合計 10000 件の関連コンテンツが見つかりました

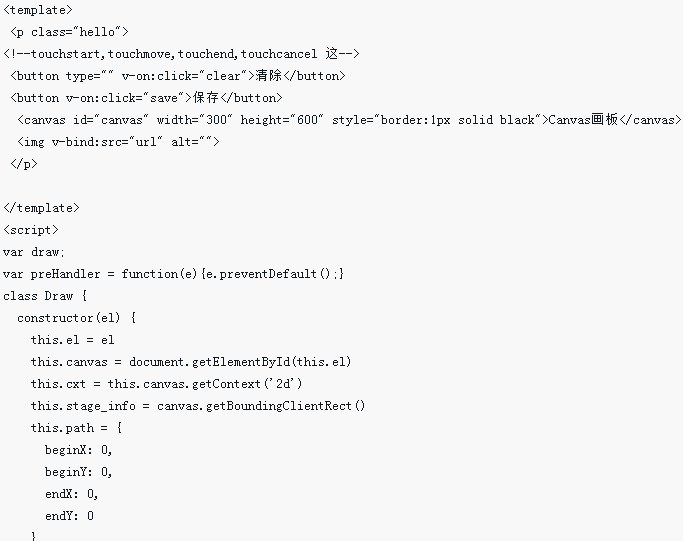
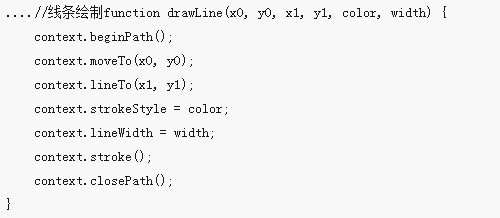
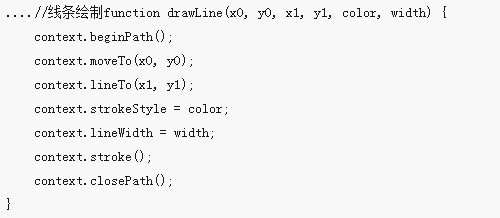
HTML5は落書きボードのサンプルコードを実装するだけです
記事の紹介:この記事では、HTML5 を使用して独自の描画ボードを作成し、ペイントや色調整などの操作を実行する方法を主に説明します。興味のある友人はそれを参照してください。最近、HTML5 の強力な描画機能に驚いたので、このガジェットを作成しました。 ---落書きボードは、描画、色の変更、ブラシ サイズの調整などの機能を実現できます。HTML5 描画は、点、線、面、円、画像などに分類できます。点と線はすべての平面の基本点です。これら 2 つの効果があれば、描画できないものは何もなく、予想外のアルゴリズムだけが得られます。
2017-03-16
コメント 0
3795

キャンバスを使って便利な落書きボードを作成する方法
記事の紹介:今回は、キャンバスを使って便利な落書き板を作る方法を紹介します。 キャンバスを使って便利な落書き板を作る際の注意点は何ですか?キャンバス内のカーソル座標を取得する
2018-03-12
コメント 0
2610

二水飯モバイルゲームで可愛いコインをゲットする方法
記事の紹介:Ni Shui Han モバイル ゲーム Meng Meng Coins を使用すると、プレイヤーは会話アクセサリーを小道具と引き換えることができますが、Ni Shui Han モバイル ゲーム Meng Meng Coins の入手方法を知らないプレイヤーはまだ多いため、編集者に Ni Shui Han Mobile を提供してもらいましょうゲームMeng Meng コインの入手方法、興味のあるプレイヤーは見に来てください。
二水飯モバイルゲームで可愛いコインをゲットする方法
1. 最初のレベルでは、プレーヤーはまずかわいいペットを選択し、最後の 1 秒までそこから転がり落ちるボールを避けて勝利する必要があります。
2. 2 番目のレベルでは、ボード上で生き残る必要があります (ボードは 5 秒後に壊れます)。
3. 第 3 レベルでは、プレーヤーは落ちてくるボールに当たらないように注意しなければなりません。
2024-07-16
コメント 0
454

JavaScript を使用して Web 描画ボード アプリケーションを開発する
記事の紹介:JavaScript を使用した Web 描画ボード アプリケーションの開発 インターネット テクノロジーの継続的な発展に伴い、多くの従来のメディアやツールがデジタル化とネットワークに置き換えられました。中でも、Webお絵かきアプリは近年非常に人気があり、広く使われているツールとなっています。 Webお絵かきボードアプリは、Webページ上に自由にお絵かきや落書きができ、ソフトウェアをインストールすることなく豊富な描画・編集機能を提供します。この記事では、JavaScript を使用して簡単な Web お絵かきボード アプリケーションを開発する方法を紹介します。 HTML5を使用します
2023-08-08
コメント 0
1334

Yichao とはどのようなソフトウェアですか?
記事の紹介:Yichao は、China Telecom が発売したモバイル チャット ソフトウェアで、無料の音声メッセージ、ビデオ、手書きの落書き、写真、テキストをインターネット経由で迅速に送信し、複数人グループ チャットをサポートし、テキスト メッセージ、音声通話、音声通話などの複数の通信サービスを提供します。電話会議; Yichao を使用して、テキスト メッセージ、音声、ビデオ、手書きの落書き、写真、DIY グリーティング カードをすべての携帯電話に無料で送信できます。複数人グループ チャット、電話会議、アドレス帳のバックアップ、シェイクして友達を作る機能があります。近距離、デジタル ライフ クラウド ストレージ、強力な携帯電話のパブリック アドレス帳機能。
2022-09-13
コメント 0
3164

Vueを使って画像モザイクや落書き機能を実装するにはどうすればよいですか?
記事の紹介:Vueを使って画像モザイクや落書き機能を実装するにはどうすればよいですか?モバイルインターネットの急速な発展に伴い、写真処理に対する人々の需要もますます高まっています。現在では、モバイルや Web 側では、Vue フレームワークを使用して画像のモザイクや落書き機能を実現することは問題になりません。 Vue フレームワークは、強力なデータ駆動型およびコンポーネントベースの開発機能を提供し、これらの機能の実装を可能にします。この記事では、Vueを使って画像のモザイクや落書き機能を実現する方法と、対応するコード例を紹介します。まず、Vueを使用する必要があります
2023-08-17
コメント 0
1863

絵画に関するおすすめ記事10選
記事の紹介:この記事では主に、HTML5 を使用してペイントや色調整などの操作を実行する独自の描画ボードを作成する方法を説明します。興味のある方は参考にしてください。最近、HTML5 の強力な描画機能に驚いたので、このガジェットを作成しました。 ---落書きボードは、描画、色の変更、ブラシ サイズの調整などの機能を実現できます。HTML5 描画は、点、線、面、円、画像などに分類できます。点と線はすべての平面の基本点です。これら 2 つの効果があれば、描画できないものは何もなく、予想外のアルゴリズムだけが得られます。コードから始めましょう: htmlXML/HTML...
2017-06-15
コメント 0
2287

モバイル端末上で高機能CSS3アニメーションを実現したブラウザ
記事の紹介:既存のフロントエンド アニメーション システムには、通常、JS アニメーションと CSS3 アニメーションの 2 つのモードがあります。 JS アニメーションは、JS を使用してスタイルを動的に書き換えてアニメーション機能を実現するソリューションであり、ローエンドのブラウザーと互換性のある PC に推奨されるソリューションです。 モバイル側では、パフォーマンスに優れたブラウザネイティブ実装である CSS3 アニメーションを選択します。
2017-05-23
コメント 0
2710

最新のクールな HTML5 アニメーション アプリケーション 8 つをグラフィックで詳しく解説
記事の紹介:HTML5 は徐々に成熟し、CSS3 を含む HTML5 テクノロジを使用する Web プロジェクトがますます増えています。この記事では、主に最新の HTML5 アニメーション アプリケーションのいくつかを紹介します。そのほとんどは優れており、一部のアニメーションはソース コードのダウンロードを提供します。 1. HTML5 Canvas は描画ボード落書きアニメーション アプリケーションを実装します。これは、基本的なグラフィック描画機能を備えた HTML5 ネットワーク描画ボードです。比較的シンプルで、Canvas に基づいているため、非常に柔軟です。 オンライン デモ ソース コードのダウンロード 2. HTML5 木材積み上げゲーム このゲームのゲーム内容は、木材を積み上げて...
2017-03-08
コメント 0
2241

1行目を2文字インデントする方法 1行目を2文字インデントする方法
記事の紹介:文書の冒頭の段落関数に設定するだけです。チュートリアルの対象機種:Lenovo AIO520C&&iPhone13 システム:Windows10 Professional Edition&&iOS15.3 バージョン:MicrosoftOfficeWord2021&&WPSOffice11.25.0 分析1 まずパソコン上でWord文書を開き、1行目の2文字のインデントを設定したい内容を選択し、「開始」をクリックします上部のメニューバーにあります。 2次に、スタート メニュー バーで「段落」を見つけてクリックします。 3. 段落ウィンドウで、特別な形式を最初の行のインデントに設定し、測定値を 2 文字に設定します。補足:WPSモバイル版の1行目を2文字インデントするには? 1.設定するテキスト内容を選択後、左下のツールをクリックします
2024-02-22
コメント 0
1770

CSSでの書き込みモードの使い方を詳しく解説
記事の紹介:Web ページを作成するときに p{writing-mode:tb-rl;} を使用すると、ページ上に表示される漢字はベタで正常に表示されますが、学校のネットワークを作成するときにこれを落書きボードに追加します。コードスニペット *textrea{writing-mode:tb-rl;} 掲示板が安定していればいいのですが、結果として文字はしっかりと配置されているのですが、よく見ると文字が横になっています。漢字が時計回りに90度回転します。なぜそうなるのか、どうすればよいのか教えてください。
2017-06-20
コメント 0
2636
モバイル ウェブサイト開発 Google マップ ソリューション
記事の紹介:モバイル Web サイト開発 Google マップは、ここ数日でモバイル マップ機能を作成する予定です。 http://maps.google.co.jp/maps?ll=37.919993,140.114381 (携帯電話からアクセスする必要がある場合は、PC からアクセスすることもできます) これは成熟した例です (ソース コードは利用できません)。これに似たものを作りたいだけです。しかし、コードの書き方がわかりません。携帯電話を使用してページにアクセスしてください。たくさんのJSが含まれていますが、それがどのように行われるのかわかりません。 - - - 解決 - -
2016-06-13
コメント 0
892
今日、子供っぽい部分でまた喧嘩してしまいました。どうすれば解決できますか?
記事の紹介:今日も子供っぽい部分で苦労しています... ajax 経由でデータを送信し、php の json を取得し、戻って json データを走査して、対応する入力に値を書き込む必要があります。私は最初は落胆しましたが、json jquery をどのように返しても、正常に成功を入力できませんでした。その部分は常にエラーでした。プロンプトは非常に憂鬱で、さまざまな置換とさまざまなデバッグが必要でした。3 時間後に、 jsコードに+記号が書かれていました(phpの書き方、めんどくさいです。
2016-06-13
コメント 0
926
ajaxについてとても不安なので質問させてください。
記事の紹介:ajaxの簡単な質問です、とても不安です~ajaxを勉強して一段落書きました~~jsのif(str=="good")が機能しない気がします~~個別に取り出して返すと、確かに良い出力になります
判断するのに時間がかかりましたので、アドバイスをお願いします。 ! ! !
これはhtmlです
<!DOCTYPE ht
2016-06-13
コメント 0
789
ソースコードが必要なのですが、どうすれば解決できますか?
記事の紹介:ソースコードを探しているのですが、Sina Weibo のページングに似たページングを書きたいと思っています (最後までプルダウンして読み込むと、3 つの段落を読み込むとページネーションのページ数が表示されます)。書き方についてもアドバイスをいただきたいのですが、Sinaから貧弱なソースコードをダウンロードしたのですが、残念ながらJAVAのものなので理解できません。誰かが以前にそれをやったことがありますか? -------解決策----------------------オンデマンドで読み込みますか?この効果は js によって実現する必要があり、php はデータの提供のみを担当します。
- - - 解決 - - - - - - - -
2016-06-13
コメント 0
889

13,999元から、Samsung Galaxy Z Fold 6折りたたみ式スクリーン携帯電話が中国で販売中:Snapdragon 8 Gen3、S Penスタイラスをサポート
記事の紹介:7月23日のニュースによると、Samsung Galaxy Z Fold6折りたたみ式フラッグシップ携帯電話の国民銀行バージョンが13,999元からゼロ円で販売されている。 Samsung Galaxy Z Fold6 折りたたみスクリーン携帯電話は、重さ約 239g、厚さ約 5.6mm の軽量設計を採用しており、第 3 世代 Snapdragon 8 モバイル プラットフォーム (Galaxy 用) を搭載しており、色はスターリー ナイト シルバー、ライト ローズです。ピンク、コールドナイトブルー、時空ブラック、バニラホワイトのカラーマッチング。 Samsung Galaxy Z Fold6はAI機能をサポートしており、インスタント検索、メモアシスタント、翻訳、要約抽出、インテリジェントレイアウト機能をサポートしています。 SPen は Samsung Galaxy Z Fold6 でアップグレードされ、ユーザーが描いた簡単なスケッチに基づいて画像をインテリジェントに生成できる新しい落書き描画機能が追加されました。サムスンギャラクシーZFo
2024-07-24
コメント 0
748

JavaScriptで電卓コードを実装する方法
記事の紹介:Javascript は、フロントエンド開発で広く使用されているプログラミング言語であり、電卓などの多くの実用的なアプリケーションが含まれています。 PC であってもモバイルであっても、JS によって開発された多くの電卓が使用されています。以下に、電卓コードを実装するいくつかの方法を紹介します。 1. 基本構造 電卓コードを書き始める前に、まずその基本構造を理解する必要があります。通常、電卓は、数字、演算子、等号、クリア キーを含む 4 つの基本的なボタンで構成されます。これに基づいて、基本的な HTML を設計できます。
2023-05-26
コメント 0
3221