合計 10000 件の関連コンテンツが見つかりました
PHP strstr 関数ブックのコードがわかりません
記事の紹介:PHP strstr 関数の本のコードがわかりませんでした。本の中に strstr に関するコードがあり、送信されたフィードバック情報をキーワード検索して未使用のメールを送信するというコードがありました。 $totaladress = [email protected]';if(strstr ($フィードバック, 'ショップ')){ $totaladress&nb
2016-06-13
コメント 0
996
PHPで作成したフィードバックフォームのソースコード
記事の紹介:フィードバックフォームのソースコードはPHPで作成されています。これは PHP で作成されたフィードバック フォームで、少し変更を加えれば、主に訪問者にフォームへの入力を求め、それを PHP で処理して管理者のメールボックスに送信します。訪問者に送ります。
2016-06-13
コメント 0
1018

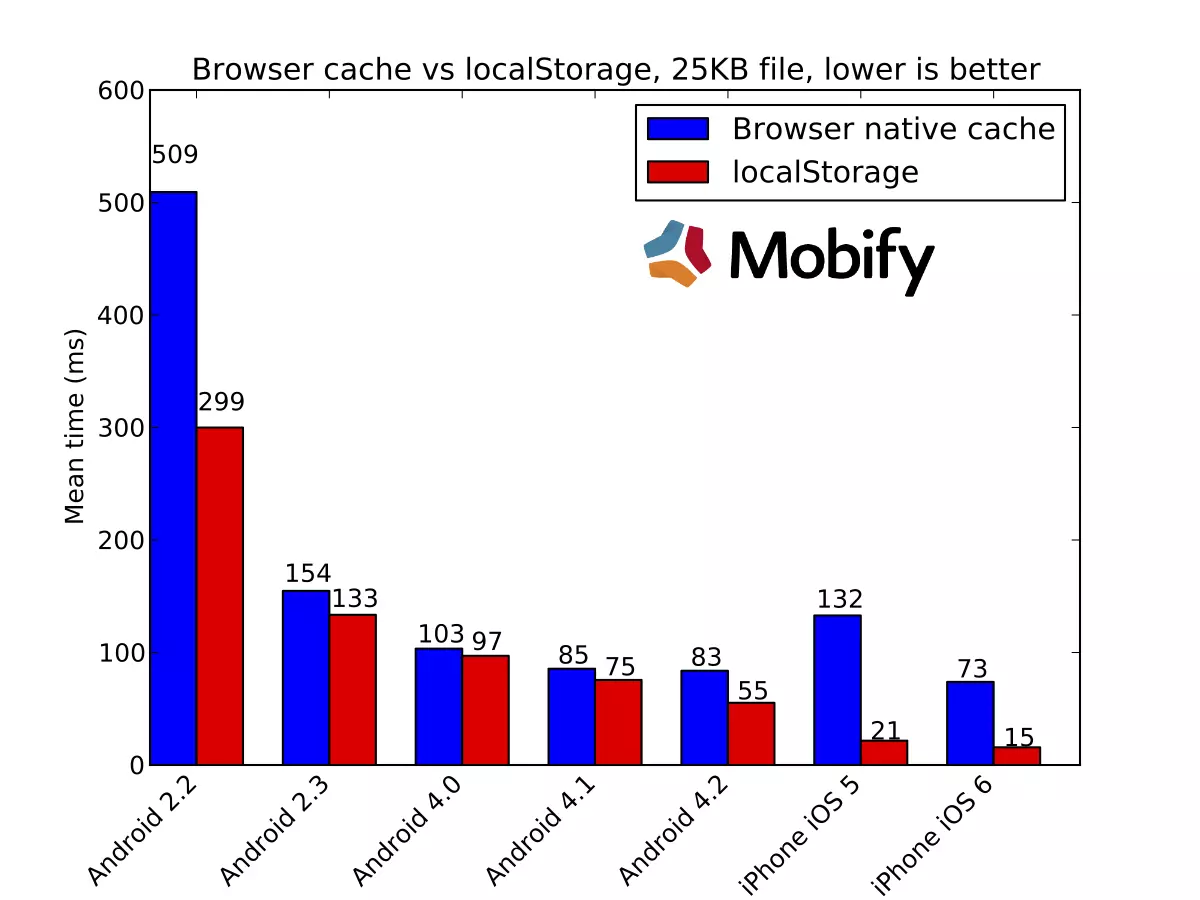
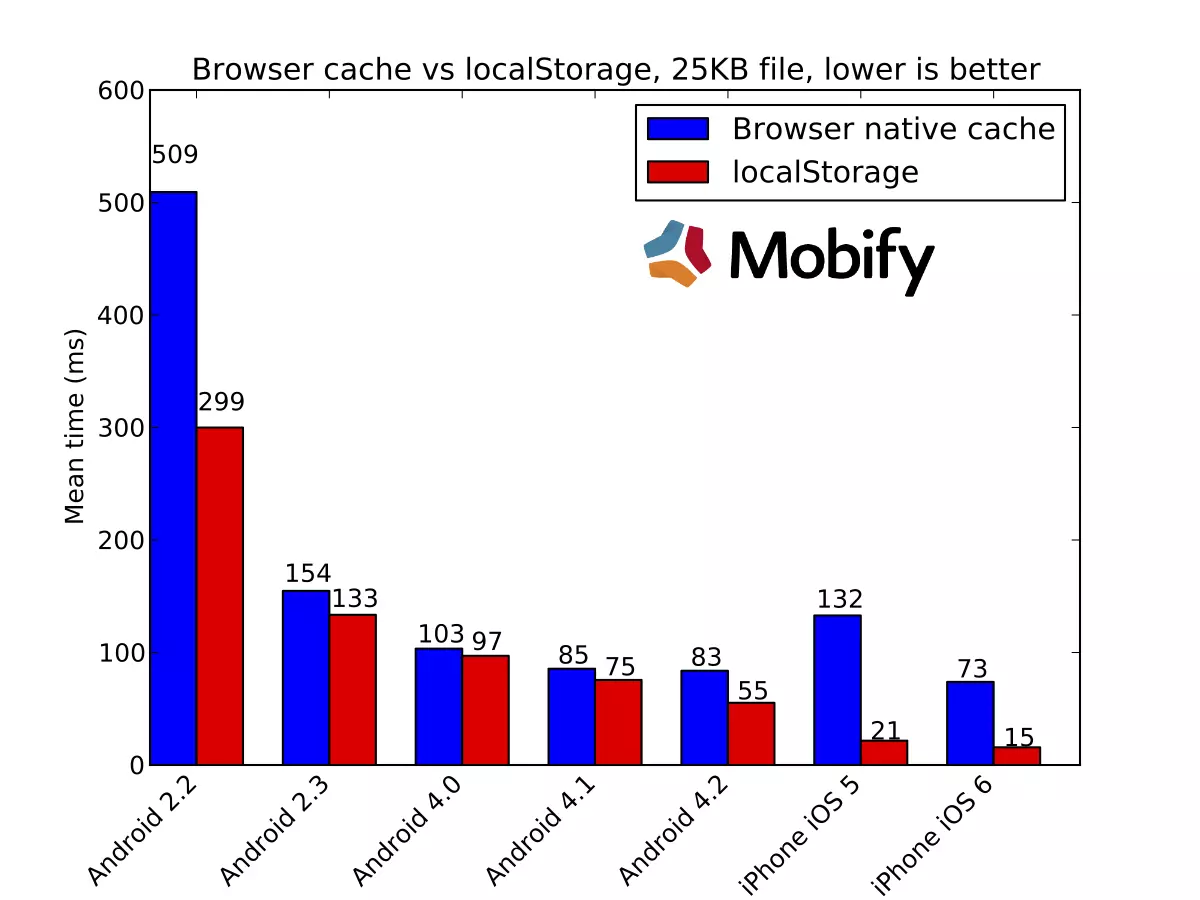
HTML5ローカルストレージの再訪
記事の紹介:キーテイクアウト
WebストレージAPIの一部であるHTML5ローカルストレージは、ブラウザ、プロトコル、ポート、およびトップレベルドメインに応じて、2MBから10MBの容量を持つブラウザのデータストレージを可能にします。 Cookieとは異なり、このデータはに送信されません
2025-02-20
コメント 0
732

フォームバックエンドのチュートリアル
記事の紹介:Web サイトのフォームを簡単に構築する: fabform.io バックエンド フォーム サービスの概要
連絡先情報の収集、フィードバック、イベント登録のいずれであっても、Web サイト上にフォームを作成することは、フォーム データを処理するバックエンドがなければ難しい場合があります。心配しないで! fabform.io をフォーム バックエンドとして使用するのは、シンプルで効率的な方法です。
このガイドでは、fabform.io をフォーム バックエンドとして使用して Web サイト フォームをシームレスに作成および管理する方法について説明します。時間とエネルギーがどのように節約されるかがわかりますので、早速始めてみましょう。
フォームバックエンドとは何ですか?
フォーム バックエンドは、Web サイトのフォームを通じて送信された情報を処理するために使用されるサービスです。誰かがフォームに記入して「送信」をクリックすると、フォームのバックエンドがデータの受信と保存を担当します。
2025-01-24
コメント 0
838

JavaScriptを使用したインスタントフォーム検証
記事の紹介:リアルタイムのフォーム検証:ユーザーエクスペリエンスを向上させるための微妙な改善
コアポイント:
JavaScriptを使用して、リアルタイムフォーム検証を実装することができます。これにより、ユーザーは入力の有効性に関する即時フィードバックを提供し、ユーザーエクスペリエンスを改善し、データの整合性を維持し、有効なデータのみが送信されるようにします。
HTML5属性パターンと必須を使用して、フォーム要素の有効な入力範囲を定義できます。ブラウザがこれらのプロパティをサポートしていない場合、その値はJavaScriptの互換性ポピュレーターの基礎として使用できます。
Aria-Invalidプロパティを使用して、フィールドが無効であるかどうかを示すことができます。このプロパティはアクセシビリティ情報を提供し、CSSフックとして使用して、無効なフィールドを視覚的に示すことができます。
JA
2025-02-16
コメント 0
898

Expressとdropzonejsを使用してファイルアップロードフォームを構築する方法
記事の紹介:dropzone.js:ファイルアップロードフォームを改善するためのツール
ファイルアップロードフォームはしばしば面倒です。開発者は構築したくない、デザイナーは美化したくない、ユーザーは記入したくない。最もイライラするのは、ファイルコントロール自体です。スタイルを調整するのが難しく、使用は不器用で、ファイルのアップロードもフォームの送信を遅くすることができます。
dropzone.jsプラグインが生まれました。これにより、ファイルアップロードコントロールの外観とユーザーエクスペリエンスが改善され、Ajaxを介してバックグラウンドでファイルをアップロードできます。少なくともアップロードプロセスをより速く見せます。さらに、ファイルがサーバーに到着する前にファイルを検証し、ユーザーに近視のフィードバックを提供します。
この記事は、Dropzone.jsに飛び込み、それを実装する方法とそれを調整してカスタマイズする方法を示します
2025-02-10
コメント 0
565

なぜあなたのビジネスにエラー監視ソフトウェアが必要なのか
記事の紹介:キーポイント
エラー監視ソフトウェアは、予期しないエラーを迅速に認識、チェック、および解決するビジネスにとって非常に重要であり、ユーザーのフィードバックやエラーレポートなしでソフトウェアが完全に機能し続けることを保証します。
最新のエラー監視ソフトウェアツールは、チーム間で問題を追跡および解決し、エラーが発生したときにすぐに通知を送信し、コードの正確な場所や関連ユーザーデータなどのエラーに関する詳細なレポート情報を提供できます。
エラー監視ソフトウェアは、品質保証のレベルを提供するエンタープライズのセーフティネットであり、リリース後に発生する可能性のあるエラーを迅速に特定して修正するのに役立ち、それによりダウンタイムと潜在的な収益の損失を減らします。
エラー監視ソフトウェアの実装は非常にシンプルで、既存のワークフローや開発ツールとシームレスに統合して、開発プロセスと製品を通じて企業に製品を提供することができます。
2025-02-17
コメント 0
767

次のレベルのアプリの構築: Next.js が React の機能をどのように強化するか
記事の紹介:TypeScript を学習しながら、React のスキルもレベルアップしたいと考えていました。 React は、インタラクティブなユーザー インターフェイスを構築するための強固な基盤をすでに私に与えてくれましたが、もっと探究すべきことがあると感じました。そんなとき、インストラクターが Next.js を紹介してくれました。
2025-01-14
コメント 0
560