合計 10000 件の関連コンテンツが見つかりました

jQueryラウンドアバウトの使い方
記事の紹介:jQuery では、ラウンドアバウトを使用して、静的な HTML 要素のセットを、ターンテーブルのような回転効果で柔軟にカスタマイズできるインタラクティブな領域に変換します。これは jQuery プラグインです。このプラグインは、順序なしのリストや他のネストされたリストを表示できますループ内の HTML 構造。3D 変換、時計効果、クリック数カウントなどの機能も含まれます。使用構文は「element object.roundabout({...});」です。
2022-06-13
コメント 0
2000

jQuery形式とは
記事の紹介:jquery-form は、jQuery フォーム ライブラリを指します。これは、HTML フォームを簡単かつ非侵襲的にアップグレードして Ajax をサポートできるフォーム非同期送信プラグインです。このプラグインには、ajaxForm() と ajaxSubmit() という 2 つのコア メソッドがあります。スレーブ コントロールを統合する form 要素は、送信プロセスの管理方法を決定します。
2022-05-16
コメント 0
2530

Vue3でコードプロンプトが表示されない問題を解決する方法
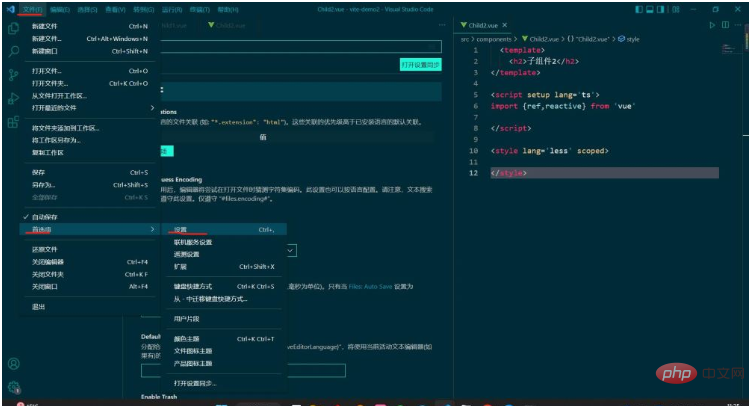
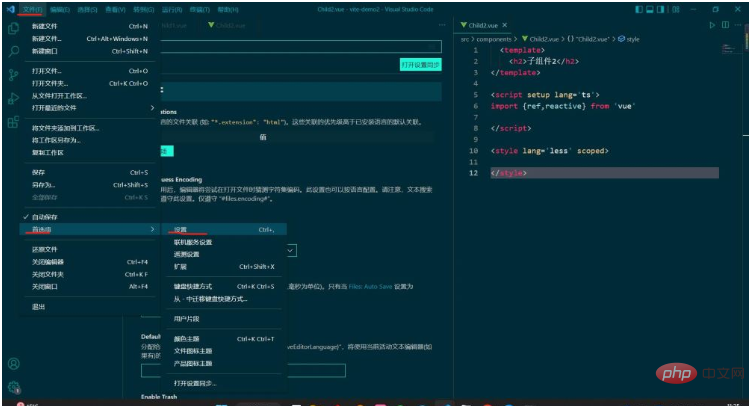
記事の紹介:まず、volar プラグインをインストールした後、HTML タグのフラグメント補完が無効になることを明確にしました。つまり、テンプレートに HTML タグを記述するときに、コード補完が行われなくなります。 「div」、これは「div」です。「」の代わりに、この問題を解決するには、volar プラグインを削除せずに Vscode にいくつかの設定を行う必要があります。設定を開き、次のインターフェイスに入ります。 [テキスト エディター] -> [テキスト] -> を選択し、右側の最初のインターフェイスをクリックして項目を追加し、項目「*.vue」を入力し、値「html」を入力して、「保存」をクリックします。そして、vue ファイルに戻ります。入力された HTML タグでは、コードが自動的に完成することがわかります。
2023-05-14
コメント 0
4321

jQueryポップアップを閉じる
記事の紹介:Web ページで jQuery ポップアップ ボックス プラグインを使用する場合、通常は、ユーザーが必要なときにポップアップ ボックスを閉じることができるように、閉じる関数を提供する必要があります。この記事ではjQueryを使ってポップアップボックスを閉じる機能を実現する方法を紹介します。ステップ 1: ポップアップ ページに閉じるボタンを追加する. ボタンやリンクなどの HTML 要素である閉じるボタンを追加します。例: ```html<a href="#" class="close-btn">Close</a>```ここではリンク要素、クラス名を使用します。
2023-05-28
コメント 0
1075

Lauiuiでフロントエンドを書く方法
記事の紹介:layui フロントエンド フレームワークを使用するには、まず CDN またはダウンロードを通じてそのライブラリを導入する必要があります。次に、layui インスタンスを作成し、layui.use メソッドを使用して必要なモジュールにアクセスします。 layui は、element (HTML 要素の操作)、laydate (日付ピッカー)、table (テーブル)、form (フォーム)、laypage (ページング) など、さまざまなモジュールを提供します。さらに、ユーザーはプラグイン開発、モジュールの書き換え、テーマのカスタマイズを通じて、layui を拡張およびカスタマイズして、個別のニーズを満たすことができます。
2024-04-04
コメント 0
1091

htmlとhtml5の違いは何ですか
記事の紹介:HTML と HTML5 の主な違いは次のとおりです: 1. HTML5 では、ページ構造をより適切に記述するためにいくつかの新しいセマンティック タグが導入されています; 2. HTML5 はフォームにいくつかの新しい入力タイプと属性を提供します; 3. HTML5 はネイティブのビデオとオーディオのサポートを提供します; 4. HTML5ローカル ストレージ機能の導入; 5. HTML5 の「canvas」要素により、開発者は JavaScript を使用して、プラグインに依存せずにグラフィックスやアニメーションを描画できるようになります。
2023-08-16
コメント 0
1934

jQueryを使ったコンポーネント開発の完全な例を詳しく解説
記事の紹介:コンポーネント開発に jQuery を使用する原則は、(フレームワークを使用せずに) 純粋な JavaScript スクリプトを使用する場合と基本的に似ており、特にパブリック メソッドの構成は同じです。違いは、jQuery はプラグイン メカニズムを使用して $() を通じて操作オブジェクト (DOM 要素) を直接バインドし、その後イベントを DOM 要素または HTML コードにバインドすることです。もう 1 つの違いは、jQuery が DOM オブジェクトの作成、指定された DOM オブジェクトの迅速な検索などを行うツールとして使用されることです。例のテストは成功しました。増加のみを実装する単純な基本的な例
2017-03-18
コメント 0
1504

jqueryでスクロールビューを使用する方法
記事の紹介:jQuery は、HTML ドキュメントの操作、処理、イベント登録を簡素化するためによく使用される JavaScript ライブラリです。 Web デザインでは、スクロール ビューは非常に重要な要素であり、ページ上のさまざまな要素をスライドさせてコンテンツをより適切に表示できます。 jQuery では、scrollview プラグインを使用してこのようなビューを簡単に作成できます。この記事ではjQueryでscrollviewプラグインを使う方法を紹介します。 1. スクロールビューとは何ですか? ScrollView は jQuer です
2023-05-28
コメント 0
704

JavaScriptの書き方とコメントを詳しく紹介
記事の紹介:JavaScript はブラウザ側で実行されるスクリプト言語であり、主に使用方法やデータの対話など、ユーザーとのフロントエンドの対話の問題を解決します。 JavaScriptはブラウザによって解釈され実行されます。フロントエンドスクリプト言語には、JScript(Microsoft、IE独自)、ActionScript(Adobe社、プラグインが必要)などが含まれます。フロントエンドの 3 つの主要な部分 1. HTML: ページ構造 2. CSS: ページのパフォーマンス: 要素のサイズ、色、位置、非表示または表示、部分的なアニメーション効果 3.
2017-11-01
コメント 0
2276
ocLazyLoadを使用してjsの遅延ロードを実装するにはどうすればよいですか?
記事の紹介:最近、システムを開発しているときに、HTML フラグメントをルーティングするために Angular を使用していたときに、リッチ テキスト エディターを実装するために js プラグインが必要になるという問題が発生しました。重要な問題は、フラグメントがロードされた後、js を介して dom 要素にバインドする必要があることです。最初は、コード スニペットに JS コードを直接記述しても問題ないと考えましたが、試してみると、ルーティングが HTML フラグメントをページに挿入するとき、CSS を読み取ることしかできず、JS コードを解析して実行することはできません。 。長い間グーグルで調べた結果、多くのangular+requireJsソリューションを見つけました。
2017-07-18
コメント 0
1329

jqueryドロップダウンリストとは何ですか
記事の紹介:jquery は、HTML ドキュメントと動的 Web ページ イベント間の対話を簡素化するために広く使用されている JavaScript ライブラリです。 jQuery は、ドロップダウン リストを含む多数の機能とプラグインを提供します。ドロップダウン リストは、ユーザーが事前定義されたオプションのリストからオプションを選択できるインターフェイス要素です。通常、ボックスとして表示されます。ユーザーがボックスをクリックすると、そこからオプション ボックスがポップアップ表示されます。ユーザーはそこからオプションを選択して、ボックス内のコンテンツを置き換えることができます。
2023-05-25
コメント 0
702

プレビューシーンでjQueryを使用する方法
記事の紹介:jQuery のクリア プレビュー Web 開発では、画像、音声、またはビデオをプレビューすることが非常に一般的なニーズです。もちろん、このタスクを実行するには、HTML5 の新機能または Flash プラグインを使用する必要があります。ただし、プレビュー シーンでメディア ファイルを更新またはクリアするにはどうすればよいかという問題も発生したかもしれません。これは、プレビュー コンテンツのクリア/削除について知っておく必要がある jQuery の非常に便利な機能です。プレビュー シーンで jQuery を使用する方法を学びましょう。プレビュー機能を実装するには、まずプレビューできる HTML 要素が必要です。
2023-04-17
コメント 0
586