合計 10000 件の関連コンテンツが見つかりました

HTML5とJavaScriptでインタラクティブなゲームを作成する方法は?
記事の紹介:この記事では、JavaScriptを使用してインタラクティブなHTML5ゲームの作成を詳述しています。 ゲームデザイン、HTML構造、CSSスタイリング、JavaScriptロジック(イベント処理とアニメーションを含む)、およびオーディオ統合をカバーしています。 必須JavaScriptライブラリ(Phaser、PI
2025-03-10
コメント 0
773

Createjsを使用した豊富なプレゼンテーション
記事の紹介:createjs:リッチでインタラクティブなプレゼンテーション用のツールキット
CreateJSは、魅力的でインタラクティブなWebコンテンツを構築するための包括的なツールスイートである強力なJavaScriptライブラリです。 HTML5開発の複雑さを簡素化し、SMOOを提供します
2025-02-22
コメント 0
335

リアルタイム顔検出を備えた AR プロファイル カードの構築
記事の紹介:導入
顔の動きを追跡し、リアルタイムで反応するインタラクティブな 3D プロファイル カードを想像してください。これが 3D AR プロファイル カードの本質です。作成者: P-R. Lopez 氏は、JavaScript、React、Firebase の専門知識を持つシニア開発者です。
2024-11-15
コメント 0
329

Catia Composerソフトウェアとは何ですか
記事の紹介:Catia Composerは、CADデータからインタラクティブなドキュメントを作成する3D視覚化ソフトウェアです。 インタラクティブなマニュアル、プレゼンテーション、トレーニング資料を可能にすることにより、コミュニケーションを改善し、市場から市場までの時間を削減し、コストを削減します。 その重要な利点
2025-03-06
コメント 0
691

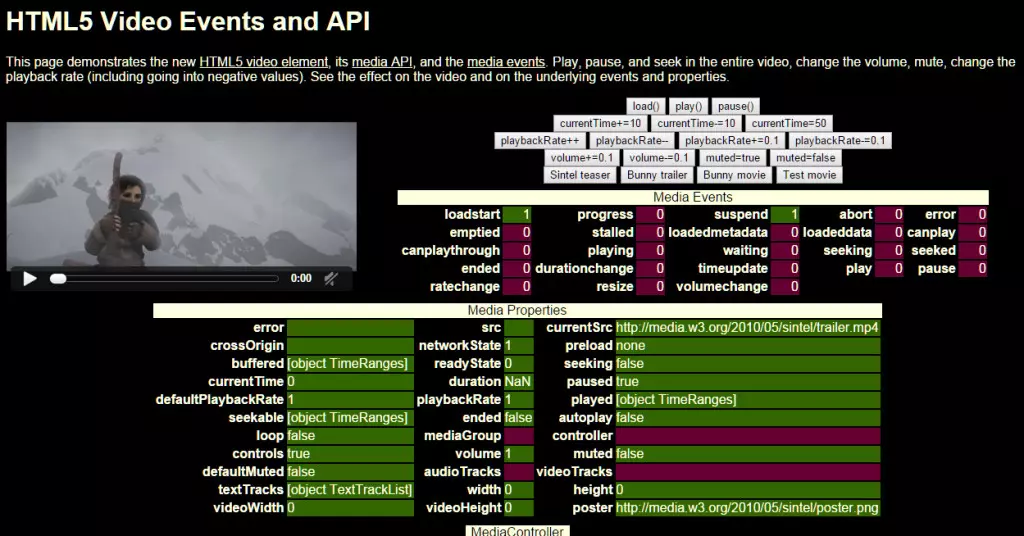
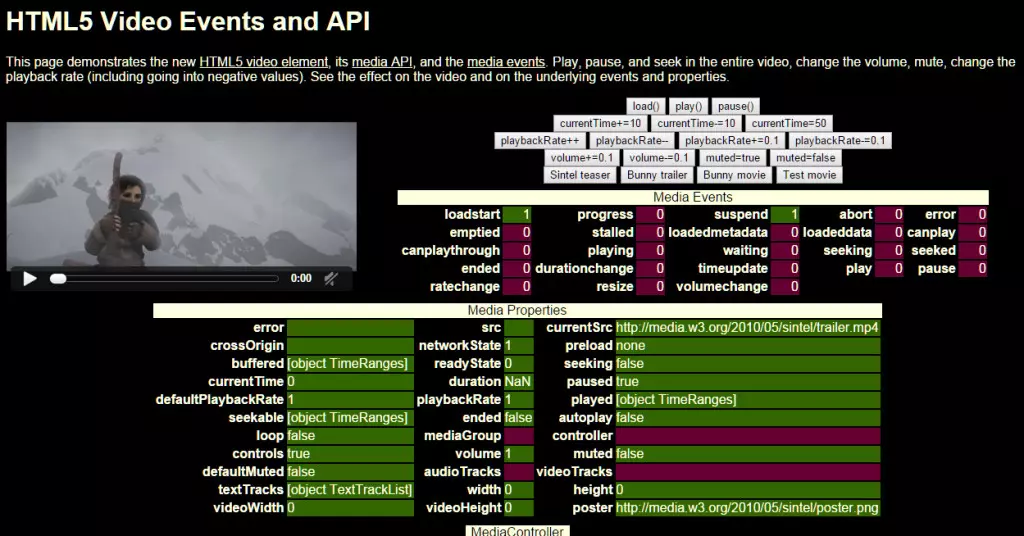
ビデオAPIでインタラクティブなビデオショーケースを作成します
記事の紹介:この記事では、HTML5ビデオAPIを使用してインタラクティブなビデオエクスペリエンスの作成を調べます。 開発者は、同期されたアニメーションと、進行状況バーやインタラクティブなキャプションなどの機能を備えたマルチビデオスライダーを構築することをガイドします。
この記事はwa
2025-02-18
コメント 0
952

ポケモンデータ用のシンプルな API を作成するための支援を求めています
記事の紹介:こんにちは、Dev.to コミュニティです!
私は Pokémon 3D Model Viewer プロジェクトに取り組んでおり、簡単な API を作成してポケモンのデータをより動的にしたいと考えています。このプロジェクトは、ポケモンの 3D モデルを探索し、それらをインタラクティブに表示する楽しい方法として始まりました。
2024-12-03
コメント 0
312

WRLD 3Dで動的3Dマップを構築します
記事の紹介:WRLD 3D APIとマップデータを使用して、ダイナミックおよび優れた視覚効果3Dマップを作成して、データの視覚化と物語機能を強化します。このチュートリアルシリーズでは、人気のあるテレビシリーズのテーマに関する簡単な手順をガイドして、WRLDプラットフォームで3Dマップをセットアップおよび操作する方法を学びます。
HTML5オーディオAPIを使用してオーディオ要素を追加して、3Dマップの物語の没入型エクスペリエンスを強化します。 JavaScriptでインタラクティブなストーリー要素を実装し、マップ上の異なる座標ポイントに移動し、対応するオーディオとビジュアルキューを伴います。リアルタイムの天気の変更と異なる時間設定で3Dマップをカスタマイズして、さまざまなシーンやストーリーの時間経過を反映します。強調表示やポップアップ情報カードの構築などの高度な機能を探索するので
2025-02-16
コメント 0
445

実際に印刷する3D CSSプリンターを作成してください!
記事の紹介:この記事では、CSSを使用して楽しくインタラクティブな3Dプリンターモデルの作成を紹介します。 著者はプロセスを詳述し、重要なテクニックを強調し、読者が探索するためのいくつかのCodepenデモを提供します。
t
2025-02-09
コメント 0
737

WRLDを使用してリアルタイムデータを使用してモールマップを作成する方法
記事の紹介:このチュートリアルでは、WRLDを使用してインタラクティブなリアルタイムの3Dモールマップを構築し、動的なストア情報とナビゲーションを使用したユーザーエクスペリエンスを強化します。 2つのデモを作成します。1つは屋内モールマップにインタラクティブマーカーを追加し、もう1つのショーを作成します。
2025-02-15
コメント 0
912

オービット: 太陽系を巡る旅
記事の紹介:昨年 10 月、私のチーム メイソンズは、NASA Space Apps カイロ 2024 ハッカソンに向けて、本当にこの世のものとは思えないものを作成するというエキサイティングな旅に乗り出しました。私たちのプロジェクト Orbit は、太陽系と軌道をシミュレートするインタラクティブな 3D Web アプリケーションです。
2025-01-04
コメント 0
999

ウルトラプレミアム グラディエーターズ バトルフリップカード エフェクト付き
記事の紹介:古代の剣闘士からインスピレーションを得た、驚くほどインタラクティブな 3D フリップ カード デザインをご覧ください。この超プレミアム カードは裏返すと追加の詳細が表示され、輝く境界線、ダイナミックなグラデーション、傾斜アニメーションが特徴で、魅力的な視覚体験を実現します。パフォーマンス
2024-11-19
コメント 0
694

JavaScriptを使用してHTML5 Webサイトを強化する方法は?
記事の紹介:この記事では、JavaScriptがHTML5 Webサイトを強化する方法について説明します。 インタラクティブ性、動的なコンテンツ、アニメーション、およびアクセシビリティの改善を追加する詳細があります。 キーJavaScriptライブラリ(jQuery、React、Angular、Vue.JS、GSAP)および最適化手法
2025-03-10
コメント 0
309

テキスト アート ショーケース: グラディエーター バトル ⚔️
記事の紹介:見事な 3D テキスト アートと、高度にインタラクティブで没入型の Web エクスペリエンスを組み合わせる方法を考えたことはありますか?このプロジェクトでは、プレイヤーが収集し、戦い、戦うブラウザベースのカード ゲームである Gladiators Battle で、まさにそれをどのように達成したかを示します。
2024-11-27
コメント 0
595

JS の観点から見た C# の概要
記事の紹介:私の旅は…から始まりました
プロジェクトの作成を開始したときの私の目標は、3D 要素を備え、インタラクティブで、特にモバイル プラットフォームでプレイできる可能性のあるゲームを構築することでした。また、AI をゲームに統合して追加したいと考えていました。
2024-12-05
コメント 0
1020

HTML5'のネイティブドラッグアンドドロップAPIを使用します
記事の紹介:この記事では、インタラクティブなWebインターフェイスを作成するための強力なツールであるHTML5ドラッグアンドドロップAPIについて説明します。 ドラッグアンドドロップ機能を有効にするプロセスを簡素化し、複雑なJavaScriptソリューションの必要性を排除します。
APIはNAを利用します
2025-02-18
コメント 0
899

CSSとJavaScriptを使用して3D回転カルーセルを構築します
記事の紹介:CSS 3D変換とJavaScriptを使用して、インタラクティブな3D回転カルーセルを構築して、Web画像またはコンテンツの動的表示を強化します。この記事では、このコンポーネントを作成する方法を段階的にガイドします。
このトピックを最初に研究したとき、3Dカルーセルは必要ありませんでしたが、特定の実装の詳細にもっと注意を払いました。コアテクノロジーはもちろん、CSS変換モジュールレベル1からですが、その過程で、CSS、SASS、クライアントJavaScriptのすべての側面を含む他の多くのフロントエンド開発技術が適用されます。
このCodepenはさまざまなバージョンのコンポーネントを示しており、それらを構築する方法を示します。
CSS 3D変換の設定を説明するには、
2025-02-16
コメント 0
873