合計 10000 件の関連コンテンツが見つかりました

Xiaomi Mi Pad 6のアイコンサイズを設定する方法
記事の紹介:多くのユーザーは、タブレットでアイコンを使用する際にアイコンの調整の問題に遭遇することがありますが、その際、アイコンを大きくしたり小さくしたり、必要なサイズに調整して操作を最適化することができます。 Xiaomi Mi Pad 6のアイコンサイズを設定する方法: 1. 設定に移動し、「壁紙と個人設定」を見つけます。 2. ここで「アイコン」をクリックします。 3. 次に、プルバーをスライドしてアイコンのサイズを調整できます。
2024-02-07
コメント 0
2039

html5タグのfigureとfigcaptionの違いの比較
記事の紹介:Figure と figcaption、これら 2 つのタグは、画像とテキストを定義するために使用されます。画像 + タイトル、または画像 + タイトル + 簡単な説明のような画像リストがよく使用されます。以前の従来の記述方法: <li> <img src="test.jpg" /><p>title</P> </li> ただし、html5 には、この画像リストをより意味的に定義できる新しいタグがあります。それが図タグです。
2017-06-27
コメント 0
3383

Excelリスク座標図の作り方_Excelリスク座標図の作り方
記事の紹介:1. データ領域を選択し、[挿入]、[推奨チャート] の順にクリックします。 2. すべてのグラフ – 散布図。 3. [軸形式の設定] - [単位] (必要に応じて設定) をダブルクリックします。 4. [データ系列の書式設定] - [マーク] (データ マーク オプションのサイズを調整) をダブルクリックします。パディング – パディングなし。境界線 - 実線。 5. 右クリック - データラベルの追加。 6. ダブルクリック - データ ラベル形式の設定 - ラベル オプション - データ ラベル領域を渡す (必要に応じて選択)。ラベルの位置 - 中央。 7. PPT を使用して図に示すような表を作成し、図として保存します。 8. 描画領域をダブルクリックします - 描画領域の書式設定 - 画像またはテキストで塗りつぶします - ファイルから画像を挿入します。
2024-04-25
コメント 0
778

HTML5タグ
記事の紹介:HTML5 タグのガイド。ここでは、上位 4 つの HTML5 タグとその入力要素について、例とコード実装とともに詳しく説明します。
2024-09-04
コメント 0
569

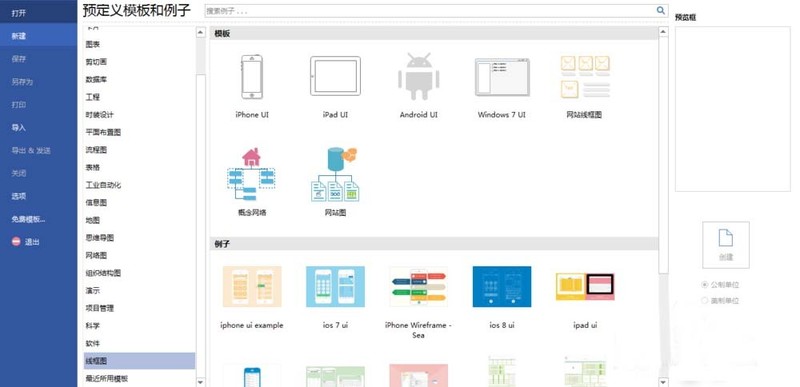
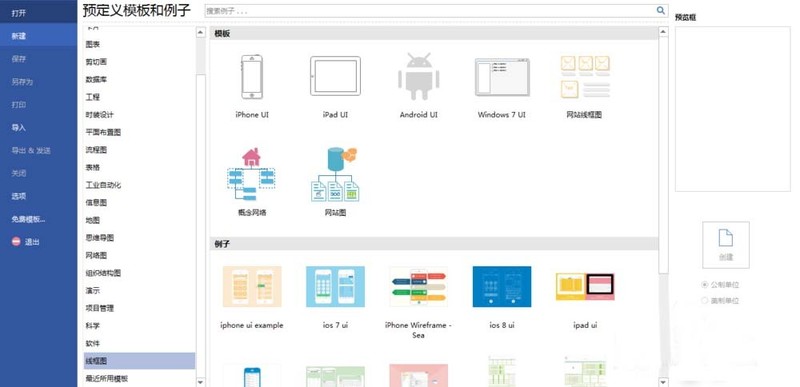
フローチャート作成ソフトEdrawでiPadアイコンを作成する方法の紹介
記事の紹介:1. Edraw フローチャート作成ソフトウェアを開き、図に示すように、新しい [定義済みテンプレートとサンプル] を作成し、[ワイヤーフレーム] を選択します。 2. テンプレート [iPadUI] を選択し、[作成] アイコンをクリックします。図: 3. 空白のキャンバスを生成します。図に示すように、左側にベクトル アイコンとタッチ ジェスチャがあります。 4. [ベクトル アイコン] を開き、信号アイコンとバッテリー アイコンを見つけて、いずれかをキャンバスにドラッグします。図に示すように、さらに 3 つのアイコン グループを見つけて、キャンバスにドラッグし、位置を調整します (図に示すように)。 6. すべてのアイコンを選択し、図に示すようにアイコンの透明度と色を設定します。 :
2024-04-08
コメント 0
650

HTML5を使用した画像ボタン
記事の紹介:次の記事では、HTML5 画像ボタンの使用について学習します。イメージ ボタンとは何ですか? イメージ ボタンは、<button> タグ内に <img> タグを配置することで作成され、イメージが埋め込まれたクリック可能な HTML ボタンが作成されます。 <img>タグB
2023-08-20
コメント 0
1291

WPS2019でアイコンを挿入する方法_WPS2019でアイコンを挿入する方法
記事の紹介:1. まずWPS2019を開き、下図のようにアイコンが挿入されている位置にマウスカーソルを移動します。 2. 次に、下図に示すように、メニューバーの[挿入]-[アイコン]をクリックします。 3. 次に、次の図に示すように、アイコン選択ボックスで目的のアイコン スタイルを選択し、クリックします。
2024-04-19
コメント 0
1190

Win7 のアイコン画像を変更する方法を学ぶ
記事の紹介:Win7 のアイコン画像を変更できることを知らない人も多いかもしれません。気に入らないファイル アイコンを、必要な画像に変更できます。ファイルの「プロパティ」インターフェイスで変更するだけです。具体的な操作方法も合わせてご覧ください。 Win7 アイコン画像変更チュートリアル 1. まず、変更したいアイコンを右クリックし、「プロパティ」をクリックします。 2. 「アイコンの変更」をクリックします。 3. 「参照」を選択します。 4. ここでどれかを選択するだけです。 5. 次のプロンプトが表示されたら、「OK」をクリックします。 6. ここで目的のアイコンを選択できます。 7. 設定が完了したら、「適用」をクリックし、「OK」をクリックします。
2024-01-06
コメント 0
1339

CSS アイコンと例
記事の紹介:CSS アイコン
アイコン ライブラリを使用すると、HTML ページにアイコンを簡単に追加できます。
アイコンの追加方法
HTML ページにアイコンを追加する最も簡単な方法は、Font Awesome などのアイコン ライブラリを使用することです。
指定したアイコンの名前を追加します。
2024-07-30
コメント 0
827

Meitu Xiuxiu で写真にマークを付ける方法 Meitu Xiuxiu で写真にマークを付ける方法を共有する
記事の紹介:Meitu Xiuxiu のマーク機能は、ユーザーが写真にテキスト、グラフィック、その他のマークを追加して、写真の美しさと鮮明さを向上させると同時に、写真の著作権を保護するのに役立ちます。 Meitu Xiuxiu で写真にマークを付ける方法を知りたい友達は、今すぐ学びに来てください! Meitu Xiuxiu で写真にマークを付ける方法 1. まず Meitu Xiuxiu アプリを開き、マーク機能オプションを選択します。 2. 次に、画像を追加し、クリックしてマークを入力します。 3. マークしたいアイコンや文字などを選択し、最後にアルバムに保存します!
2024-07-16
コメント 0
546

King of Glory カスタムアイコン素材集
記事の紹介:King of Glory はゲームのアイコンをカスタマイズできます。多くのユーザーが見栄えの良い King of Glory のカスタム アイコン素材を探しています。以下のエディターは、King of Glory のカスタム アイコン素材の完全なコレクションを提供します。気に入ったら保存してください。キング オブ グローリー カスタムアイコン素材集 1、キング オブ グローリー カスタムアイコン素材 2、キング オブ グローリー カスタムアイコン素材 3、キング オブ グローリー カスタムアイコン素材 4、キング オブ グローリー カスタムアイコン素材 5、キング オブ グローリー カスタムアイコン素材 6、キング・オブ・グローリー カスタムアイコン素材 7、キング・オブ・グローリー カスタムアイコン素材 8、キング・オブ・グローリー カスタムアイコン素材 9、キング・オブ・グローリー カスタムアイコン素材 10、キング・オブ・グローリー カスタムアイコン素材 11、キング・オブ・グローリー カスタムアイコン素材 12、キング・オブ・グローリー栄光
2024-06-03
コメント 0
1110

Excel スプレッドシートでアイコンを使用して成績を識別するグラフィック手法
記事の紹介:1. 対応する Excel テーブルを開きます。 2. グレードを選択し、「開始」-「条件付き書式」-「アイコンセット」をクリックします。 3. 実際の状況に応じて必要なマークを選択します。 4. 選択してインターフェイスに戻ると、マークが付けられていることがわかります。 5. どのようなルールによってマークされているかを確認するには、「条件付き書式設定」-「アイコン セット」-「その他のルール」をクリックします。 6. ポップアップ ウィンドウに、対応する値が表示されます。
2024-03-30
コメント 0
327

html5のheadタグとは何ですか?
記事の紹介:html5 の head タグは次のとおりです: 1. "<head>"; 2. "<title>"; 3. "<base>"; 4. "<link>"; 5. "<style>"; 6. " <メタ>"; 7. "<スクリプト>"; 8. "<noscript>"。
2021-12-17
コメント 0
6208

UG 図面に座標注釈を設定する方法_UG 図面に座標注釈を追加するチュートリアル
記事の紹介:1. まず、UG ソフトウェアを開き、NX モデルを開きます。 2. 次に、新しい図面ページを作成する必要があります。 3. 次に、インターフェース上で 3 ビュー投影を実行する必要があります。 4. 次に、図面ホームページのサイズ オプションの下にある座標ダイアログ ボックス オプションを見つける必要があります。 5. 次に、ドロップダウン タイプで単一のサイズ オプションを選択する必要があります。 6. 次に、原点を選択します。必要に応じて、[ベースラインをアクティブにする] と [垂直をアクティブにする] をチェックし、座標ラベルが必要な点を選択します。 7. 最後に、座標のラベル付け全体が完了します。
2024-04-09
コメント 0
529

モバイル WeChat アイコンを別のアイコンに変更する方法
記事の紹介:携帯電話のWeChatアイコンを他のアイコンに変更できます。ユーザーは好きな写真を選択し、ショートカットコマンドアプリを使用してそれを設定できます。以下では、編集者が携帯電話のWeChatアイコンを別のアイコンに変更する方法を紹介します。見てみましょう。 WeChat アイコンを別のアイコンに変更する方法 1. まず電話を開き、電話でアプリを開きます。 2. ショートカット コマンド インターフェイスで、右上隅をクリックしてコマンドを追加します。 3. ポップアップ ウィンドウで、[関数] をクリックします。 4. [後悔] をクリックすると、ウィンドウの上部にある青いボタンをクリックします。 5. 選択インターフェイスで、検索してクリックして入力します。 6. アプリを開くインターフェースに戻ります。インターフェース上のボタンをクリックします。 7. 新しいショートカット コマンド インターフェイスが表示されるので、クリックします。 8. 追加インターフェイスで、以下の新しいショートカット コマンドを変更します。
2024-04-24
コメント 0
1309

King of Glory カスタム アイコンには 2 つのアイコン ソリューションがあります
記事の紹介:Honor of Kings のカスタム アイコンに 2 つのアイコンがある場合はどうすればよいですか?プレイヤーがカスタム アイコンを設定した後、元のアイコンを削除したい場合はどうすればよいかわかりません。以下を見てみましょう。 Honor of Kings のカスタム アイコンに 2 つのアイコンがある場合はどうすればよいですか? 1. Honor of Kings のカスタム アイコンに削除できないアイコンが 2 つあります。削除すると、設定されたアイコンが開けなくなります。 2. 2 つのアイコンはまったく影響を受けません。新しく設定されたアイコンはショートカット アイコンと同等であり、データにはバインドされません。 3. 2 つのアイコンが携帯電話のストレージを占有することはありません。煩わしい場合は、元のアイコンをアプリケーション ボックスにドラッグします。 King of Glory カスタムアイコン設定方法:クリックして表示 >>
2024-06-08
コメント 0
699
HTML5キャンバス基本描画 線画を描く
記事の紹介:<canvas></canvas> は HTML5 の新しいタグで、グラフィックを描画するために使用されます。この記事では主に HTML5 キャンバスの基本的な描画方法を詳しく紹介します。興味のある方は参考にしてください。
2018-06-05
コメント 0
2033

HTML5 フローチャート: 情報をより明確かつ効率的にする
記事の紹介:HTML5 フローチャート: 情報をより明確かつ効率的にする HTML5 は、フローチャートの作成に使用できる最新のマークアップ言語です。フローチャートは、プロセス、ロジック、またはパスを段階的に示す便利な図形式です。 HTML5 フローチャートは、人々がさまざまなプロセスやプロセスをより明確に理解し、表現するのに役立ちます。以下は HTML5 フローチャートの概要です。 1. HTML5 フローチャートとは何ですか? HTML5 フローチャートは、HTML5 に基づいたフローチャート ソリューションです。これは、プラグインや他のソフトウェアを必要とせずにフローチャートを作成できることを意味します。
2023-04-24
コメント 0
731