合計 10000 件の関連コンテンツが見つかりました

Reactで画像を導入する方法
記事の紹介:React に画像を導入する方法: [import avatarSmall from '../.../assets/images/person/xxxjpg'] など、!payment を使用して画像を導入し、img に変数を直接導入できます。
2020-11-27
コメント 0
3581

HTMLで画像を導入する方法
記事の紹介:HTML に画像を導入する方法: [<img src="画像パス" alt="画像名" width="200" height="200">] などの img タグを使用して画像を追加できます。 img タグには、src と alt という 2 つの必須属性があります。
2020-11-17
コメント 0
7371

HTMLに画像を導入する方法(2つの方法)
記事の紹介:HTML による画像の導入方法 HTML (Hypertext Markup Language) は Web ページの基本言語の 1 つであり、静的ページを構築する場合でも動的ページを構築する場合でも、HTML は不可欠な部分です。画像は Web ページを作成するときに非常に重要で一般的に使用される要素の 1 つであるため、HTML に画像を導入する方法を知る必要があります。 HTML では、.gif、.jpeg、.png、その他の形式の画像など、さまざまなタイプの画像を導入できます。画像を導入する前に、すべての画像ファイルを保存するための HTML ドキュメント用の画像フォルダーを作成する必要があります。
2023-04-06
コメント 0
24657

vueに画像を導入する方法
記事の紹介:Vue に画像を導入するには、URL、require 関数、静的ファイル、v-bind ディレクティブ、CSS 背景画像の 5 つの方法があります。動的画像は Vue の計算プロパティまたはリスナーで処理でき、バンドルされたツールを使用して画像の読み込みを最適化できます。パスが正しいことを確認してください。そうでないと、読み込みエラーが表示されます。
2024-05-02
コメント 0
1079

ブートストラップに画像を導入する方法
記事の紹介:Bootstrap を使用して画像を導入するには 2 つの一般的な方法があります: <img> 要素を使用して src 属性を指定する方法と、img-fluid クラスを使用して画像をコンテナの幅に適合させる方法です。
2024-04-05
コメント 0
584

vueに画像を導入する方法
記事の紹介:Vue に画像を導入するには主に 2 つの方法があります: 相対パス: 相対パス参照を使用して、Vue コンポーネントと同じディレクトリに画像を配置します。絶対パス: プロジェクトのルート ディレクトリから始まるイメージを参照するには、絶対パスを使用します。
2024-05-08
コメント 0
637

ローカル画像を反応ページに導入する方法
記事の紹介:この記事では、React ページにローカル画像を導入する 2 つの方法を紹介しますが、一定の参考価値があり、皆様の参考になれば幸いです。
2021-03-01
コメント 0
3948

CSSでローカル画像を導入する方法とは
記事の紹介:CSS でローカル画像を導入する方法: [background:url(images/2.jpg) no-repeat;] などの背景属性を使用できます。背景プロパティは、1 つのステートメントですべての背景プロパティを設定します。
2021-02-24
コメント 0
9112

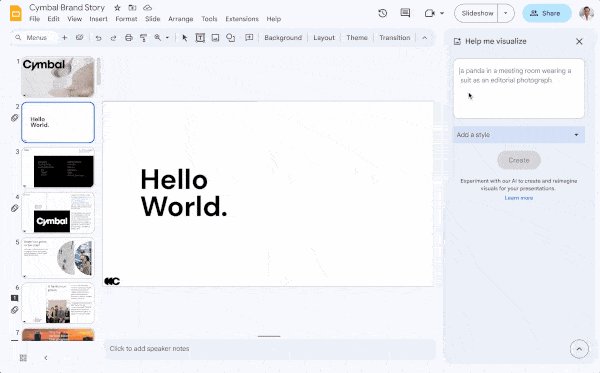
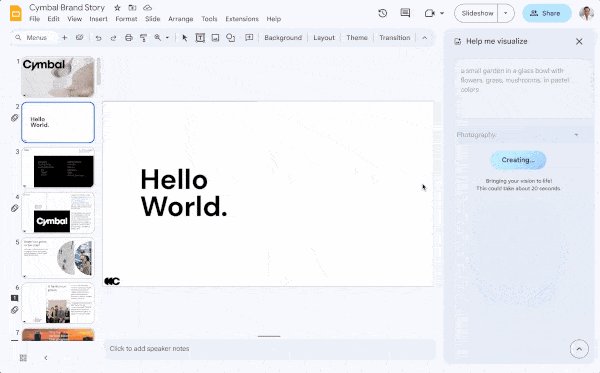
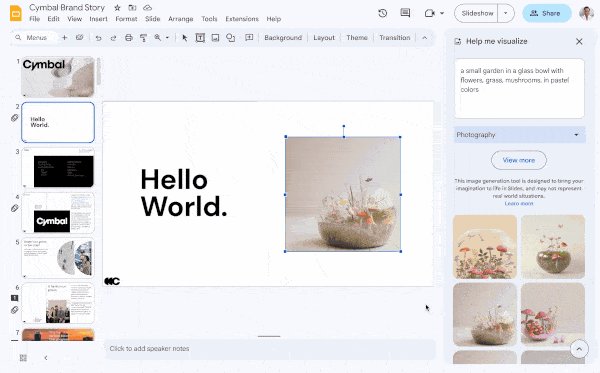
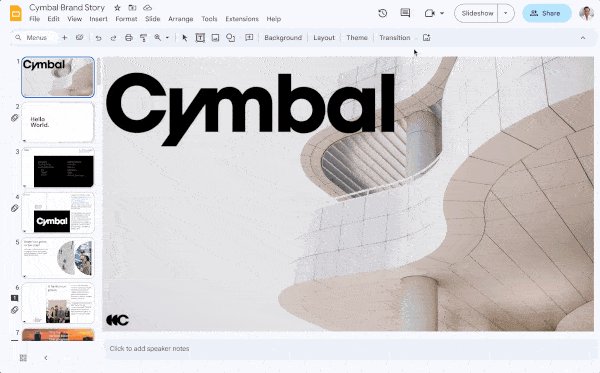
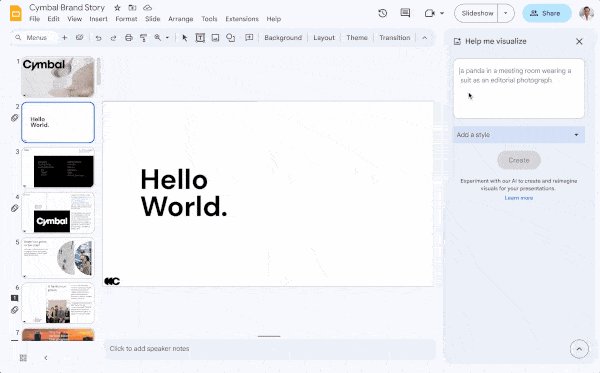
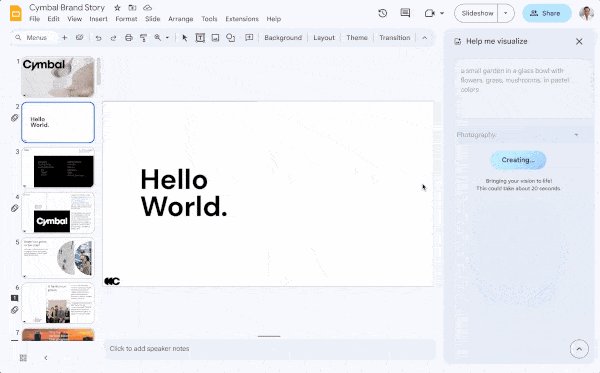
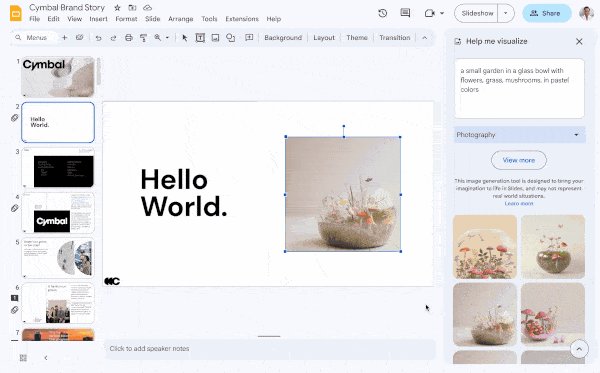
Googleプレゼンテーションアプリ「Slides」にAI生成画像機能が導入
記事の紹介:IT Houseは6月4日、Googleが最近、ユーザーが入力したテキスト説明に基づいて写真、イラスト、平面、背景、クリップアートなどを生成できるプレゼンテーションアプリケーション「Google Slides」にAI画像生成機能の導入を発表したと報じた。 Googleは、ユーザーが入力したテキストに基づいてさまざまなイラストを数秒で生成できるこの機能を「Helpmevisualize」(視覚化してください)と名付けました。 IT ホームからのメモ: ユーザーは特定のアート スタイルを選択し、特定の種類の画像を生成するように求めることができます。 AI はビジュアル オブジェクトのコレクションを自動的に生成し、ユーザーはその中からプレゼンテーションに埋め込む 1 つを選択できます。気に入らない場合は、[もっと見る] をクリックしてさらに画像を生成できます。
2023-06-04
コメント 0
1640

PHP社開発のモール商品画像管理システム導入に関するディスカッション
記事の紹介:PHP が開発したモール商品画像管理システムの導入紹介: 電子商取引業界の急速な発展に伴い、商品画像の管理と表示は非常に重要な部分になっています。商品画像に対する販売者や消費者のニーズを満たすために、PHP を使用して効率的なモール商品画像管理システムを開発できます。この記事では、このシステムの実装と関連するコード例を紹介します。 1. 機能要件分析 都市商品画像管理システムを開発する前に、まずシステムの機能要件を明確にする必要があります。主な機能の一部を以下に示します。
2023-07-01
コメント 0
964

モール商品画像管理機能を導入するにはどうすればよいですか?
記事の紹介:PHP シティの開発プロセスにおいて、商品写真の管理機能は非常に重要な部分です。合理的な画像管理により、商品の表示効果が向上し、ユーザーのショッピング体験が向上します。 PHP Developer Cityで商品画像管理機能を導入する手順を詳しく紹介します。ステップ 1: 製品画像テーブルを作成する まず、製品画像情報を保存するための製品画像テーブルを作成する必要があります。製品画像テーブルには、少なくとも次のフィールドが含まれている必要があります: 画像 ID、製品 ID、画像パス、アップロード時間など。実際のニーズに応じて実行する必要がある
2023-06-29
コメント 0
1375

「サイエンス」ジャーナルが画像不正を検出し、学術不正を回避する Proofig AI を導入
記事の紹介:IT Houseは1月5日のニュースリリースで、サイエンス誌がProofigと呼ばれる商用AIソフトウェアを導入すると発表した。このソフトウェアは、学術不正を防ぐために論文内の「不正な画像」を自動的に検出できると主張している。この取り組みにより、学術研究の質と信頼性の向上が期待されます。ジャーナル「サイエンス」に掲載された写真は公式プレスリリースからのものです。学術研究の例を挙げると、サイエンス誌に掲載された「ウェスタンブロット」と呼ばれる研究があります。この研究では実験データを裏付けるためにいくつかの画像が使用されているが、同誌は、研究者らによる画像引用のプロセスには証拠が不足しており、それが不純な動機を持つ人々に画像の内容を改変する機会を与えていると指摘した。
2024-01-11
コメント 0
659