合計 10000 件の関連コンテンツが見つかりました

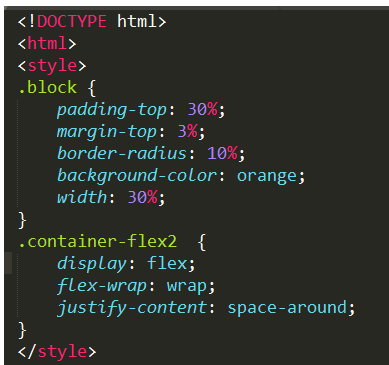
HTML9マスグリッドレイアウトの実装方法
記事の紹介:この記事では、HTML 9 マス レイアウトの実装方法を中心に紹介します。ウォーターフォール フロー、9 マス グリッド、レスポンシブなどのレイアウト方法に興味がある方は参考にしてください。
2017-02-21
コメント 0
3024

CSS グリッド レイアウトの最適化: Web ページ レイアウトのパフォーマンスと効果を最適化します。
記事の紹介:CSS グリッド レイアウトの最適化: Web ページ レイアウトのパフォーマンスと効果を最適化するには、特定のコード サンプルが必要です。フロントエンド開発では、Web ページ レイアウトは重要な部分です。 CSS グリッド レイアウト (CSSGridLayout) は、開発者が Web ページ レイアウトをより効率的に構築し、Web ページのパフォーマンスと効果をさらに最適化するのに役立つ強力なレイアウト モデルです。この記事では、いくつかの CSS グリッド レイアウト最適化テクニックを紹介し、読者がすぐに始めて実際のプロジェクトに適用できるように、具体的なコード例を示します。まずグリッドコンテナを使用します。
2023-11-18
コメント 0
1072

CDR を使用して 9 正方形のグリッド エフェクトを作成する方法_CDR を使用して 9 正方形のグリッド エフェクトを作成する方法のチュートリアル
記事の紹介:1. 新しい空のドキュメントを作成し、長方形ツールを使用して正方形を描きます。もちろん、好みに応じて長方形にすることもできます。 2. Ctrl キーを押したまま、マウスで四角形をドラッグし、適切な位置に移動し、一度右クリックしてマウスを放します。 9 つの正方形をコピーします。 3. 事前に選択した画像をインポートします。 4. 9 つの正方形を選択し、結合します。 5. 次に、[効果] - [精密フレームカット] - [フレーム内に配置] を選択します。 6. 最後に、ALT キーを押しながら画像上で左クリックして、画像の位置とサイズを移動および調整します。さて、9マスの効果が出てきました。
2024-05-08
コメント 0
821

写真九公歌 (写真九公歌のテクニックを簡単にマスター)
記事の紹介:スマートフォン写真の人気により、私たちは美しい瞬間を記録するために携帯電話で写真を撮ることがますます切り離せないものになっています。写真をよりレイヤー化して芸術的にすることができ、写真グリッドはシンプルで学びやすいレイアウト方法です。写真の品質を向上させるために、この記事では九公歌の写真の撮影方法と加工方法に関する 15 のヒントを紹介します。 1: フォトグリッドを理解すると、被写体のオブジェクトを特定の位置に配置することで、よりバランスのとれた美しい写真を作成できます。 フォトグリッドは、写真を9等分するレイアウト方法です。撮影前に九公歌の原理を理解することが非常に重要です。 2: 対称的な構図の魅力 対象物を写真の対称軸上に配置すると、写真がより安定して調和します。 対称的な構図は、9 マスの写真で最も一般的なレイアウト方法の 1 つです。による
2024-04-19
コメント 0
1198

360スピードブラウザで九公歌ナビゲーションホームページを設定する方法
記事の紹介:360 Extreme Browser のホームページに 9 マスグリッドナビゲーションを設定する方法! ホームページを 9 マスグリッドモードにするにはどうすればよいですか? 具体的な方法を以下に紹介します! 360 ブラウザのデフォルトのホームページは少し乱雑で、あまり美しくありません。この場合、9 正方形グリッド モードに設定すると、より簡潔で寛大に見えます。では、9 正方形に設定するにはどうすればよいですか?グリッドモード?具体的にどうやってするの?Speed Browser のホームページに 9 マスのナビゲーション方法を表示するための 360 度設定方法をエディターがまとめました。方法がわからない場合は、フォローして読んでください。の上! 360 スピード ブラウザのホームページを設定して九公歌ナビゲーションを表示する方法 1. まず 360 スピード ブラウザを開き、新しいタブを開きます 2. ページ レイアウトを選択します 3. 他のレイアウトをクリックします 4. URL を選択します5. 九公歌がセットされました
2024-01-30
コメント 0
1689

Bilibili Jiugongge ダイナミック投稿チュートリアル共有を投稿する方法
記事の紹介:Bilibili九公歌ダイナミックは、Bilibiliプラットフォーム上で公開されているダイナミックフォームで、複数の写真や動画を9マスのグリッドレイアウトで表示するのが特徴です。最近、友達が編集者に九公歌の最新情報を Bilibili に投稿する方法について質問しました。編集者と一緒に学びましょう。 Bilibili に九公歌ダイナミックを投稿する方法 1. まず、Bilibili を開き、下部にあるダイナミック列を選択します。 2. 次に、下部にある「更新の公開」オプションを選択します。 3. 次に、公開ページに入り、上の 9 マス目を選択し、コンテンツを入力して、最後に右上隅の公開ボタンをクリックします。
2024-07-16
コメント 0
1004

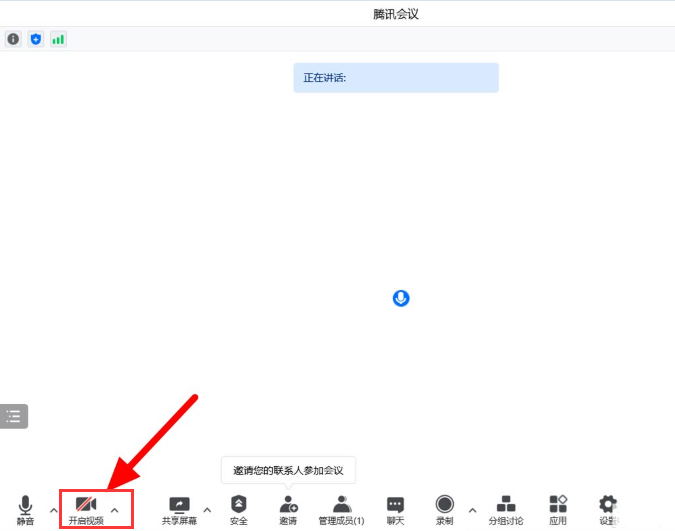
Tencent Conference で 9 正方形グリッド ビュー モードを設定する方法 Tencent Conference で 9 正方形グリッド ビューを使用する方法に関するチュートリアル。
記事の紹介:Tencent Conference の 9 マスグリッド表示モードを設定するにはどうすればよいですか?これはソフトウェアに組み込まれている機能で、コンテンツを 9 マスのグリッドで表示できます。しかし、多くのユーザーはこの機能についてよく理解しておらず、その使用方法を知りません。そのため、このソフトウェアのチュートリアルではその方法を説明します。みんなで9マスグリッド表示モードを設定しましょう。詳しい手順を一緒に学びましょう。九公歌ビューモードの設定方法の紹介 1. コンピューターで Tencent Conference を開き、ソフトウェアのページに入り、左下隅をクリックしてビデオ機能をオンにします。 2. ページの右上隅にあるスピーカー ビュー機能をクリックして開きます。 3. 表示されるポップアップ ウィンドウのデフォルト レイアウト バーで、以下のグリッド ビューを見つけて、画面を 9 等分するように変更します。これが 9 グリッド モードになります。
2024-08-29
コメント 0
776

HTML5 セマンティック タグの実践について (ブログ ページ)
記事の紹介:HTML5+CSS3を使ってブログページを作りました。全体的な効果のレイアウトは次のとおりです。 ページ レイアウトは html5 要素に基づいています。したがって、始める前に HTML5 要素についてよく理解し、そのセマンティクスがレイアウトに適合するかどうかを確認することが重要です。 HTML5 の構造 HTML5 コードを記述するとき、HTML5 の <section> タグとともに <div> タグを単純に使用しないでください。
2017-02-20
コメント 0
1948

html5レスポンシブレイアウトとは
記事の紹介:HTML5 レスポンシブ レイアウトとは、HTML5 および CSS3 テクノロジーに基づいた Web デザイン手法であり、Web ページがさまざまな端末の画面サイズや解像度に応じてレイアウトや表示効果を自動的に調整し、さまざまな端末デバイスでの閲覧に適応できるようにします。伸縮性のあるグリッド レイアウト、メディア クエリ、伸縮性のある画像とメディア、ブレークポイント、プログレッシブ エンハンスメントなどの技術的手段を通じて、さまざまなデバイス上での Web ページの適応的なレイアウトと表示効果が実現され、さまざまなデバイスに適応し、使いやすさと操作性を向上させる機能があります。アクセシビリティ、時間とコストの節約、検索エンジンの最適化のサポート、その他の利点は、現代の Web デザインにおける重要な実践です。
2023-10-18
コメント 0
2084

HTML5 の柔軟なレイアウトの利点は何ですか?
記事の紹介:HTML5 フレキシブル レイアウトは、ボックス モデルに最大限の柔軟性を提供するために使用されており、使いやすく、フレックス ルールに従って一定のレイアウト効果を簡単に実現できるという利点があります。任意のコンテナを Flex レイアウトとして指定できます。
2021-03-23
コメント 0
2918