合計 10000 件の関連コンテンツが見つかりました

センタリングブートストラップ画像のパフォーマンスはどのようになりますか
記事の紹介:この記事では、Bootstrapの画像センタリング方法の効果がページの負荷速度に及ぼす影響を分析します。 主な議論は、画像の最適化(圧縮、形式、応答性、怠zyロード、CDNの使用)が、無視できるパフォーマンスの違いを劇的に上回るということです
2025-03-04
コメント 0
202

アニメーション画像効果を作成する20 jQueryプラグイン
記事の紹介:この記事では、ウェブサイトやブログに見事なアニメーション画像効果を作成するための20のjQueryプラグインを紹介しています。 これらのプラグインは、微妙な遷移から複雑で人目を引くアニメーションまで、訪問者Engagemeを後押しする可能性のあるさまざまな効果を提供します
2025-02-25
コメント 0
297

ウェブサイトのパフォーマンスを高めるための怠zyなロード画像のための5つのテクニック
記事の紹介:最新のWebアプリケーションでは、画像が最も一般的に使用されるコンテンツタイプの1つになりました。背景画像を使用すると、アプリケーションの視覚効果が向上する可能性がありますが、画像サイズが大きすぎるとアプリケーションのパフォーマンスに大きく影響します。
最適化の後でも、画像はまだ多くのスペースを占有する可能性があり、ユーザーはあまりにも長く待つことができます。ユーザーがコンテンツへの迅速なアクセスのエクスペリエンスを取得しない場合、忍耐を失い、他のWebサイトに目を向ける傾向があるため、効率的な画像読み込みスキームが重要です。
この記事では、ウェブサイトを最適化し、ユーザーエクスペリエンスを向上させるために、5つの怠zyな画像読み込み方法を紹介します。これらの方法は、背景画像、インライン画像、バナー画像など、あらゆる種類の画像に適しています。
キーポイント
画像怠zyな読み込みは、写真を非同期にロードすることでウェブサイトのパフォーマンスを向上させます。ページに表示されるコンテンツのみが完全にロードされています
2025-02-08
コメント 0
238

TN3ギャラリー - #1プロフェッショナルイメージギャラリー
記事の紹介:TN3ギャラリー:HTML5に基づく強力なカスタム画像ライブラリ
TN3ギャラリーは、JQUERYを使用して開発された新しいHTML5画像ライブラリで、非常にカスタマイズ可能です。私はあなたが「別の写真ライブラリプラグイン?」これは、フォトギャラリーの新世代を表しています。ここに、お好みのフォトギャラリーとして使用する必要がある理由があります。
TN3ギャラリーデモ機能:
驚くべき読み込み速度
高度なアルバムビュー:フルスクリーンモードは素晴らしいです!
映画レベルの画像遷移効果
さまざまなユーザーフレンドリーなスキンから選択できます
プロのルックアンドフィール
TN3 API経由の完全なカスタマイズ
XMLを使用してギャラリーをロードします
2025-03-03
コメント 0
561

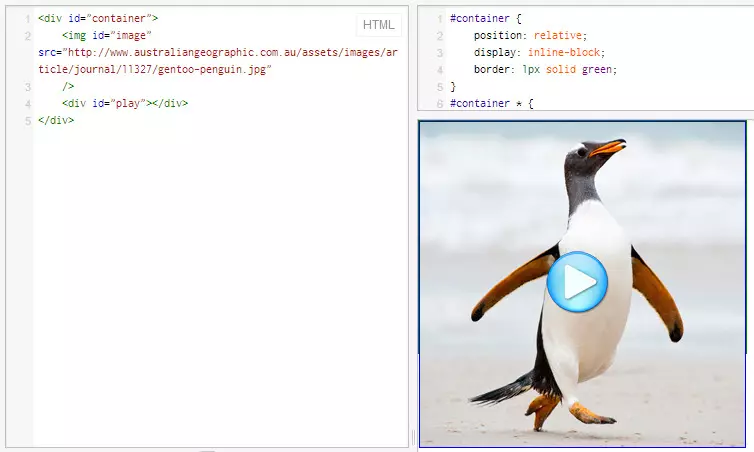
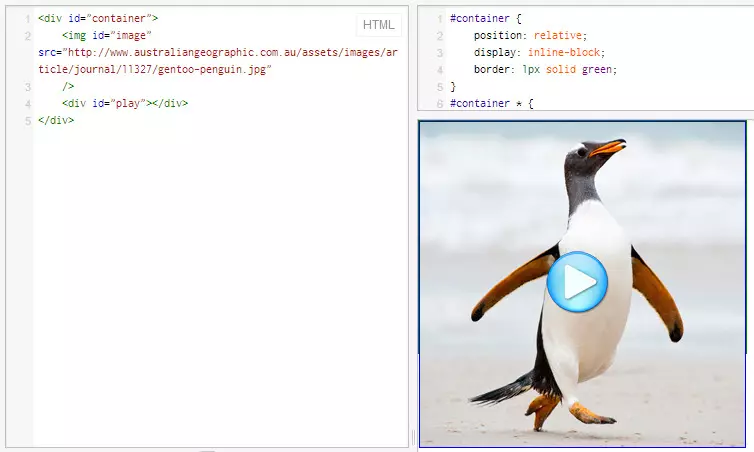
CSSを使用してボタンオーバーレイ画像を再生します
記事の紹介:この記事では、CSSを使用して別の画像に再生ボタン画像を中央にオーバーレイするための手法について説明します。 いくつかのアプローチが提示されており、それぞれがブラウザの互換性の程度がさまざまです。
最も効果的な方法
このアプローチはExcelを提供します
2025-02-24
コメント 0
858

10ランダムjQueryプラグインの良さ:2012年8月版
記事の紹介:この記事では、10個の素晴らしいJQueryプラグインを紹介し、Webサイトを強化するためのさまざまな機能を提供しています。 iPhoneスタイルのリストメニューの作成から動的なテキスト効果や循環画像の追加まで、これらのプラグインはエキサイティングな可能性をもたらします
2025-02-25
コメント 0
239

Canvas vs SVG:ジョブに適したツールを選択する
記事の紹介:HTML5 Canvas vs. SVG:どちらを選択できますか?
HTML5キャンバスとSVGはどちらも、見事なグラフィックと視覚効果を作成するために使用できる標準のHTML5テクノロジーに基づいています。この記事では、重要な質問について説明します。どのテクノロジーがプロジェクトで選択するのに適していますか?言い換えれば、どの場合にSVGよりもHTML5キャンバスを使用する傾向がありますか?
まず、HTML5キャンバスとSVGを簡単に紹介しましょう。
キーポイント
HTML5 CanvasとSVGはどちらもグラフィックおよび視覚的な経験を作成するために使用されるHTML5テクノロジーです。 Canvasは解像度に依存しており、グラフィック、ゲームグラフィック、アートワーク、またはその他の視覚画像を動的にレンダリングするために使用されます。 SV
2025-02-10
コメント 0
367

SVGとは何ですか? SVGファイルへのガイド
記事の紹介:SVG:スケーラブルベクトルグラフィックスの利点とアプリケーション
SVG(Scalable Vector Graphics)は、形状、線、曲線、テキスト、色情報を組み合わせて画像を作成する一意の画像ファイル形式です。 JPG、PNG、GIFなどのピクセルベースの形式とは異なり、SVGファイルはグラフィックを作成するための「レシピ」に似ており、画質を失ったりファイルサイズを増やすことなくズームインしたりできます。
SVGファイルは、スケーラビリティと応答性、プログラマ性とインタラクティブ性、アクセシビリティとパフォーマンスなど、多くの利点を提供します。イラスト、チャート、ロゴ、アイコン、アニメーション、インタラクティブなチャート、インフォグラフィック、マップ、特殊効果、構築インターフェイスとアプリケーションなど、さまざまな目的に使用できます。
FigmaとAdobe iを使用できます
2025-02-10
コメント 0
523
PHPファイルのダウンロード、ダウンロードしたファイルの内容が文字化け・破損する問題の解決策
記事の紹介:PHP ファイルをダウンロードするときに、ダウンロードしたファイルの内容が文字化けしたり破損したりする場合の解決策。PHP を使用してファイルをダウンロードするだけで、多くの効果が見られます。ダウンロード、えっと、ファイルをダウンロードしたつもりだったのですが、画像を開いたらファイルが壊れていたので、ファイルのサイズを見てみると、1KBほど大きくなっていました。 PSで開いたら、破損していることがわかりましたが、画像は出る可能性があります。それなら、おまけだと思います。
2016-06-13
コメント 0
1037

iPhoneとiPadのキャッシュをクリアする方法
記事の紹介:iPhone または iPad のストレージ容量が驚くべき速度で減少している場合、またはデバイスの動作が遅くなっていると感じている場合は、アプリが使用しているキャッシュをクリアすると効果が得られる可能性があります。キャッシュされたデータには、開発環境に保存されているすべてのファイルと画像が含まれます
2024-11-06
コメント 0
664