合計 10000 件の関連コンテンツが見つかりました

PPT スライドを切り替えて自分の個性を表現する方法
記事の紹介:スライドのレイアウトが非常に重要であることは誰もが知っています。優れた PPT スライドには、簡潔な言語と豊富な画像とテキストが含まれています。多くの場合、PPT をより特徴的にするための小さなスキルが無視されます。今日、編集者は次のことを紹介します。スライド切り替えの設定をします。 1. まず、図に示すように、最初のスライドを見つけて、上部のタブで [切り替え] をクリックします。 2. 形状などの切り替え方法を選択し、必要なスイッチを設定します。 すべてのスライドの切り替え方法を選択します。 (特定のスライドの切り替え方法を削除したい場合は、「切り替えなし」をクリックするだけです。) 切り替え方法が異なれば (すべてではありません)、効果も異なります。 3. キーボードのショートカット キー F5 を押して、各スライドのビデオ再生効果を表示します。
2024-03-20
コメント 0
753

JavaScript を使用して画像切り替え効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して画像切り替え効果を実現するにはどうすればよいですか? Web デザインでは、カルーセル、スライドショー、アルバム表示など、画像を切り替える必要があるシナリオによく遭遇します。このような画像切り替え効果はJavaScriptを利用することで簡単に実現できます。この記事では、JavaScript を使用して画像切り替え効果を実現する簡単な方法を紹介し、参考となる具体的なコード例を示します。まず、画像を収容し、切り替え操作をトリガーするために、いくつかの HTML 構造を準備する必要があります。広告で
2023-10-20
コメント 0
1524

Vue を使用して画像のスライドショーや切り替え効果を実現するにはどうすればよいですか?
記事の紹介:Vue を使用して画像のスライドショーや切り替え効果を実現するにはどうすればよいですか?現代の WEB 開発では、画像スライドショーとスイッチング効果が非常に一般的な要件であり、これらの効果は Vue フレームワークを使用して簡単に実現できます。この記事では、Vue を使用して画像のスライドショーと切り替え効果を実装する方法を紹介し、対応するコード例を添付します。開始する前に、Vue が正しくインストールされていることを確認する必要があります。CDN を直接使用して Vue ライブラリを導入することも、npm を通じて Vue をインストールすることもできます。まず、Vue インスタンスを作成し、設定する必要があります。
2023-08-17
コメント 0
1651

PPT デジタル スクロール アニメーション効果の作成方法_わずか数ステップで完了します
記事の紹介:まず、PPT 内のテキスト ボックスをドラッグし、0 から 9 までの数字を 2 行入力します。テキストを折り返すときに Enter キーを押さないように注意してください。テキスト ボックス自体のサイズを使用してテキストが自動的に折り返されます。次に文字の方向を[積み上げ]に調整し、1行に数字が1つ入るようにテキストボックスを上下に引き伸ばします。次に、テキスト ボックスを選択してコピーし、画像として保存し、画像を再挿入します。 0のみが表示されるように画像をトリミングします。最後に、スライドを複製して画像を再度切り抜き、今回は最終的な番号を表示します。上のスイッチ効果をクリックして、[スムーズ]または[プロモート]スイッチ効果を追加します。
2024-04-24
コメント 0
836

CSS を使用して簡単な画像切り替え効果を実現する方法
記事の紹介:画像切り替えを実現するCSS CSSは、さまざまなスタイルやアニメーション効果を実現するフロントエンド開発において非常に重要な技術の一つです。その中で、Webサイトのカルーセルやスライドなど、画像の切り替えも一般的な要件です。今回はCSSを使って簡単に画像切り替え効果を実現する方法を紹介します。 1. HTML 構造 まず、Web ページに画像を追加し、それらに異なる ID またはクラスを割り当てる必要があります。サンプルコードは次のとおりです: ```<div class="slider"> <img id="img1" src="
2023-04-21
コメント 0
3154

Blenderでディスプレイスメントモディファイアを使用する方法
記事の紹介:黒、白、グレーの3本の線でシンプルな絵を作りました。 Blenderで球体を作成します。 [UVEditing]ウィンドウに切り替えて、テクスチャとして自分の写真[motest]を選択します。 [編集モード]に入り、球を選択し、[U]で[円筒投影]を選択します。左側は展開された UV グリッドです。デフォルトのウィンドウに戻り、球のマテリアルとテクスチャを作成します。 [テクスチャ]の[イメージ]で自分の[最もモテる]画像を選択し、展開方法でUVを選択します。 [テクスチャ]表示に切り替えると、既に球体上に法線マップが表示されています。 [モディファイア]を選択し、[ディスプレイスメント]モディファイアを追加します。モディファイアの[テクスチャ]で先ほど作成したテクスチャ[モテス]を選択し、方向を[法線]→[UV]にするとこんな感じになります。
2024-06-02
コメント 0
606

アニメーションの形式は何と呼ばれますか?
記事の紹介:動画の形式はGif形式と呼ばれます Gifの正式な英語名はGraphics Interchange Formatであり、グラフィックス・インターチェンジ・フォーマットと訳せます 複数のレイヤーの画像を時間に応じて切り替えます 特定の静止画像のセットを指定した場合周波数を切り替えることで、ある種の動的な画像を生成し、アニメーションの効果を実現します。
2021-01-06
コメント 0
54195

PPT入力時にアニメーションを設定する手順
記事の紹介:1. まず PPT スライドを開いて編集ページに入ります。 2. 次に、スライド ページ上のテキスト ボックスをクリックして、希望のタイトルとテキストを入力します。 3. 次に、「スイッチを開く」をクリックして、目的のスライド ページ切り替え効果を選択します。 4. 次に、「アニメーションを開く」をクリックして、目的のオブジェクトアニメーションスタイルを選択します。 5. 編集が完了したら、右上隅の保存アイコン ボタンをクリックして保存します。
2024-03-26
コメント 0
1204

短編動画コンテンツ制作のテクニックとは?お金を稼ぐ4つの方法とは何ですか?
記事の紹介:ショートビデオプラットフォームの人気により、ショートビデオの作成に専念する人がますます増えています。数多くのショートビデオクリエイターの中で目立つためには、ショートビデオコンテンツの作成スキルを習得することが重要です。この記事では、ショートビデオコンテンツ作成のスキルについて説明し、ショートビデオから収益を得る4つの方法を紹介します。 1. ショートビデオコンテンツの作成テクニックとは何ですか? 1. ユニークなアイデアを探す: 短編ビデオ コンテンツの作成は、まず独自である必要があります。クリエイターは、自分の強みや興味を探求し、視聴者を惹きつける斬新な創造的なポイントを見つける必要があります。 2. 優れた視覚効果: ショートビデオは時間が短いため、視聴者の注意を引くために、クリエイターは絶妙な写真、ユニークな編集などの優れた視覚効果を使用する必要があります。 3. 注目のトピックをキャプチャ: 注目のトピックを追跡し、最新のニュースと組み合わせて短いビデオを作成します。
2024-07-12
コメント 0
869

キャンバスの特殊効果とは何ですか?
記事の紹介:キャンバス特殊効果には、パーティクル エフェクト、ライン アニメーション、画像処理、テキスト アニメーション、オーディオ ビジュアライゼーション、3D エフェクト、ゲーム開発などが含まれます。詳細な紹介: 1. パーティクル エフェクト: パーティクルの位置、速度、色を制御して、花火、雨滴、星空などのさまざまな効果を実現します; 2. ライン アニメーション: キャンバス上に連続した線を描くことで、さまざまなエフェクトを作成します。エフェクト. ダイナミックなライン効果; 3. 画像処理、画像を処理することで、画像の切り替えや画像の特殊効果など、さまざまなクールな効果を実現できます; 4. テキストアニメーションなどの機能。
2023-08-18
コメント 0
1542

HTMLをMP4形式に変換する方法
記事の紹介:タイトル: HTML を MP4 形式に変換する方法: 詳細なコード例 日常の Web ページ制作プロセスでは、HTML ページまたは特定の HTML 要素を MP4 ビデオに変換する必要がよく発生します。たとえば、アニメーション効果、スライドショー、またはその他の動的要素をビデオ ファイルとして保存します。この記事では、HTML5 と JavaScript を使用して HTML を MP4 形式に変換する方法と、具体的なコード例を紹介します。 HTML5ビデオタグとCanvasAPI HTML5の概要
2024-02-19
コメント 0
1653

HTML、CSS、jQueryを使用してスライドショーを作成する方法
記事の紹介:HTML、CSS、jQuery を使用してスライドショーを作成する方法 スライドショーは Web デザインで一般的な方法で、画像、テキスト、ビデオなどのコンテンツを表示するために使用できます。この記事では、HTML、CSS、jQuery を使用して簡単なスライド ショーを作成し、Web ページ上で画像切り替え効果を簡単に実現する方法を学びます。まず、基本的な HTML 構造を準備する必要があります。 HTML ファイルに div 要素を作成し、「」のような一意の ID を付けます。
2023-10-26
コメント 0
1454

短編動画コンテンツ制作の応募方法は何ですか?コンテンツの作成と制作にはどのようなトレンドが現れていますか?
記事の紹介:モバイルインターネットの急速な発展に伴い、ショートビデオは人々の日常生活に欠かせないものになりました。短いビデオコンテンツを作成するには、独自の視点と創造性が必要であるだけでなく、適切な入力方法も必要です。この記事では、ショートビデオコンテンツ制作の参入方法と、ショートビデオコンテンツ制作のトレンドについてご紹介します。 1. 短編動画コンテンツ制作の応募方法は何ですか? 1. 注目のトピックを見つける: 現在の注目のトピックや最新のニュースに注目し、視聴者の注意を引くためにこれらのトピックを独自の方法で解釈して表現します。 2. ユーザー ニーズのマイニング: ターゲット ユーザーのニーズと好みを理解し、ユーザーの心理的ニーズを満たす価値のある啓発的なコンテンツを提供します。 3. 革新的な表現形式: 二次的な表現など、さまざまな表現手法や視覚効果を試してください。
2024-07-15
コメント 0
466

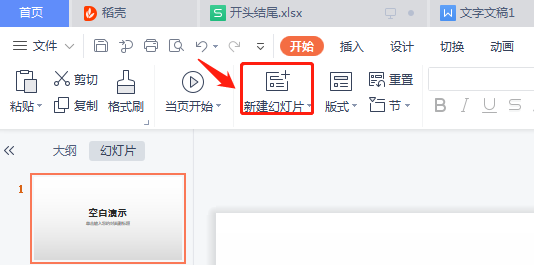
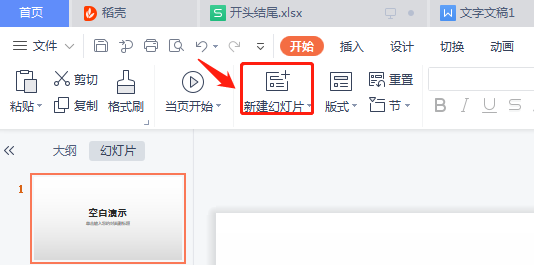
母の日pptの作り方
記事の紹介:「父の愛は山のようで母の愛は川のようだ」とよく言いますが、もうすぐ母の日が近づき、さまざまな広報活動が相次いでいますが、私たちも特別な形で母に敬意を表します。以下は母の日のスライドショーです。ppt この映画の制作を通じて、このようにして母に特別な贈り物を贈りたいと思います。 1. PowerPointを開き、「新しいスライド」をクリックします。 2. 次に、必要なプレート タイプをクリックして選択し、[今すぐ使用] をクリックします。 3. 次に、スライドの本文に入力する必要があるテキストを入力します。 4. プラス記号をクリックして新しいスライドを作成します。 5. 上部ツールバーの「挿入」の「図」をクリックして図を挿入します。 6. 最初のスライドをクリックし、上の [スイッチ] をクリックし、スライドをクリックして、このスライドのスイッチを選択します。
2024-03-20
コメント 0
539

スライドマスターにはどのような機能があるのでしょうか?
記事の紹介:スライドマスターの機能としては、1.ページ内の同じ位置に複数回表示する必要がある要素をマスターに配置するなど効率化、2.同じ章のタイトルをそのまま残す部分切り替えなどがあります。メインテキストは動的に切り替わりますが、変更は変わりません; 3. 干渉を避ける、つまり、PPT のポストプロダクション中のページへのマウスの干渉を回避します; 4. マスクをプリセットします、つまり、画像にマスクを追加できます。
2019-07-23
コメント 0
153220

ppt2013に正しい消去効果を挿入する簡単な方法
記事の紹介:クリックすると、矢印で示された ppt ドキュメントが開きます。矢印の[表示]項目をクリックします。矢印の[スライドビュー]項目をクリックします。矢印の[切り替え]ボタンをクリックします。矢印の[右へ消去]項目をクリックします。矢印の先の「すべてのスライドに適用」ボタンをクリックします。矢印の[スライドショー]ボタンをクリックすると、スライドショーが再生されます。図に示すように、この時点で、右側のスライドを消去した効果が確認できます。
2024-04-17
コメント 0
793

中国のビデオで映画やテレビの編集をオリジナルにするにはどうすればよいですか?どのようにして数秒で 17,000 回の再生回数を超えたのでしょうか?
記事の紹介:中国のビデオプラットフォームの台頭により、映画やテレビの編集に携わるクリエイターが増えています。では、中国のビデオで映画やテレビの編集の独創性を実現するにはどうすればよいでしょうか?この記事ではその質問に答え、再生音量を上げるためのヒントをいくつか紹介します。 1. 中国で映画やテレビのビデオをオリジナルに編集するにはどうすればよいですか? 1. 素材の独自の選択: 不人気または古典的な映画やテレビシリーズのクリップを選択し、他のものとの重複を減らすために人気のあるドラマの編集を避けます。 2. クリエイティブな編集: シームレス編集、時間反転などの革新的な編集技術により、視聴者に新鮮な感覚をもたらします。 3. 個人的な説明: 自分の意見や解釈を追加して、作品に個人的な特徴を持たせます。 4. 良く制作されている:編集プロセスでは、作品全体の品質を向上させるために、画質、音響効果処理などに注意を払います。 5. 顕著なテーマ:
2024-03-21
コメント 0
1269
Jquery スライドショー特殊効果コード共有 -- ページを開いて切り替え方法をランダムに選択 (3)_jquery
記事の紹介:jQuery は、シンプルかつ柔軟に使用できる非常に優れた JavaScript フレームワークです。美しいスライドショーは訪問者の注目を集めることができます。この記事の例では、jQuery を使用したスタイリッシュで美しいスライド効果の実装について説明します。これは、Web ページで使用するスライド (フォーカス画像) 効果を基本的に満たすことができます。皆さんの参考に共有してください。詳細は以下のとおりです。
2016-05-16
コメント 0
1241