合計 10000 件の関連コンテンツが見つかりました

JavaScriptを使用して追加されたリスト項目を削除するにはどうすればよいですか?
記事の紹介:HTML では、開発者は「ul」タグを使用して項目のリストを作成できます。すべての関連項目を 1 つのリストに追加できます。 JavaScript を使用してリスト項目を管理することもできます。場合によっては、開発者は JavaScript を使用してリスト項目を追加または削除する必要があります。特定の属性値を使用してリスト項目にアクセスし、removechild() メソッドを使用してリスト項目を削除できます。このチュートリアルでは、ユーザーからの入力を受け取り、その値に基づいてリスト項目を削除します。構文 ユーザーは JavaScript を使用して、次の構文 varitem=document.getElementById(ID);list.rem に従って追加されたリスト項目を削除できます。
2023-09-13
コメント 0
1236

uniappを使用してスライディング削除機能を実装する
記事の紹介:uniapp を使用してスライド削除機能を実装する スライディング削除機能は、最新のモバイル アプリケーションで一般的な操作方法の 1 つであり、ユーザーはスライド ジェスチャを通じてリストまたはページ内の不要なコンテンツをすばやく削除できます。 uniapp フレームワークでは、スライディング削除機能の実装は非常に簡単で、複数のプラットフォームに適用できます。まず、uniapp プロジェクトを作成し、削除する必要があるリスト項目をページに表示する必要があります。リスト項目に、スライド削除をトリガーする領域を追加し、対応するイベントを実装できます。 HTMLコード
2023-11-21
コメント 0
1168

リスト照合問題
記事の紹介:和解(和解)とは何ですか?
Web フロントエンド開発では、これは依存関係リスト (レンダリング可能な要素のリストを作成する) のソース バージョンとターゲット バージョンを区別して、項目に何が起こるかを示すプロセスです: 追加、削除、または移動
2024-10-17
コメント 0
643

jqueryクリック追加削除スタイル
記事の紹介:jquery は、効率的で一般的に使用される JavaScript ライブラリです。主に、HTML ドキュメントの走査と操作、イベント処理、アニメーション効果の実装を簡略化するために使用されます。フロントエンド開発者は、高度にインタラクティブな Web ページを開発するためによく使用します。 jQueryでスタイルを追加したり削除したりするのもよくある作業ですが、ここではjQueryを使ってワンクリックでスタイルを追加・削除する方法を紹介します。まず、HTML と CSS を使用して簡単なスタイル リストを作成する必要があります。 HTML では、ul タグと li タグを使用して、単純な順序なしのタグを作成できます。
2023-05-12
コメント 0
822

Python の 4 つのデータ構造
記事の紹介:Python の 4 つのデータ構造
リスト:
Mutable: リストの作成後に項目を変更、追加、または削除できます。
順序付け: 項目の順序は維持され、項目はインデックスによってアクセスできます。
構文: 角括弧 [] またはを使用して作成します。
2024-09-08
コメント 0
1189

JavaScript で文字列から要素を作成するにはどうすればよいですか?
記事の紹介:このチュートリアルでは、JavaScript で文字列から要素を作成するさまざまな方法を見ていきます。 Web サイトをインタラクティブにするために要素を動的に生成する必要がある場合、文字列から要素を作成すると非常に便利です。例としては、To Do 項目を追加、削除、編集する To Do リスト アプリのようなものがあります。 createElement() メソッド createElement() メソッドを使用して JavaScript アイテムを作成します。特定の要素を作成するには、項目名を文字列として createElement() メソッドに渡します。 createElement(tagName) 関数には、このメソッドを使用して作成されるタグの名前としてパラメーターが 1 つあります。ここで
2023-08-27
コメント 0
1693

PPT を使用して、遠くからゆっくりと流れる白い雲のアニメーションをデザインする方法
記事の紹介:1. 新しい PPT 文書を作成し、[挿入 - 図] をクリックします。 2. 白い雲の画像が編集ウィンドウ全体を覆うように画像をドラッグします。 3. メニューバーの[アニメーション - カスタムアニメーション]をクリックします。 4. 画像を選択し、[効果を追加]をクリックします。 5. [効果の追加]で[強調 - ズーム]を選択します。 6. アクションリスト項目の右下隅をクリックしてドロップダウンメニューをポップアップ表示し、メニューから[タイミング]を選択します。 7. [速度]は[非常に遅い]、[繰り返し]は[次のクリックまで]を選択します。 8. 遠くから近くへ移動する効果が明らかになります。
2024-03-26
コメント 0
420

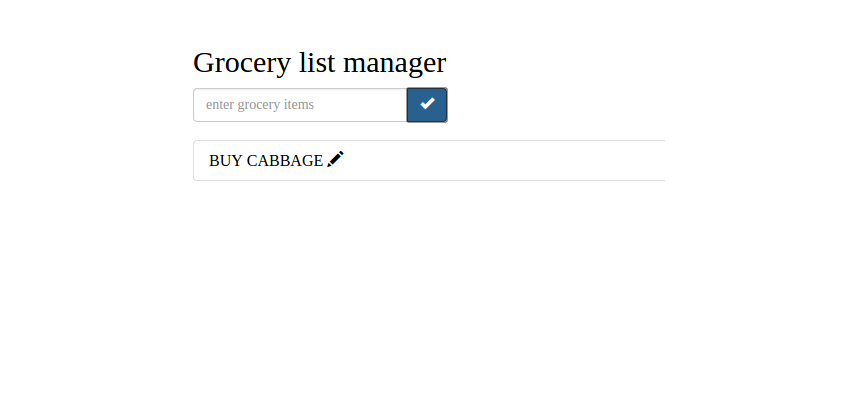
Angular ベースの食料品リスト マネージャーでのプロジェクト管理の強化: パート 2
記事の紹介:この Angular チュートリアル シリーズの最初の部分では、Angular を使用して食料品リスト マネージャーの作成を開始する方法を学びました。食料品コンポーネントのビューを作成し、食料品リストに品目を追加し、追加された品目を表示する方法を学習しました。このセクションでは、完了したプロジェクトをマークし、既存のプロジェクトを編集し、追加したプロジェクトを削除する機能を実装します。はじめに このチュートリアルの最初の部分のソース コードを複製することから始めましょう。ターミナルで、次のコードを記述してソース コードを複製します。 gitclonehttps://github.com/royagasthyan/AngularGrocery ソース コードを複製した後、プロジェクト フォルダーに移動し、必要な依存関係をインストールします。 cdAngularG
2023-09-02
コメント 0
1149

WinRAR パスワード保護のヒント: パスワードを自動的に追加する実用的な方法
記事の紹介:WinRAR は、ファイルの解凍に使用するだけでなく、圧縮ファイルにパスワード保護を設定する暗号化ツールとしても使用できます。
パスワード機能の中でも、WinRAR の「パスワードの自動追加」機能は、手動でパスワードを入力しなくても、圧縮ファイルの作成時に自動的にファイルにパスワード保護を追加できる便利なセキュリティ設定オプションです。この機能は、暗号化された圧縮ファイルを頻繁に作成する必要があるシナリオに特に適しています。パスワード自動追加機能の使い方を教えてください。
WinRARソフトウェアを起動し、メニュータブの[オプション]一覧から[設定]をクリックします。
[設定]ダイアログボックスが表示されたら、メニュータブの[圧縮]インターフェースにある[デフォルト構成の作成]をクリックします。
[デフォルトの圧縮オプションの設定]ダイアログボックスが表示されたら、[パスワードの設定]オプションをクリックし、
2024-07-31
コメント 0
816

React.js アプリで遷移アニメーションを表示する
記事の紹介:先日、サイトのリストからアイテムを簡単に削除するアニメーションを作成したいと考えています。今回は React Transition Group をスキップし、新しい View Transition を試して時間を節約します。
機能するコードがほとんどないのに、なぜ大量のコードを書く必要があるのでしょうか。
View Transition API Chrome のみですが、気にしません。
核心i
2024-08-23
コメント 0
1023

CSS トランジションを使用して Vue でアニメーショントランジション効果を実現する方法
記事の紹介:Vue は、インタラクティブなインターフェイスとシングルページ アプリケーションを簡単に構築する方法を提供する最新の JavaScript フレームワークです。 Vue では、CSS アニメーションを簡単に使用して、スムーズなトランジション効果を実現できます。 Vue では、<transition> コンポーネントを使用して CSS トランジション アニメーションを実装します。このコンポーネントは、要素の追加、削除、更新など、別の状態に遷移する必要がある要素をラップできます。 < の使用方法を示す簡単な例を次に示します。
2023-06-11
コメント 0
1446

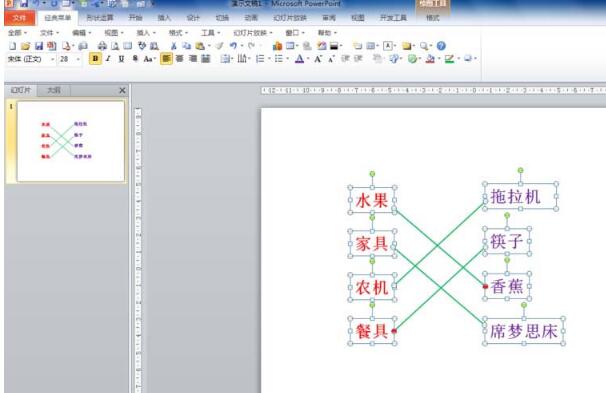
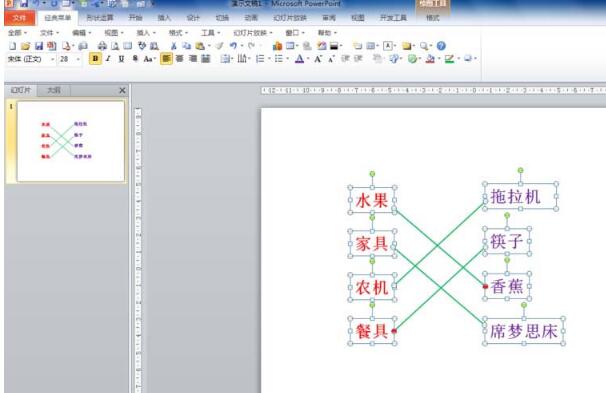
質問をつなぐためのアニメーション効果を設計するための PPT コースウェアの操作方法
記事の紹介:1. PPT に独立したテキスト ボックスを挿入して質問と選択肢を入力し、正解に従って接続を挿入します。 2. 最初の接続を選択し、[アニメーション] タブをクリックし、[高度なアニメーション] グループの [アニメーションの追加] ボタンをクリックして、ポップアップ ドロップダウン リストの [入力] カテゴリで [消去] を選択します。 3. [アニメーション]グループの[効果オプション]をクリックし、ドロップダウンリストから[左から]を選択し、[タイミング]グループの[開始:クリック時]はそのままにします。 4. [ホーム]タブをクリックし、[編集]グループの[選択]ボタンをクリックし、[選択ペイン]をクリックして選択ペインを開きます。 5. 選択ペイン内のオブジェクトの名前をクリックして、スライド内のどのオブジェクトに対応するかを確認します。後でトリガー選択の準備をします。 6. 最初の接続をクリックします
2024-03-26
コメント 0
665

iPhoneの壁紙を素早く効果的に削除する裏ワザを教えます!
記事の紹介:多くの人は、携帯電話の壁紙が性格や外見にとって重要であることに同意します。したがって、自分に合った壁紙を選択することが重要な作業になります。現在の壁紙を設定するだけでなく、使用されなくなった壁紙をクリーンアップして、新しい壁紙を追加するためのスペースを確保します。 iPhone から現在の壁紙を削除するには、ロック画面を長押し > 不要な壁紙を上にスワイプ > ゴミ箱アイコン > この壁紙を削除します。現在の壁紙を削除して、写真ライブラリに保存されている別の背景に置き換えることもできます。新しい背景を作成するには、iPhone のロックを解除 > ロック画面を長押し > ボタン > 希望の壁紙スタイルを選択 > 追加 > 現在の壁紙を削除せずに壁紙ペアとして設定します。多くの人が考えます
2024-03-15
コメント 0
2208

golang 配列の要素を削除する
記事の紹介:Golang では、配列要素の削除は比較的面倒な作業です。配列の長さは作成時に決定されるため、要素を簡単に削除または追加することはできません。対照的に、スライスは必要に応じて長さを動的に調整できるため、より良い選択です。ただし、すでに配列を操作していて、そこからいくつかの要素を削除する必要がある場合は、これを実現するいくつかの方法を次に示します。 1. 削除する要素にゼロ値を割り当てるこれは最も簡単な方法です。削除する要素は、その型のゼロ値に置き換えることができます。たとえば、配列内の要素が文字列の場合、
2023-05-15
コメント 0
683

golang フレームワークを学習して使い始めるためのガイドですか?
記事の紹介:Go フレームワークは、ルーティングやデータベースの対話などの複雑な開発タスクを簡素化します。開始するには、Gin、GORM、および Chi フレームワークを選択できます。Gin は軽量で高性能で、GORM はデータベース対話に使用され、Chi はルーティングをカスタマイズできます。プロジェクトを作成し、フレームワークをインストールし、データベースを構成します。ルートを作成し、リクエストを処理するリクエスト ハンドラーを追加します。データベースと対話し、モデルを定義し、CRUD 操作を使用してデータを作成、読み取り、更新、削除します。実際の例には、Gin と GORM を使用したブログ アプリケーションの構築が含まれます。
2024-06-01
コメント 0
689

Vue 特殊効果コードとは何ですか?
記事の紹介:Vue.js は、ユーザー インターフェイスを構築するための進歩的なフレームワークです。ユーザーエクスペリエンスを向上させるために、いくつかの便利な特殊効果コードが使用されています。この記事では、多くのエフェクトから最適なエフェクト コードを選択できるように、いくつかの便利な Vue エフェクト コードを学びます。 1. トランジション エフェクト トランジション エフェクトを使用すると、アプリケーション内の一部の要素が異なる状態間でスムーズに切り替わります。 Vue.js は、要素が挿入、更新、または削除されたときに遷移アニメーションをトリガーするための一連の組み込み遷移クラス名を提供します。簡単な例を次に示します: ```html
2023-05-25
コメント 0
543

pixaloop で蝶の特殊効果を作成する pixaloop で蝶の特殊効果を作成する方法
記事の紹介:pixaloop で蝶の特殊効果を作成する方法 (pixaloop の蝶の特殊効果の作成方法) 多くのネチズンは、具体的な操作方法を知りません。編集者に従ってください。まず[pixaloop]アプリを開き、上部のアルバムアイコンをクリックして新しいプロジェクトを作成し、[アニメーション]ボタンをクリックし、[ルート]ボタンをクリックして、動的に設定したい位置をタップしてドラッグします。進行方向へ。次に、固定する必要がある位置をロックします。最後に、「オーバーレイ」をクリックし、Es09 を選択してバタフライ効果を作成し、エクスポートします。
2024-06-18
コメント 0
353

aeとはどのようなソフトウェアですか? aeとは何ですか?
記事の紹介:AE はビデオおよびグラフィック処理ソフトウェアです。 Analysis 1AE はビデオおよびグラフィック処理ソフトウェアであり、正式名は AdobeAfterEffects です。ダイナミックな画像やビジュアルエフェクトを作成するための編集ソフトウェアです。特殊効果スキルのデザイン、アニメーションの作成、ポストプロダクションをサポートします。 ae は、顧客が動的グラフィックスを効率的に作成し、視覚的なインパクトをもたらすのに役立ちます。補足:Aeが得意なこと 1Aeは、UIアニメーションエフェクト、MGアニメーションや特定要素の制作、コラムパッケージやエンディング制作など、短編コンテンツの特殊効果やポストプロダクションを得意としています。映画、ショートビデオ、DVDなどに爽やかな効果を加えます。概要/注意事項 AE は、特殊効果技術の設計、アニメーションやビデオのポストプロダクションの作成に適しています
2024-02-22
コメント 0
2181

Vue を使用して宝くじの特殊効果を実装する方法
記事の紹介:Vue を使用して宝くじホイールの特殊効果を実装する方法 人気のあるマーケティング ツールとして、宝くじアクティビティはさまざまなアクティビティによく登場します。楽しさと対話性を高めるために、Vue フレームワークを使用して宝くじホイールの特殊効果を実装できます。この記事では、Vue を使用してこの特殊効果を実現する方法と、具体的なコード例を紹介します。まず、ターンテーブルのステータスとアニメーションを制御するための Vue インスタンスを作成する必要があります。この例では、賞品リスト、ホイールが回転しているかどうか、ホイールの初期状態を定義する必要があります。
2023-09-19
コメント 0
1320

壁紙エンジンで壁紙を作成する方法 壁紙エンジンで壁紙を作成する方法
記事の紹介:WallpaperEngine で壁紙を作る方法(WallpaperEngine の壁紙の作り方)、具体的な操作方法はエディターに従って以下をご覧ください。 WallpaperEngine インターフェイスを開き、図に示すように編集アイコンを選択し、[ファイル] - [新規作成] をクリックして最初に使用するのが最も簡単です。効果を開き、[新しいシーンの壁紙 - 2D] オプションをクリックして壁紙の名前、ピクセル サイズ、テンプレート タイプを編集します。などを選択して画像を読み込み、インポートして編集します。 画像から壁紙を選択した後、壁紙に特殊効果を追加できます。 左側に選択した特殊効果の項目が複数あり、削除できます。そして自由に変えられました。上記の手順を完了したら、保存できます。次に、壁紙エンジンを再起動し、作成した壁紙を見つけます。
2024-06-14
コメント 0
642