合計 10000 件の関連コンテンツが見つかりました

JS コードを使用して弾幕エフェクトを作成する
記事の紹介:今回はJSコードを使って弾幕エフェクトを作成する方法を紹介します。JSコードを使用して弾幕エフェクトを作成する際の注意点は何ですか?
2018-03-13
コメント 0
3536

jsを使用して360ブートエフェクトを模倣する
記事の紹介:この記事では、jsを使って360ブートエフェクトを模倣する方法を紹介しますが、一定の参考価値があり、皆様のお役に立てれば幸いです。実装効果: 画像を閉じるボタンをクリックした後、最初に下に、次に右に終了します。
2020-04-07
コメント 0
2637

Vue を使用して模倣 WeChat グループ チャット アバター エフェクトを実装する方法
記事の紹介:Vue を使用して WeChat グループ チャット アバターのような特殊効果を実装する方法 ソーシャル メディアの発展に伴い、さまざまなアプリケーションでさまざまな興味深い特殊効果をよく目にします。その中でも、模倣 WeChat グループ チャット アバター エフェクトは非常に人気のあるエフェクトです。この記事では、Vue フレームワークを使用してこの効果を実現する方法を説明し、いくつかの具体的なコード例を示します。始める前に、開発環境を準備する必要があります。 Node.js と VueCLI がインストールされていることを確認してください。インストールされていない場合は、次のコマンドを使用してインストールできます: np
2023-09-19
コメント 0
1728

Vue を使用して WeChat モーメントの「いいね!」を模倣する特殊効果を実装する方法
記事の紹介:Vue を使用して WeChat モーメントのようなエフェクトを模倣する方法 近年、Vue は最新の JavaScript フレームワークとしてフロントエンド開発で広く使用されています。そのシンプルさ、柔軟性、効率性により、開発者にとって最初の選択肢となります。この記事では、Vue を使用して WeChat モーメントの「いいね!」を模倣する特殊効果を実装する方法を紹介し、具体的なコード例を示します。まず、アプリケーションを駆動するための Vue インスタンスを作成する必要があります。 Vue ライブラリを HTML ファイルに導入し、Vue アプリケーションとして div 要素を作成します
2023-09-22
コメント 0
1233

HTML5 を使用して砲弾の自由落下を実現するサンプル コードを共有する
記事の紹介:砲弾の自由落下を模倣することで、誰もが HTML5 の魅力を理解できると思います。できるだけ早くすべてのブラウザーがこの機能をサポートすることを願っています。また、最初に苦情を言っておきます。 Sliding などの単純なアニメーションしか使用していないこと、jquery の show(1000) や Hide(1000) でさえスタックしていること、QQ ブラウザーの核心であることはまだ忘れてください。まず落ち着けます。 。 。 。そしてこちらが数日前に見たものです! ! !なぜ彼をサポートしないのですか? ? ? ? ?テーマの大砲に戻るという全体的なアイデアは...
2017-05-06
コメント 0
1916

Vue を使用して JD 製品の詳細を模倣する特殊効果を実装する方法
記事の紹介:Vue を使用して JD.com 製品の詳細を模倣する特殊効果を実装する方法 Vue.js は、人気のある JavaScript フレームワークとして、Web 開発で広く使用されています。この記事では、Vue.js を使用して、JD.com の製品詳細ページを模倣する特殊効果を実装する方法を学びます。このケースを実践することで、Vue.js についての理解を深め、一般的な Vue 開発スキルを習得することができます。 1. プロジェクトの初期化 まず、Vue プロジェクトを作成し、必要な依存関係をいくつかインストールする必要があります。 Vuを使用できます
2023-09-21
コメント 0
1294

ネイティブ js を使用して jquery を模倣する際のいくつかの基本的な機能例の詳細な説明
記事の紹介:次の記事では、ネイティブ js を使用して jquery を模倣する一般的な方法を紹介します。最近、私は jquery やその他のフレームワークを使用せずにできる場合は、js メソッドを手動で作成することにしています。私が初めてフロントエンドに触れたときのセレクター。 。 。次に、拡張プロトタイプ メソッドを使用して、いくつかの jquery 関数を実装します。
2017-06-17
コメント 0
1536

CSS コードを使用して立方体の 360 度回転を実現する例
記事の紹介:この記事では、CSS を使用して立方体の 360 度回転効果を実現する方法をサンプル コードを通して紹介します。実装後の効果は非常にクールで、実装されたコードは非常に簡単です。誰にとっても理解と学習に非常に役立ちます。困っている友達 以下、一緒に見てみましょう。
2017-05-21
コメント 0
2301

H5 キャンバスを使用して弾幕効果を作成する
記事の紹介:今回はH5キャンバスを使って弾幕エフェクトを作成する方法を紹介します。 H5キャンバスを使用して弾幕エフェクトを作成する場合の注意点は何ですか?
2018-03-13
コメント 0
4184
HTML5テキスト弾幕エフェクト
記事の紹介:HTML5 のテキスト弾幕エフェクトは非常に興味深いものです。HTML5 に興味がある場合は、HTML5 を勉強してください。
2017-11-22
コメント 0
9960

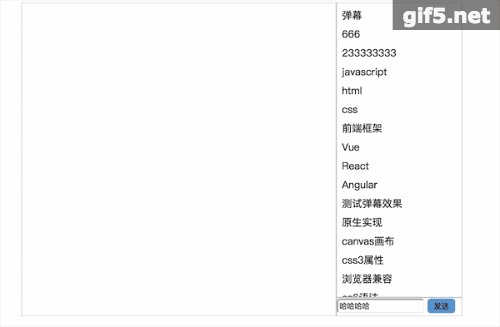
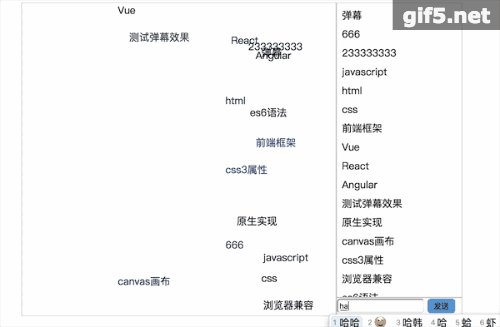
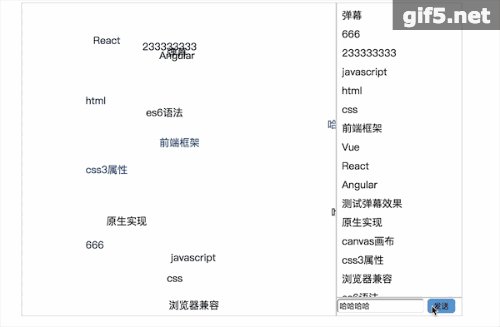
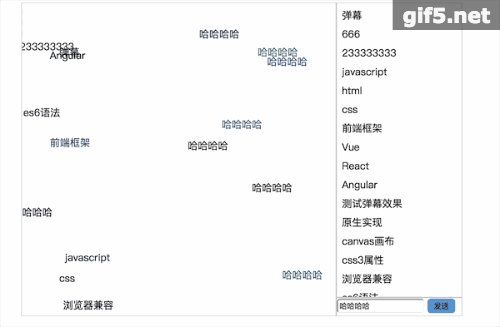
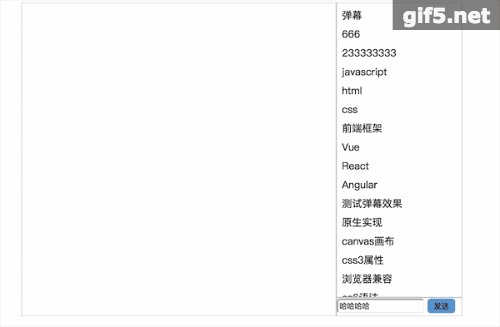
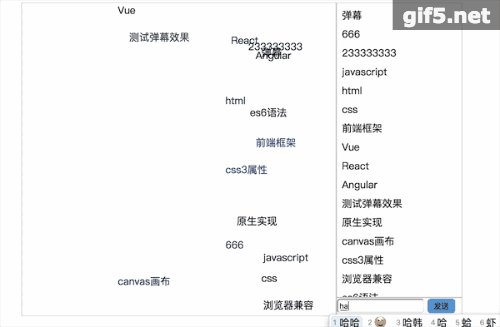
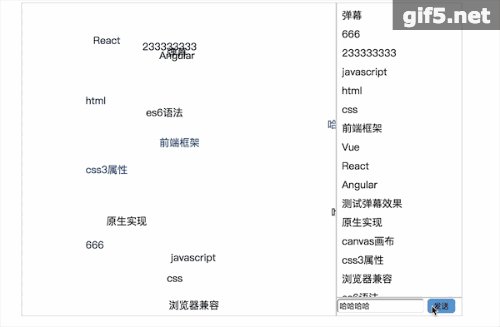
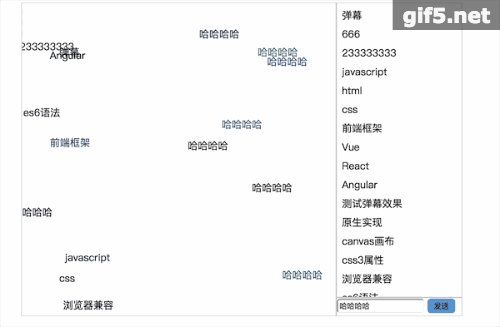
JSで弾幕効果を実現する方法
記事の紹介:この記事ではjsで簡単な弾幕エフェクトを実現する方法を紹介しますが、ある程度の参考になるので皆様のお役に立てれば幸いです。弾幕効果を実現するには、弾幕表示壁と[送信]と[画面クリア]の2つのボタンを作成する必要があります。
2020-04-13
コメント 0
3520

弾幕機能をjsで実装する方法
記事の紹介:実装方法: 1. htmlファイルを作成する; 2. htmlコード構造を追加する; 3. bodyタグ内にdivタグ、inputタグ、buttonタグを使用してページ上にエフェクト表示ボックス、入力ボックス、弾幕投稿ボタンを設計する; 4. 追加script タグ そして弾幕効果を実現するための js コードを記述します; 5. ブラウザを通じてデザイン効果を確認します。
2024-03-04
コメント 0
1241