合計 10000 件の関連コンテンツが見つかりました

SVGとは何ですか? SVGファイルへのガイド
記事の紹介:SVG:スケーラブルベクトルグラフィックスの利点とアプリケーション
SVG(Scalable Vector Graphics)は、形状、線、曲線、テキスト、色情報を組み合わせて画像を作成する一意の画像ファイル形式です。 JPG、PNG、GIFなどのピクセルベースの形式とは異なり、SVGファイルはグラフィックを作成するための「レシピ」に似ており、画質を失ったりファイルサイズを増やすことなくズームインしたりできます。
SVGファイルは、スケーラビリティと応答性、プログラマ性とインタラクティブ性、アクセシビリティとパフォーマンスなど、多くの利点を提供します。イラスト、チャート、ロゴ、アイコン、アニメーション、インタラクティブなチャート、インフォグラフィック、マップ、特殊効果、構築インターフェイスとアプリケーションなど、さまざまな目的に使用できます。
FigmaとAdobe iを使用できます
2025-02-10
コメント 0
496
PHP は JQueryJcrop を組み合わせてアバター画像のトリミングのサンプルコードを実装します
記事の紹介:PHP は JQueryJcrop を組み合わせてアバター画像のトリミングのサンプル コードを実装しています。いくつかの Web サイトに画像のトリミング機能があるのを見て、これは素晴らしいと思いました。その後、画像のトリミングに特化したプラグイン jquery.Jcrop.min.js を見つけました。このプラグインを使用すると、マウスを使用して画像上で選択範囲を囲むことができ、画像をトリミングしたり、切り取ったりすることができます。アバターの編集機能。フロントエンド UI 共有のデモは、HTML と PHP の 2 つのパートに分かれています。パート 1、
2016-06-13
コメント 0
933

CSSとJavaScriptを使用してアニメーション化されたGoogleマップマーカーを作成します
記事の紹介:Googleマップのタグを移動させる:CSSアニメーションの素晴らしい使用
Google Maps APIは、Web開発者に便利なツールを提供しますが、そのマップマーキングは柔軟性と創造性に欠けています。この記事では、CSSとJavaScriptを組み合わせて、ユーザーインタラクションに応答するアニメーションマップマーカーを作成する方法を示し、マップをより鮮明で興味深いものにします。
コアポイント:
Google Maps APIは強力ですが、組み込みのマップマーカーには柔軟性がありません。 CSSとJavaScriptの巧妙な組み合わせにより、よりインタラクティブで視覚的に魅力的なアニメーションマーカーを作成できます。
アニメーションタグ付けを実装するための重要な手順には次のものがあります。マーキング画像を追加し、最適化を設定します
2025-02-18
コメント 0
427

ウェブサイトのパフォーマンスを高めるための怠zyなロード画像のための5つのテクニック
記事の紹介:最新のWebアプリケーションでは、画像が最も一般的に使用されるコンテンツタイプの1つになりました。背景画像を使用すると、アプリケーションの視覚効果が向上する可能性がありますが、画像サイズが大きすぎるとアプリケーションのパフォーマンスに大きく影響します。
最適化の後でも、画像はまだ多くのスペースを占有する可能性があり、ユーザーはあまりにも長く待つことができます。ユーザーがコンテンツへの迅速なアクセスのエクスペリエンスを取得しない場合、忍耐を失い、他のWebサイトに目を向ける傾向があるため、効率的な画像読み込みスキームが重要です。
この記事では、ウェブサイトを最適化し、ユーザーエクスペリエンスを向上させるために、5つの怠zyな画像読み込み方法を紹介します。これらの方法は、背景画像、インライン画像、バナー画像など、あらゆる種類の画像に適しています。
キーポイント
画像怠zyな読み込みは、写真を非同期にロードすることでウェブサイトのパフォーマンスを向上させます。ページに表示されるコンテンツのみが完全にロードされています
2025-02-08
コメント 0
215

Webモジュールの追加
記事の紹介:Web ページにモジュールを追加する この投稿の最終編集者は keke22 で、2014-05-22 22:21:46 Web ページに画像などのモジュールを追加または非表示にしたいのですが、その方法がわかりません。 PHP の実装が難しい場合、他の言語でも実装できるでしょうか? -------解決策----------------------非表示、追加、ドラッグの効果を実現するには、JavaScript を使用する必要があります。 ph
2016-06-13
コメント 0
859

5倍速くするブラウザであるポリパンに会いましょう
記事の紹介:ポリパン:効率的なWeb開発用に特別に設計されたマルチスクリーンブラウザ
コアの利点:
マルチスクリーン同期ビュー:ポリパンは伝統を覆し、マルチスクリーンビューを使用して、さまざまな画面サイズの下でウェブサイトの効果を同時に表示し、レスポンシブデザインの効率を大幅に改善します。
統合開発ツール:リアルタイムのリロード、CSSデバッグ、バリアフリーテスト、フルスクリーンスクリーンショット、デバイスシミュレーションなどを含む、組み込みの強力な開発ツールは、開発プロセスを簡素化し、生産性を向上させます。
効率を大幅に向上させる:調査によると、ポリパンを使用する開発者は3〜10倍効率的であり、オンラインになった後にバグ修正のワークロードを大幅に削減しています。
開発者として、私たちは効率的なツールを追求しています。キーボードとコードエディターを注意深く選択します
2025-02-14
コメント 0
949

Heroku Alternative:DigitalOceanでDokkuを使用してアプリを展開します
記事の紹介:Dokku:アプリケーションの展開を簡素化するための軽量Herokuの代替手段
Herokuの無料アプリの制限は締められましたか?心配しないで!この記事では、GITを介した複雑なアプリケーションを簡単に展開できるHerokuのようなツールであるDokkuを紹介します。 Herokuビルドパッケージを直接サポートし、既存のアプリケーションを簡単に移行し、データベースやその他のコンポーネントにさまざまなプラグインを提供します。 DokkuはHerokuよりも多くのコマンドライン設定を必要とし、サーバー管理エクスペリエンスを必要としますが、優れた柔軟性と費用対効果を提供します。
DokkuとDigitaloceanの組み合わせ:費用対効果の高いアプリケーションの展開
DigitalOceanがプリインストールされたDokku画像を使用すると、すぐに自分自身を構築できます
2025-02-18
コメント 0
857

WordPress Learning Management Systemを使用して、コースを作成します
記事の紹介:WordPress:The Ultimate Guideで簡単にオンラインコースを作成します
コアポイント
WordPressは、学習管理システム(LMS)プラグインを組み合わせて、オンラインコースを作成するための費用対効果の高い信頼できるプラットフォームです。これらのプラグインは、コースの作成、管理、メンテナンスの機能を提供します。
WordPressにはさまざまなLMSプラグインがあり、それぞれにlifterlms、wp-courseware、studypress、teachpress、sensei、教育者などの独自の特性があります。選択するプラグインは、コース作成者の特定のニーズと好みに依存します。
WordPress LMSプラグインを使用すると、コースクリエイターは章を含む機能を備えた包括的なオンラインコースを開発できます
2025-02-10
コメント 0
271
phpcms v9 で広告内の特定のデータを呼び出す方法
記事の紹介:phpcms v9 で広告内の特定のデータを呼び出す方法. phpcms v9 の広告モジュールは非常に柔軟性があり、デフォルトのテンプレートを使用することですでにいくつかの非常に実用的な広告効果を得ることができますが、それが自作の場合は次のようになります。 jQuery による広告の切り替え この場合、システムの組み込み呼び出し方法では要件を満たすことができません。この場合、画像リスト内の画像アドレスやリンクを直接呼び出すなど、広告内の特定のデータを呼び出す必要があります。実際、広告データ テーブルの場合、その方法は非常に簡単です。
2016-06-13
コメント 0
1040

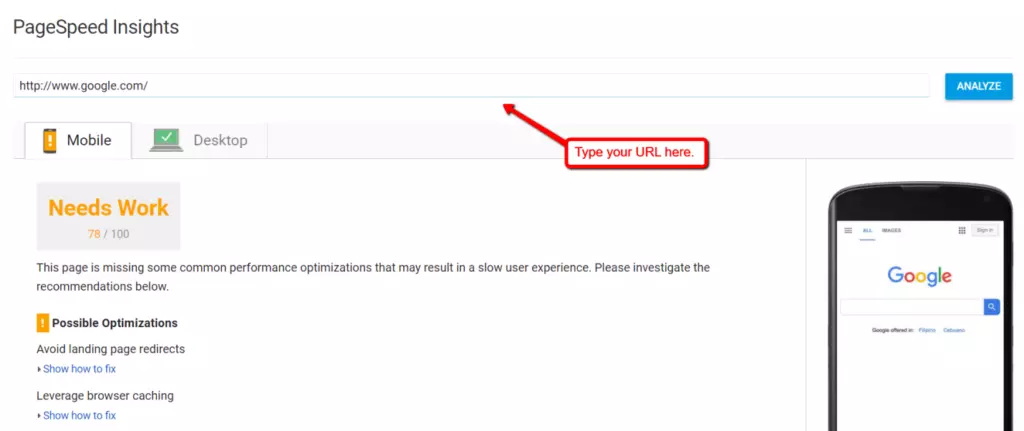
より高速なサイトのためにCSSとJSを最適化する方法
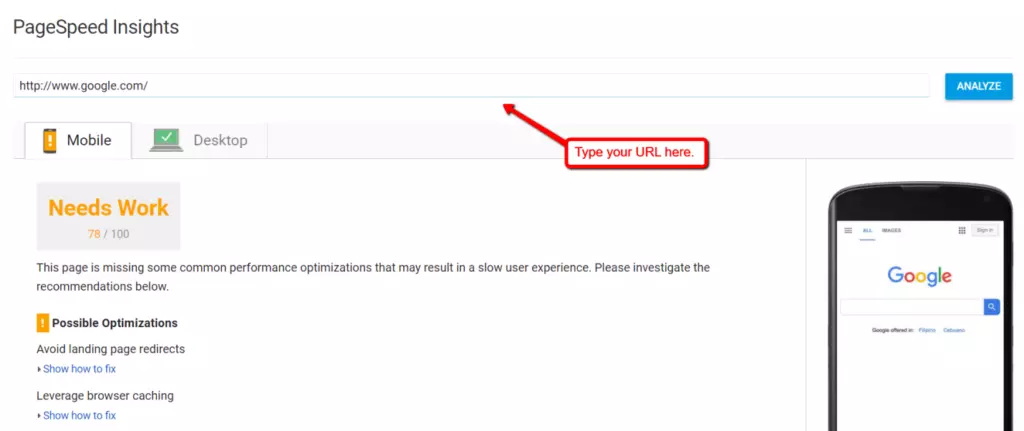
記事の紹介:ウェブサイトの読み込み速度は、ユーザーエクスペリエンスにとって非常に重要であり、多くの場合、ウェブサイトの所有者が見落としています。ウェブサイトの読み込み速度を8秒から2秒に上げると、変換率が74%増加する可能性があります。つまり、遅いWebサイトは潜在的な顧客のほぼ半数を失う可能性があります。
コード圧縮、つまり、読みやすさを改善するためにのみ使用される文字を削除すると、帯域幅の使用量を削減し、ページの読み込み速度を向上させることができます。 CSS MiniifierやJSCompressなどのツールは、このプロセスを支援できます。さらに、JavaScriptを圧縮する前にパフォーマンスをさらに最適化するために非同期コードの読み込みを実装することを検討することも価値があります。
冗長または複製コードもウェブサイトを遅くすることができます。 Google Chromeの組み込み開発者ツールを使用すると、必然的にこれらを特定して削除するのに役立ちます
2025-02-16
コメント 0
690