合計 10000 件の関連コンテンツが見つかりました

HTML5の重要なオーディオおよびビデオイベント
記事の紹介:html5オーディオとブラウザの違いのビデオと分析の重要なイベントの詳細な説明
HTML5と要素は、豊富なイベントメカニズムを提供します。 「プレイ」イベントなどの一部のイベントは一目ではっきりしていますが、「進行状況」イベントなどの他のイベントはより複雑です。この記事では、最も重要なメディアイベントのいくつかを詳細に調査し、そのトリガータイミング、関連属性、および異なるブラウザ間の違いを分析します。
コアポイント
HTML5と要素はさまざまなイベントを提供しますが、一部はシンプルで理解しやすい(「プレイ」イベントなど)、一部はより複雑です(「進行状況」イベントなど)。
プレイイベント(「プレイ」、「一時停止」、「終了」など)は、メディアの再生または操作の一時停止に応答し、対応するメディアに従ってください
2025-02-23
コメント 0
266

HTML5フォーム:JavaScriptおよび制約検証API
記事の紹介:コアポイント
HTML5を使用すると、クライアントフォームの検証はJavaScriptエンコーディングのないものになりますが、より複雑なフォームの場合、JavaScriptおよび制約検証APIを使用してネイティブ検証を強化できます。これは、すべてのブラウザがすべてのHTML5入力タイプとCSSセレクターをサポートしているわけではないなど、いくつかの制限が原因であり、エラーメッセージバブルをスタイリングすることは困難です。
制約検証APIは、.WillValidate、.Checkalivity()、.Alivity、および.setcustomvality()などのいくつかの方法とプロパティを提供します。これらは、検証フィールドが検証されるかどうか、検証フィールドを検証し、フィールドの有効性を設定するために使用されます。
2025-02-21
コメント 0
213

HTML5ビデオ:フラグメント、キャプション、およびダイナミックサムネイル
記事の紹介:オンラインビデオでもっとやりたいWebおよびアプリケーションの開発者は、3つのあまり知られていない、または少なくとも頻繁に議論されることが多いことに気付くかもしれませんが、HTML5ビデオ機能は、ビデオを新しい方法で統合するために多くの新しい創造的なテクニックを開く可能性があることに気付くかもしれません。
この記事でi
2025-02-20
コメント 0
696

HTML5、古いブラウザ、およびSHIV
記事の紹介:キーテイクアウト
HTML5は、古いブラウザー、特にインターネットエクスプローラーバージョン8以下ではサポートされていない新しいセマンティック要素を導入しました。互換性を確保するために、CSSルールをWebサイトに追加して、これらの要素をブロックのように動作させることができます
2025-02-23
コメント 0
651

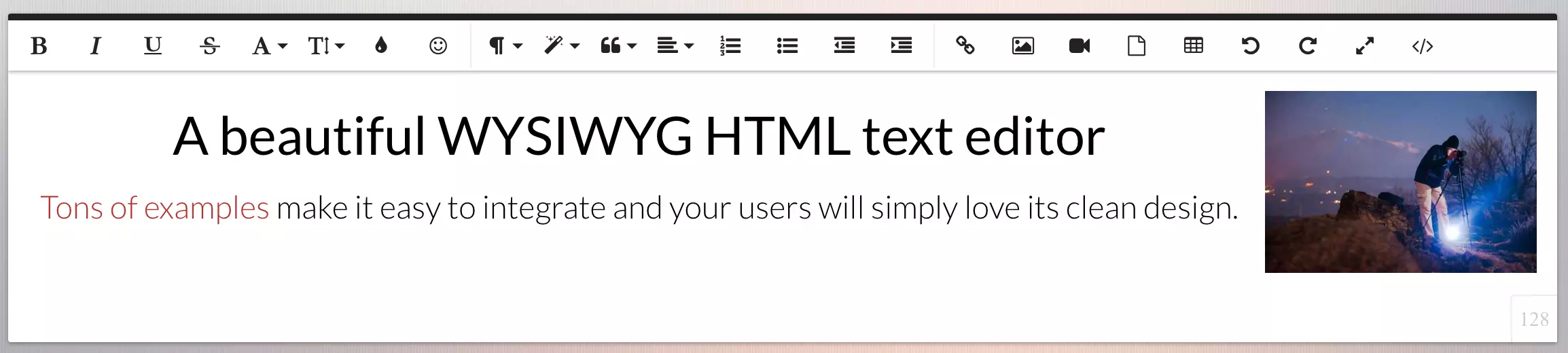
10ベストJQueryおよびHTML5 WYSIWYGプラグイン
記事の紹介:この記事では、10人のトップパフォーマンスのJQueryとHTML5 WysiWyg(あなたが見るものがあなたが得るもの)編集者をレビューします。 豊富なオプションを考えると、適切なエディターを選択することは困難ですが、このガイドは完璧なフィット感を見つけるのに役立ちます。
重要なテイクアウト:
これ
2025-02-18
コメント 0
367

devldr32.exe - devldr32.exe とは何ですか?
記事の紹介:コンピューター上で devldr32.exe は何をしているのですか?
devldr32.exe は、Creative Labs オーディオ ハードウェアとともにインストールされます。デフォルトで自動的に開始されるようにインストールされているこのプロセスは、Creative Labs AudioHQ、Creative Mixer、およびオーディオ入力にとって重要です。 「このプロは
2024-10-29
コメント 0
370

MediaStream APIを使用してオーディオを記録する方法
記事の紹介:このチュートリアルでは、メディアキャプチャおよびストリーミングAPI(Mediastream API)を使用して、オーディオ録音とサーバー側のストレージ用のWebアプリケーションの構築を示しています。 ユーザーはオーディオを記録し、サーバーに保存し、保存された録音を表示/再生します。 サーバー側
2025-02-09
コメント 0
462

HTML と CSS を使用して円形要素を作成するには?
記事の紹介:HTML および CSS を使用して円形要素を作成する HTML5 および CSS3 で円を描画するには、これらのテクノロジがネイティブ サポートされていないため、回避策が必要です...
2024-11-26
コメント 0
736

html5ビデオとオーディオ:マークアップ - シットポイント
記事の紹介:HTML5ビデオとオーディオタグの詳細な説明:レスポンシブビデオプレーヤーの構築
この記事は、Alexis Goldstein、Louis Lazaris、Estelle Weylが共著した本「HTML5&CSS3 for the Real World、第2版」から抜粋しています。この本は世界中の主要な書店で入手できます。また、ここで電子書籍バージョンを購入することもできます。
コアポイント
HTML5のビデオおよびオーディオタグにより、外部プラグインやプレーヤーを必要とせずに、HTMLコードに直接埋め込まれたビデオおよびオーディオ要素を使用できます。
HTML5ビデオとオーディオタグには、オートプレイなどのこれらの要素の動作を制御するための複数の属性が含まれています
2025-02-18
コメント 0
173

Onsen UIはCordova UI開発に対する答えですか?
記事の紹介:Onsen UI:モバイルアプリ開発のためのJavaScript/CSSフレームワーク
Onsen UIは、HTML5、PhoneGap、およびCordovaを使用して、クロスプラットフォームモバイルアプリを構築するための強力なJavaScriptおよびCSSフレームワークです。 ネイティブのようなパフォーマンス、ユーザーエクスペリエンス、REに焦点を当てています
2025-02-20
コメント 0
758