合計 10000 件の関連コンテンツが見つかりました

CSS アニメーションカルーセル効果をマスターする: ステップバイステップガイド
記事の紹介:今日のデジタル環境では、Web サイトに魅力的でインタラクティブな要素を提供することは、ユーザーを維持し、ユーザー エクスペリエンスを向上させるために非常に重要です。そのような要素の 1 つは、CSS アニメーションのカルーセル効果です。このインタラクティブな機能により、
2024-12-28
コメント 0
245

あなたのサイトに究極の CSS アニメーションカルーセル効果を構築
記事の紹介:現代の Web デザインの世界では、ユーザー エクスペリエンスが重要です。サイトに統合できる最も魅力的でインタラクティブな要素の 1 つは、CSS アニメーションのカルーセル効果です。画像、紹介文、製品のいずれを表示する場合でも、カルーセル
2024-12-26
コメント 0
897

15美しいチャートを作成するためのJavaScriptライブラリ
記事の紹介:JavaScriptによるデータの視覚化:図書館のチャート化の包括的なガイド
インタラクティブなチャートとグラフは、最新のダッシュボードに不可欠であり、複雑なデータを効果的に提示します。 この記事では、creatiの主要なJavaScriptライブラリについて説明します
2025-02-09
コメント 0
582

Web デザインにおける視差効果の探求
記事の紹介:視差効果は Web デザインで人気のトレンドになっており、Web サイトに深みとインタラクティブ性を加えます。この視覚的に魅力的なテクニックは、動きと立体感の錯覚を生み出すことでユーザー エクスペリエンスを向上させます。この記事では、w
2024-11-22
コメント 0
701

マウス移動時の動的なボックスの影
記事の紹介:インタラクティブな UI 効果は、Web サイトのユーザー エクスペリエンスを大幅に向上させることができます。そのようなエフェクトの 1 つがダイナミック ボックス シャドウです。このエフェクトでは、要素の影がマウスの位置に応じて動き、微妙でありながら魅力的なインタラクションを生み出します。
これ
2024-12-26
コメント 0
711

高度なアニメーションを使用したインタラクティブな CTA ボタンの作成
記事の紹介:この記事では、HTML、CSS、JavaScript を使用して、洗練されたアニメーションと動的な効果を備えた最新の CTA (Call-to-Action) ボタンを作成する方法を説明します。このボタンは単なる UI 要素ではなく、ユーザーの操作性を向上させるインタラクティブな目玉です。
2024-11-23
コメント 0
704

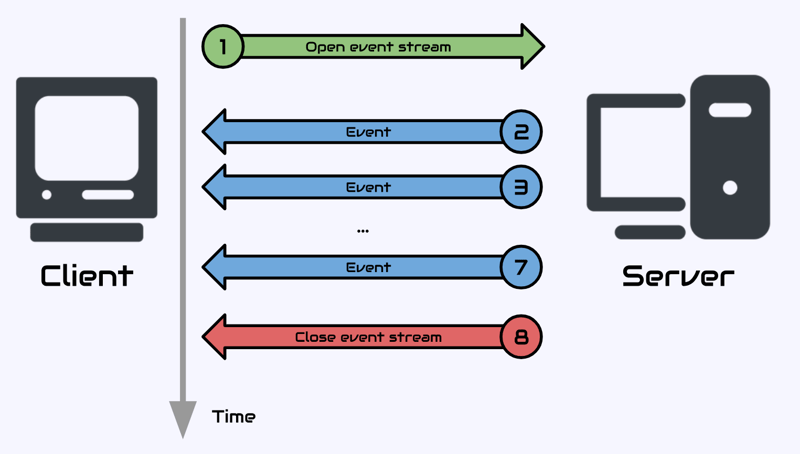
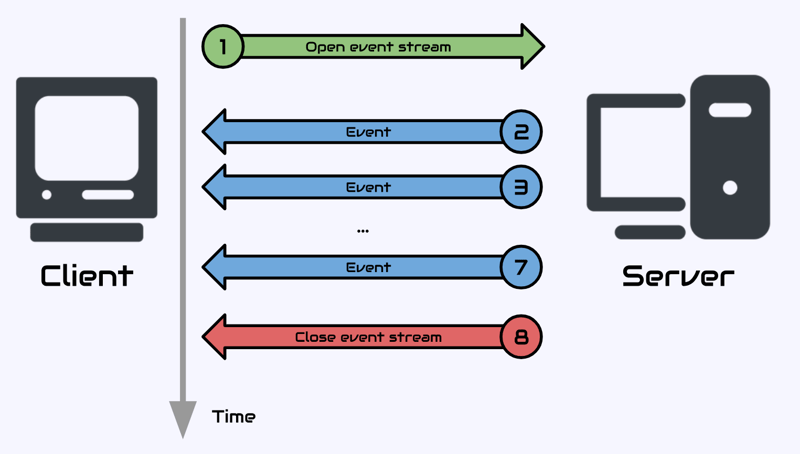
Python と Go を使用したサーバー送信イベント (SSE) の実装
記事の紹介:今日のインタラクティブな Web アプリケーションでは、ユーザー エクスペリエンスを向上させるためにリアルタイムのデータ更新が重要です。さまざまなリアルタイム通信テクノロジーの中でも、Server-Sent Events (SSE) は、シンプルかつ効果的なソリューションとして際立っています。 SSE により、サーバーは次のことを行うことができます。
2024-12-22
コメント 0
286

カスタム HTML5 要素を効果的にスタイル設定するにはどうすればよいですか?
記事の紹介:カスタム HTML5 要素を効果的にスタイル設定するには、その動作と CSS でそれらをターゲットにする方法を理解する必要があります。この記事では、カスタム タグのスタイルを設定するためのベスト プラクティスを検討し、display: block を設定して 'o のようなプロパティを有効にする役割を強調しています。
2024-10-23
コメント 0
771

アニメーションAI特殊効果ツールとは何ですか?
記事の紹介:アニメーション AI 特殊効果ツールは、アニメーターの創造性を高め、魅力的なアニメーションを作成するための強力なテクニックを提供するために生まれました。これらのツールには次のものが含まれます。 1. DeepMotion (キャラクター アニメーション)、2. AutoTrace (ベクター アニメーション変換)、4. TensorFlow.js (インタラクティブ アニメーション)、リアルなアニメーション) アニメーション); 6. DeepDreamGenerator (抽象アニメーション) 7. RunwayML (使いやすい AI アニメーション ツール)。
2024-11-28
コメント 0
352

Canvas vs SVG:ジョブに適したツールを選択する
記事の紹介:HTML5 Canvas vs. SVG:どちらを選択できますか?
HTML5キャンバスとSVGはどちらも、見事なグラフィックと視覚効果を作成するために使用できる標準のHTML5テクノロジーに基づいています。この記事では、重要な質問について説明します。どのテクノロジーがプロジェクトで選択するのに適していますか?言い換えれば、どの場合にSVGよりもHTML5キャンバスを使用する傾向がありますか?
まず、HTML5キャンバスとSVGを簡単に紹介しましょう。
キーポイント
HTML5 CanvasとSVGはどちらもグラフィックおよび視覚的な経験を作成するために使用されるHTML5テクノロジーです。 Canvasは解像度に依存しており、グラフィック、ゲームグラフィック、アートワーク、またはその他の視覚画像を動的にレンダリングするために使用されます。 SV
2025-02-10
コメント 0
281

SVGとは何ですか? SVGファイルへのガイド
記事の紹介:SVG:スケーラブルベクトルグラフィックスの利点とアプリケーション
SVG(Scalable Vector Graphics)は、形状、線、曲線、テキスト、色情報を組み合わせて画像を作成する一意の画像ファイル形式です。 JPG、PNG、GIFなどのピクセルベースの形式とは異なり、SVGファイルはグラフィックを作成するための「レシピ」に似ており、画質を失ったりファイルサイズを増やすことなくズームインしたりできます。
SVGファイルは、スケーラビリティと応答性、プログラマ性とインタラクティブ性、アクセシビリティとパフォーマンスなど、多くの利点を提供します。イラスト、チャート、ロゴ、アイコン、アニメーション、インタラクティブなチャート、インフォグラフィック、マップ、特殊効果、構築インターフェイスとアプリケーションなど、さまざまな目的に使用できます。
FigmaとAdobe iを使用できます
2025-02-10
コメント 0
421

抖音配下の竇宝とは何ですか?
記事の紹介:Douyin が所有する Doubao は、若者を対象としたインスタント音声インタラクティブ ソーシャル プラットフォームです。その機能には次のものが含まれます。 1. 音声チャット ルーム: リアルタイムの音声対話のためのさまざまなチャット ルームを作成または参加します。 2. 複数人マイク: 複数人が同時に話します。 3. サウンド効果: 興味深いサウンド効果を追加します。アバター: 個性を使用します。 プロフェッショナルな方法でインタラクションします。 5. ゲーム インタラクション: ゲームをプレイしながら音声チャットします。 Doubao は 2000 年代から 10 年代に生まれた若いユーザーを対象としており、エンターテイメントやソーシャル ネットワーキング、学習やディスカッション、ゲーム インタラクション、仮想コミュニティなどのシナリオで使用されています。
2024-11-28
コメント 0
345

DouyinのDou Baoとはどんなブランドですか?
記事の紹介:Douyin のビーンバッグ ブランドは Gemini で、Dali Education が運営しており、0 ~ 6 歳の子供向けの教育的で楽しいコンテンツに重点を置いています。 Gemini の特徴は次のとおりです。1) 認知力、言語力、社会性の発達を促進する厳選されたコンテンツ、2) 学習への興味と効果を高めるためのインタラクティブな体験、3) 子供の年齢と発達段階に応じた安全なプラットフォーム。お子様にも安心してご使用いただけます。
2024-11-28
コメント 0
393