合計 10000 件の関連コンテンツが見つかりました

タブスクロールナビゲーション切り替え実装(コード付き)
記事の紹介:今回はタブスクロールナビゲーションの切り替えの実装(コード付き)をお届けします。タブスクロールナビゲーションの切り替えを実装する際の注意点は何ですか?以下は実際のケースです。
2018-04-26
コメント 0
4883

ひまわりリモコンの表示言語を切り替える方法(ひまわりリモコンの言語切り替え方法)
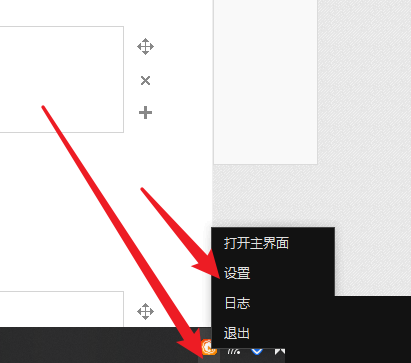
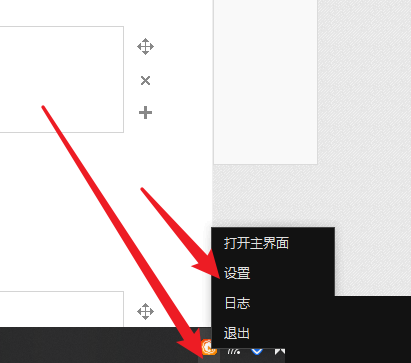
記事の紹介:Sunflower リモコンの表示言語を切り替える方法 (Sunflower リモコン言語切り替え方法) Sunflower は非常に強力なリモコン ソフトウェアですが、Sunflower リモコン ソフトウェアの言語を切り替えるにはどうすればよいですか?以下に、PHP 中国語 Web サイトの編集者が詳しく紹介します。 Sunflower リモコン ソフトウェアで言語を切り替える方法に関するチュートリアル 1. ソフトウェアを開いた後、右下隅のアイコンを右クリックし、ポップアップ ウィンドウで [設定] を選択します。 2. ポップアップウィンドウで「一般」を選択します。 3. 「言語を表示」をクリックします。 4. 最後に、ここで他の言語に切り替えることができます。
2024-06-14
コメント 0
936

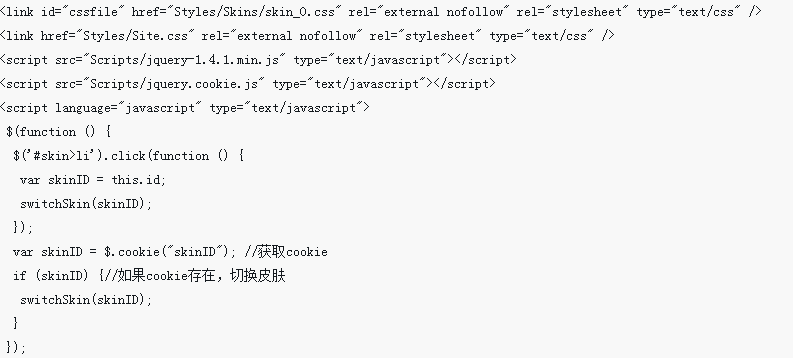
jQuery+CSSでラベル列切り替えを実装(コード付き)
記事の紹介:今回はjQuery+CSSでラベル列の切り替えを実現する(コード付き) jQuery+CSSでラベルの列切り替えを実現する際の注意点について、実際の事例を見てみましょう。
2018-04-26
コメント 0
2251

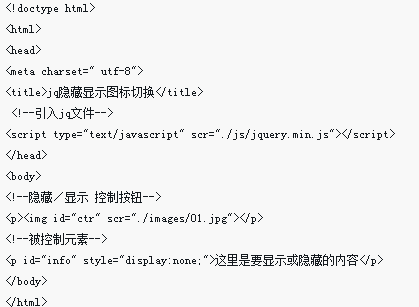
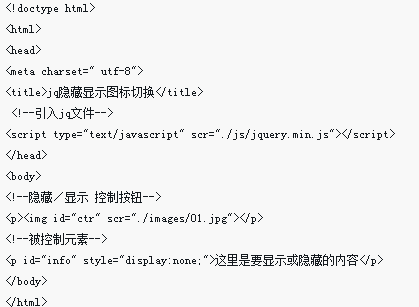
jQueryでアイコンの表示・非表示切り替えを実装
記事の紹介:この記事では、アイコンの非表示と表示を切り替えたり、同時に切り替えたりする機能を実現するための jQuery を中心に紹介しますので、必要な方は参考にしてみてください。
2018-04-19
コメント 0
2630

CSS で div の表示と非表示を切り替える方法
記事の紹介:CSS はフロントエンド開発が習得しなければならないスキルの 1 つであり、div の表示と非表示を切り替えることはその重要な部分です。この記事ではCSSでdivの表示・非表示を切り替える方法を詳しく紹介します。 1.display 属性を使用して div の表示と非表示を切り替える CSS で div の表示と非表示を切り替える最も一般的な方法は、display 属性を使用することです。 Display は要素の可視性と表現可能性を制御でき、必要な非表示の div 効果はこの属性を通じて実現されます。表示される一般的な値は次のとおりです。
2023-04-21
コメント 0
1139