合計 10000 件の関連コンテンツが見つかりました

AIを使ったキノコ雲の作り方 AIを使ったシンプルでかっこいいキノコ雲の作り方のチュートリアル。
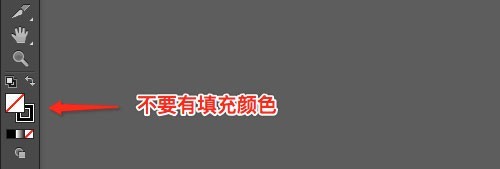
記事の紹介:1. パスを閉じたり結合したりしないでください。 2. 前景色を持たないでください。 STEP4 キノコの一番左のパスをダブルクリックして、ストロークを 3pt または 3px に設定します。 STEP5 グラデーションパネル「ウィンドウ-グラデーション」を開き、ストロークの色を緑→シアン→青のグラデーションカラーで塗りつぶします。 (下の図の設定を参照してください) STEP6 反対側のパスを選択し、グラデーションカラーを虹色にします。 (下の図の設定を参照してください) これでこのチュートリアルは完了しましたが、キノコでは単調すぎるため、さらに修正する必要があります。 STEP7 手順6のカラーメソッドを使って2枚目のキノコを描きました。あとは下のような感じにアレンジしました。キノコ雲のように見えますか?
2024-05-06
コメント 0
952

AIを使って森の小屋のベクターイラストを作成する方法
記事の紹介:1. ペンを使用して小屋の尖塔の形状を描き、上部が明るく、下部が暗くなるように緑色のグラデーションで塗りつぶします。 2. 家の左側の暗い領域を緑で塗りつぶし、カラー モードを乗算に設定します。これを別の場所でさらに 2 回実行して、暗い光の効果が端から中央に移ります。 3. 小屋の左上から煙突を描き始めます。最初にキノコの上部を赤で塗りつぶし、次にダークライトとハイライトをペイントしてキノコの上部の色を豊かにします。下部のチューブの壁はベージュで塗りつぶし、ダークライトとハイライトの効果はエッジにも作成され、内側の円形領域は灰色がかった茶色で満たされます。 4. 温室の前面に不規則な形の小さな葉をたくさん描き、その葉を黄緑色で埋め、温室の 3 つの突起に均等に配置します。 5. 円ツールとペンを使用して小さな絵を描きます
2024-04-07
コメント 0
1101

今日のおすすめ: Web サイトで一般的な 10 のウォーターフォール効果
記事の紹介:滝の流れ。滝の流れレイアウトとも呼ばれます。これは、一般的な Web サイトのページ レイアウトであり、視覚的なパフォーマンスはギザギザの複数列レイアウトであり、ページ スクロール バーが下にスクロールすると、データ ブロックが継続的に読み込まれ、現在の末尾に追加されます。このレイアウトを最初に採用した Web サイトは Pinterest で、中国で徐々に人気が高まりました。 Huaban.com、Mogujie、Meilishuo など、ほとんどの国内の新鮮な Web サイトは基本的にこのスタイルです。今日、php中国語ウェブサイトは、ウェブサイトの滝の流れの効果を10個お勧めします。これが皆さんの学習や仕事に役立つことを願っています。
2017-03-27
コメント 0
5763

PHP を使用して WeChat H5 ページを作成する
記事の紹介:WeChat H5 ページは、WeChat プラットフォームに基づいた Web ページで、WeChat の内蔵ブラウザを通じて開かれ、ユーザー数が多く、コミュニケーション効果が高いという特徴があります。モバイル インターネットとソーシャル メディアの継続的な発展に伴い、プロモーションやマーケティングに WeChat H5 ページを使用し始めている企業が増えています。この記事では、PHP言語を使用してWeChat H5ページを作成する方法を紹介します。 WeChat パブリック プラットフォームの開発に精通している WeChat H5 ページを作成する前に、WeChat パブリック プラットフォームの開発に精通する必要があります。 WeChatパブリックプラットフォームは一般向けのソーシャルプラットフォームです
2023-05-13
コメント 0
1975

Google Chrome で自動入力をオフにする方法 Google Chrome で Web ページの自動入力をオフにする方法
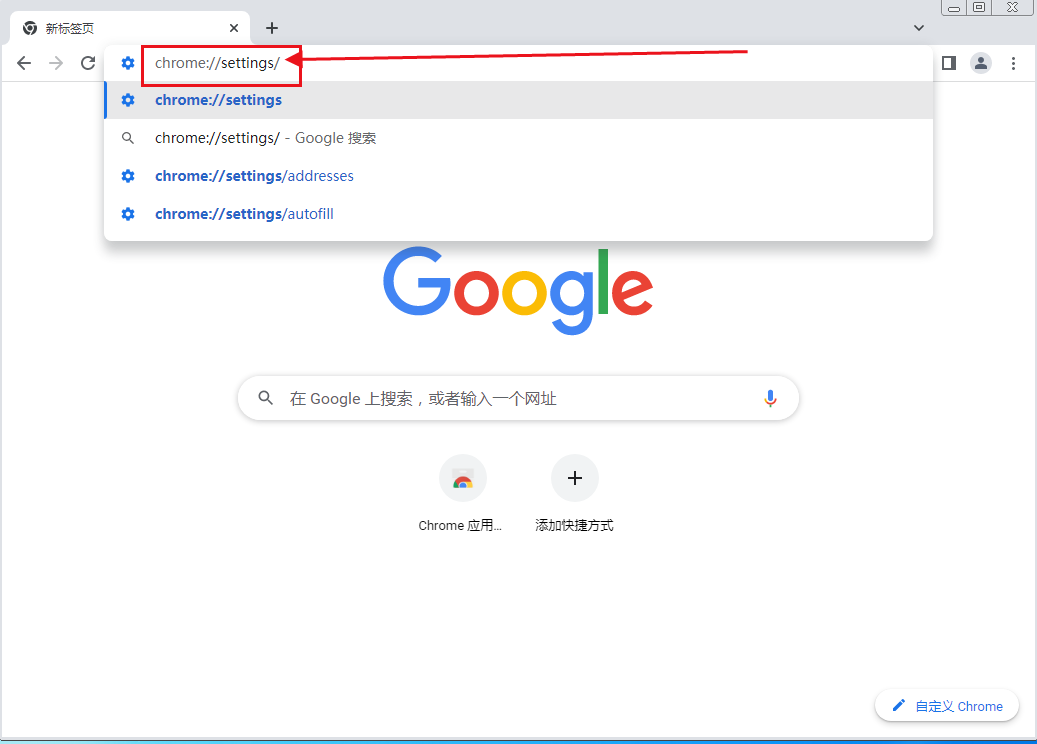
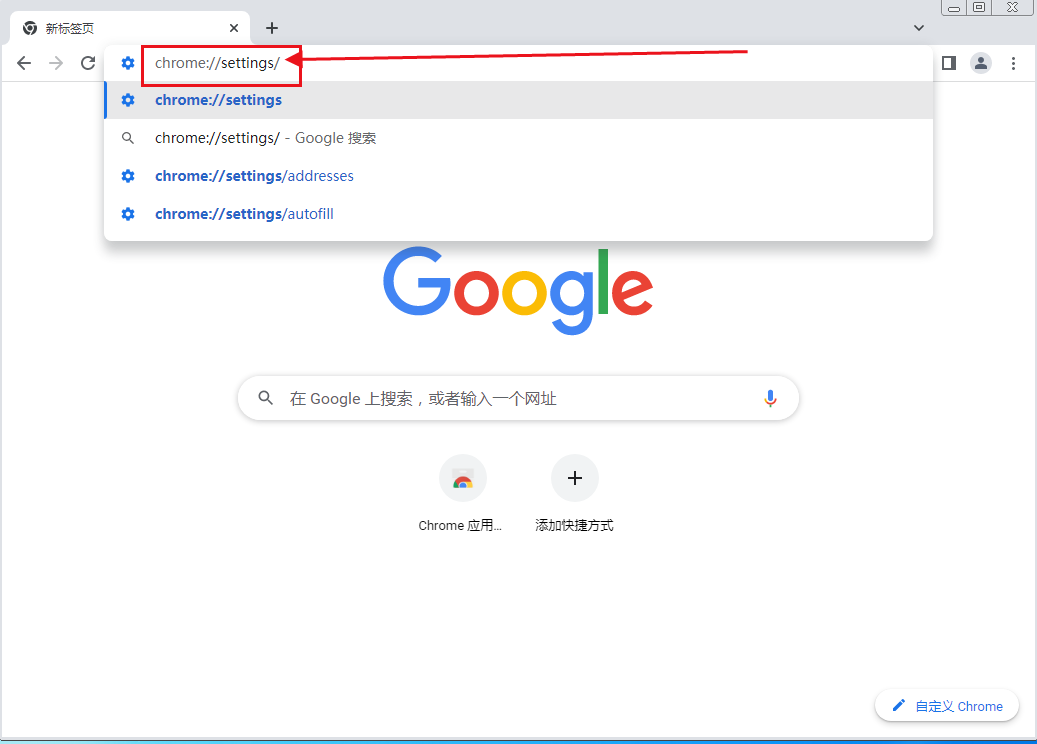
記事の紹介:Google Chrome を使用すると、ユーザーに大きな利便性をもたらす自動入力機能がありますが、多くのユーザーは、Web ページを閲覧するときにブラウザーが自動的に関連データを入力し、正常にログインすると考えています。では、Google Chrome で自動入力をオフにするにはどうすればよいでしょうか?このサイトでは、Google Chrome の Web ページの自動入力機能をオフにする方法をユーザーに丁寧に紹介します。 Google Chrome で Web ページの自動入力機能をオフにする方法 1. Chrome のアドレス バーに chrome://settings/ と入力し、Enter キーを押します (図を参照)。 2. [自動入力] を選択し、オンにします (図を参照)。 3. 最後に、[自動入力] 列の関連オプションの後ろにある黒い三角アイコンをクリックし、関連するオプションを無効にします。
2024-09-10
コメント 0
831

h5 とはどういう意味ですか?
記事の紹介:H5 は、HTML の最新バージョンである HTML5 を指します。H5 は、開発者により多くの選択肢と創造的なスペースを提供する強力なマークアップ言語です。その出現は、Web テクノロジーの発展を促進し、Web ページのインタラクションと効果をより優れたものにします。H5 テクノロジーとして徐々に成熟して普及していき、インターネットの世界でますます重要な役割を果たしていくと思います。
2023-08-02
コメント 0
30171

h5とphpの違い
記事の紹介:H5 は Web ページの開発に使用されるマークアップ言語であり、PHP は Web アプリケーションの作成に使用されるサーバー側スクリプト言語です。どちらのテクノロジーも Web 開発において重要な役割を果たしますが、その仕組みと目的は大きく異なります。この記事では、H5 と PHP の違いについて詳しく説明します。 H5 は、Web ページの開発に使用されるマークアップ言語です。 HTML 要素と属性を使用して、Web ページの構造とコンテンツを作成します。 HTML ドキュメントはネストされた要素で構成され、タグと属性を使用してこれらの要素の動作を記述します。
2023-05-06
コメント 0
936

「アドベンチャーバトル」国際サーバー 7.19 アップデート - オリンピック
記事の紹介:「アドベンチャー バトル」の国際サーバーは、パリ オリンピックの直前に、オリンピックをテーマにしたグランド アップデートを受け、オリンピックの情熱と完全に統合され、ユニークなキノコ オリンピック イベント体験を生み出しました。オリンピックをテーマにした真新しい文化遺産が登場し、それぞれがより速く、より高く、より強くなるという追求を担っています。オリンピック専用の乗り物は、スピードと情熱の衝突を感じさせます。 、プレーヤーがフィールドでスターになり、ファッショントレンドをリードできるようにします。オリンピック限定アイテムも多数ご用意して、スポーツと冒険の饗宴にぜひご参加ください! 「アドベンチャーバトル」国際サーバー 7.19 アップデート - 7 月 19 日のオリンピック競技大会国際サーバー更新 主な更新内容: 1. キノコオリンピックイベントが登場します!オリンピックをテーマにした新しいアーティファクト、乗り物、コスチューム、そして大量のアイテムがオンラインにあります! 2
2024-07-22
コメント 0
1199

キャンバスのグラデーションカラー: キャンバス上でグラデーションカラー効果を実現するにはどうすればよいですか?
記事の紹介:特定の Web ページを開くと、一部のページに色のグラデーションが表示されることがありますが、このグラデーションはどのようにして実現されるのでしょうか。いわゆるグラデーション カラーは実際には色の間の遷移であり、html5 キャンバス グラデーションはグラフィックを塗りつぶしたりストロークしたりするために使用されるカラー モードです。 したがって、キャンバスを使用してカラー グラデーションを実現するにはどうすればよいでしょうか。この記事では、キャンバスのグラデーションカラーの実装について紹介します。
2018-09-26
コメント 0
9291

NetEase マスターは WeChat アカウントをバインドする方法_NetEase マスターが WeChat アカウントをバインドする方法に関するチュートリアル
記事の紹介:1. WeChatでログインしたキャラクターはNetEaseゲームのチャネルサーバーに属しているため、チャネルサーバーのバインド方法に従ってNetEaseマスターをバインドするだけで済みます。 NetEase マスターのメイン ページで [マイ オプション] をクリックして個人ページに入り、ID の下で [スイッチ] または [バインド] を選択してキャラクター管理ページに入り、ページの右上隅にある [+] ボタンを選択して、[指定したものをバインド] をクリックします。役割。 2. バインドするゲームを選択した後、下のオプションをクリックして QQ、WeChat、および Weibo アカウントを使用すると、サードパーティのログイン方法でログインするオプションをバインドできます。通常、ゲームでは次のことが必要になります。対応する文字コードを入力し、指示に従って検索してください。
2024-03-25
コメント 0
752

セル間の線が欠けている場合はどうすればよいですか?
記事の紹介:解決策: 1. すべてのデータが含まれているセルを選択し、ページ上部の [表示] - [グリッド線] をクリックし、2 回クリックします; 2. すべてのデータが含まれているセルを選択し、[開始] を選択します。ページ上部の「カラー」のドロップダウンメニューから「塗りつぶしなし」を選択します。
2021-05-08
コメント 0
40868

PHP を使用して不規則なグラフィックを塗りつぶす方法
記事の紹介:Web 開発では、グラフィックを使用して Web サイトの視覚効果を向上させることが主流の手法となっています。さまざまな不規則なグラフィックを動的に生成して塗りつぶすことは、Web ページ上で視覚効果を実現するための主流のテクノロジーの 1 つです。この記事では、PHPを使用して不規則なグラフィックを塗りつぶす方法を紹介します。まず、塗りつぶしグラフィックスの一般的なタイプを見てみましょう。 1. ソリッド グラフィックス ソリッド グラフィックスは、実際の色と形状を持つグラフィックスです。このようなグラフィックは、視覚的な面白さを加えるために、Web サイトのロゴやその他の領域で頻繁に使用されます。 2. グラデーショングラフィックス グラデーショングラフィックスは、色が徐々に変化するグラフィックスです。
2023-04-12
コメント 0
565

カラーピッカーとは何ですか?
記事の紹介:カラーピッカーとは何ですか?カラー ピッカーはコンピュータ上の色を取得し、gbk 値を提供します。この色を使用する必要がある場合は、取得した値を入力するだけです。Web サイトを作成しているのか、PPT スライドショーを作成しているのかわかりません。 . カラーピッカーの使い方は? PPT カラー ピッカーの使用方法は次のとおりです。 1. まずコンピュータの電源を入れ、 をクリックして PPT ソフトウェアを開き、メニュー バーでデザイン オプションを選択します。 2. 次に、ポップアップ ページをクリックして、背景形式を設定するオプションを選択します。 3. ポップアップ ページで、塗りつぶしオプションの横にある三角形の記号ドロップダウン ダイアログ ボックスをクリックします。 4. 充填が開いたら、ページ上の染料バケツのアイコンをクリックします。 5. 最後に、ポップアップ ダイアログ ボックスで画面カラー ピッカーを選択します。パワーポイントでカラーピッカーを使用するにはどうすればよいですか?ポーで
2024-01-12
コメント 0
1728

CSSの記入方法
記事の紹介:Web テクノロジーの急速な発展に伴い、CSS は Web デザインと開発において最も重要なテクノロジーの 1 つになりました。 CSS (Cascading Style Sheets) は、Web ページのスタイルとレイアウトを制御するために使用されます。 CSS を使用すると、開発者はフォント、色、サイズ、境界線、背景などのページ上のスタイルを簡単に調整して、ページをより美しく、コンテンツをより鮮明にすることができます。では、CSSはどのように記入すればよいのでしょうか?この記事では、CSS の基本概念と使用法を深く理解し、Web デザインに不可欠な側面を習得するのに役立ちます。
2023-05-29
コメント 0
413

Face ID のロック解除により、iOS 17 のプライベート ブラウジングのプライバシーが確実に保護されます
記事の紹介:iPhone でプライベート ブラウズ モードで Web を閲覧すると、Safari はアクセスしたページ、検索履歴、自動入力情報を記憶しません。 iOS 17 以降では、プライベート ブラウズ モードでは、アイドル時にプライベート ブラウズ ウィンドウがロックされ、既知のトラッカーによるページの読み込みが完全にブロックされ、ブラウズ時に URL に追加される識別トラッキング パラメーターが削除されます。 iOS17 シークレット ブラウズ:「シークレット ブラウズ」機能がオンになっていると、Safari ブラウザのアドレス バーが白または灰色ではなく、黒または濃い色で表示されます。 1. iPhone で Safari ブラウザを開きます; 2. [タブ] ボタンをタップします; 3. [シークレット] タブ グループ ボタンまでスワイプし、
2024-01-15
コメント 0
1279

ストア WeChat ミニ プログラムを無料で作成する方法
記事の紹介:ストアWeChatミニプログラムを無料で作成する方法:まずDIYミニプログラム開発プラットフォームのWebサイトにログインしてアカウントを登録し、次に特別パッケージ-ストアシングルページをクリックし、最後に左側のストア装飾を見つけて入力します、必要に応じて内容を入力し、保存します。
2020-03-13
コメント 0
5575

HTML5 キャンバスを使用してクールな時計効果を実現する
記事の紹介:H5 の最大の特徴とも言えるキャンバスを使用すると、Web ページ上にさまざまなグラフィックを自由に描画したり、ちょっとしたゲームを作成したりできます。 Canvasタグの使い方についてはインターネット上にたくさんあるので、ここでは紹介しません。今日はキャンバスを使って小さな時計を作ります。まず最初に、このページでは 2 つのキャンバスを使用しました。
2017-02-23
コメント 0
2370