合計 10000 件の関連コンテンツが見つかりました
iPhoneXにおけるH5ページ表示の適応問題
記事の紹介:今回はiPhoneXでのH5ページ表示の適応問題についてお届けします。iPhoneXでH5ページ表示を適応させるための注意点は何ですか?実際のケースを見てみましょう。
2018-03-27
コメント 0
5710

xmind で書式パネルを表示する方法 xmind で書式パネルを表示する方法
記事の紹介:多くのユーザーが xmind ソフトウェアを使用していますが、xmind がどのように書式パネルを表示するかをご存知ですか?以下に紹介した記事は、xmind で書式パネルを表示する方法です。 xmind はどのように書式パネルを表示しますか? xmind で形式パネルを表示する方法は、xmind インターフェイスで設定する選択したテーマを入力し、表示メニューをクリックした後、ドロップダウン メニューが表示され、表示形式を選択します。パネル 出力パネルが表示されます。
2024-08-06
コメント 0
479

win10でコントロールパネルをデスクトップに表示させる方法
記事の紹介:win10でコントロールパネルをデスクトップに表示させる方法 パソコンを使っているとデスクトップにコントロールパネルのアイコンが表示されないという方も多いので、表示の設定方法を編集者が整理しました。表示デスクトップの設定方法を確認してください。必要なユーザーはチュートリアルを通じて簡単にコントロール パネルを表示できます。 win10 コントロール パネルでデスクトップ設定を表示する方法 1. デスクトップの空白スペースを右クリックし、開いたウィンドウで個人用設定オプションをクリックします。 2. 開いた設定ページで、左側の「テーマ オプション」をクリックします。 3. 右側のテーマページで、下にスライドして関連設定の [デスクトップアイコン設定] を見つけてクリックします。 4. 開いたデスクトップアイコン設定で、[コントロールパネル]オプションが表示されるので、チェックを入れて、下をクリックします
2024-06-10
コメント 0
532

Empire CMS のカスタム ページ テンプレートはどこにありますか?
記事の紹介:インペリアル cms カスタム ページ テンプレートは、「テンプレート」モジュールの「カスタム ページ テンプレート」タブにあります。バックエンド管理システムにログインし、「テンプレート」モジュールに入り、「カスタム ページ テンプレート」タブを選択して、カスタム ページ テンプレートを表示または作成できます。
2024-04-17
コメント 0
796

WordPressの親ページに子ページのリストを表示する
記事の紹介:WordPressの親ページに子ページの一覧リンクを表示したい場合は、WordPressチュートリアルのコラムで紹介されている以下のコードで実現できます。 WordPress の親ページに子ページのリストを表示するには、現在のテーマの function.php に次のコードを追加します。
2019-10-22
コメント 0
2756

XMind で書式パネルを表示する方法 - XMind で書式パネルを表示する方法
記事の紹介:ここのユーザーは XMind ソフトウェアに精通していると思いますが、XMind で書式パネルを表示する方法をご存知ですか? 以下、エディターが XMind で書式パネルを表示する方法を説明します。興味のあるユーザーは、ぜひご覧ください。下に。コンピュータにインストールされている xmind のアイコンをクリックして、xmind インターフェースに設定する選択したテーマを入力します メニュー内の表示メニューをクリックします 表示メニューをクリックすると、ドロップダウン メニューがポップアップ表示され、表示形式パネルを選択します. パネルが表示されます。
2024-03-06
コメント 0
968

HTML テンプレートにより、ページの静的処理とテンプレートのページング処理が完了します。
記事の紹介:アーティストは最初にページを作成し、次にこのページをテンプレートとして使用します (このテンプレートは EditRegion3 のようなコードを使用する必要がないことに注意してください。このコードは、Dreamwerver が独自のデザインを容易にするために作成したロゴです)。このテンプレートでは変更が必要な箇所を「{title}」「[title]」などのHTMLで区別できる文字に置き換えます。静的ページを生成する場合、データをこれらの文字列に置き換えるだけで済みます。これがテンプレートの内容です。
2017-08-21
コメント 0
1844

PHP プログラミング チュートリアル: テンプレート エンジンを使用してページ分離を実現する方法
記事の紹介:PHP プログラミング チュートリアル: テンプレート エンジンを使用してページ分離を実装する方法 はじめに: Web 開発では、通常、メンテナンスと変更を容易にするために、ページ コンテンツはビジネス ロジックから分離されます。テンプレート エンジンを使用すると、ページ分離が実現し、コードの可読性と保守性が向上します。このチュートリアルでは、PHP テンプレート エンジンを使用してページ分離を実現する方法の基本原則とサンプル コードを紹介します。 1. テンプレートエンジンとは何ですか?テンプレートエンジンとは、静的なテンプレートと動的なデータを組み合わせて出力するツールです。ページのビジネス ロジックを表示ロジックから分離します。
2023-08-27
コメント 0
1335

Empire CMS でカスタム ページ テンプレートを見つける場所
記事の紹介:Imperial CMS カスタム ページ テンプレートの保存ディレクトリは次のとおりです。 1. CMS ルート ディレクトリ /e/extend/templets/; 2. Web サイトのルート ディレクトリ /e/extend/templets/; 3. 特定の列ディレクトリ /e/extend/templets/ 。カスタム ページ テンプレートを使用するには、テンプレートをインポートし、ページの追加/編集時にそれを使用するように選択します。
2024-04-17
コメント 0
951

ワードプレスで新しいページテンプレートを作成する方法
記事の紹介:新しい WordPress ページ テンプレートを作成する手順: template-name.php という名前のテキスト ファイルを作成します。テンプレート名、ヘッダー、フッター、カスタム コンテンツを含むコードを追加します。ファイルをテーマの /templates フォルダーに保存します。バックエンドを更新し、[新しいページ] 画面でテンプレートを選択します。
2024-04-15
コメント 0
1068

CorelDraw2019 で 2 ページを同時に表示する方法 CorelDraw2019 で 2 ページを同時に表示する方法
記事の紹介:今日お届けするチュートリアルは CorelDraw2019 ソフトウェアに関するものです。CorelDraw2019 がどのようにして 2 ページを同時に表示するのかご存知ですか?以下は、CorelDraw2019 で 2 ページを同時に表示する方法をエディターが提供する方法です。以下を見てみましょう。 CorelDraw2019で2つのページを同時に表示するにはどうすればよいですか? CorelDraw2019 で 2 ページを同時に表示する方法 デスクトップ CorelDRAW2019 クライアントをクリックします。右側のプラスボタンをクリックして新しいドキュメントを作成します。 「ウィンドウ」ボタンをクリックし、「水平に並べて表示」オプションをクリックします。
2024-08-16
コメント 0
1125

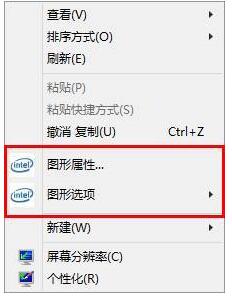
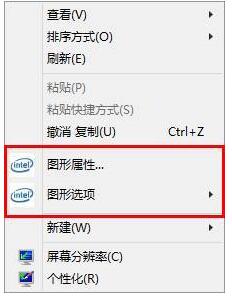
win10インテルグラフィックスコントロールパネルの場所
記事の紹介:友人の中には、コンピューターで独立したグラフィックス カードを使用していない人もいます。インテル コア グラフィックスを使用している場合、グラフィックス カードの設定を変更するには、インテル グラフィックス コントロール パネルを開く必要があります。では、win10 のインテル グラフィックス コントロール パネルはどこにあるのでしょうか。 ? win10 のインテル グラフィックス コントロール パネルはどこにありますか? 1. デスクトップの空白スペースを右クリックして、インテル グラフィックス コントロール パネルを開きます。 2. そうでない場合は、「画面解像度」を開きます。 3. 次に、右上隅にある「インテル HD グラフィックス コントロール パネル」をクリックします。 4. 次に、「グラフィック プロパティ」をクリックして開きます。
2024-01-07
コメント 0
2153

ページが読み込まれるまでページの読み込み div を表示するにはどうすればよいですか?
記事の紹介:ページの読み込み中に画面全体が白または黒になる代わりに、読み込みインジケーターが表示されるため、アプリのユーザー エクスペリエンスも向上します。現在、読み込みインジケーターを表示できるライブラリがいくつかあります。ただし、HTML と CSS を使用してカスタムの読み込みインジケーター div を作成できます。このチュートリアルでは、HTML、CSS、および JavaScript を使用して、ページが読み込まれるまでページ読み込み div を表示します。onreadystatechange イベントを使用して、ページの読み込み中に読み込みインジケーターを表示します。JavaScript では、onreadystatechange イベントは、 Web ページの状態が変わります。最初の状態は「インタラクティブ」です。これは、Web ページがインタラクティブであり、開かれていることを意味します。
2023-09-11
コメント 0
1082