合計 10000 件の関連コンテンツが見つかりました

360 度圧縮で画像をバッチ圧縮する方法 - 360 度圧縮で画像をバッチ圧縮する方法
記事の紹介:おそらくここにいるユーザーは全員 360 度圧縮ソフトウェアを使用していると思いますが、360 度圧縮で画像をバッチ圧縮する方法をご存知ですか?次の記事では、360 度圧縮で画像をバッチ圧縮する方法について説明します。画像を整理する: 圧縮する必要がある画像を同じフォルダーに配置します。画像圧縮をオンにする: 360 Compression メインインターフェイスで、[画像圧縮] をクリックします。画像の追加: 画像圧縮インターフェイスで、[フォルダーの追加] をクリックします。次に、画像が保存されているフォルダーを選択し、[OK]をクリックします。圧縮の開始:画像圧縮インターフェースに戻り、圧縮方法と保存パスを設定し、[圧縮の開始]をクリックします。結果を表示する: 圧縮が完了するまで待ってから、ターゲット フォルダー内の圧縮されたイメージを表示します。
2024-03-06
コメント 0
954

H5は画像圧縮とアップロードを実現します
記事の紹介:この記事では主に H5 画像の圧縮とアップロードの例を詳しく紹介しますので、興味のある方は参考にしてください。
2018-06-12
コメント 0
3939

js+canvasオンライン画像プレビュー圧縮アップロード効果
記事の紹介:今回はjs+canvasオンライン画像プレビュー圧縮アップロード効果についてご紹介します。js+canvasオンライン画像プレビュー圧縮アップロード効果の注意点は何ですか?以下は実際的なケースです。
2018-05-02
コメント 0
1435
PHP で画像をアップロードして圧縮する方法、_PHP チュートリアル
記事の紹介:PHPで画像をアップロードして圧縮する方法。 PHP で画像をアップロードして圧縮する実装方法 この記事では、PHP で画像をアップロードして圧縮する実装方法を説明します。前回の記事「PHP で画像のアップロードと圧縮を実装する」で、誰でも簡単に理解できるようになりました。
2016-07-12
コメント 0
1068

画像アップロード時のPHP圧縮方法
記事の紹介:モバイルインターネットの急速な発展に伴い、画像処理と送信の重要性がますます高まっています。大きな画像はサーバーのパフォーマンスに影響を与える可能性があり、画像を処理してアップロードするには圧縮方法が必要です。この記事では、PHPを使ってアップロードした画像を圧縮する方法を紹介します。 1. 画像圧縮の必要性 画像圧縮は頻繁に使用される技術であり、画像の伝送速度を大幅に向上させ、伝送帯域幅を節約できます。もちろん、画像を十分小さなサイズに圧縮すると、ストレージの占有面積と読み込み時間を削減できます。つまり、要求された画像が大きすぎると、ページが表示されなくなる可能性があります。
2023-05-06
コメント 0
1506

HTML5モバイル開発用画像圧縮アップロード機能
記事の紹介:携帯端末に写真をアップロードする場合、携帯電話の撮影画質が高くなってきているため、1枚の写真のサイズを圧縮する必要があります。アップロードする前にローカルにアップロードしてください。以下のエディターは、HTML5 モバイル開発用の画像圧縮およびアップロード機能を提供します。HTML5 の画像圧縮およびアップロード機能に興味のある方は、ぜひご覧ください。
2017-05-21
コメント 0
2314

HTML5を使用した画像の圧縮とアップロード
記事の紹介:今回はHTML5を使って画像を圧縮してアップロードする方法を紹介します。HTML5で画像の圧縮とアップロードを実装する際の注意点は何でしょうか。実際の事例を見てみましょう。
2018-03-16
コメント 0
4077

HTML5モバイル開発用画像圧縮アップロード機能のコード例
記事の紹介:携帯端末に写真をアップロードする場合、携帯電話の撮影画質が高くなってきているため、1枚の写真のサイズを圧縮する必要があります。アップロードする前にローカルにアップロードしてください。以下のエディターは、HTML5 モバイル開発用の画像圧縮およびアップロード機能を提供します。HTML5 の画像圧縮およびアップロード機能に興味のある方は、ぜひご覧ください。
2017-03-14
コメント 0
2037
PHPで画像をアップロードして圧縮する方法
記事の紹介:この記事では、PHP で画像のアップロードと圧縮を実装する方法について説明します。前回の記事「PHP で画像のアップロードと圧縮を実装する」では、画像をアップロードし、比率に応じてサムネイル表示する方法を説明しました。サムネイルの最大高さまたは最大幅、詳細は次のとおりです
実装コード:
function _UPLOADPIC($upfile, $maxsize, $updir, $newname = '日付') {
if ($ニューナム
2016-06-20
コメント 0
1179
PHP 画像のアップロード、圧縮、サーバーへの保存に関する問題
記事の紹介:PHP 画像をサーバーにアップロード、圧縮、保存する際に問題がありますか?サーバーにアップロードし、一時ファイル「tmp_name」から画像を取得して圧縮するのは非常に簡単です。 $dstimage = imagecreatetruecolor($dst_w, $dst_h);imagecopyresampled($dstimage,$srcimage,$dst_x, $dst_y , $src_x,$src_y ,$
2016-06-13
コメント 0
914

Vue テクノロジー開発における画像のアップロードと圧縮の処理方法
記事の紹介:Vue テクノロジ開発で画像のアップロードと圧縮を処理する方法 最新の Web アプリケーションでは、画像のアップロードは非常に一般的な要件です。ただし、ネットワーク送信とストレージの理由により、オリジナルの高解像度画像を直接アップロードすると、アップロード速度が遅くなり、ストレージ容量が大量に無駄になる可能性があります。したがって、画像のアップロードと圧縮は非常に重要です。 Vue テクノロジー開発では、いくつかの既製のソリューションを使用して画像のアップロードと圧縮を処理できます。 vue-upload-comoneの使い方を紹介します。
2023-10-08
コメント 0
1322

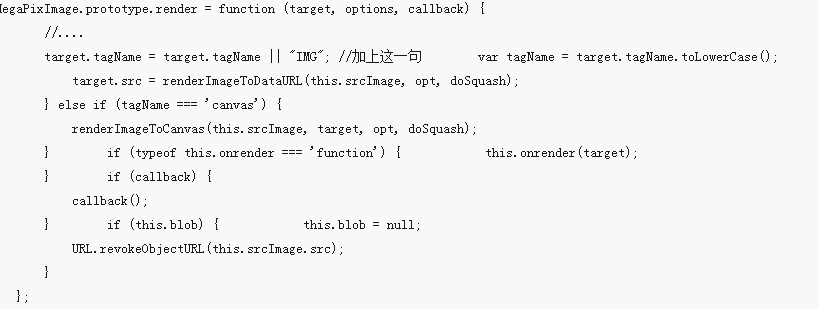
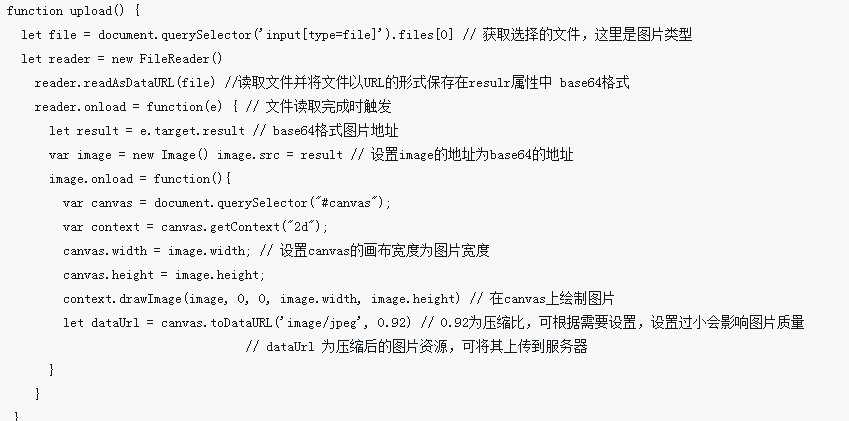
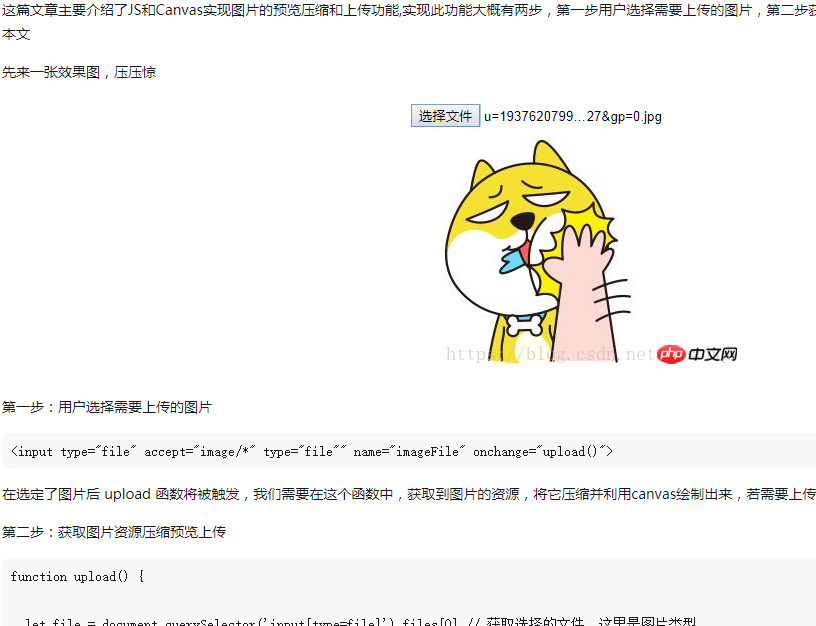
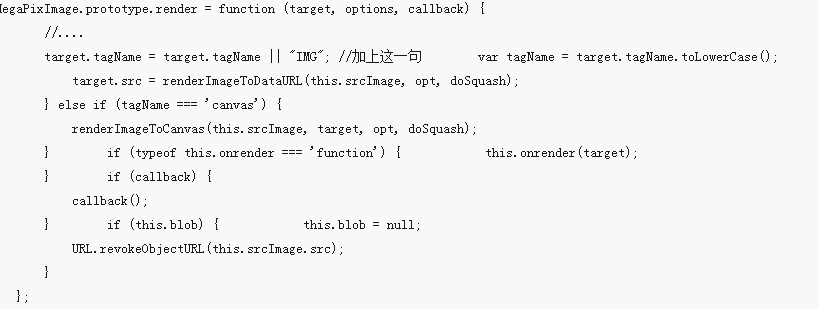
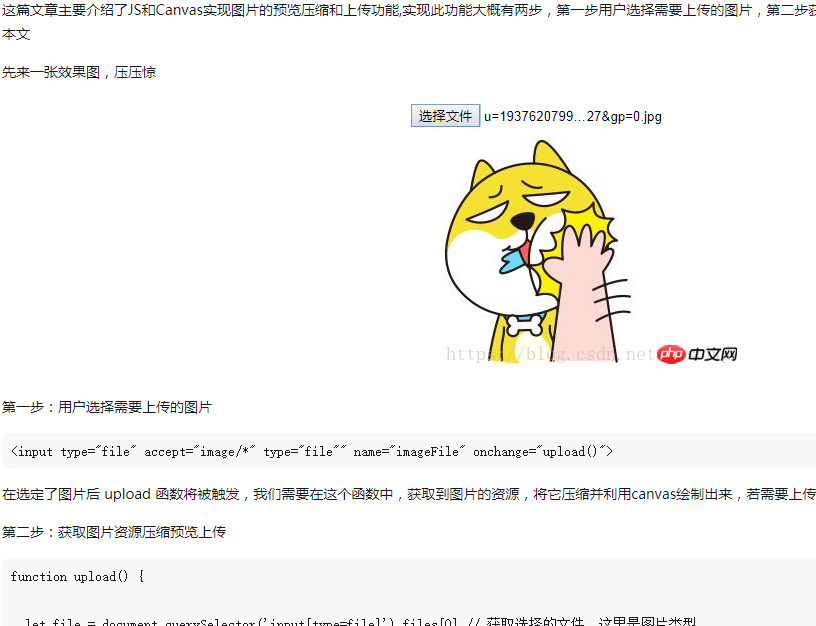
JS と Canvas は画像のプレビュー、圧縮、アップロード機能を実装します
記事の紹介:この記事では主に、画像のプレビュー、圧縮、アップロード機能を実装するための JS と Canvas を紹介します。この機能を実装するには、最初のステップはユーザーがアップロードする画像を選択することです。画像リソースを圧縮してアップロードしてください。具体的な実装コードはこの記事を参照してください。
2018-05-28
コメント 0
1604

Vue開発における画像アップロードの圧縮問題を解決する方法
記事の紹介:フロントエンド テクノロジーの発展に伴い、開発に Vue.js を使用する Web サイトやアプリケーションがますます増えています。 Vue の開発では、画像のアップロードに関する機能が必須となることがよくあります。ただし、画像ファイルは通常大きいため、アップロード速度が遅くなります。そのため、ユーザー エクスペリエンスを向上させるには、画像アップロードの圧縮が必要です。 1. 画像アップロードの圧縮が必要な理由 まず、なぜ画像をアップロードして圧縮する必要があるのかを理解しましょう。フロントエンド開発では、ユーザーは通常、画像ファイルをバイナリ データ ストリームに変換して画像をアップロードします。
2023-06-29
コメント 0
3838