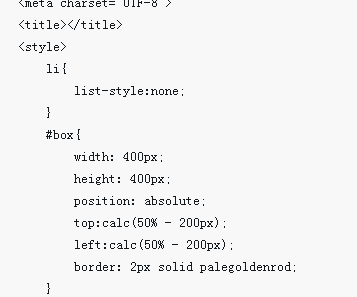
H5のposition属性のさまざまな値と効果をマスターする
記事の紹介:H5 の位置属性のさまざまな値と効果を理解するには、特定のコード例が必要です。HTML5 では、位置属性は、ページ上での要素の配置方法を制御するために使用されます。これには、静的 (デフォルト値)、相対、絶対、固定の 4 つの異なる値があります。各値には異なる効果と適用シナリオがあります。これらの値とその効果については以下で詳しく紹介し、具体的なコード例を示します。 staticstatic は位置属性です
2023-12-27
コメント 0
1022